연습 - App Service 웹앱에 Visual Studio 디버거 연결
이 시점에서 앱은 Azure에 배포되지만 제대로 작동하지 않습니다. 앱이 로컬에서는 여전히 작동하므로 추가 조사 없이 문제를 일으키는 원인을 정확히 파악하기가 어렵습니다. Visual Studio는 Azure에서 App Service 프로세스에 디버거를 연결하여 이 문제를 쉽게 해결하도록 지원합니다. 이 연습을 통해 마치 로컬에서 실행되는 것처럼 앱을 디버그할 수 있습니다.
참고 항목
디버거를 연결하기 전에 항상 로컬 코드의 상태가 Azure에 배포된 내용과 일치하는지 확인해야 합니다. 이렇게 하면 로컬 기호 파일 및 소스 코드가 배포된 앱과 정렬되도록 할 수 있습니다. 실제 앱에서 Git을 사용하여 프로젝트를 관리하는 경우 배포된 것과 동일한 커밋 또는 릴리스인지 확인하는 것이 좋습니다.
디버깅 설정 구성
성공하려면 Azure에서 앱을 디버깅하기 전에 Visual Studio에서 다음 단계를 완료해야 합니다.
먼저, 프로젝트를 한 번 이상 성공적으로 빌드했는지 확인합니다. 빌드에 성공했다면 소스 코드와 필요한 모든 컴파일된 파일이 준비됩니다. 애플리케이션이 로컬로 실행되는 경우 앱을 중지해야 합니다.
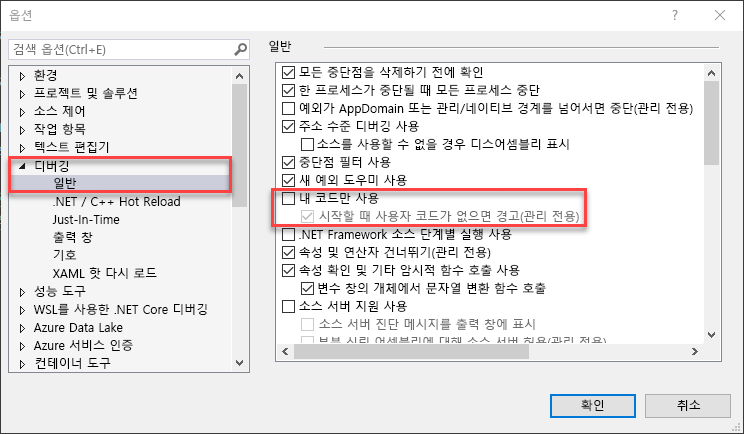
위쪽 Visual Studio 메뉴에서 디버그 -> 옵션으로 이동합니다. 내 코드만 사용이 선택 취소되어 있는지 확인한 다음 확인을 선택합니다.
이 설정을 변경하면 Visual Studio에서 로컬
bin폴더의 필수 기호 파일을 사용하여 Azure에 배포된 최적화된 코드를 디버그할 수 있습니다. 디버거에서 기호 파일을 컴파일되고 실행 중인 코드와 Visual Studio의 소스 코드 사이의 브리지로 사용하므로 로컬 소스 코드가 배포 앱과 일치했는지가 중요합니다.
디버거를 App Service에 연결
Visual Studio의 맨 위에 있는 주 메뉴에서 디버그 > 프로세스에 연결을 선택하여 해당 대화 상자를 엽니다. 이 창을 사용하여 서로 다른 대상에 연결할 수 있습니다. 이 경우 이전 단계에서 만든 App Service 인스턴스에 연결합니다.
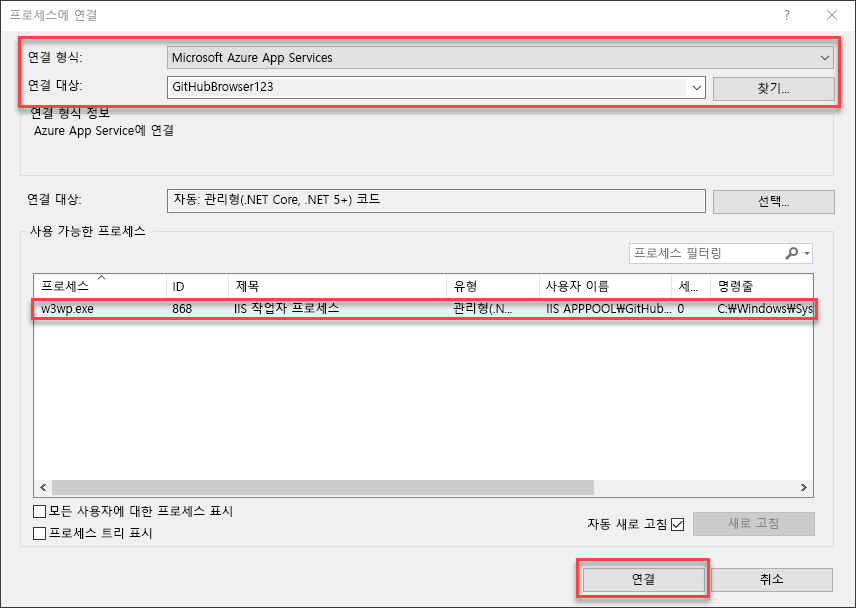
연결 유형 드롭다운을 선택하고 Microsoft Azure App Services 옵션을 선택합니다.
연결 대상 필드 옆에 있는 찾기... 단추를 선택하여 Azure 구독 및 앱 서비스를 찾아볼 수 있는 대화 상자를 엽니다.
