일정 보기
일정 보기를 사용하면 사용자가 월, 연도 또는 10년 단위로 탐색할 수 있는 일정을 보고 상호 작용할 수 있습니다. 사용자는 단일 날짜 또는 날짜 범위를 선택할 수 있습니다. 선택기 화면이 없고 일정은 항상 표시됩니다.
올바른 컨트롤인가요?
일정 보기를 사용하여 사용자가 항상 표시되는 달력에서 단일 날짜 또는 날짜 범위를 선택할 수 있도록 합니다.
사용자가 한 번에 여러 날짜를 선택하도록 해야 하는 경우 일정 보기를 사용해야 합니다. 사용자가 단일 날짜만 선택하도록 해야 하고 달력이 항상 표시될 필요가 없는 경우 달력 날짜 선택 또는 날짜 선택 컨트롤을 사용하는 것이 좋습니다.
올바른 컨트롤을 선택하는 방법에 대한 자세한 내용은 날짜 및 시간 컨트롤 문서를 참조하세요.
예제
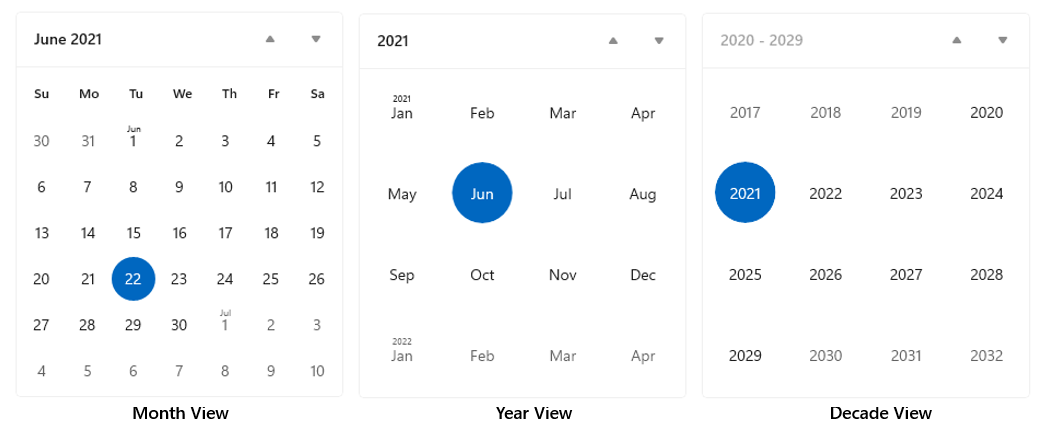
일정 보기는 월 보기, 연도 보기 및 10년 보기의 세 가지 개별 보기로 구성됩니다. 기본적으로, 월 보기 열기로 시작합니다. 시작 뷰 지정은 DisplayMode 속성을 설정을 통해 가능합니다.

사용자는 월 보기에서 머리글을 클릭하여 연도 보기를 열고, 연도 보기에서 머리글을 클릭하여 10년 보기를 엽니다. 연도 보기로 돌아가려면 10년 보기에서 1년을 선택하고 연도 보기에서 월을 선택하여 월 보기로 돌아갑니다. 머리글 측면에 있는 두 개의 화살표는 월별, 연도별 또는 10년 단위의 앞뒤로 이동합니다.
UWP 및 WinUI 2
Important
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보를 다룹니다.
이 컨트롤용 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API: CalendarView 클래스, SelectedDatesChanged 이벤트
- WinUI 2 갤러리 앱을 열고 작동 중인 CalendarView를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
최신 WinUI 2를 사용하여 모든 컨트롤에 적용되는 최신 스타일과 템플릿을 가져오는 것이 좋습니다. WinUI 2.2 이상에는 둥근 모서리를 사용하는 이 컨트롤의 새 템플릿이 포함되어 있습니다. 자세한 내용은 모서리 반경을 참조하세요.
