Visual Studio IDE 시작 | C#
IDE(통합 개발 환경)는 소프트웨어 개발의 다양한 측면에서 사용할 수 있는 다양한 기능을 갖춘 프로그램입니다. Visual Studio IDE는 코드를 편집, 디버그 및 빌드한 다음 앱을 게시하는 데 사용할 수 있는 창의적인 실행 패드입니다. Visual Studio는 대부분의 IDE가 제공하는 표준 편집기 및 디버거로서 뿐만 아니라, 컴파일러와 코드 완성 도구, 그래픽 디자이너를 비롯해 소프트웨어 개발 프로세스를 향상시키는 많은 기능을 포함하고 있습니다.
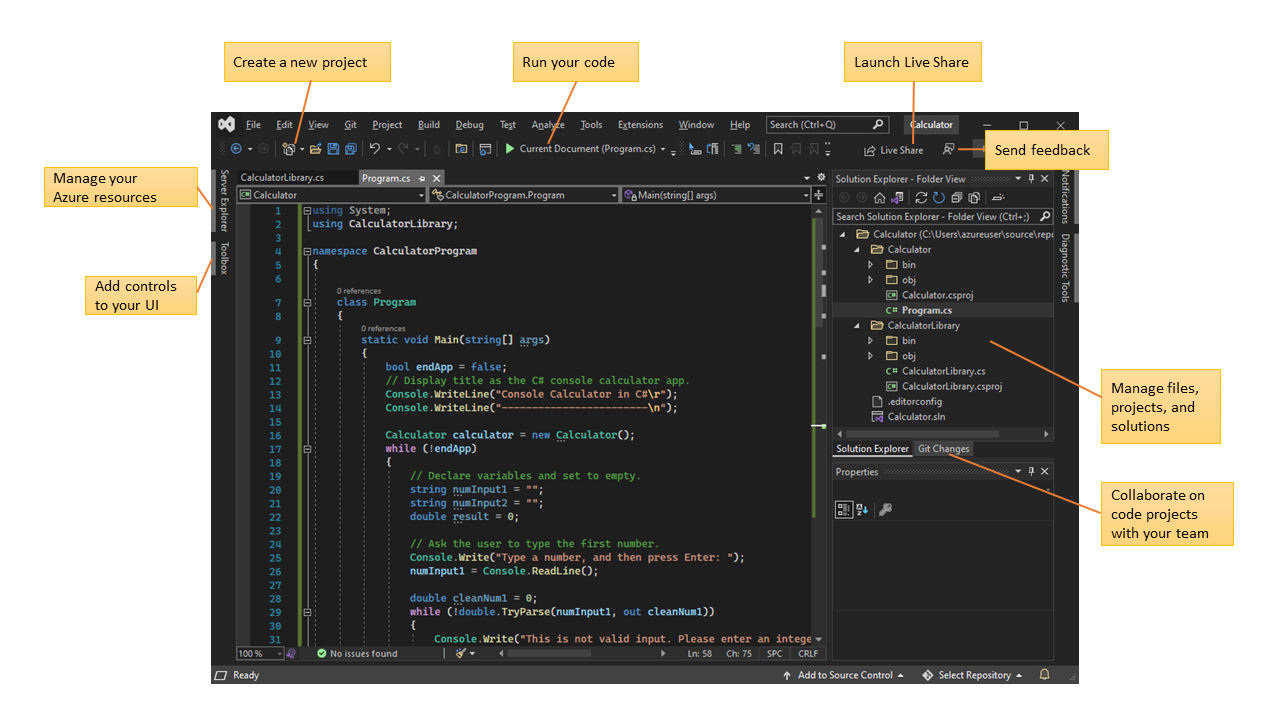
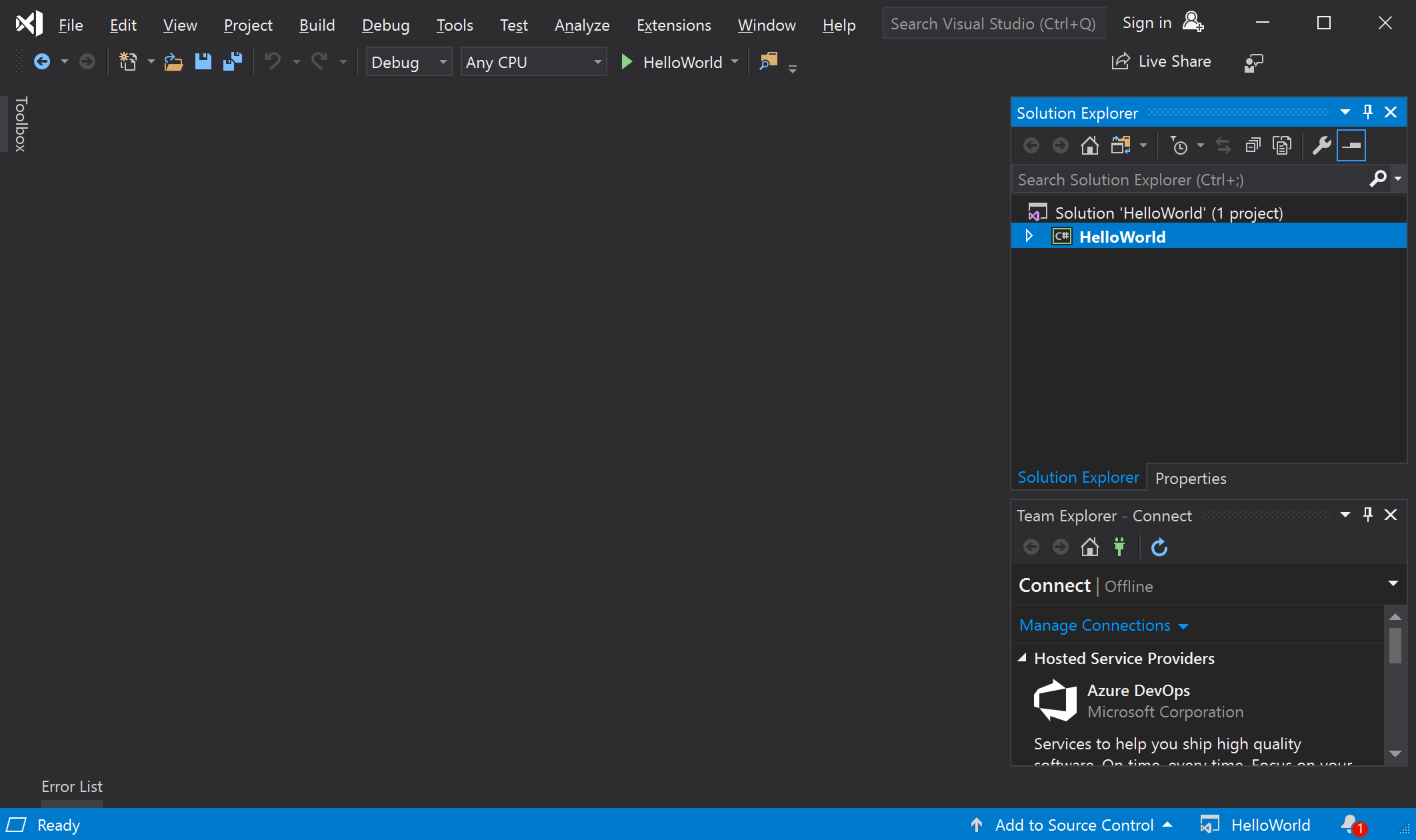
앞에 이미지는 주요 창과 해당 기능을 보여 주는 열린 프로젝트와 함께 Visual Studio를 보여 줍니다.
솔루션 탐색기(오른쪽 위)에서 코드 파일을 보고, 탐색하고, 관리할 수 있습니다. 솔루션 탐색기에서 파일을 솔루션 및 프로젝트로 그룹화하여 코드를 구성할 수 있습니다.
가운데 편집기 창은 대부분 작업을 수행하는 곳으로 파일 콘텐츠가 표시됩니다. 편집 창에서는 코드를 편집하거나 단추 및 텍스트 상자를 사용하여 창과 같은 사용자 인터페이스를 디자인할 수 있습니다.
Git 변경 내용(오른쪽 아래)에서는 Git 및 GitHub와 같은 버전 제어 기술을 사용하여 작업 항목을 추적하고 다른 사람과 코드를 공유할 수 있습니다.
에디션
Visual Studio는 Windows에서 사용할 수 있습니다.
Visual Studio에는 Community, Professional 및 Enterprise의 세 가지 버전이 있습니다. 각 버전에서 지원되는 기능에 대해 알아보려면 Visual Studio 버전 비교를 참조하세요.
주요 생산성 향상 기능
Visual Studio에서 소프트웨어를 개발할 때 생산성을 향상하는 몇 가지 인기 있는 기능은 다음과 같습니다.
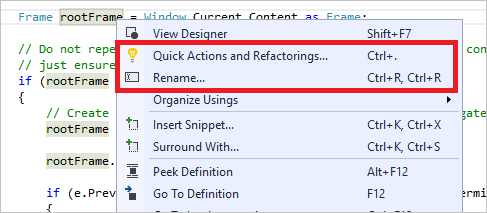
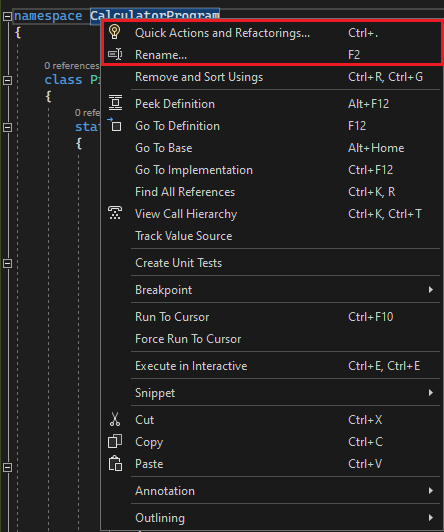
오류 표시선 및 빠른 작업
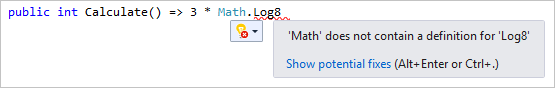
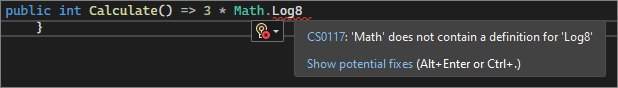
오류 표시선은 물결 모양의 밑줄로, 입력할 때 코드의 오류 또는 잠재적인 문제를 알려줍니다. 이러한 시각적 단서는 빌드 또는 런타임 중에 오류 검색을 기다리지 않고 문제를 즉시 해결하는 데 도움이 됩니다. 오류 표시선 위로 마우스를 가져가면 오류에 대한 추가 정보가 표시됩니다. 오류를 해결하기 위해 수행할 수 있는 Quick Actions을 보여 주는 전구가 왼쪽 여백에 나타날 수도 있습니다.


