'폴더 열기' 개발을 위한 빌드 및 디버그 작업 생성하기
Visual Studio는 다양한 프로그래밍 언어 및 코드베이스를 자동으로 실행할 수 있습니다. 폴더 열기 옵션을 사용하면 특별한 지침이나 프로젝트 생성 없이도 인식된 코드베이스에 대한 코드를 즉시 실행할 수 있습니다. 개발자는 일반적으로 빠른 테스트를 위해 이 접근 방식을 사용합니다.
일부 코드베이스에는 Visual Studio에서 인식하지 못하거나 폴더 열기 옵션으로 즉시 처리할 수 없는 사용자 지정 빌드 도구가 필요합니다. 이러한 시나리오의 경우 빌드 작업을 정의하여 Visual Studio에 코드 빌드 및 디버그 방법을 지시할 수 있습니다. 빌드 작업은 언어가 코드를 빌드하고 실행하는 데 필요한 모든 항목을 지정하며 거의 모든 필수 작업을 완료하는 데 사용할 수 있습니다.
이 문서에서는 Visual Studio에서 인식되지 않는 프로젝트 없는 코드 베이스에 대한 빌드 및 디버그 설정을 구성하는 빌드 작업을 정의하는 방법에 대해 설명합니다.
JSON 구성 파일 탐색
프로젝트 없는 코드베이스를 사용자 지정하기 위해 Visual Studio는 구성 설정에 대한 두 개의 JSON(.json) 파일( 작업 및 시작)을 제공합니다. Visual Studio 솔루션 탐색기에서 특정 옵션을 선택하면 필요에 따라 이러한 파일이 생성(또는 열림)됩니다.
다음 표에서는 솔루션 탐색기에서 JSON 파일과 이를 만드는 방법에 대해 설명합니다.
| JSON 파일 | 구성 용도 | 파일 액세스 |
|---|---|---|
| tasks.vs.json | 사용자 지정 빌드 명령 및 컴파일러 스위치와 임의(빌드와 관련되지 않은) 작업을 정의합니다. | 솔루션 탐색기에서 파일 또는 폴더를 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴를 열고 작업 구성를 선택합니다. |
| launch.vs.json | 디버깅을 위한 명령줄 인수를 지정합니다. | 솔루션 탐색기에서 파일 또는 폴더를 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴를 열고 디버그 구성 추가를 선택합니다. |
소스 제어에 JSON 파일 추가
