연습: XAML 디자이너에서 데이터에 바인딩
XAML 디자이너에서 아트보드와 속성 창을 사용하여 데이터 바인딩 속성을 설정할 수 있습니다. 이 연습의 예제에서는 데이터를 컨트롤에 바인딩하는 방법을 보여줍니다. 특히 이 연습에서는 ItemCount라는 DependencyProperty가 포함된 간단한 쇼핑 카트 클래스를 만든 다음, TextBlock 컨트롤의 Text 속성에 ItemCount 속성을 바인딩하는 방법을 보여 줍니다.
데이터 소스로 사용할 클래스를 만들려면
파일 메뉴에서 새로 만들기>프로젝트를 차례로 선택합니다.
새 프로젝트 대화 상자에서 Visual C# 또는 Visual Basic 노드를 선택하고, Windows 바탕 화면 노드를 펼친 다음, WPF 애플리케이션 템플릿을 선택합니다.
BindingTest 프로젝트 이름을 지정한 다음 확인 단추를 선택합니다.
MainWindow.xaml.cs(또는 MainWindow.xaml.vb) 파일을 열고 다음 코드를 추가합니다. C#에서는
BindingTest네임스페이스에 코드를 추가합니다(파일의 마지막 닫는 괄호 앞에 추가). Visual Basic에서는 새 클래스를 추가합니다.public class ShoppingCart : DependencyObject { public int ItemCount { get { return (int)GetValue(ItemCountProperty); } set { SetValue(ItemCountProperty, value); } } public static readonly DependencyProperty ItemCountProperty = DependencyProperty.Register("ItemCount", typeof(int), typeof(ShoppingCart), new PropertyMetadata(0)); }이 코드는 PropertyMetadata 개체를 사용하여 기본 항목 수로 값 0을 설정합니다.
파일 메뉴에서 빌드>솔루션 빌드를 선택합니다.
ItemCount 속성을 TextBlock 컨트롤에 바인딩하려면
솔루션 탐색기에서 MainWindow.xaml에 대한 바로 가기 메뉴를 열고 뷰 디자이너를 선택합니다.
도구 상자에서 그리드 컨트롤을 선택하여 양식에 추가합니다.
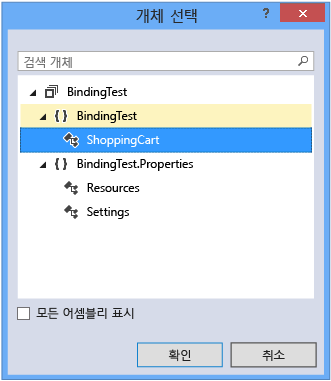
Grid를 선택하고, [속성] 창에서 DataContext 속성 옆에 있는 새로 만들기 단추를 선택합니다.개체 선택 대화 상자에서, 모든 어셈블리 표시 확인란을 선택 취소하고, BindingTest 네임스페이스 아래에서 ShoppingCart를 선택한 다음, 확인 단추를 선택합니다.
다음 그림에서는 ShoppingCart가 선택된 개체 선택 대화 상자를 보여 줍니다.

도구 상자에서,
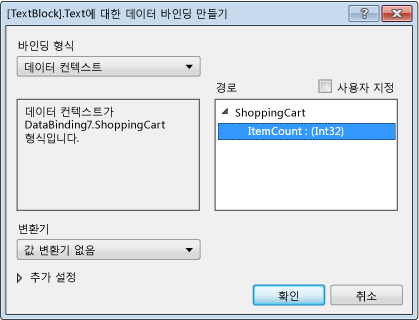
TextBlock컨트롤을 선택하여 양식에 추가합니다.TextBlock컨트롤을 선택하고, [속성] 창에서 Text 속성의 오른쪽에 속성 마커를 선택한 다음, 데이터 바인딩 만들기를 선택합니다. 속성 표식은 작은 상자 모양입니다.[데이터 바인딩 만들기] 대화 상자의 경로 상자에서 ItemCount : (int32) 속성을 선택한 다음 확인 단추를 선택합니다.
다음 그림에서는 ItemCount 속성이 선택된 데이터 바인딩 만들기 대화 상자를 보여 줍니다.

F5 키를 눌러 앱을 실행합니다.
TextBlock컨트롤은 0의 기본값을 텍스트로 표시해야 합니다.
팁
데이터 바인딩에 관한 자세한 내용은 Visual Studio에서 데이터에 컨트롤 바인딩을 참조하세요.