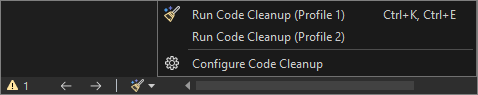
코드 정리
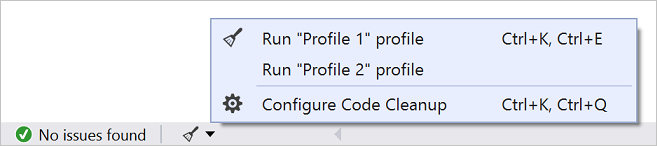
단추를 클릭하여 코드 형식을 지정하고 코드 스타일 설정, .editorconfig 규칙 및 Roslyn 분석기에서 제안하는 코드 수정 사항을 적용할 수 있습니다. 현재 C# 코드에만 사용할 수 있는 코드 정리는 코드 검토로 이동하기 전에 코드의 문제를 해결하는 데 도움이 됩니다.

코드 정리
단추를 클릭하여 코드 형식을 지정하고 코드 스타일 설정, .editorconfig 규칙 및 Roslyn 분석기에서 제안하는 코드 수정 사항을 적용할 수 있습니다. 현재 C# 코드에만 사용할 수 있는 코드 정리는 코드 검토로 이동하기 전에 코드의 문제를 해결하는 데 도움이 됩니다.

-
리팩터링에는 변수의 지능형 이름 바꾸기, 새 메서드로 코드 줄을 하나 이상 추출, 메서드 매개 변수의 순서 변경과 같은 작업이 포함됩니다.


-
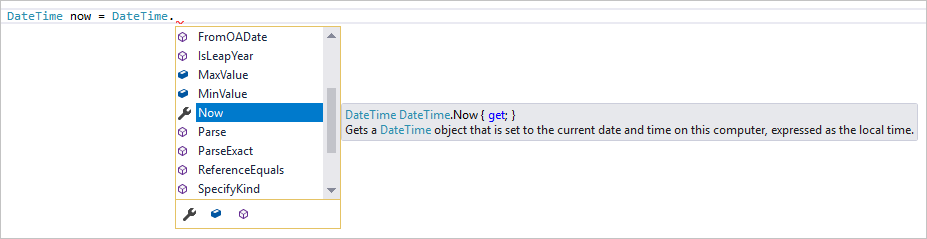
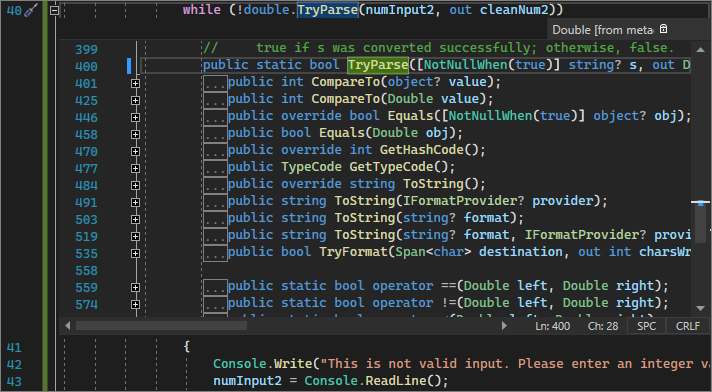
IntelliSense는 편집기에서 직접 코드에 대한 정보를 표시하고 경우에 따라 약간의 코드를 자동으로 작성하는 기능 집합입니다. 다른 곳에서 형식 정보를 조회할 필요가 없도록 기본 설명서를 편집기에 인라인으로 포함하는 것과 같습니다.
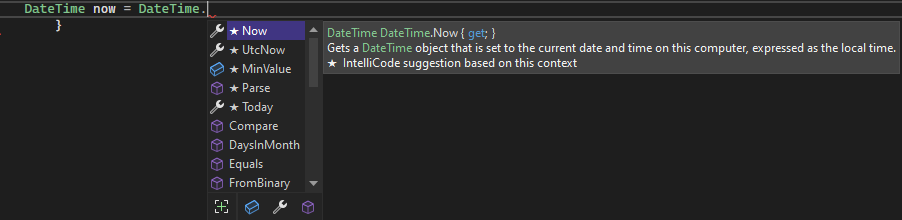
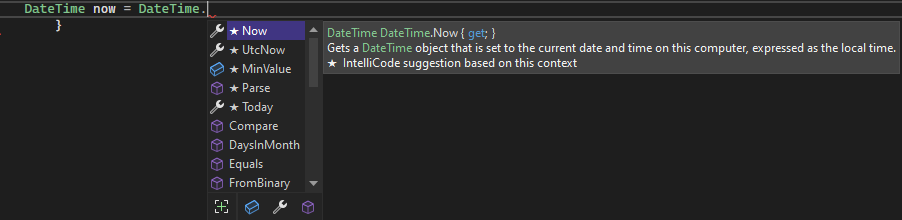
다음 그림에서는 IntelliSense에서 형식에 대한 멤버 목록을 표시하는 방법을 보여 줍니다.


IntelliSense 기능은 언어에 따라 달라집니다. 자세한 내용은 C# IntelliSense, Visual C++ IntelliSense, JavaScript IntelliSense 및 Visual Basic IntelliSense를 참조하세요.
-
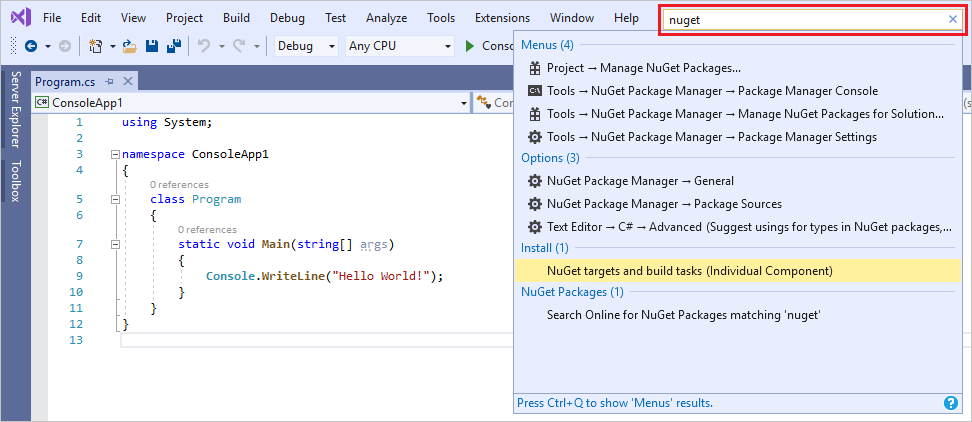
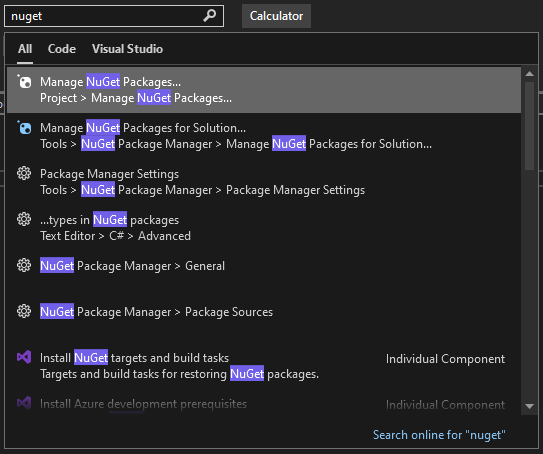
Visual Studio 메뉴, 옵션 및 속성은 때때로 버거워 보일 수도 있습니다. Visual Studio 검색(또는 Ctrl+Q)은 IDE 기능과 코드를 한곳에서 신속하게 찾을 수 있는 좋은 방법입니다.

자세한 내용 및 생산성 팁은 How to use Visual Studio search(Visual Studio 검색을 사용하는 방법)를 참조하세요.

자세한 내용 및 생산성 팁은 How to use Visual Studio search(Visual Studio 검색을 사용하는 방법)를 참조하세요.
-
앱 유형 또는 프로그래밍 언어와 관계없이 다른 사람과 공동으로 실시간 편집 및 디버그를 수행할 수 있습니다. 프로젝트를 즉시 및 안전하게 공유할 수 있습니다. 또한 디버깅 세션, 터미널 인스턴스,
localhost웹앱, 음성 통화 등을 공유할 수 있습니다. -
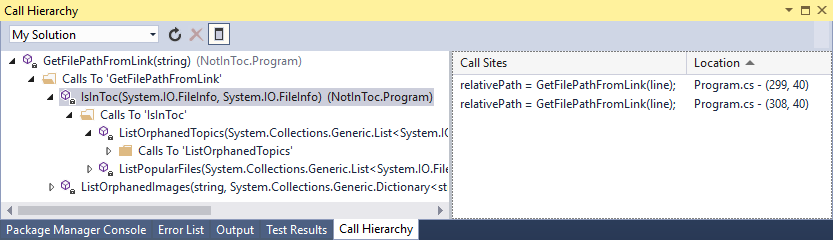
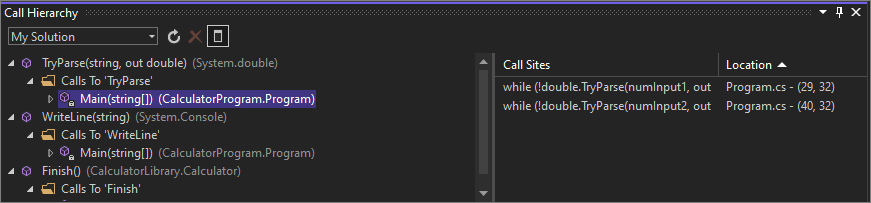
호출 계층 구조 창은 선택한 메서드를 호출하는 방법을 보여 줍니다. 이 정보는 메서드를 변경하거나 제거하려고 하거나 버그를 추적하려는 경우에 유용할 수 있습니다.


-
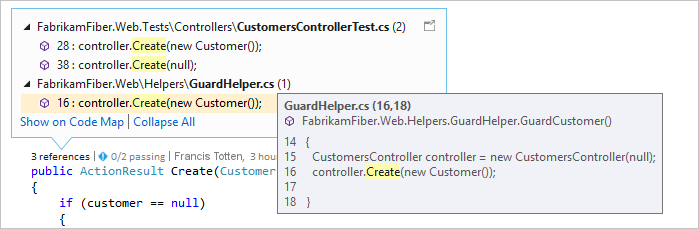
CodeLens를 사용하면 편집기 내에서 코드 참조, 코드 변경 내용, 연결된 버그, 작업 항목, 코드 검토 및 단위 테스트를 확인할 수 있습니다.