기본적으로 작업 및 시작 JSON 파일은 솔루션 탐색기에 표시되지 않습니다. 파일은 코드베이스의 루트(\) 폴더에 있는 .vs라는 이름의 숨겨진 폴더에 있습니다. 이 파일은 일반적으로 소스 제어에 추가되지 않기 때문에 숨겨져 있습니다. 솔루션 탐색기에서 모든 파일 표시 옵션을 선택하면 Visual Studio에서 숨겨진 파일을 볼 수 있습니다.
JSON 파일을 소스 제어에 추가하려면 파일을 파일 시스템의 코드베이스 루트(\) 폴더로 드래그합니다. 파일은 솔루션 탐색기에 표시되며 소스 제어에 사용할 수 있습니다.
tasks.vs.json으로 작업 정의
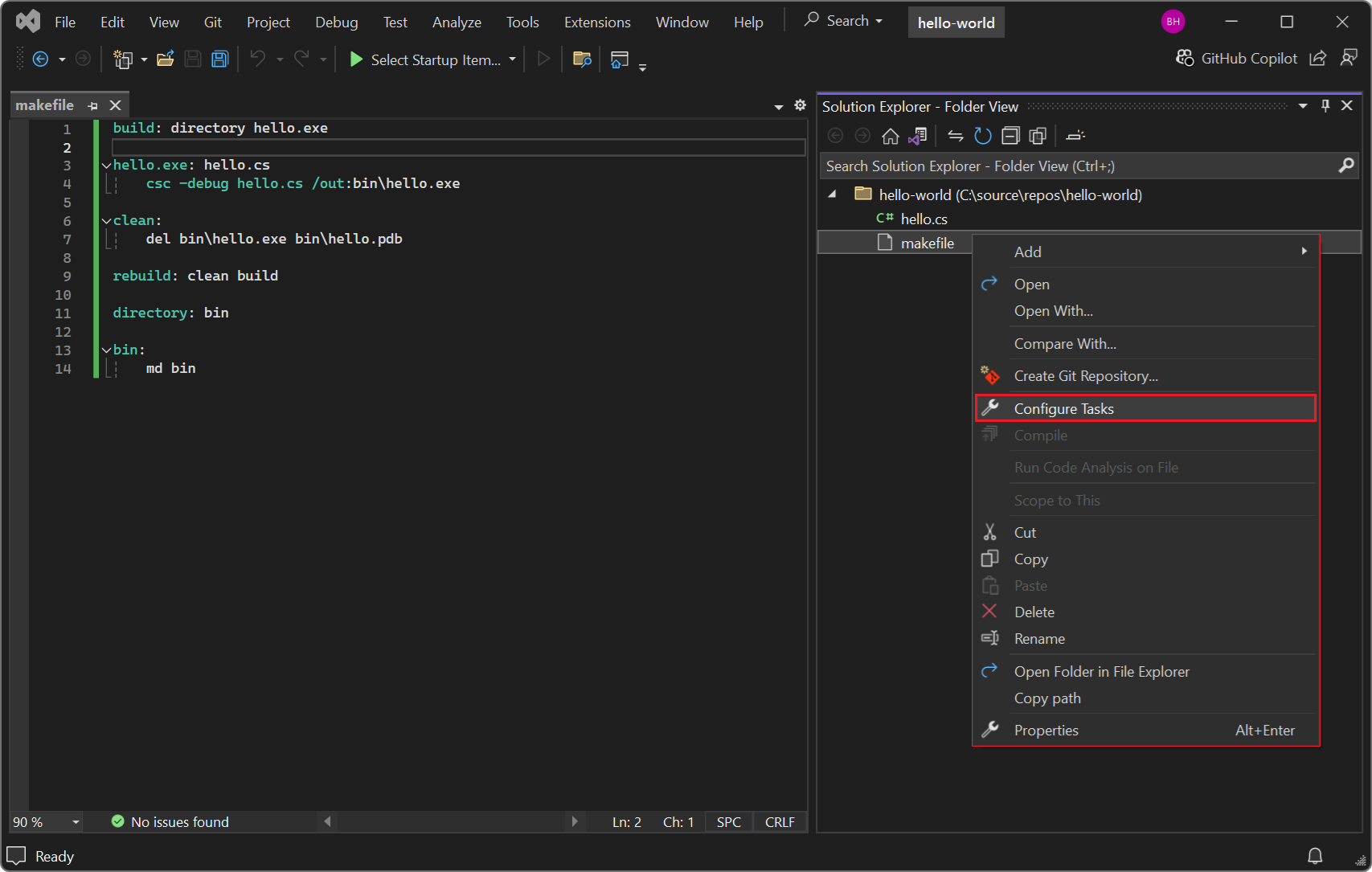
Visual Studio에서 직접 작업으로 실행하여 현재 작업 공간의 파일에 대한 빌드 스크립트 및 외부 작업을 자동화할 수 있습니다. 새 작업을 구성하려면 솔루션 탐색기에서 파일 또는 폴더를 마우스 오른쪽 단추로 클릭하고 작업 구성을 선택합니다.
이 작업은 .vs 폴더에서 tasks.vs.json 파일을 만들거나 엽니다. 이 파일에서 빌드 작업 또는 임의의 작업을 정의하면 Visual Studio는 작업 이름을 솔루션 탐색기 오른쪽 클릭 메뉴에 명령으로 추가합니다. 솔루션 탐색기에서 해당 명령을 선택하여 작업을 호출할 수 있습니다.
사용자 지정 작업을 개별 파일이나 특정 형식의 모든 파일에 추가할 수 있습니다. 예를 들어, NuGet 패키지 파일에 “패키지 복원” 작업을 수행하도록 구성하거나 모든 소스 파일에 모든 JavaScript(.js) 파일에 대한 린터와 같은 정적 분석 작업을 수행하도록 구성할 수 있습니다.
인식되지 않는 도구에 대한 작업 만들기
코드베이스에서 Visual Studio에서 인식하지 못하는 사용자 지정 빌드 도구를 사용하는 경우 추가 구성 단계를 완료할 때까지 Visual Studio에서 코드를 실행 및 디버깅할 수 없습니다.
빌드 작업을 정의하여 Visual Studio에 코드를 빌드, 리빌드 및 정리하는 방법을 지시할 수 있습니다. tasks.vs.json 빌드 작업 파일은 Visual Studio 내부 개발 루프를 코드베이스에서 사용하는 사용자 지정 빌드 도구에 연결합니다.
