자습서: Visual Studio의 사진 뷰어 Windows Forms 앱에 UI 컨트롤 추가
세 가지 자습서로 구성된 이 시리즈에서는 사진을 로드하고 표시하는 Windows Forms 애플리케이션을 만듭니다. Visual Studio IDE(통합 디자인 환경)는 앱을 만드는 데 필요한 도구를 제공합니다. 자세한 내용은 Visual Studio IDE 시작을 참조하세요.
이 프로그램에는 사진 상자, 확인란, 그리고 애플리케이션을 제어하는 데 사용하는 여러 단추가 있습니다. 이 자습서에서는 이러한 컨트롤을 추가하는 방법을 보여 줍니다.
두 번째 자습서에서는 다음 작업을 수행하는 방법을 알아봅니다.
- 애플리케이션에 컨트롤 추가
- 레이아웃 패널에 단추 추가
- 컨트롤 이름 및 위치 변경
- 대화 상자 구성 요소 추가
필수 조건
이 자습서는 이전 자습서인 사진 뷰어 애플리케이션 만들기를 기반으로 작성되었습니다. 이전 자습서를 완료하지 않은 경우 해당 자습서를 먼저 진행합니다.
애플리케이션에 컨트롤 추가
사진 뷰어 앱은 PictureBox 컨트롤을 사용하여 사진을 표시합니다. 또한 확인란과 여러 단추를 사용하여 사진과 배경을 관리하고 앱을 닫습니다. Visual Studio IDE의 도구 상자에서 PictureBox 및 확인란을 추가합니다.
Visual Studio를 엽니다. 사진 뷰어 프로젝트가 최근 파일 열기에 나타납니다.
이전 자습서에서 추가한 TableLayoutPanel을 Windows Forms 디자이너에서 선택합니다. 속성 창에 tableLayoutPanel1이 표시되는지 확인합니다.
Visual Studio IDE의 왼쪽에서 도구 상자 탭을 선택합니다. 이 탭이 표시되지 않으면 메뉴 모음에서 보기>도구 상자를 선택하거나 Ctrl+Alt+X를 선택합니다. 도구 상자에서 공용 컨트롤을 확장합니다.
PictureBox를 두 번 클릭하여 PictureBox 컨트롤을 폼에 추가합니다. Visual Studio IDE는 PictureBox 컨트롤을 TableLayoutPanel의 첫 번째 빈 셀에 추가합니다.
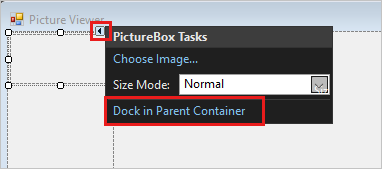
새 PictureBox 컨트롤을 선택한 다음, 새 PictureBox 컨트롤의 검은색 삼각형을 선택하여 작업 목록을 표시합니다.

PictureBox Dock 속성을 채우기로 설정하는 부모 컨테이너에서 도킹을 선택합니다. 속성 창에서 해당 값을 볼 수 있습니다.
PictureBox의 속성 창에서 ColumnSpan 속성을 2로 설정합니다. 이제 PictureBox가 두 열을 모두 채웁니다.
BorderStyle 속성을 Fixed3D로 설정합니다.
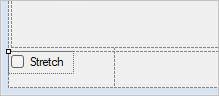
Windows Forms 디자이너에서 TableLayoutPanel을 선택합니다. 도구 상자에서 CheckBox 항목을 두 번 클릭하여 새 CheckBox 컨트롤을 추가합니다. PictureBox가 TableLayoutPanel의 처음 두 셀을 차지하므로 CheckBox 컨트롤은 왼쪽 아래 셀에 추가됩니다.
Text 속성을 선택하고 늘이기를 입력합니다.