-
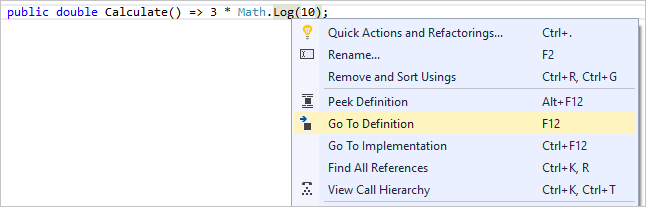
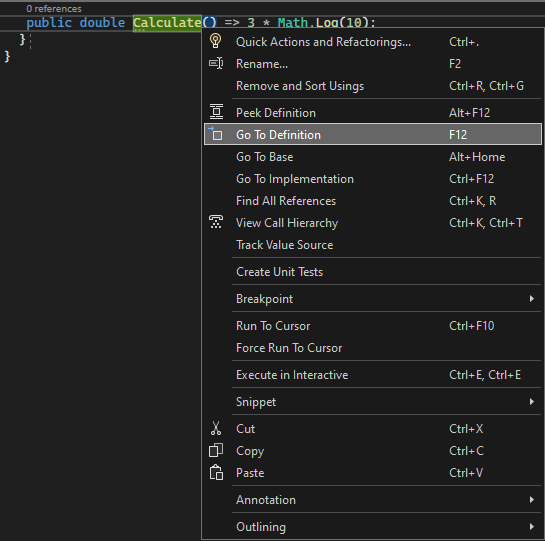
정의로 이동 기능은 함수 또는 형식이 정의된 위치로 직접 이동합니다.


-
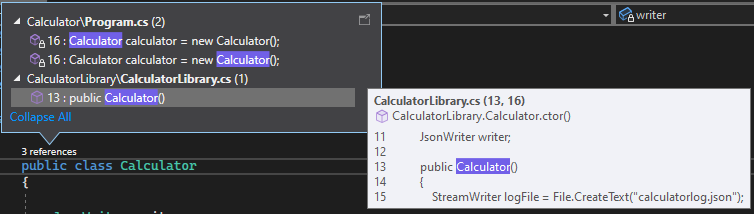
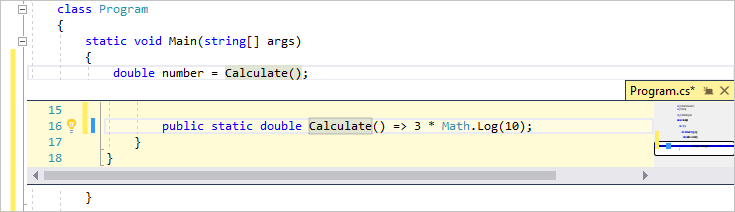
정의 피킹 창은 개별 파일을 열지 않고 메서드 또는 형식 정의를 보여 줍니다.


-
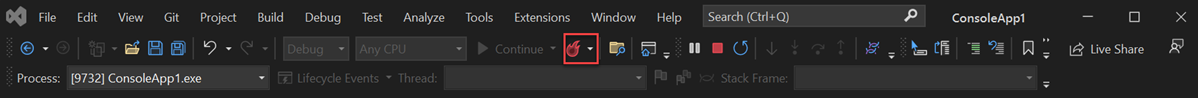
핫 다시 로드를 사용하면 응용 프로그램의 코드 파일을 편집하고 코드 변경 내용을 실행 중인 응용 프로그램에 즉시 적용할 수 있습니다.

Visual Studio 설치
이 섹션에서는 Visual Studio로 할 수 있는 몇 가지 작업을 시도해 볼 간단한 프로젝트를 만듭니다. 코딩 지원 기능인 IntelliSense를 사용하고, 앱을 디버그하여 앱 실행 동안 변수 값이 표시되도록 하고, 색 테마를 변경합니다.
시작하려면 Visual Studio를 다운로드하여 시스템에 설치합니다. 모듈식 설치 관리자를 사용하면 선호하는 프로그래밍 언어 또는 플랫폼에 필요한 기능 그룹인 워크로드를 선택하여 설치할 수 있습니다. 프로그램 생성 단계를 수행하려면 설치 중에 .NET Core 플랫폼 간 개발 워크로드를 선택해야 합니다.

시작하려면 Visual Studio를 다운로드하여 시스템에 설치합니다. 모듈식 설치 관리자에서 선호하는 프로그래밍 언어 또는 플랫폼에 필요한 기능 그룹인 워크로드를 선택하여 설치할 수 있습니다. 프로그램 생성 단계를 수행하려면 설치 중에 .NET 데스크톱 개발 워크로드를 선택해야 합니다.

Visual Studio를 처음 열 때 Microsoft 계정이나 회사 또는 학교 계정으로 로그인할 수 있습니다.
프로그램 만들기
이제 본격적으로 간단한 프로그램을 만들어 보겠습니다.
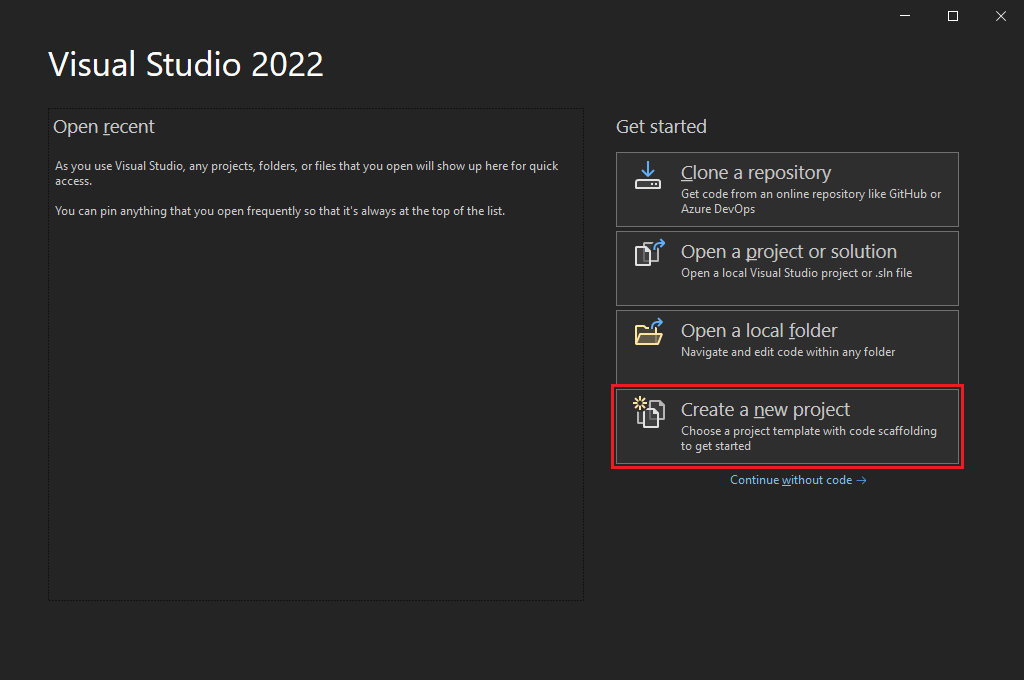
Visual Studio를 엽니다.
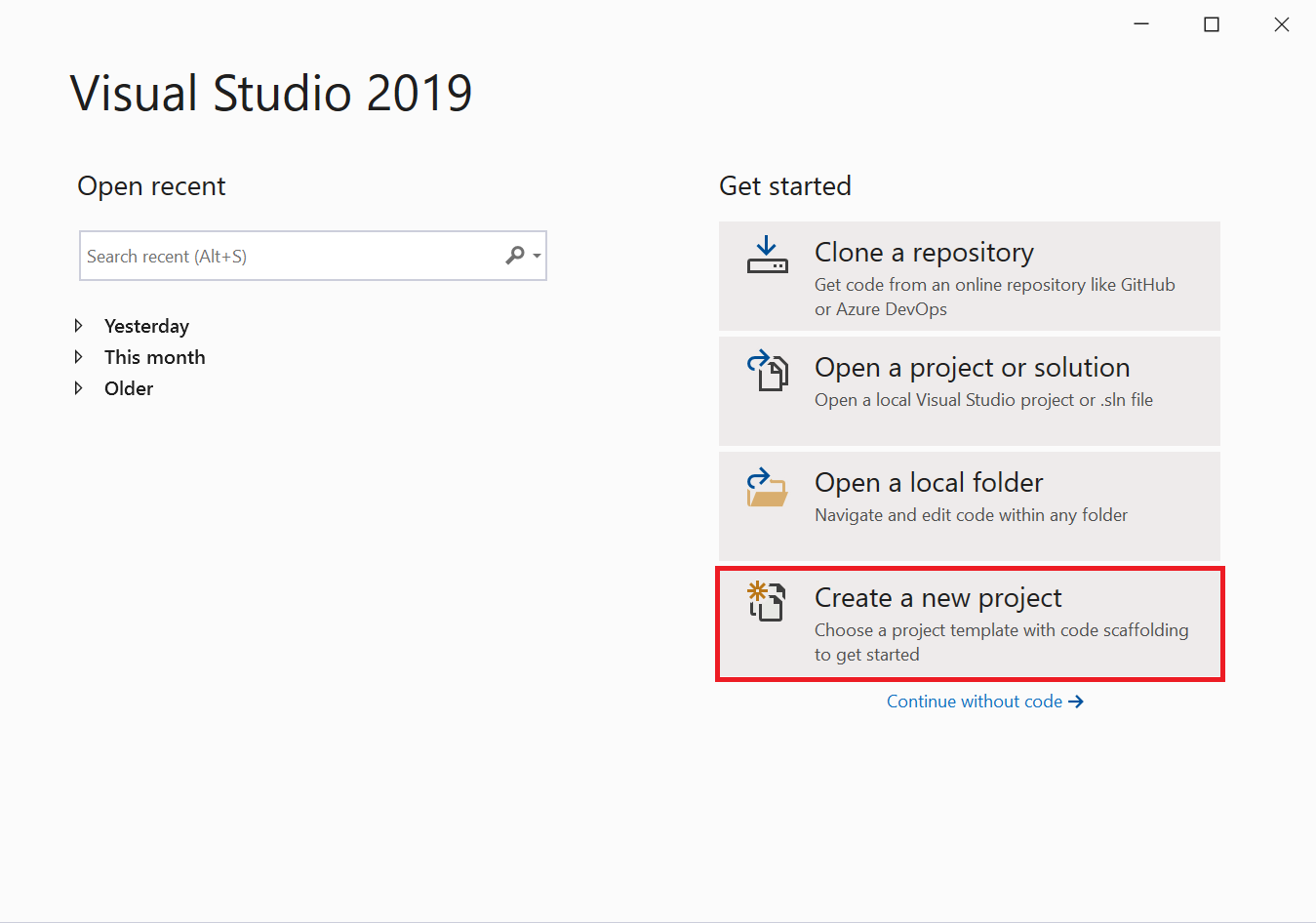
리포지토리 복제, 최근 프로젝트 열기 또는 새 프로젝트 만들기에 대한 다양한 옵션이 포함되어 있는 시작 창이 표시됩니다.
새 프로젝트 만들기를 선택합니다.