코드베이스에 hello.cs라는 이름의 C# 파일이 하나 있다고 가정해 보겠습니다. 이러한 코드베이스의 메이크 파일은 이 예시와 같을 수 있습니다:
build: directory hello.exe
hello.exe: hello.cs
csc -debug hello.cs /out:bin\hello.exe
clean:
del bin\hello.exe bin\hello.pdb
rebuild: clean build
directory: bin
bin:
md bin
빌드, 정리 및 리빌드 대상이 포함된 유사한 메이크파일의 경우 메이크파일의 작업 구성 옵션을 사용하고 다음 tasks.vs.json 파일을 정의할 수 있습니다. JSON 파일은 NMAKE를 빌드 도구로 사용하여 코드베이스를 빌드, 다시 빌드 및 정리하는 작업을 정의합니다.
{
"version": "0.2.1",
"outDir": "\"${workspaceRoot}\\bin\"",
"tasks": [
{
"taskName": "makefile-build",
"appliesTo": "makefile",
"type": "launch",
"contextType": "build",
"command": "nmake",
"args": [ "build" ],
"envVars": {
"VSCMD_START_DIR": "\"${workspaceRoot}\""
}
},
{
"taskName": "makefile-clean",
"appliesTo": "makefile",
"type": "launch",
"contextType": "clean",
"command": "nmake",
"args": [ "clean" ],
"envVars": {
"VSCMD_START_DIR": "\"${workspaceRoot}\""
}
},
{
"taskName": "makefile-rebuild",
"appliesTo": "makefile",
"type": "launch",
"contextType": "rebuild",
"command": "nmake",
"args": [ "rebuild" ],
"envVars": {
"VSCMD_START_DIR": "\"${workspaceRoot}\""
}
}
]
}
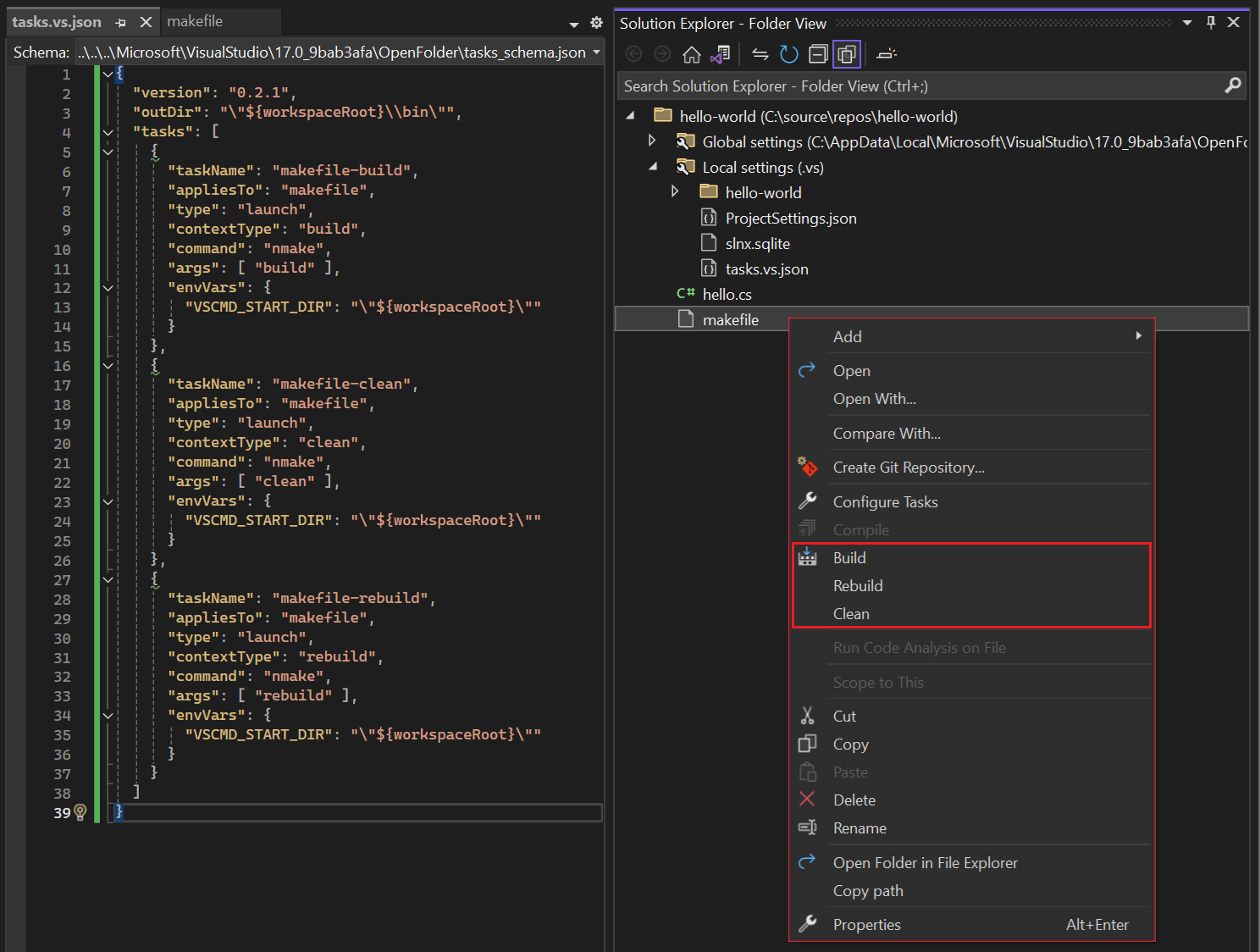
tasks.vs.json 파일에서 빌드 작업을 정의한 후 Visual Studio는 해당 작업 명령을 솔루션 탐색기 오른쪽 클릭 메뉴에 추가합니다. 이 예제에서는 코드베이스의 메이크파일 인스턴스에 대한 오른쪽 클릭 메뉴에 빌드, 리빌드 및 정리 옵션이 추가됩니다.
