연습 - 클라우드 네이티브 애플리케이션에서 중요한 데이터 분류
이 연습에서는 eShopLite 응용 프로그램 예제에서 중요한 데이터 형식을 분류합니다.
앱은 현재 개발 중이며 Product과(와) Order의 두 개의 데이터 클래스가 있습니다. 순서 프로세스를 빌드하고 데이터 형식을 분류하는 코드를 추가하려고 합니다.
이 연습에서는 다음 방법을 알아봅니다.
- 현재 앱 및 해당 데이터 형식 탐색.
- 데이터 형식을 분류하는 코드 추가.
- 앱 실행 및 테스트.
개발 환경 열기
연습을 호스팅하는 GitHub 코드 공간을 사용하거나 Visual Studio Code에서 로컬로 연습을 완료하도록 선택할 수 있습니다.
codespace를 사용하려면 이 Codespace 만들기 링크를 사용하여 사전 구성된 GitHub Codespace를 만듭니다.
GitHub는 코드 공간을 만들고 구성하는 데 몇 분 정도 걸립니다. 프로세스가 완료되면 연습용 코드 파일이 표시됩니다. 이 모듈의 나머지 부분에 사용되는 코드는 /dotnet-compliance 디렉터리에 있습니다.
Visual Studio Code를 사용하려면 https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative 리포지토리를 고유의 GitHub 계정으로 포크합니다. 다음 작업:
- Docker가 실행 중인지 확인합니다. Visual Studio Code 창에서 Ctrl+Shift+P를 눌러 명령 팔레트를 엽니다.
- 개발 컨테이너: 컨테이너 볼륨에서 리포지토리 복제를 검색하여 선택합니다.
- 포크된 리포지토리를 선택합니다. Visual Studio Code가 개발 컨테이너를 로컬로 만듭니다.
eShopLite 앱 테스트
Visual Studio Code 창 아래쪽에서 터미널 탭을 선택합니다.
연습 폴더로 이동합니다.
cd dotnet-compliance/eShopLite앱 컨테이너를 빌드합니다.
dotnet publish /p:PublishProfile=DefaultContainerDocker를 사용하여 앱을 실행합니다.
cd .. docker compose up포트 탭을 선택한 다음, 프런트 엔드(32000) 포트에 브라우저에서 열기 지구본 아이콘을 선택합니다.
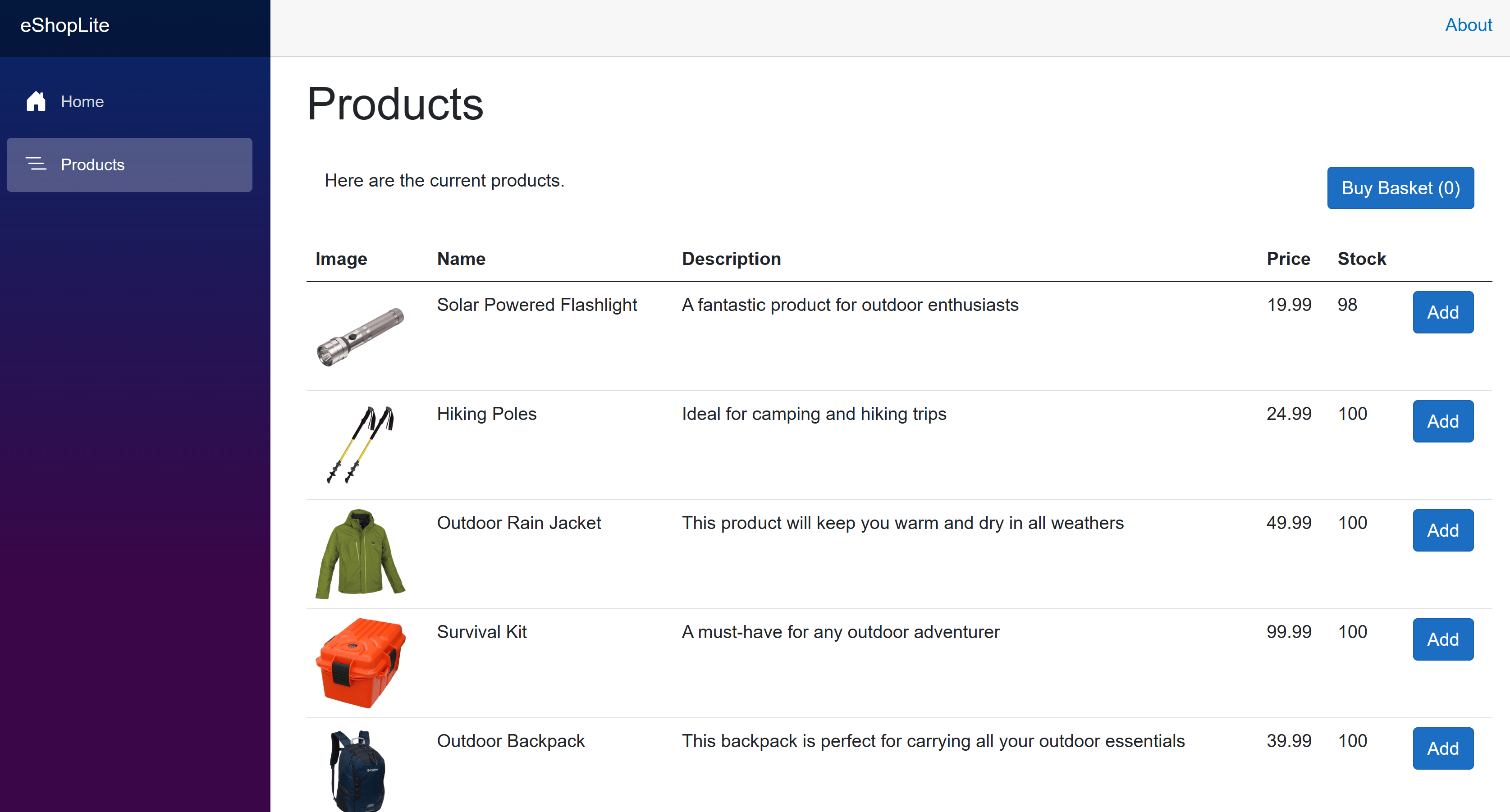
제품 링크를 선택합니다. 앱에 제품 목록이 표시됩니다.