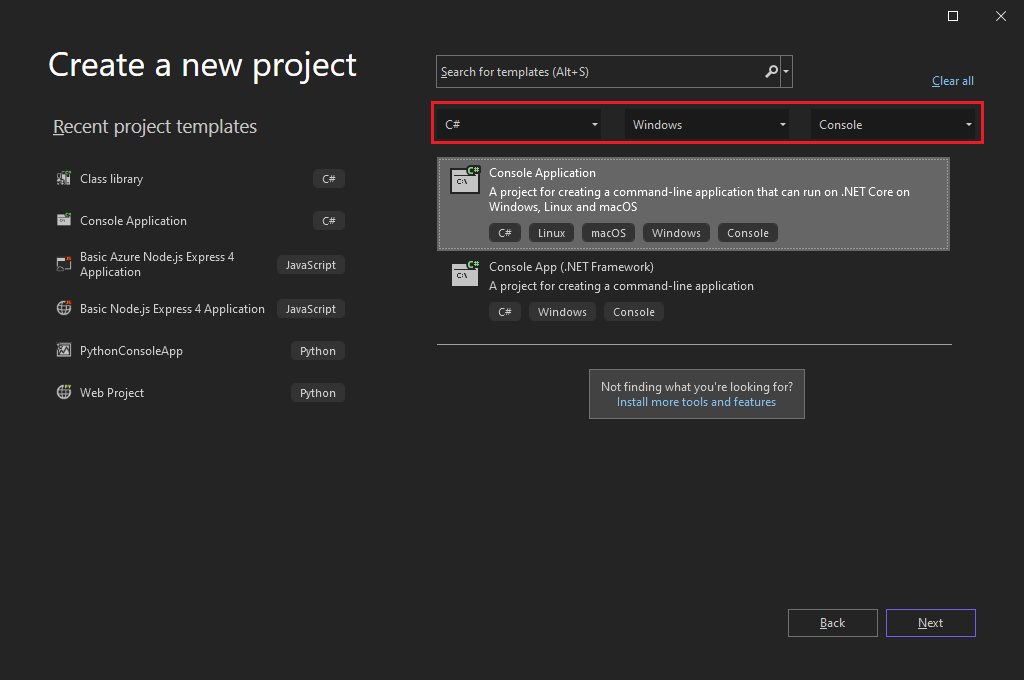
새 프로젝트 만들기 창이 열리고 여러 프로젝트 템플릿이 표시됩니다. 템플릿에는 지정된 프로젝트 형식에 필요한 기본 파일과 설정이 포함되어 있습니다.
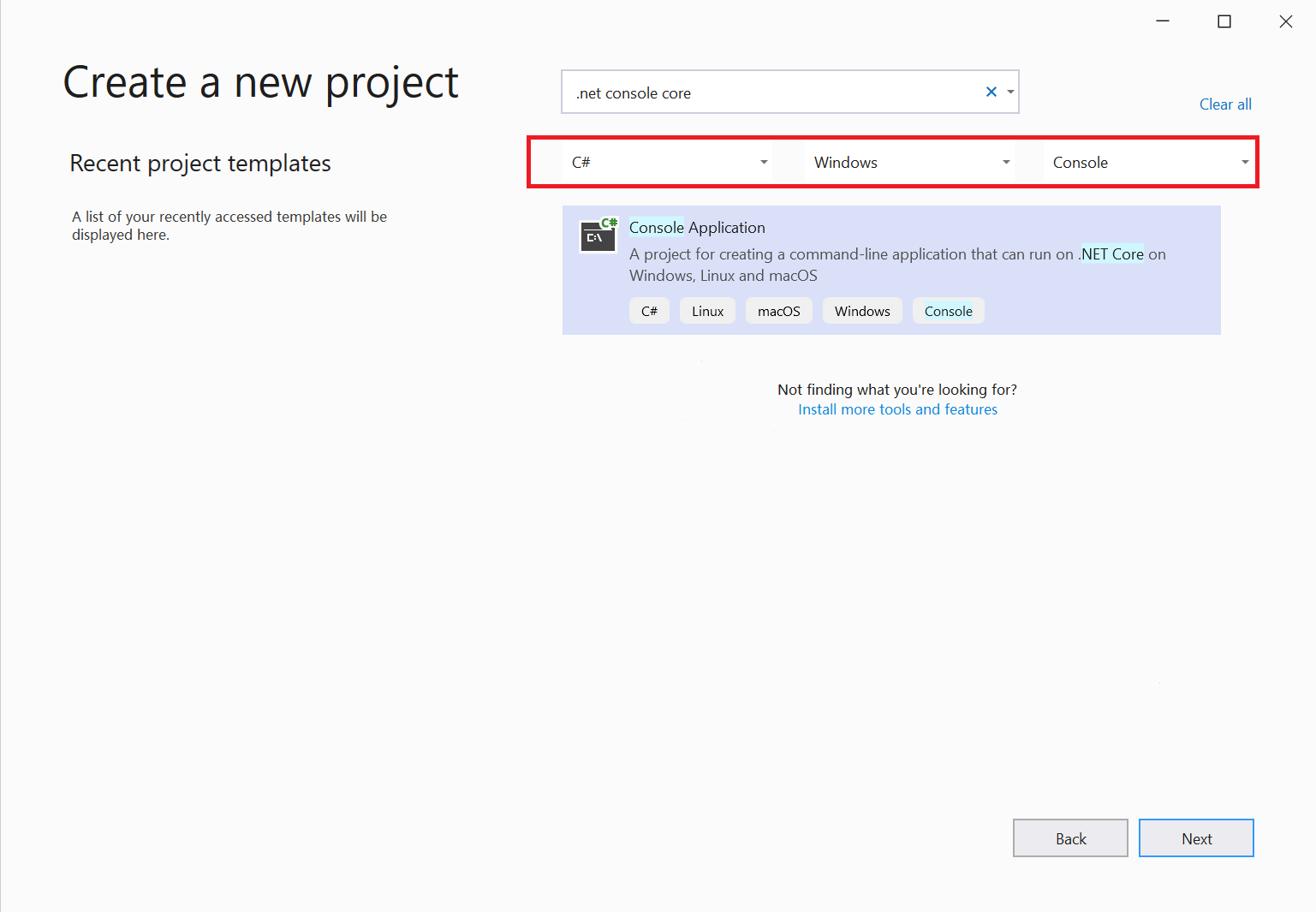
원하는 템플릿을 찾으려면 검색 상자에 .net core console을 입력합니다. 입력한 키워드에 따라 사용 가능한 템플릿 목록이 자동으로 필터링됩니다. 모든 언어 드롭다운 목록에서 C#을 선택하고 모든 플랫폼 목록에서 Windows를 선택한 후 모든 프로젝트 형식 목록에서 콘솔을 선택하면 템플릿 결과를 추가로 필터링할 수 있습니다.
콘솔 애플리케이션 템플릿을 선택한 후 다음을 클릭합니다.