Visual Studio는 contextType 설정에 따라 작업 구성 명령 뒤의 오른쪽 클릭 메뉴에 새 명령을 나열합니다. “빌드”, ‘리빌드’, ‘클린’은 빌드 명령이며 오른쪽 클릭 메뉴의 ‘빌드’ 섹션에 나열되어 있습니다.
마우스 오른쪽 단추 클릭 메뉴에서 사용자 지정 작업 명령을 선택하면 작업이 실행됩니다. Visual Studio는 출력 창에 명령 출력과 오류 목록의 빌드 오류를 표시합니다.
임의 작업에 대한 작업 만들기
tasks.vs.json 파일에서 임의의 작업에 대해 사용자 지정 작업을 정의할 수 있습니다. 출력 창에 현재 선택된 파일의 이름을 표시하거나 지정된 폴더에 파일을 나열하는 작업을 정의할 수 있습니다.
예시: 현재 선택한 파일의 이름 표시
다음 예시는 임의의 단일 작업을 정의하는 tasks.vs.json 파일을 보여줍니다. 이 작업을 호출하면 현재 선택한 JavaScript(.js) 파일의 파일 이름이 표시됩니다.
{
"version": "0.2.1",
"tasks": [
{
"taskName": "Echo filename",
"appliesTo": "*.js",
"type": "default",
"command": "${env.COMSPEC}",
"args": [ "echo ${file}" ]
}
]
}
이 작업의 코드는 다음 속성을 정의합니다.
taskName: 마우스 오른쪽 단추 클릭 메뉴에 표시할 Visual Studio의 작업 명령 이름입니다. 이 경우 Echo 파일 이름입니다.appliesTo: 작업 명령이 수행할 파일입니다. 이 경우 JavaScript(.js) 파일이 있습니다.command: 호출할 명령입니다. 이 작업은COMSPEC환경 변수를 사용하여 명령줄 인터프리터를 식별합니다(일반적으로 cmd.exe).args: Visual Studio에서 명령을 호출할 때 전달할 인수입니다.${file}: 이 작업의 인수에는 솔루션 탐색기에서 현재 선택한 파일을 검색하는 매크로가 포함됩니다.
tasks.vs.json 파일을 저장 한 후 폴더의 JavaScript( .js) 파일을 마우스 오른쪽 버튼으로 클릭하고 Echo 파일 이름을 선택할 수 있습니다 . Visual Studio는 선택한 파일 이름을 출력 창에 표시합니다.
예시: 파일 및 하위 폴더 나열
다음 예시에서는 bin 폴더의 파일 및 하위 폴더를 나열하는 작업을 정의하는 tasks.vs.json 파일을 보여 줍니다.
{
"version": "0.2.1",
"outDir": "\"${workspaceRoot}\\bin\"",
"tasks": [
{
"taskName": "List Outputs",
"appliesTo": "*",
"type": "default",
"command": "${env.COMSPEC}",
"args": [ "dir ${outDir}" ]
}
]
}
이 작업의 코드는 다음 속성을 정의합니다.
taskName: 오른쪽 클릭 메뉴의 작업 명령 이름, 출력물 나열.appliesTo: 이 작업은 와일드카드(*)를 사용하여 표시된 대로 지정된 폴더의 모든 항목에서 작동합니다.command: 이전 예제와 마찬가지로 태스크는COMSPEC환경 변수를 사용하여 명령줄 인터프리터(cmd.exe)를 식별합니다.args: Visual Studio가 작업을 호출하면 디렉터리(폴더) 항목을 나열하는dir명령에 대한 호출을 전달합니다.${outDir}:{outDir}매크로가tasks블록 앞에 정의됩니다. bin 폴더를 작업할 디렉터리로 식별합니다.
