랜드마크 및 머리글
랜드마크 및 제목을 사용하면 AT(보조 기술) 사용자가 사용자 인터페이스의 여러 섹션을 고유하게 식별하여 UI를 보다 효율적으로 탐색할 수 있습니다.
개요
사용자 인터페이스는 일반적으로 방문한 사용자가 모든 콘텐츠를 느리게 읽지 않고, 자신에게 관심 있는 내용만 빨리 살펴볼 수 있도록 시각적으로 효율적인 방식으로 구성합니다. 화면 읽기 프로그램 사용자들에게도 동일한 빨리 살펴보기 기능이 필요합니다. 콘텐츠를 랜드마크 및 제목으로 표시하면 화면 읽기 프로그램 사용자에게 정상 시력을 갖춘 사용자와 유사한 방식으로 콘텐츠를 훑어볼 수 있는 옵션이 제공됩니다.
화면 읽기 프로그램 사용자들의 빠른 탐색에 사용할 수 있도록 오래 전부터 웹 콘텐츠에 ARIA 랜드마크, ARIA 머리글, HTML 머리글 개념이 사용되어 왔습니다. 웹 페이지는 랜드마크와 머리글을 사용해 AT 사용자가 큰 부분(랜드마크)과 작은 부분(머리글)에 더 빨리 도달하도록 만들어 콘텐츠를 더 유용하게 만듭니다.
구체적으로 화면 읽기 프로그램에는 사용자가 랜드마크와 머리글을 점프할 수 있는(이전/다음 또는 특정 머리글 수준) 명령어가 있습니다.
랜드마크를 통해 콘텐츠를 검색, 탐색, 메인 콘텐츠, 등 여러 범주로 그룹화해 사용할 수 있습니다. 그룹화를 하면, AT 사용자는 그룹 사이를 빠르게 탐색할 수 있습니다. 이렇게 빠른 탐색을 통해 사용자는 이전에 항목별로 탐색해야 했던 상당한 양의 콘텐츠를 건너뛸 수 있습니다.
예를 들어 탭 패널을 사용하는 경우 탐색 랜드마크로 만드는 것이 좋습니다. 검색 입력란을 사용할 때는 검색 랜드마크로 만들고, 메인 콘텐츠는 메인 콘텐츠 랜드마크로 설정하는 것이 좋습니다.
랜드마크 내부든 외부든 하위 요소에 논리적 제목 수준이 있는 제목으로 주석을 추가하는 것이 좋습니다.
Windows 설정 앱
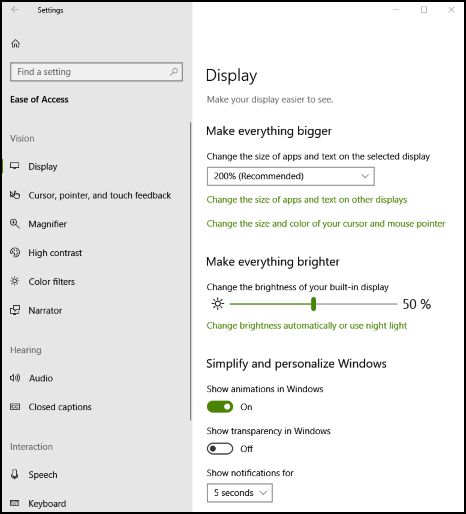
다음 이미지는 이전 버전의 Windows 설정 앱의 Ease of Access 페이지를 보여 줍니다.

이 페이지에서 검색 편집 상자는 검색 랜드마크 안에 래핑되고, 왼쪽의 탐색 요소는 탐색 랜드마크 안에 래핑되며, 오른쪽의 메인 콘텐츠는 메인 콘텐츠 랜드마크 내에 래핑됩니다.
탐색 랜드마크 내에 Ease of Access (제목 수준 1)라는 이름의 메인 그룹과 비전, Hearing, 등의 하위 옵션(제목 수준 2)이 있습니다. 메인 콘텐츠 내에 표시 는 제목 수준 1로 설정되며, 모든 항목을 확장 같은 하위 그룹은 제목 수준 2로 설정됩니다.
설정 앱은 랜드마크와 제목 없이 액세스할 수 있지만, 랜드마크와 제목이 있으면 훨씬 더 유용하게 사용할 수 있습니다. 이 경우 화면 읽기 프로그램을 사용하는 사용자는 관심 있는 그룹(랜드마크)에 빠르게 연결할 수 있으며, 여기에서 하위 그룹(제목)으로 빠르게 연결할 수 있습니다.
사용
UI 항목을 위한 랜드마크 유형을 식별하기 위해 AutomationProperties.LandmarkTypeProperty 를 사용을 합니다. 그런 다음 이 랜드마크 UI 요소는 해당 랜드마크와 관련된 다른 모든 UI 요소를 캡슐화합니다.
랜드마크의 이름을 지정하기 위해 AutomationProperties.LocalizedLandmarkTypeProperty 를 사용합니다. 메인 또는 내비게이션과 같이 미리 정의된 랜드마크 유형을 선택하면 이러한 이름이 랜드마크 이름에 사용됩니다. 그러나 랜드마크 형식을 사용자 지정으로 설정하는 경우 이 속성을 통해 랜드마크의 이름을 지정해야 합니다(이 속성을 사용하여 미리 정의된 랜드마크 형식의 기본 이름을 재정의할 수도 있음).
AutomationProperties.HeadingLevel를 사용해 UI 요소를 수준1부터 수준9까지 수준의 머리글로 설정합니다.
F6 키와 처리기를 사용하여 파일 탐색기 Outlook과 같은 복잡한 앱에서 일반적인 패턴인 랜드마크 간 탐색을 지원합니다. 자세한 지침은 F6을 사용하여 애플리케이션 창 간 키보드 탐색을 참조하세요.
예제
Windows 데스크톱 앱의 일반적인 프로그래밍 방식의 접근성 문제를 해결하려면 Windows 데스크톱 앱의 일반적인 프로그래밍 방식 접근성 문제를 해결하기 위한 코드 샘플 섹션을 참조하세요.
이러한 코드 샘플은 Windows용 Microsoft 접근성 인사이트에서 직접 참조되며, 앱 UI에서 접근성 문제를 식별하는 데 도움이 될 수 있습니다.
Windows developer