레이아웃 패널에 단추 추가
지금까지 컨트롤이 TableLayoutPanel에 추가되었습니다. 다음 단계에서는 TableLayoutPanel의 새 레이아웃 패널에 4개의 단추를 추가하는 방법을 보여 줍니다.
폼에서 TableLayoutPanel을 선택합니다. 도구 상자를 열고 컨테이너를 선택합니다. FlowLayoutPanel을 두 번 클릭하여 TableLayoutPanel의 마지막 셀에 새 컨트롤을 추가합니다.
FlowLayoutPanel의 Dock 속성을 채우기로 설정합니다. 검은색 삼각형을 선택한 다음, 부모 컨테이너에서 도킹을 선택하여 이 속성을 설정할 수 있습니다.
FlowLayoutPanel은 한 행의 다른 컨트롤을 차례로 정렬하는 컨테이너입니다.
새 FlowLayoutPanel을 선택한 다음, 도구 상자를 열고 공용 컨트롤을 선택합니다. 단추 항목을 두 번 클릭하여 button1이라는 단추 컨트롤을 추가합니다.
단추를 다시 두 번 클릭하여 다른 단추를 추가합니다. IDE는 다음 단추인 button2를 호출합니다.
이 방식으로 두 개의 단추를 더 추가합니다. 또 다른 옵션은 button2를 선택한 다음, 편집>복사를 선택하거나 Ctrl+C를 누르는 것입니다. 그런 다음, 메뉴 모음에서 편집>붙여넣기를 선택하거나 Ctrl+V를 눌러 단추의 복사본을 붙여넣습니다. 다시 한 번 붙여넣습니다. IDE에서 FlowLayoutPanel에 button3 및 button4 를 추가합니다.
첫 번째 단추를 선택하고 Text 속성을 사진 표시로 설정합니다.
그런 후 다음 세 단추의 Text 속성을 사진 지우기, 배경색 설정, 닫기로 설정합니다.
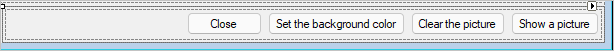
단추의 크기를 조정하고 정렬하려면 FlowLayoutPanel을 선택합니다. FlowDirection 속성을 RightToLeft로 설정합니다.
단추는 셀의 오른쪽에 정렬되며 그림 표시 단추가 오른쪽에 표시되도록 순서가 반전됩니다. FlowLayoutPanel 주위에 단추를 끌어 원하는 순서로 정렬할 수 있습니다.
닫기 단추를 클릭하여 선택합니다. 그런 다음 나머지 단추를 동시에 선택하려면 Ctrl 키를 누른 채 선택합니다.
속성 창에서 AutoSize 속성을 True로 설정합니다. 단추의 크기가 텍스트에 맞게 조정됩니다.

프로그램을 실행하여 컨트롤 모양을 확인할 수 있습니다. F5 키를 선택하고 디버그>디버깅 시작을 선택하거나 시작 단추를 선택합니다. 추가한 단추는 아직 아무것도 수행하지 않습니다.
컨트롤 이름 변경
폼에는 C#으로 이름이 지정된 4개의 단추인 button1, button2, button3, button4가 있습니다. Visual Basic에서 컨트롤 이름의 기본 첫 글자는 대문자로 시작하므로 단추 이름은 Button1, Button2, Button3, Button4입니다. 다음 단계에 따라 더 많은 정보를 제공하는 이름을 단추에 지정합니다.
폼에서 닫기 단추를 선택합니다. 단추가 모두 선택되어 있는 경우 Esc 키를 눌러 선택을 취소합니다.
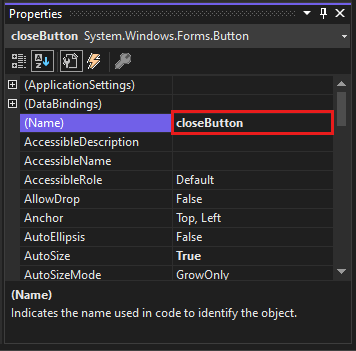
속성 창에서 (이름)을 찾습니다. 이름을 closeButton으로 변경합니다.

IDE는 공백이 포함된 이름을 허용하지 않습니다.
다른 세 단추의 이름을 backgroundButton, clearButton및 showButton으로 바꿉니다. 속성 창에서 컨트롤 선택기 드롭다운 목록을 선택하면 이름을 확인할 수 있습니다. 새 단추 이름이 표시됩니다.
TableLayoutPanel 또는 확인란과 같은 모든 컨트롤의 이름을 변경할 수 있습니다.
대화 상자 구성 요소 추가
앱은 구성 요소를 사용하여 사진 파일을 열고 배경색을 선택할 수 있습니다. 구성 요소는 컨트롤과 같습니다. 도구 상자를 사용하여 구성 요소를 폼에 추가합니다. 속성 창을 사용하여 관련 속성을 설정합니다.
컨트롤과 달리, 폼에 구성 요소를 추가해도 표시되는 항목은 추가되지 않습니다. 대신 코드를 사용하여 트리거할 수 있는 특정 동작이 제공됩니다. 예를 들어 파일 열기 대화 상자를 여는 것은 바로 구성 요소입니다.
이 섹션에서는 OpenFileDialog 구성 요소 및 ColorDialog 구성 요소를 폼에 추가합니다.
Windows Forms 디자이너(Form1.cs [Design])를 선택합니다. 그런 다음, 도구 상자를 열고 대화 상자 그룹을 선택합니다.
OpenFileDialog를 두 번 클릭하여 openFileDialog1이라는 구성 요소를 폼에 추가합니다.
ColorDialog를 두 번 클릭하여 colorDialog1이라는 구성 요소를 추가합니다. 구성 요소는 Windows Forms 디자이너의 아래쪽에 아이콘으로 표시됩니다.

openFileDialog1 아이콘을 선택하고 두 가지 속성을 설정합니다.
Filter 속성을 다음으로 설정합니다.
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*제목 속성을 그림 파일 선택으로 설정합니다.
Filter 속성 설정은 Select a picture(사진 선택) 대화 상자에 표시되는 형식을 지정합니다.
다음 단계
애플리케이션에 코드를 추가하는 방법을 알아보려면 다음 자습서로 이동합니다.