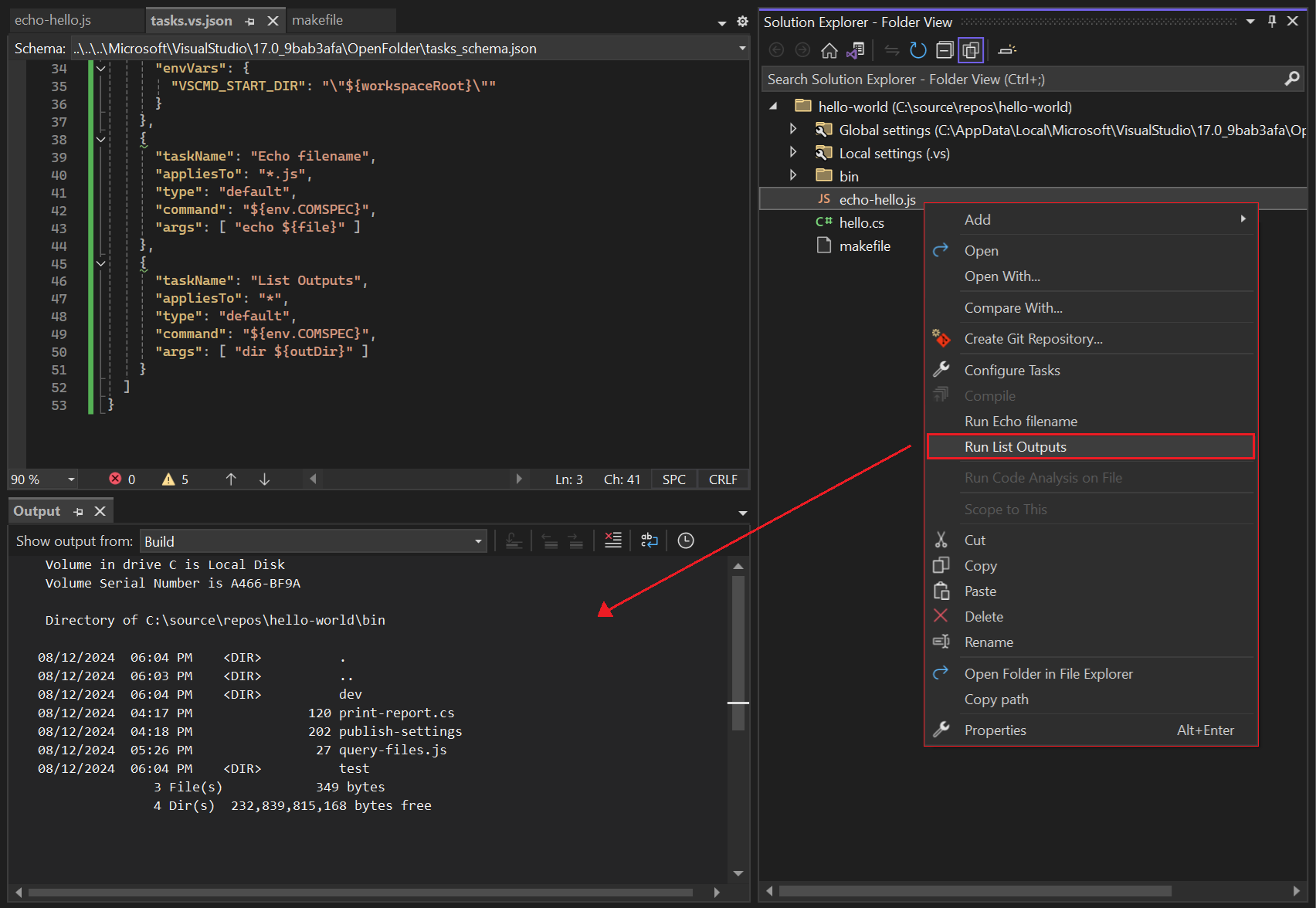
이 작업은 코드베이스의 모든 파일에 적용됩니다. Visual Studio에서 임의의 작업에 대한 명령 이름을 마우스 오른쪽 클릭 메뉴에 추가하면 목록 출력 실행에서와 같이 명령 앞에 실행이 붙습니다.
