모바일 광대역 앱에서 구매 흐름 설계
모바일 광대역 앱에는 사용자가 플랜을 구매하는 데 사용할 수 있는 구매 흐름이 포함될 수 있습니다. 처음 구매하는 경우 웹을 통해 구매 흐름을 지원합니다. 다음은 구매 흐름에 대한 몇 가지 표준 권장 사항입니다.
참고 iframe을 사용하여 앱에서 이러한 흐름을 호스트하지 마세요.
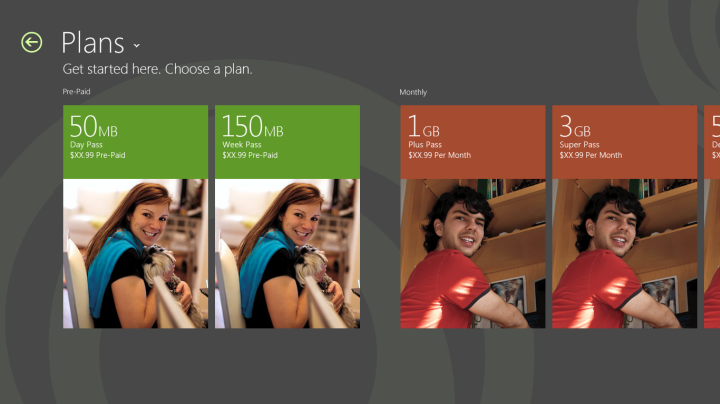
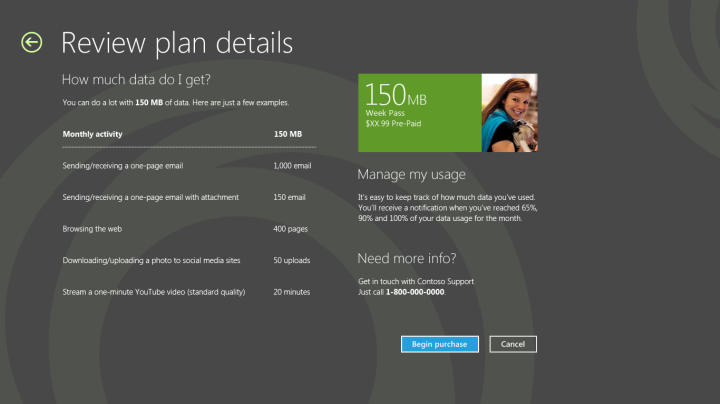
사용자에게 필요한 데이터를 추정하기 위한 데이터 분석을 표시합니다. 이렇게 하면 사용자가 구매할 최상의 플랜을 선택하는 데 도움이 될 수 있습니다.

전체 구매 흐름으로 전달하기 전에 계획 세부 정보를 제공하고 플랜을 선택할 수 있도록 허용할 수 있습니다.

구매 흐름에 양식이 포함된 경우 다음 지침을 따릅니다.
양식 페이지에서 세로 스크롤을 허용합니다.
모든 양식 필드가 왼쪽에 정렬되어 있는지 확인합니다.
앱은 여러 폼 팩터와 호환되어야 하므로 양식 필드 간에 터치 친화적인 간격을 제공하는 것이 좋습니다.
단순성을 높이기 위해 충분한 공백을 둡니다.
양식 지원에 대한 모범 사례를 따릅니다. 여기에는 주소, 번호 및 신용 카드 필드에 대한 적절한 지원을 제공하는 것이 포함되지만 이에 국한되지는 않습니다.
필드(예: 숫자, 텍스트 등)에 적절한 터치 키보드가 표시되도록 양식 필드에 입력 scope 정의되어 있는지 확인합니다.
양식에 모든 컨트롤과 필드가 올바르게 정렬되어 있는지 확인합니다.
클릭 수와 필드 수를 최소화합니다.
사용자가 정보를 입력한 후 구매를 완료하기 전에 주문을 검토할 수 있도록 허용합니다. 주문이 배치되고 활성화가 빠른 경우 활성화를 계속하고 앱을 방문 페이지로 리디렉션합니다. 활성화가 더 오래 걸릴 것으로 예상되는 경우 활성화 진행을 위한 자리 표시자 페이지를 포함하고 진행률 컨트롤을 사용하여 활성화가 수행되고 있음을 표시할 수 있습니다. 진행률 컨트롤에 대한 자세한 내용은 빠른 시작: 진행률 컨트롤 추가를 참조하세요.
빠른 요약
구매 페이지에 적합한 디자인:
왼쪽 맞춤, 공백, 적절한 눈금 맞춤 및 터치 친선이 포함된 양식 지침을 따릅니다.
간단한 레이아웃을 사용하여 가독성을 개선합니다.
긴 폼의 경우 세로 스크롤을 사용하여 탭하고 화면 키보드를 더 쉽게 사용할 수 있습니다.
사용자가 구매 흐름을 시작하기 전에 계획을 검토하고 선택할 수 있도록 합니다.
웹을 통해 구매 및 처음 구매를 지원합니다.
구매, 재충전, 리필 및 청구 페이지에 대한 부적절한 디자인:
긴 양식에는 가로 스크롤을 사용하지 마세요.
공백을 모두 채우지 마세요.
iframe을 사용하여 흐름을 호스트하지 마세요.
시각적 피드백을 제공하지 않고 사용자가 오래 기다리도록 하지 마세요.
앱 외부의 웹 사이트에 연결하지 마세요.
추가 리소스
보기 및 레이아웃에 대한 자세한 내용은 레이아웃 선택을 참조하세요.
Listview에 대한 자세한 내용은 빠른 시작: ListView 추가를 참조하세요.
오류 처리에 대한 디자인 지침은 UI 배치를 참조하세요.
접근성 지침은 C++, C#또는 Visual Basic을 사용하는 UWP 앱의 접근성을 참조하세요.
기본 제공 컨트롤을 사용하는 방법에 대한 자세한 내용은 컨트롤 및 콘텐츠 추가를 참조하세요.
터치 입력 지침은 빠른 시작: 터치 입력을 참조하세요.