이전 단계에서 만든
GitHubBrowser123App Service를 찾아 선택하고 확인을 선택합니다.w3wp.exe프로세스는 연결할 사용 가능한 프로세스 목록에 표시되어야 하며, 이는 배포된 애플리케이션을 호스트하는 Azure App Service의 기본 프로세스입니다. 해당 프로세스를 선택한 다음 오른쪽 아래에서 연결을 선택하여 Visual Studio 디버거를 연결합니다.
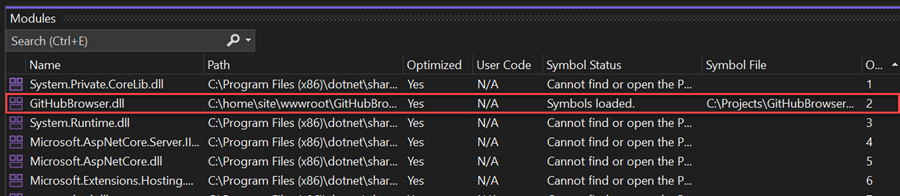
Index.cshtml.cs에서OnPost메서드의 첫 번째 줄로 이동하고 왼쪽 여백을 클릭하여 해당 메서드에 중단점을 설정합니다. 또는 마우스 오른쪽 단추를 클릭하여 중단점>중단점 삽입을 선택합니다.OnPost메서드는Index.cshtml.cs내에서 앱에 대한 대부분의 논리를 처리합니다.필요에 따라 Visual Studio에서 디버깅 세션에 대한 기호 파일을 로드했는지 확인할 수도 있습니다. 디버그 > Windows > 모듈로 이동하여 모듈 창을 엽니다. 이 창은 이전에 변경했던 내 코드만 구성 변경 사항 이후에 GitHub 브라우저
.dll파일에 대한 기호 파일이 성공적으로 로드되었음을 나타냅니다.
버그 문제 해결
기호가 로드되면 로컬에서처럼 Azure 호스팅 앱을 디버그할 수 있습니다.
Visual Studio에 설정된 중단점 집합을 사용하여 브라우저의 앱으로 이동하고, 앱 검색 상자에 dotnet 값을 입력한 다음, 제출을 누릅니다. Visual Studio는
OnPost메서드 내에서 중단점에 도달합니다. 처음에는 동기화하는 데 약간의 시간이 걸릴 수 있습니다. 코드는IConfiguration서비스를 사용하여GitHubUrl값을 검색하려고 시도합니다. 기본적으로 구성 서비스는 앱의appsettings.json파일에서 값을 로드합니다.Visual Studio 디버깅 컨트롤의 단계별 실행 단추를 사용하여(또는 F10을 눌러)
searchUrl을 만드는 코드 줄로 이동합니다. 마우스 커서를githubUrl변수 위에 놓으면 값이 현재 null임을 알 수 있습니다. 이 코드는 로컬에서 제대로 작동했는데 왜 Azure에서 값이 null인가요?appsettings.json파일을 열어 자세히 조사합니다. 이 파일에는 로깅과 관련된 몇 가지 구성 설정이 있지만GitHubUrl값을 찾을 수 없습니다.appsettings.Development.json파일을 엽니다.샘플 프로젝트를 설정할 때
appsettings.Development.json에서 구성 설정을 업데이트했습니다. 이 파일에는 개발 중에 실행되는 동안에만 적용되는 구성이 포함되어 있습니다(Azure에 배포된 동안은 아님). Azure에서 호스트된 애플리케이션의 프로덕션 버전에 대해 구성 설정을 잊어버리는 것은 일반적인 버그의 원인입니다.
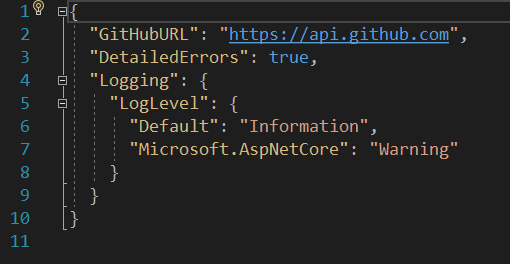
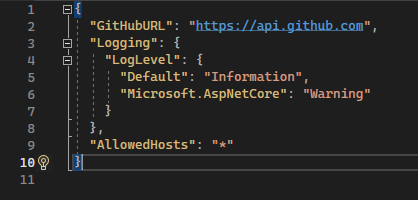
appsettings.Development.json에서GitHubUrl키-값 쌍을 복사하여 최상위 수준appsettings.json파일에 붙여넣어 두 파일이 일치하도록 합니다. 앱이 Azure에 다시 배포되면 새 구성 값이appsettings.json파일에서 함께 이동합니다.appsettings.json파일은 다음과 같습니다.
로컬 디버깅 세션처럼 Visual Studio의 맨 위에 있는 중지 단추를 눌러 App Service에서 디버거를 분리합니다.
변경 내용을 다시 배포하려면 솔루션 탐색기에서 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 다시 게시를 선택합니다.
프로필 게시 화면에서 모든 원래 배포 설정이 계속 적용되므로 게시를 다시 선택하여 Azure에 다시 배포합니다.
배포가 완료되면 Visual Studio가 브라우저를 시작하여 앱을 다시 표시합니다. 검색 양식에 dotnet을 다시 입력하고 Enter 키를 누릅니다. 이제 리포지토리 목록이 올바르게 로드됩니다.
축하합니다! Visual Studio를 사용하여 Azure App Service에서 버그를 성공적으로 해결했습니다.