솔루션 탐색기에서 파일 오른쪽 클릭 메뉴를 열면 메뉴의 “빌드” 섹션에 작업 명령 목록 출력 실행이 마지막 명령으로 나타납니다. 출력 목록 실행를 선택하면 Visual Studio는 출력 창에 코드베이스에 대한 bin 폴더의 내용을 나열합니다:
여러 task.vs.json 파일 사용
코드베이스의 루트(\) 폴더와 하위 폴더에 여러 개의 tasks.vs.json 파일을 가질 수 있습니다. 이 접근 방식을 사용하면 코드베이스의 특정 하위 폴더 또는 파일에 대해 다양한 동작을 유연하게 정의할 수 있습니다.
Visual Studio는 코드베이스 전체에서 설정을 집계하거나 재정의하여 다음 순서로 파일 우선 순위를 지정합니다.
- 루트(\) 폴더의 .vs 폴더에 있는 설정 파일입니다.
- 설정이 계산되는 폴더입니다.
- 루트(\) 폴더까지 포함할 현재 폴더의 상위 폴더입니다.
- 루트(\) 폴더의 설정 파일에 있습니다.
이러한 집계 규칙은 tasks.vs.json 파일의 인스턴스에만 적용됩니다.
tasks.vs.json에 대한 속성 검토
다음 섹션에서는 tasks.vs.json 파일에서 지정할 수 있는 몇 가지 속성에 대해 설명합니다.
적용 대상 속성 설정
"appliesTo": "hello.js"와 같이 appliesTo 속성으로 파일 또는 폴더 이름을 지정하여 모든 파일 또는 폴더에 대한 작업을 만들 수 있습니다.
다음 표에서는 appliesTo 속성과 함께 특정 작업 동작을 생성하는 데 사용할 수 있는 파일 마스크 값이 요약되어 있습니다.
| 값(파일 마스크) | 작업 적용 대상 |
|---|---|
"*" |
작업 영역의 모든 파일 및 폴더 |
"*/" |
작업 영역의 모든 폴더 |
"*.js" |
작업 영역의 확장자가 JavaScript(.js)인 모든 파일 |
"/*.js" |
작업 공간의 루트(\) 폴더에 있는 확장자가 JavaScript(.js)인 모든 파일 |
"src/*/" |
src 폴더의 모든 하위 폴더 |
"makefile" |
작업 영역에 있는 메이크파일이라는 이름의 모든 파일 |
"/makefile" |
작업 영역의 루트(\) 폴더에 있는 메이크파일이라는 파일만 있습니다 |
작업 인수에 매크로 사용
작업의 인수로 매크로를 전달하여 Visual Studio에서 명령을 호출할 때 작업 동작을 보강할 수 있습니다.
다음 표에는 몇 가지 매크로 예시가 나와 있습니다:
| 매크로 | 설명 | 예제 |
|---|---|---|
${env.<VARIABLE>} |
개발자 명령 프롬프트에서 사용할 수 있는 환경 변수를 지정합니다. 자세한 내용은 개발자 명령 프롬프트 및 개발자 PowerShell을 참조하세요. | ${env.PATH}: ${env.COMSPEC} |
${workspaceRoot} |
작업 영역 폴더의 전체 경로를 제공합니다. | C:\sources\hello: C:\sources\hello\bin |
${file} |
파일 또는 폴더의 전체 경로를 입력합니다. | C:\sources\hello\src\hello.js*: C:\sources\hello\src\test.js* |
${relativeFile} |
파일 또는 폴더의 상대 경로를 입력합니다. | src\hello.js*: bin\hello.exe |
${fileBasename} |
경로 또는 확장자를 제외한 파일 이름을 입력합니다. | hello: test |
${fileDirname} |
파일 이름을 제외한 파일의 전체 경로를 입력합니다. | C:\sources\hello\src*: C:\sources\hello\bin\test\* |
${fileExtname} |
선택한 파일의 확장자를 입력합니다. |
launch.vs.json을 사용하여 디버깅 구성
Visual Studio는 코드베이스에 대한 디버깅을 구성하는 데 사용할 수 있는 launch.vs.json 파일을 제공합니다.
참고 항목
디버깅을 위해 CMake 프로젝트를 구성하려면 CMake 디버깅 세션 구성을 참조하세요.