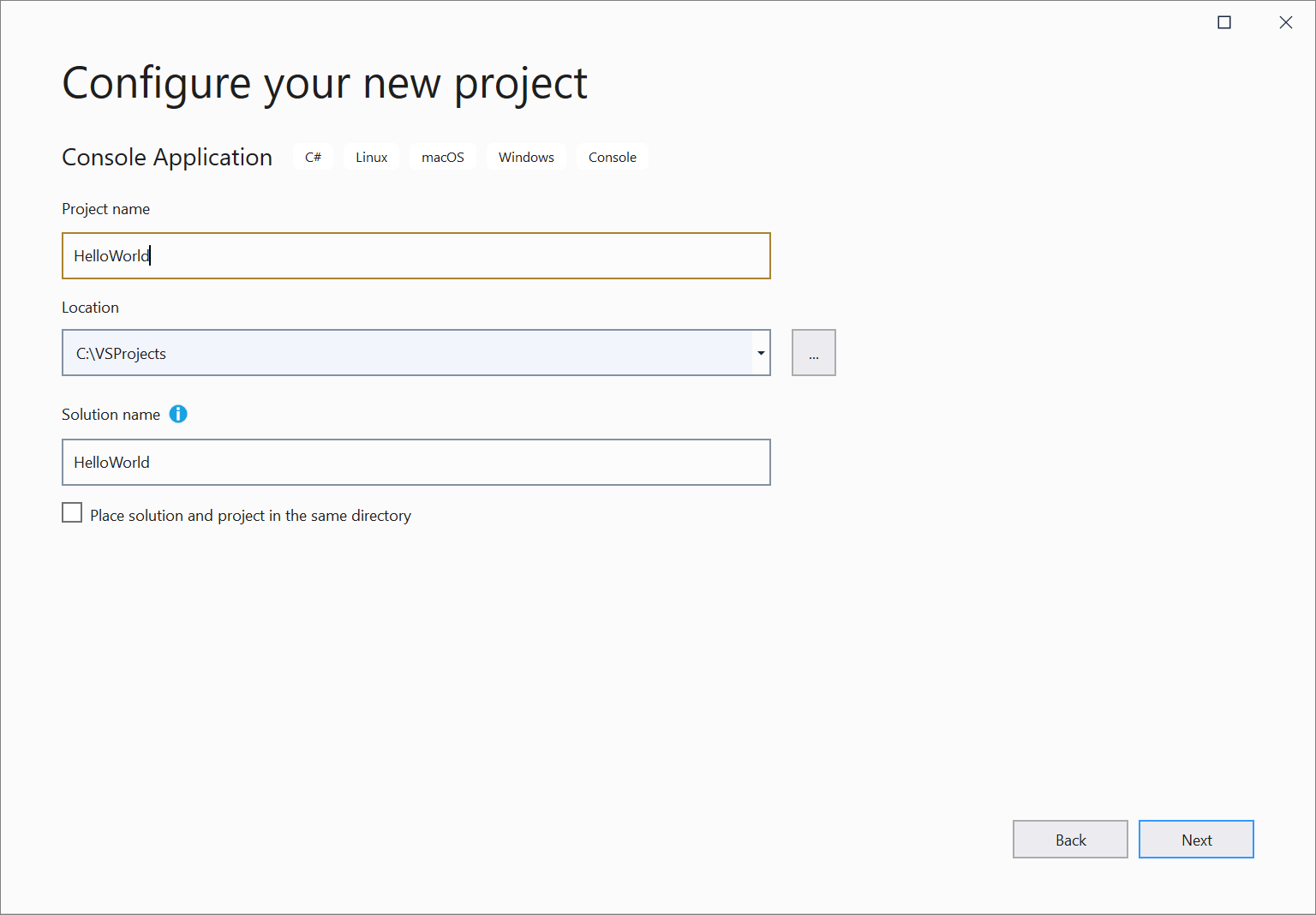
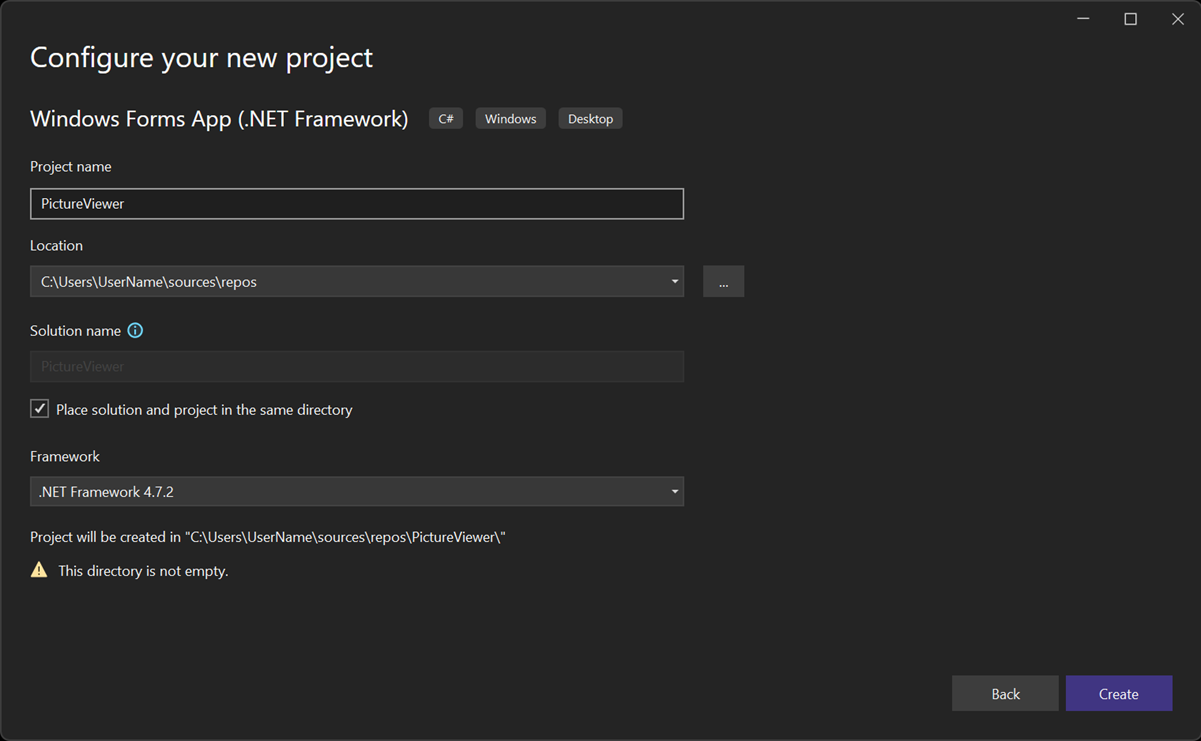
새 프로젝트 구성 창에서 프로젝트 이름 상자에 HelloWorld를 입력하고 필요에 따라 프로젝트 파일의 디렉터리 위치를 변경(기본 로캘은
C:\Users\<name>\source\repos)한 후, 다음을 선택합니다.
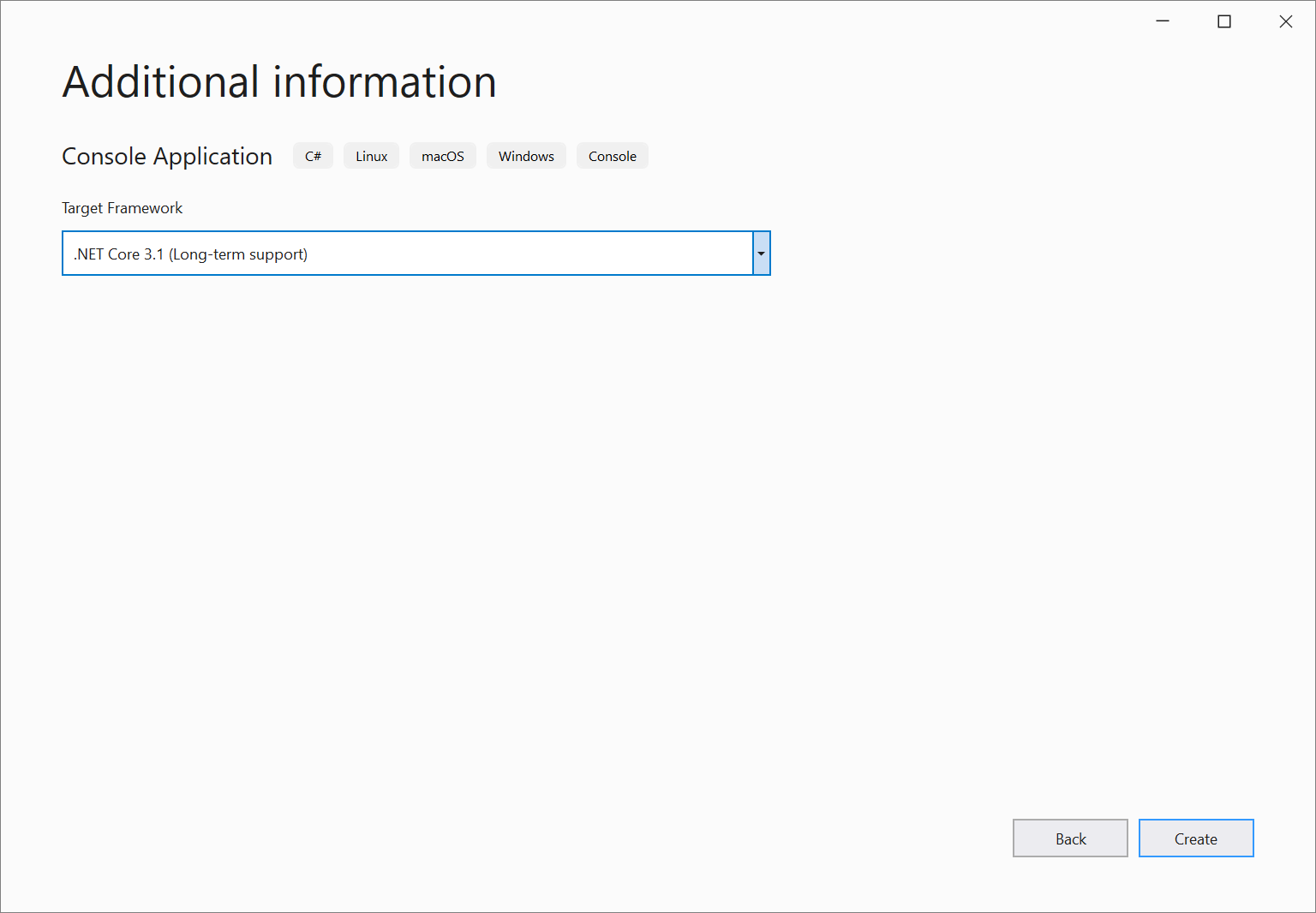
추가 정보 창의 대상 프레임워크 드롭다운 메뉴에 .NET Core 3.1이 표시 되는지 확인한 후 만들기를 클릭합니다.

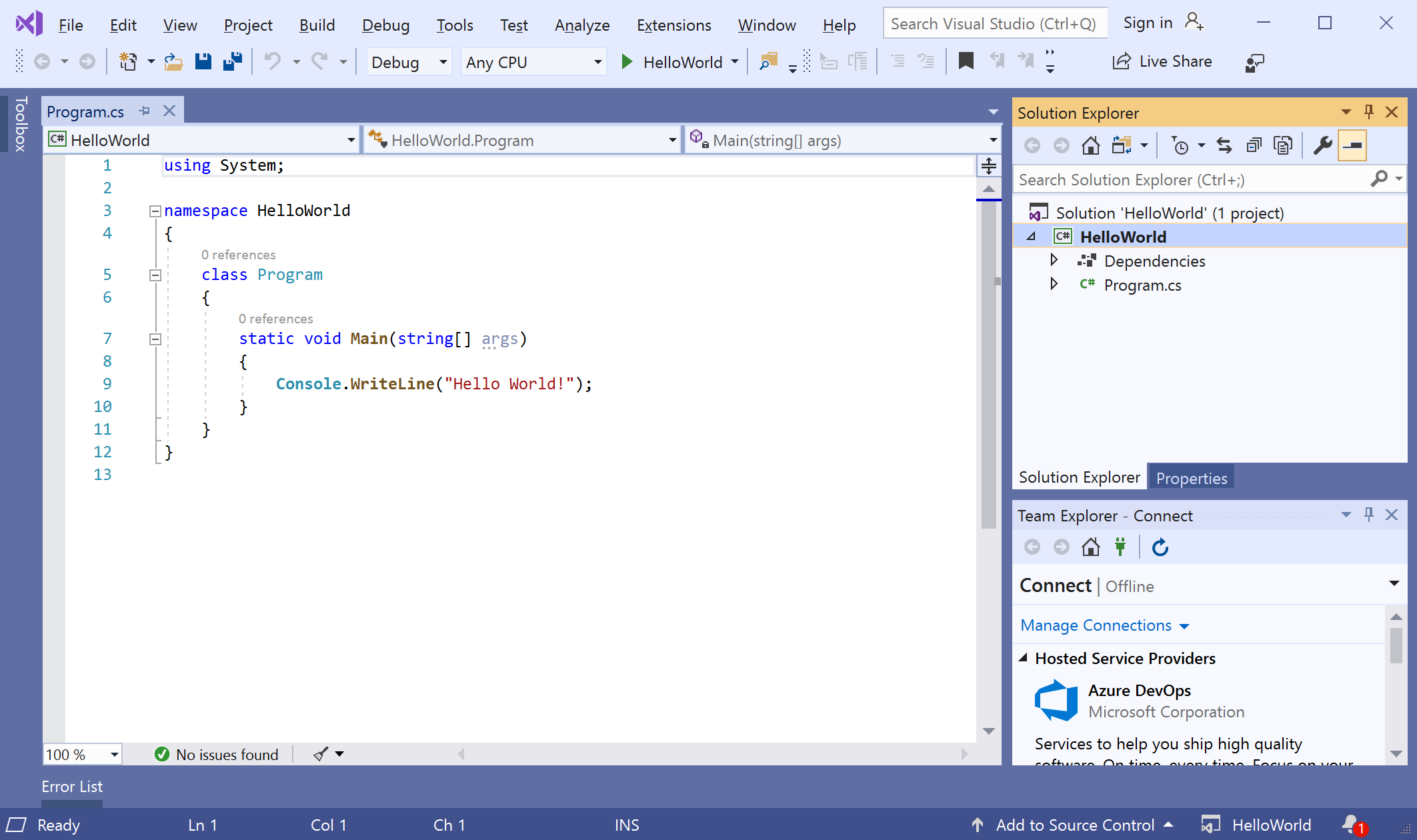
Visual Studio가 솔루션을 만듭니다. Console.WriteLine() 메서드를 호출하여 콘솔(프로그램 출력) 창에 'Hello World!' 리터럴 문자열을 출력하는 간단한 'Hello World' 애플리케이션입니다.
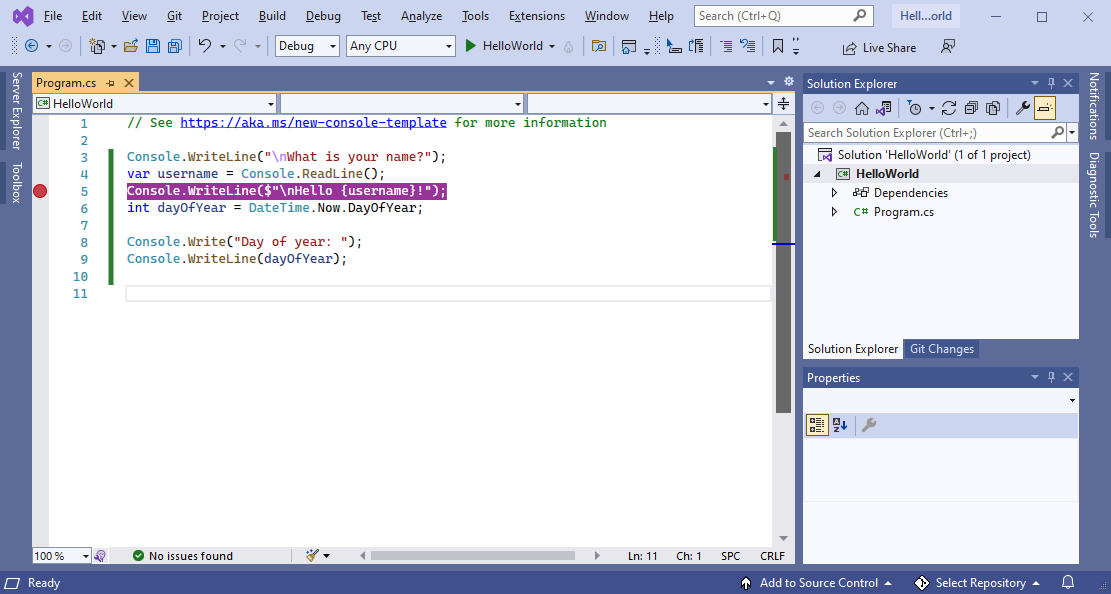
잠시 후 다음 스크린샷과 비슷하게 표시됩니다.

