LayerVisual.Shadow 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
LayerVisual 자식의 평면화된 표현에 적용할 그림자를 가져오거나 설정합니다.
public:
property CompositionShadow ^ Shadow { CompositionShadow ^ get(); void set(CompositionShadow ^ value); };CompositionShadow Shadow();
void Shadow(CompositionShadow value);public CompositionShadow Shadow { get; set; }var compositionShadow = layerVisual.shadow;
layerVisual.shadow = compositionShadow;Public Property Shadow As CompositionShadow속성 값
LayerVisual 자식의 평면화된 표현에 적용할 그림자입니다.
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 Fall Creators Update (10.0.16299.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v5.0에서 도입되었습니다.)
|
예제
이 예제에서는 LayerVisual에 DropShadow 를 적용하는 방법을 보여 줍니다.
private async void InitComposition()
{
Compositor compositor = ElementCompositionPreview.GetElementVisual(MyGrid).Compositor;
//Create LayerVisual
LayerVisual layerVisual = compositor.CreateLayerVisual();
layerVisual.Size = new Vector2(900, 900);
//Create SpriteVisuals to use as LayerVisual child
SpriteVisual sv1 = compositor.CreateSpriteVisual();
sv1.Brush = compositor.CreateColorBrush(Windows.UI.Colors.Blue);
sv1.Size = new Vector2(300, 300);
sv1.Offset = new Vector3(200, 200, 0);
SpriteVisual sv2 = compositor.CreateSpriteVisual();
sv2.Brush = compositor.CreateColorBrush(Colors.Red);
sv2.Size = new Vector2(300, 300);
sv2.Offset = new Vector3(400, 400, 0);
//Add children to the LayerVisual
layerVisual.Children.InsertAtTop(sv1);
layerVisual.Children.InsertAtTop(sv2);
//Create DropShadow
DropShadow shadow = compositor.CreateDropShadow();
shadow.Color = Colors.DarkSlateGray;
shadow.Offset = new Vector3(40, 40, 0);
shadow.BlurRadius = 9;
shadow.SourcePolicy = CompositionDropShadowSourcePolicy.InheritFromVisualContent;
//Associate Shadow with LayerVisual
layerVisual.Shadow = shadow;
ElementCompositionPreview.SetElementChildVisual(MyGrid, layerVisual);
}
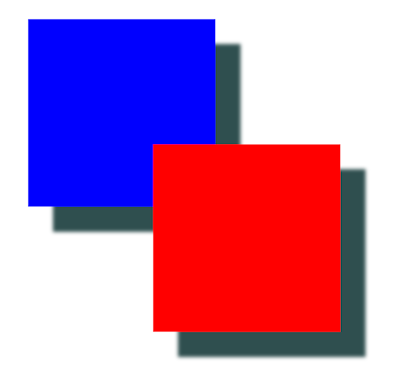
결과는 다음과 같습니다.