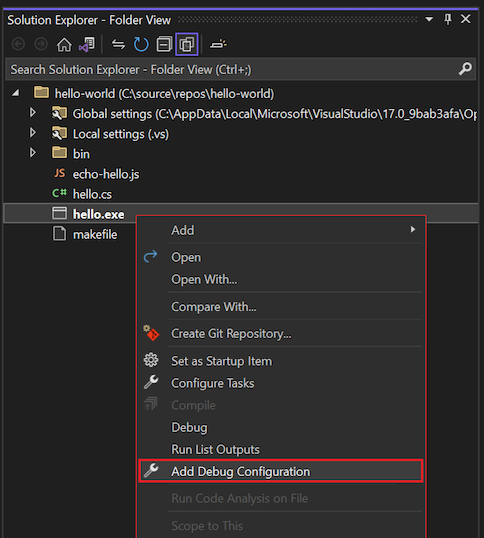
솔루션 탐색기에서 실행 파일(.exe)을 마우스 오른쪽 버튼으로 클릭하고 디버그 구성 추가를 선택합니다:

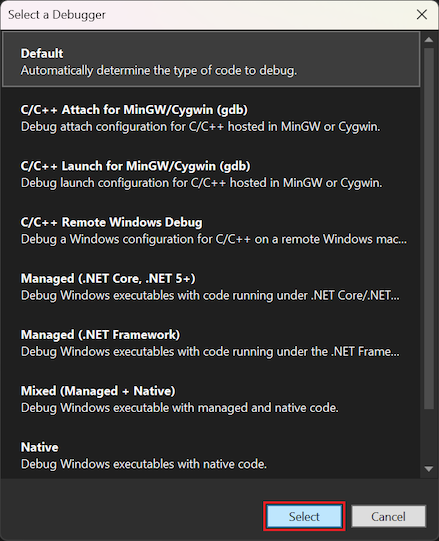
디버거 선택 대화 상자의 목록에서 디버그 구성 옵션을 선택한 다음 선택을 선택합니다:

launch.vs.json 파일이 없는 경우 Visual Studio에서 파일을 만듭니다. 다음은 hello.exe 실행 파일용으로 생성된 파일의 예입니다:
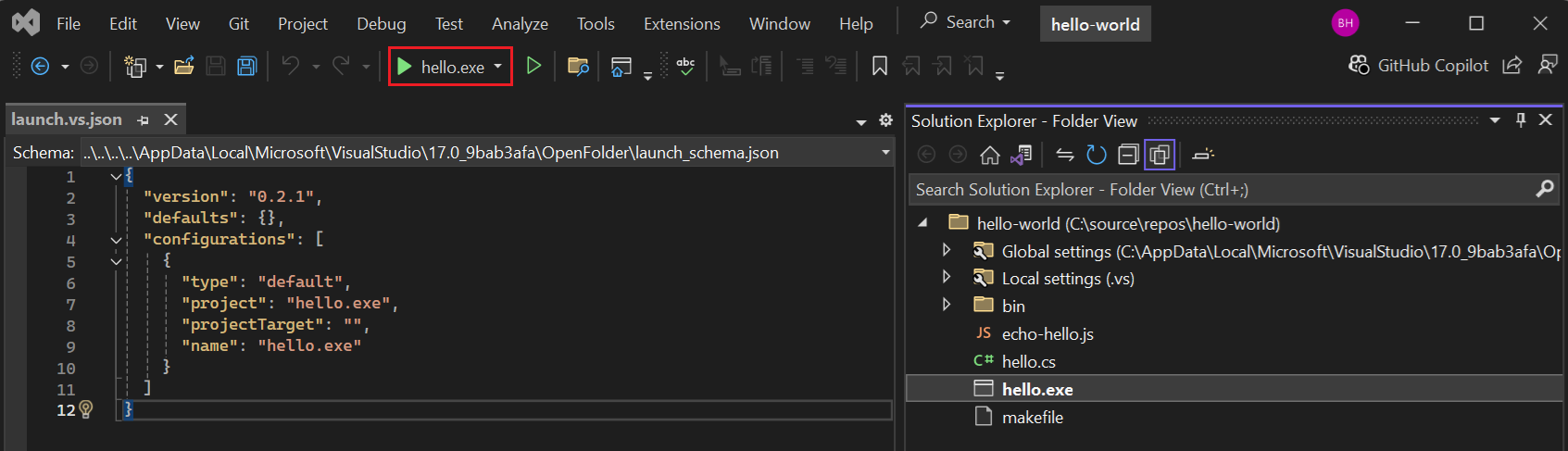
{ "version": "0.2.1", "defaults": {}, "configurations": [ { "type": "default", "project": "bin\\hello.exe", "projectTarget": "", "name": "hello.exe" } ] }실행 파일을 만든 후, 솔루션 탐색기에서 코드베이스의 실행 파일을 마우스 오른쪽 버튼으로 클릭하고 시작 항목으로 설정을 선택합니다.