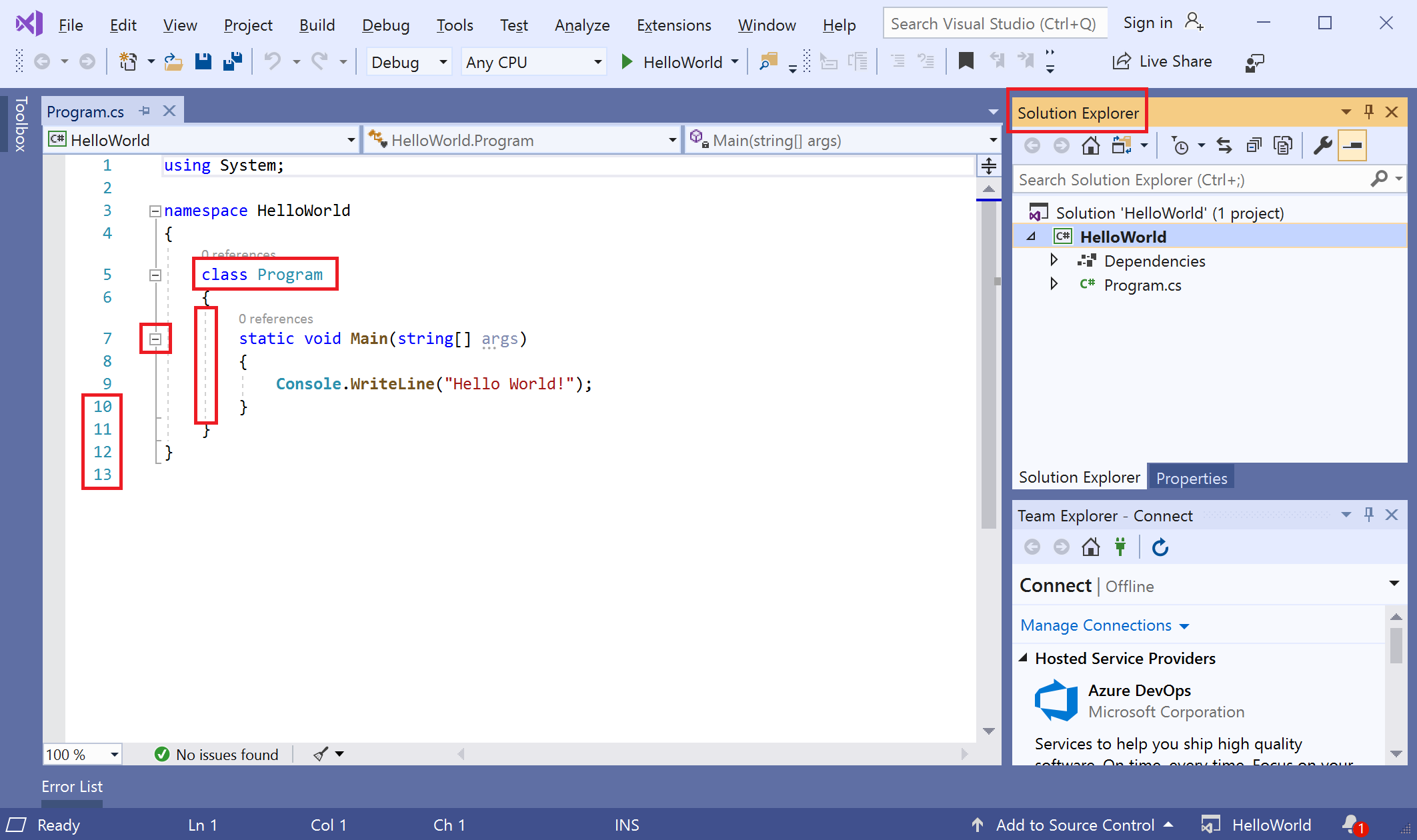
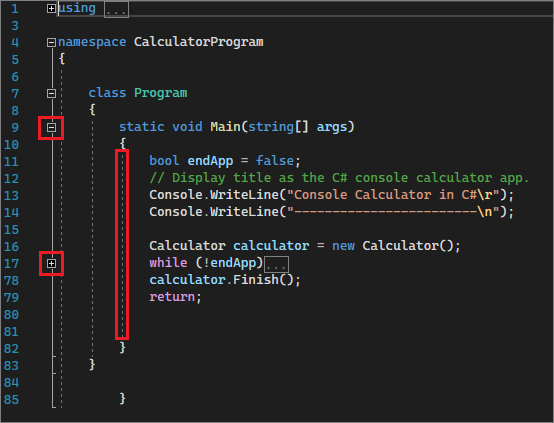
애플리케이션의 C# 코드는 대부분의 공간을 차지하는 편집기 창에 표시됩니다. 텍스트는 지정된 색으로 자동으로 표시되어 다른 부분(예: 키워드 또는 형식)을 나타냅니다. 또한 코드에서 작은 세로 파선은 서로 일치하는 중괄호를 나타내며, 줄 번호는 나중에 코드를 찾는 데 도움이 됩니다. 작은 상자 안에 있는 빼기 기호를 선택하여 코드 블록을 축소하거나 확장할 수 있습니다. 이 코드 개요 기능을 사용하면 필요 없는 코드를 숨길 수 있으므로 화면 상의 혼란을 최소화할 수 있습니다. 프로젝트 파일은 솔루션 탐색기라는 창의 오른쪽에 나열됩니다.

다른 메뉴와 도구 창을 사용할 수 있지만 지금은 넘어가겠습니다.
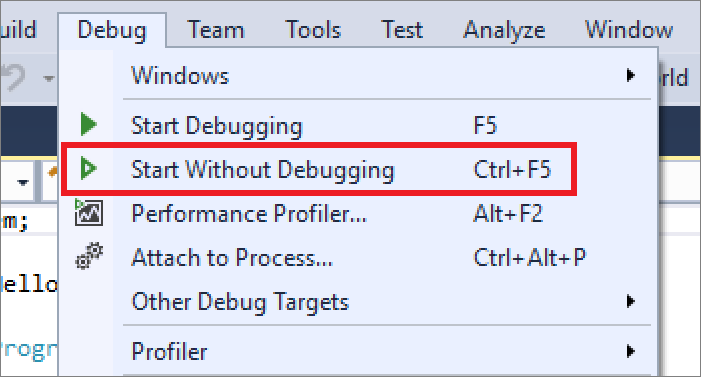
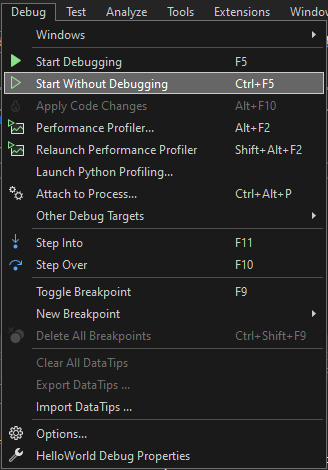
이제 앱을 시작합니다. 메뉴 모음의 디버그 메뉴에서 디버깅하지 않고 시작을 선택하면 됩니다. Ctrl+F5를 누를 수도 있습니다.

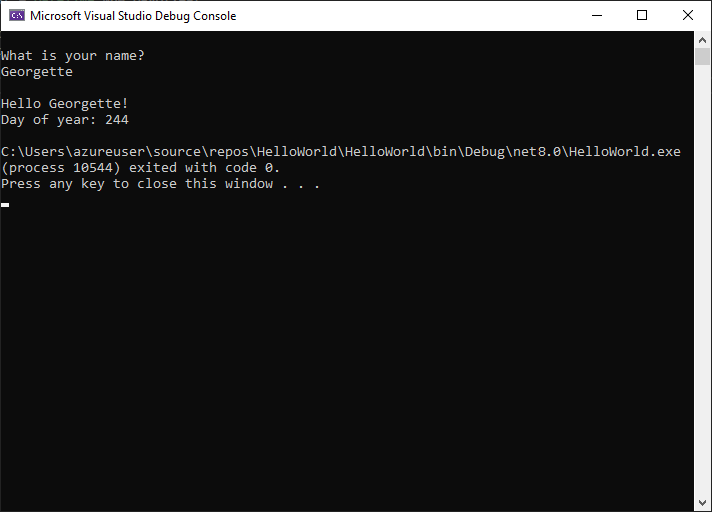
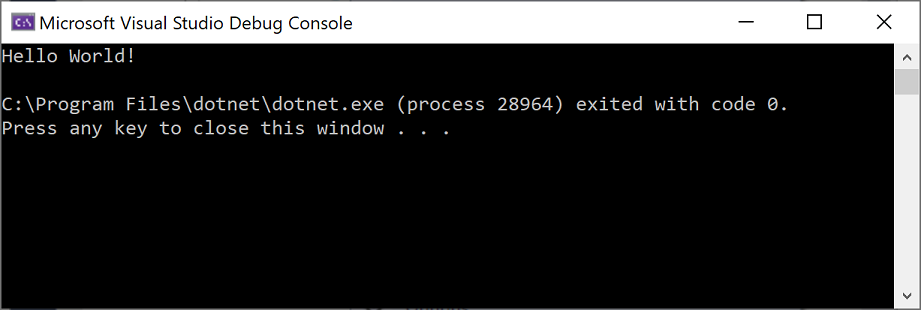
Visual Studio에서 앱을 빌드하며, 콘솔 창이 열리고 Hello World! 메시지가 표시됩니다. 이제 실행 중인 앱이 있습니다!