터미널 탭을 선택한 다음 Ctrl +C를 눌러 앱을 중지합니다.
분류 및 특성 만들기
이 작업에서 코드를 추가하여 두 개의 새 분류를 만듭니다. 그런 다음 Product 및 Order 데이터 형식에 적절한 특성으로 주석을 답니다.
터미널 탭에서 eShopLite/DataEntities 폴더로 이동합니다.
cd eShopLite/DataEntities/규정 준수 패키지를 추가합니다.
dotnet add package Microsoft.Extensions.Compliance.Redaction탐색기 창에서 DataEntities 폴더를 마우스 오른쪽 단추로 클릭한 다음 새 파일을 선택합니다.
파일 이름에 Compliance.cs를 입력합니다.
파일 편집기에서 다음 코드를 입력합니다.
using Microsoft.Extensions.Compliance.Classification; using Microsoft.Extensions.Compliance.Redaction; public static class DataClassifications { // End User Identifiable Information public static DataClassification EUIIDataClassification {get;} = new DataClassification("EUIIDataTaxonomy", "EUIIData"); // End User Pseudonymous Information public static DataClassification EUPDataClassification {get;} = new DataClassification("EUPDataTaxonomy", "EUPData"); } public class EUIIDataAttribute : DataClassificationAttribute { public EUIIDataAttribute() : base(DataClassifications.EUIIDataClassification) { } } public class EUPDataAttribute : DataClassificationAttribute { public EUPDataAttribute() : base(DataClassifications.EUPDataClassification) { } }위의 코드는 EUII과(와) EUPI의 두 개 분류를 만듭니다. 또한 EUIIDataAttribute과(와) EUPDataAttribute의 두 개 특성을 만듭니다. 이러한 특성은 데이터 형식에 주석을 추가하는 데 사용됩니다.
데이터 형식 분류
이러한 분류 및 특성을 사용하여 eShopLite 앱에서 데이터 형식을 분류합니다.
탐색기 창에서 DataEntities 폴더를 확장한 다음, Product.cs 파일을 선택합니다.
이 클래스에는 특정 고객 민감 데이터가 없지만 제품 ID 속성이 로그의 고객에 연결되는 경우 앱에서 가명 데이터가 누출될 수 있습니다.
EUPData 특성을 ProductId 속성에 추가합니다.
[EUPData] [Key] [JsonPropertyName("id")] public int Id { get; set; }위의 코드는 편집 엔진에 Id 속성이 가명 데이터임을 알려줍니다.
탐색기 창에서 DataEntities 폴더를 확장한 다음, Order.cs 파일을 선택합니다.
Order 클래스에 중요한 데이터가 포함되어 있습니다. CustomerName 및 CustomerAddress 속성은 최종 사용자 식별 정보입니다. Id 속성은 최종 사용자 가명 정보입니다.
CustomerName 및 CustomerAddress 속성에 EUIIData 특성을 추가합니다.
[EUIIData] [JsonPropertyName("customerName")] public string? CustomerName { get; set; } [EUIIData] [JsonPropertyName("customerAddress")] public string? CustomerAddress { get; set; }위의 코드는 편집 엔진에 CustomerName 및 CustomerAddress 속성이 최종 사용자 식별 정보임을 알려줍니다.
EUPData 특성을 Id 속성에 추가합니다.
[Key] [EUPData] [JsonPropertyName("id")] public int Id { get; set; }위의 코드는 편집 엔진에 Id 속성이 최종 사용자 가명 정보임을 알려줍니다.
eShopLite 앱에 대한 변경 내용 테스트
하단의 터미널 창에서 dotnet-compliance/eShopLite 폴더로 이동합니다.
cd ..앱 컨테이너를 업데이트합니다.
dotnet publish /p:PublishProfile=DefaultContainerdotnet-compliance 폴더로 이동하고 Docker로 앱을 시작합니다.
cd .. docker compose up브라우저에서 탭을 닫은 경우 포트 탭을 선택한 다음 프런트 엔드(32000) 포트에 브라우저 열기 아이콘을 선택합니다.
eShopLite 앱은 변경되지 않습니다.
장바구니에 일부 제품을 추가한 다음, 장바구니 구매를 선택합니다.
터미널 창에서 Ctrl+C를 눌러 앱을 중지합니다.
다음 연습에서는 편집된 로깅을 추가합니다.