실행 파일은 코드베이스의 시작 항목으로 지정되며, Visual Studio는 디버깅 시작 버튼의 레이블을 실행 파일의 이름을 반영하도록 설정합니다.
F5를 사용하여 디버거를 시작하면 Visual Studio가 코드 디버깅을 시작하고 설정된 중단점에서 중지합니다. 모든 친숙한 디버거 창이 사용 가능하고 작동합니다.
C++ 오픈 폴더 프로젝트의 사용자 지정 빌드 및 디버그 작업에 대한 자세한 내용은 Visual Studio의 C++ 빌드 시스템에 대한 오픈 폴더 지원을 참조하세요.
디버깅을 위한 인수 지정
디버거에 전달할 명령줄 인수를 launch.vs.json 파일에서 지정할 수 있습니다. 다음 예제에 표시된 것처럼 args 배열에 인수를 추가합니다.
{
"version": "0.2.1",
"defaults": {},
"configurations": [
{
"type": "default",
"project": "bin\\hello.exe",
"name": "hello.exe"
},
{
"type": "default",
"project": "bin\\hello.exe",
"name": "hello.exe a1",
"args": [ "a1" ]
}
]
}
디버그 구성 시작
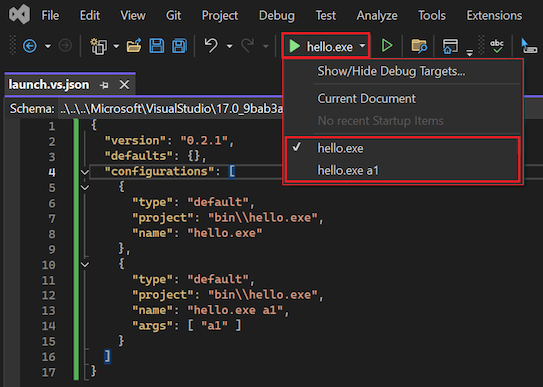
원하는 만큼 많은 디버그 구성을 만들 수 있습니다. 시작 파일을 저장하면 구성 이름이 디버그 대상 드롭다운 목록에 추가됩니다. 특정 대상을 선택하여 디버거를 시작할 수 있습니다.

메뉴에 추가 대상이 표시되지 않으면 디버그 대상 표시/숨기기를 선택하고 표시되는 대상을 구성하세요.
구성의 우선 순위 이해
Visual Studio는 launch.vs.json 파일에서 configurations 배열 속성에 지정된 항목을 두 위치에서 검색합니다:
- 코드베이스의 루트(\) 폴더
- vs 폴더
두 위치에 launch.vs.json 파일이 있고 구성 정의에 충돌이 있는 경우 .vs\launch.vs.json 파일의 값이 우선합니다.
다른 설정 파일 사용
Visual Studio는 작업 및 시작 JSON 파일 외에도 코드베이스에 정의된 다른 구성 파일에서 설정을 읽습니다. 일반적으로 사용되는 두 개의 파일에는 settings.json 및 .gitignore가 포함됩니다.
.vscode\settings.json 사용하여 코드 설정 정의
파일이 .vscode라는 폴더에 있는 경우 Visual Studio는 settings.json이라는 파일에서 제한된 설정을 읽습니다.
이 기능은 이전에 Visual Studio Code에서 개발된 코드베이스에 제공됩니다. 현재 .vscode\settings.json 파일에서 읽은 유일한 설정은 files.exclude 입니다. 이 설정은 솔루션 탐색기 및 일부 검색 도구에서 파일을 시각적으로 필터링하는 데 사용됩니다.
코드베이스에 여러 개의 .vscode\settings.json 파일을 가질 수 있습니다. 이 파일에서 읽은 설정은 .vscode의 상위 폴더와 그 하위 폴더에 모두 적용됩니다.
.gitignore를 사용하여 Git 파일 구성
.gitignore 파일을 사용하여 소스 제어를 적용할 때 무시할 파일을 Git에 알릴 수 있습니다. .gitignore 파일은 일반적으로 코드베이스의 모든 개발자와 설정을 공유할 수 있도록 코드베이스의 일부로 포함됩니다. Visual Studio는 .gitignore 파일에서 패턴을 읽어 시각적으로 또는 일부 검색 도구에서 항목을 필터링합니다.
.gitignore 파일에서 읽은 설정은 해당 상위 폴더와 모든 하위 폴더에 적용됩니다.