콘솔 창을 닫으려면 키보드에서 아무 키나 누릅니다.
앱에 일부 코드를 추가하겠습니다.
Console.WriteLine("Hello World!");줄 앞에 다음 C# 코드를 추가합니다.Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();이 코드는 콘솔 창에 이름이 무엇입니까?를 표시한 다음, 사용자가 텍스트를 입력한 후 Enter 키를 누를 때까지 기다립니다.
Console.WriteLine("Hello World!");이라고 표시된 줄을 다음 코드로 변경합니다.Console.WriteLine($"\nHello {name}!");디버그>디버깅 없이 시작을 선택하거나 Ctrl+F5를 눌러 앱을 다시 실행합니다.
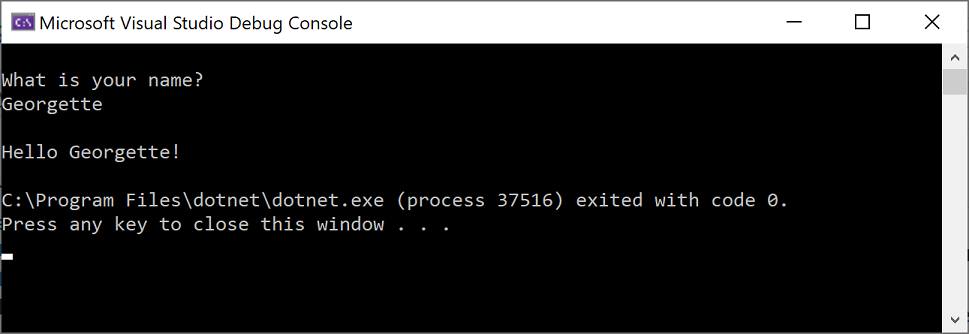
Visual Studio에서 앱을 다시 빌드하고, 콘솔 창이 열리며 사용자 이름을 묻는 메시지가 표시됩니다.
콘솔 창에 이름을 입력하고 Enter 키를 누릅니다.
아무 키나 눌러 콘솔 창을 닫고 실행 중인 프로그램을 중지합니다.
Visual Studio를 시작합니다. 리포지토리 복제, 최근 프로젝트 열기 또는 새 프로젝트 만들기에 대한 다양한 옵션이 포함되어 있는 시작 창이 표시됩니다.
새 프로젝트 만들기를 선택합니다.

새 프로젝트 만들기 창이 열리고 여러 프로젝트 템플릿이 표시됩니다. 템플릿에는 지정된 프로젝트 형식에 필요한 기본 파일과 설정이 포함되어 있습니다.
템플릿을 찾으려면 검색 상자에 키워드를 입력할 수 있습니다. 입력한 키워드에 따라 사용 가능한 템플릿의 목록이 필터링됩니다. 모든 언어 드롭다운 목록에서 C#를 선택하고 모든 플랫폼 목록에서 Windows를 선택한 후 모든 프로젝트 형식 목록에서 콘솔을 선택하면 템플릿 결과를 추가로 필터링할 수 있습니다.
콘솔 애플리케이션 템플릿을 선택하고 다음을 선택합니다.

새 프로젝트 구성 창에서 프로젝트 이름 상자에 HelloWorld를 입력합니다. 필요에 따라 C:\Users\<name>\source\repos의 기본 위치에서 프로젝트 디렉터리 위치를 변경한 후 다음을 클릭합니다.

추가 정보 창에서 대상 프레임워크 드롭다운 메뉴에 .NET 8.0이 표시되는지 확인한 후 만들기를 클릭합니다.
Visual Studio가 솔루션을 만듭니다. 이 프로그램은 Console.WriteLine() 메서드를 호출하여 콘솔 창에 문자열 Hello, World!를 표시하는 간단한 'Hello World' 애플리케이션입니다.
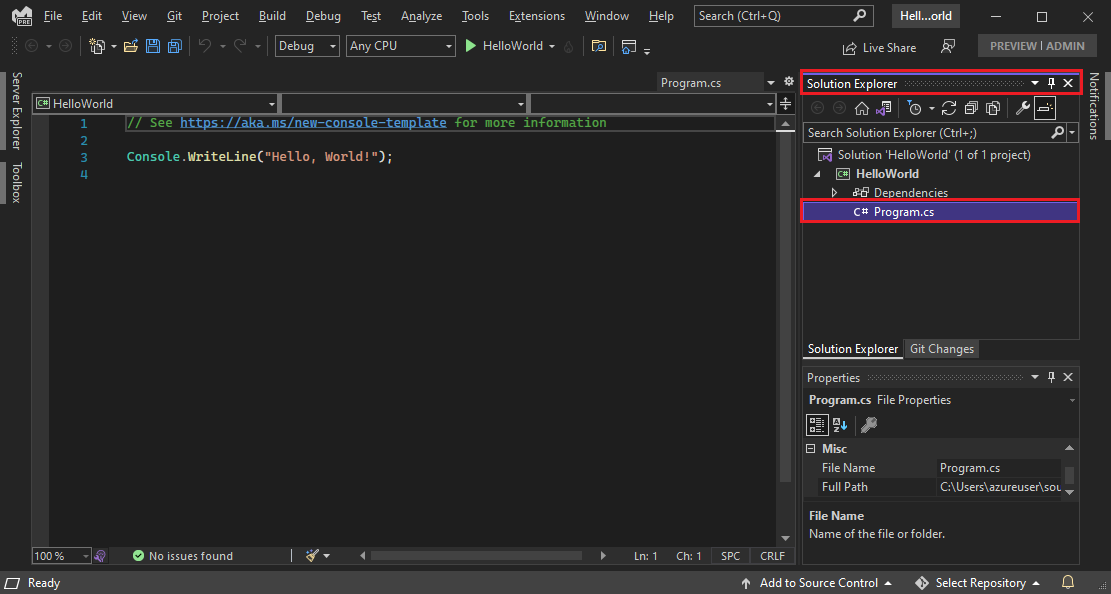
프로젝트 파일은 Visual Studio IDE의 오른쪽에 솔루션 탐색기라는 창에 나타납니다. 솔루션 탐색기 창에서 Program.cs 파일을 선택합니다. 애플리케이션의 C# 코드는 대부분의 공간을 차지하는 중앙 편집기 창에 표시됩니다.

코드는 자동으로 지정된 색으로 표시되어 서로 다른 부분(예: 키워드 또는 형식)을 나타냅니다. 줄 번호를 사용하면 코드를 찾는 데 도움이 됩니다.
코드의 작은 세로 파선은 서로 일치하는 중괄호를 나타냅니다. 작은 상자 안에 있는 빼기 혹은 더하기 기호를 선택하여 코드 블록을 축소하거나 확장할 수 있습니다. 이 코드 개요 기능을 사용하면 볼 필요가 없는 코드를 숨길 수 있으므로 화면 상의 혼란을 최소화할 수 있습니다.

다른 많은 메뉴 및 도구 창을 사용할 수 있습니다.
Visual Studio 상단 메뉴에서 디버그>디버깅하지 않고 시작을 선택하여 앱을 시작합니다. Ctrl+F5를 누를 수도 있습니다.

Visual Studio에서 앱을 빌드하며, 콘솔 창이 열리고 Hello World! 메시지가 표시됩니다. 이제 실행 중인 앱이 있습니다!

콘솔 창을 닫으려면 아무 키나 누릅니다.
앱에 일부 코드를 추가하겠습니다.
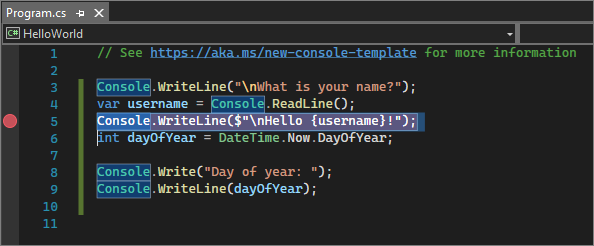
Console.WriteLine("Hello World!");줄 앞에 다음 C# 코드를 추가합니다.Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();이 코드는 콘솔 창에 What is your name?을 표시한 다음, 사용자가 텍스트를 입력할 때까지 기다립니다.
Console.WriteLine("Hello World!");라고 표시된 줄을 다음 코드로 변경합니다.Console.WriteLine($"\nHello {name}!");디버그>디버깅 없이 시작을 선택하거나 Ctrl+F5를 눌러 앱을 다시 실행합니다.
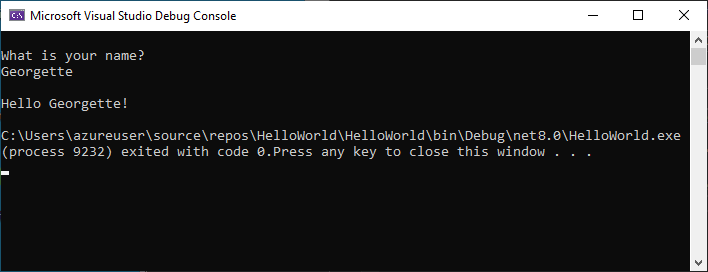
Visual Studio에서 앱을 다시 빌드하고, 콘솔 창이 열리며 사용자 이름을 묻는 메시지가 표시됩니다.
콘솔 창에 이름을 입력하고 Enter 키를 누릅니다.
아무 키나 눌러 콘솔 창을 닫고 실행 중인 프로그램을 중지합니다.
리팩터링 및 IntelliSense 사용
리팩터링 및 IntelliSense로 더 효율적으로 코딩하는 데 도움이 되는 몇 가지 방법을 살펴보겠습니다.
먼저 name 변수의 이름을 변경합니다.
이
name변수를 두 번 클릭하고 변수의 새 이름인 사용자 이름을 입력합니다.변수 주위에 상자가 나타나고 여백에 전구가 나타납니다.
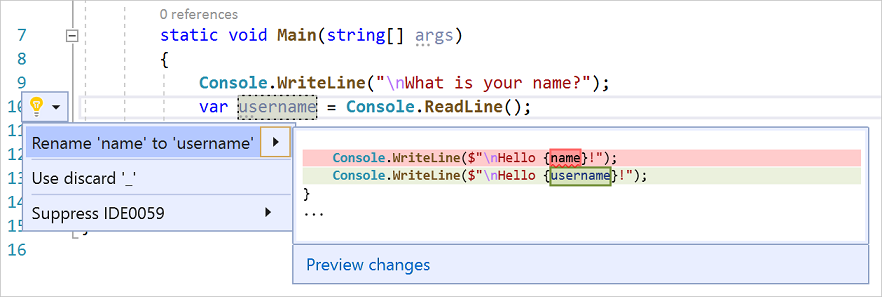
전구 아이콘을 선택하여 사용 가능한 빠른 작업을 표시합니다. 'name'의 이름을 'username'으로 바꾸기를 선택합니다.


프로젝트 전체에서 변수의 이름이 변경됩니다. 이 경우에는 두 군데밖에 없습니다.
이제 IntelliSense를 살펴보겠습니다.
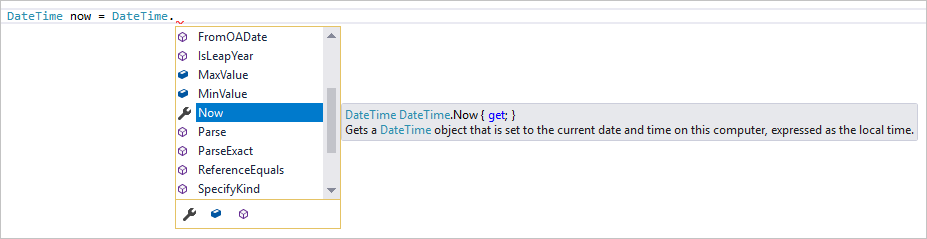
Console.WriteLine($"\nHello {username}!");이라고 표시된 줄 아래에DateTime now = DateTime.을 입력합니다.상자에 DateTime 클래스의 멤버가 표시됩니다. 현재 선택된 멤버의 설명이 별도 상자에 표시됩니다.


클래스의 속성인 Now라는 멤버를 두 번 클릭하거나 Tab 키를 눌러 선택합니다. 줄 끝에 세미콜론을 추가하여
DateTime now = DateTime.Now;코드 줄을 완료합니다.해당 줄 아래에 다음 코드 줄을 입력합니다.
int dayOfYear = now.DayOfYear; Console.Write("Day of year: "); Console.WriteLine(dayOfYear);팁
Console.Write은 인쇄 후 줄 종결자를 추가하지 않는다는 점에서 Console.WriteLine과 다릅니다. 즉, 출력으로 전송되는 다음 텍스트가 같은 줄에 인쇄됩니다. 코드에서 이러한 각 메서드 위로 마우스를 가져가면 설명을 볼 수 있습니다.
다음으로 리팩터링을 다시 사용하여 코드를 좀 더 간결하게 만듭니다.
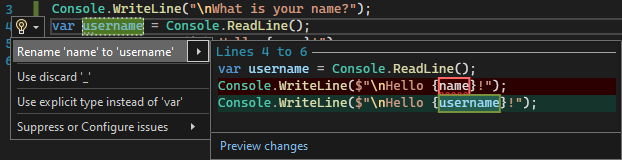
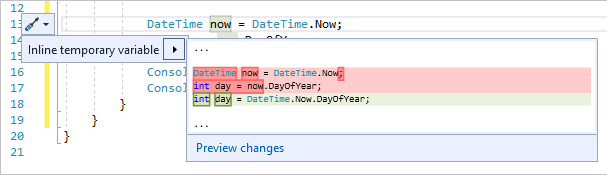
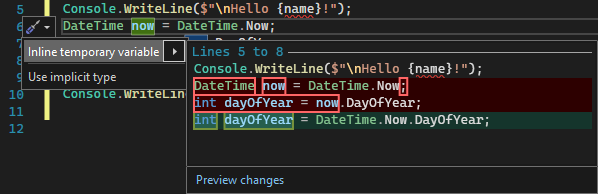
DateTime now = DateTime.Now;줄에서 변수now를 선택합니다. 해당 줄의 여백에 스크루드라이버 아이콘이 나타납니다.스크루드라이버 아이콘을 선택하여 Visual Studio에서 사용 가능한 제안을 확인합니다. 여기에는 전체 코드 동작을 변경하지 않고 코드 줄을 제거할 수 있는 인라인 임시 변수 리팩터링이 표시되어 있습니다.


인라인 임시 변수를 선택하여 코드를 리팩터링합니다.
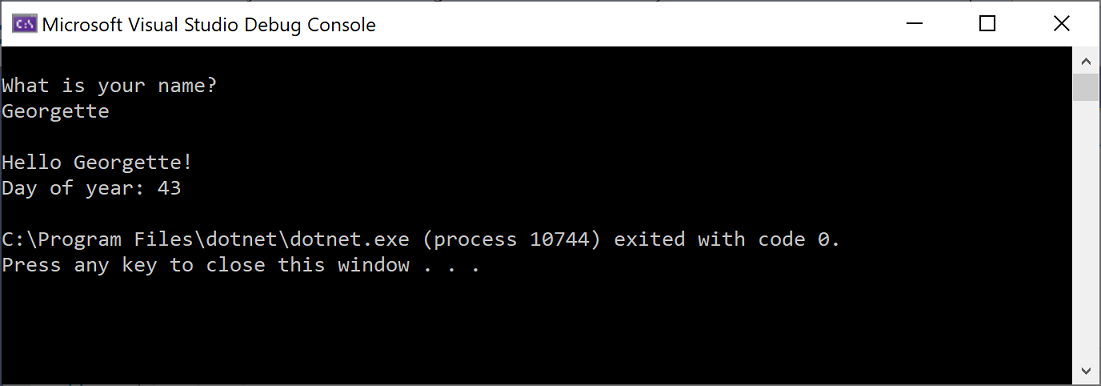
Ctrl+F5 키를 눌러 프로그램을 다시 실행합니다. 출력은 다음과 같습니다.
코드 디버그
코드를 작성할 때 코드를 실행하고 버그를 테스트해야 합니다. Visual Studio의 디버깅 시스템을 사용하면 코드를 단계별로 진행하면서 명령문을 한 번에 하나씩 실행하면서 변수를 검사할 수 있습니다. 특정 줄에서 코드 실행을 중지하는 중단점을 설정하고 코드가 실행됨에 따라 변수 값이 어떻게 변경되는지 관찰할 수 있습니다.
중단점을 설정하여 프로그램이 실행 중일 때 username 변수의 값을 확인합니다.
줄 옆에 있는 맨 왼쪽 여백 또는 여백을 클릭하여
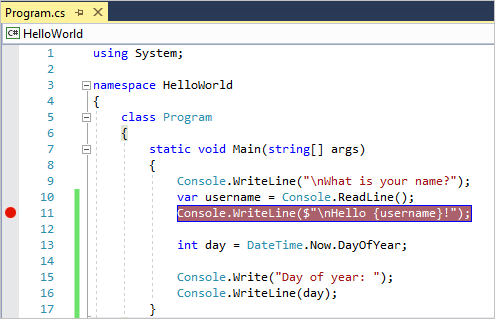
Console.WriteLine($"\nHello {username}!");라는 코드 줄에 중단점을 설정합니다. 또는 코드 줄의 아무 곳이나 선택한 다음 F9 키를 누를 수도 있습니다.여백에 빨간색 원이 나타나고 선이 강조 표시됩니다.


디버그>디버깅 시작을 선택하거나 F5 키를 눌러 디버깅을 시작합니다.
콘솔 창이 나타나고 사용자 이름을 묻는 메시지가 표시되면 이름을 입력합니다.
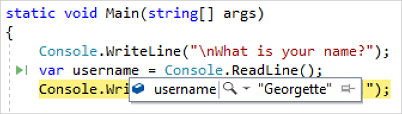
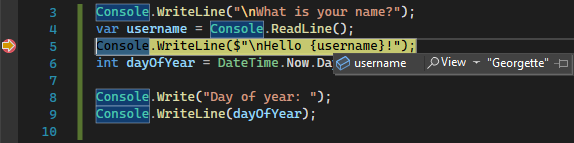
Visual Studio 코드 편집기로 포커스가 돌아오고 중단점이 있는 코드 줄이 노란색으로 강조 표시됩니다. 노란색 강조 표시는 이 코드 줄이 다음에 실행된다는 것을 의미합니다. 중단점은 이 줄에서 앱 실행을 일시 중지합니다.
마우스를
username변수 위로 가져가면 해당 값을 볼 수 있습니다. 또는username을 마우스 오른쪽 단추로 클릭하고 조사식 추가를 선택하여 변수를 조사식 창에 추가할 수 있습니다. 이 창에서 해당 값을 볼 수도 있습니다.

F5 키를 다시 눌러 앱 실행을 완료합니다.
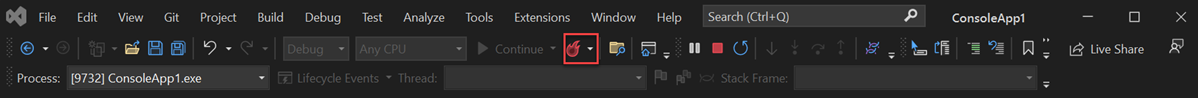
앱이 실행되면 핫 다시 로드 버튼을 클릭하여 실행 중인 앱에 코드 변경 내용을 적용할 수 있습니다.

Visual Studio의 디버깅에 대한 자세한 내용은 디버거 기능 둘러보기를 참조하세요.
Visual Studio 사용자 지정
기본 색 테마 변경을 비롯하여 Visual Studio 사용자 인터페이스를 개인 설정할 수 있습니다. 색 테마를 변경하려면:
메뉴 모음에서 도구>옵션을 선택하여 옵션 대화 상자를 엽니다.
환경>일반 옵션 페이지에서 색 테마 선택을 어둡게로 변경하고 확인을 선택합니다.
전체 IDE의 색 테마가 어둡게로 변경됩니다.

메뉴 모음에서 도구>옵션을 선택하여 옵션 대화 상자를 엽니다.
환경>일반 옵션 페이지에서 색 테마 선택을 파란색 또는 밝게로 변경한 다음 확인을 선택합니다.
전체 IDE의 색 테마가 그에 따라 변경됩니다. 다음 스크린샷은 파란색 테마를 보여 줍니다.

IDE를 개인 설정할 수 있는 다른 방법을 배우려면 Visual Studio 개인 설정을 참조하세요.
환경 설정 선택
C# 개발자에게 맞춰진 환경 설정을 사용하도록 Visual Studio를 구성할 수 있습니다.
메뉴 모음에서 도구>설정 가져오기 및 내보내기를 선택합니다.
설정 가져오기 및 내보내기 마법사에서 모두 다시 설정을 선택한 후, 다음을 선택합니다.
현재 설정 저장 페이지에서 다시 설정하기 전에 현재 설정을 저장할지 여부를 선택합니다. 설정을 사용자 지정하지 않은 경우 아니요, 다시 설정하여 현재 설정을 덮어씁니다.를 선택합니다. 그런 후 다음을 선택합니다.
기본 설정 모음 선택 페이지에서 Visual C#을 선택한 다음, 마침을 선택합니다.
다시 설정 완료 페이지에서 닫기를 선택합니다.
IDE를 개인 설정할 수 있는 다른 방법을 배우려면 Visual Studio 개인 설정을 참조하세요.
다음 단계
이러한 소개 아티클 중 하나와 함께 다음을 수행하여 Visual Studio를 추가로 탐색합니다.
참고 항목
- 더 많은 Visual Studio 기능을 검색합니다.
- visualstudio.microsoft.com을 방문합니다.
- Visual Studio 블로그를 살펴봅니다.