일정 보기 만들기
- 중요 API: CalendarView 클래스, SelectedDatesChanged 이벤트
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 앱을 Microsoft Store 에서 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
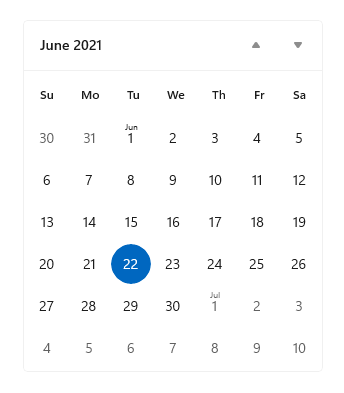
다음 예제는 단순한 일정 보기를 만드는 방법을 보여줍니다.
<CalendarView/>
결과로 나온 일정 보기는 다음과 같습니다.

날짜 선택
기본적으로 SelectionMode 속성은 Single로 설정됩니다. 이렇게 하면 사용자가 달력에서 단일 날짜를 선택할 수 있습니다. SelectionMode를 None 으로 설정하여 날짜 선택을 비활성화합니다.
SelectionMode를 Multiple 로 설정하여 사용자가 여러 날짜를 선택할 수 있도록 합니다. 다음과 같이 DateTime/DateTimeOffset 개체를 SelectedDates 컬렉션에 추가하여 프로그래밍 방식으로 여러 날짜를 선택할 수 있습니다.
calendarView1.SelectedDates.Add(DateTimeOffset.Now);
calendarView1.SelectedDates.Add(new DateTime(1977, 1, 5));
달력 표에서 선택한 날짜를 클릭 또는 탭하여 선택 취소할 수 있습니다.
SelectedDates 컬렉션이 변경되었을 때 알림을 받도록 SelectedDatesChanged 이벤트를 처리할 수 있습니다.
참고 항목
날짜 값에 대한 중요한 내용은 날짜 및 시간 컨트롤 문서의 DateTime 및 Calendar 값을 참조하세요.
일정 보기의 모양 사용자 지정
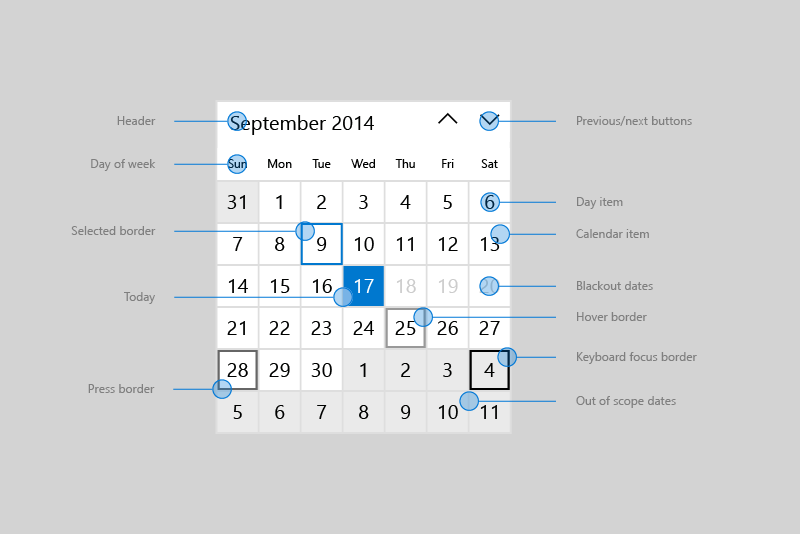
일정 보기는 ControlTemplate에 정의된 XAML 요소와 컨트롤에서 직접 렌더링하는 시각적 요소로 구성됩니다.
- 컨트롤 템플릿에 정의된 XAML 요소에는 컨트롤, 헤더, 이전 및 다음 버튼 및 DayOfWeek 요소를 묶는 테두리가 포함됩니다. XAML 컨트롤처럼 이러한 요소의 스타일을 지정하고 템플릿을 다시 지정할 수 있습니다.
- 일정 표는 CalendarViewDayItem 객체로 구성됩니다. 이러한 요소의 스타일을 지정하거나 템플릿을 다시 만들 수 없지만 표시 형식을 사용자 지정할 수 있도록 다양한 속성이 제공됩니다.
이 다이어그램은 달력의 월 보기를 구성하는 요소를 보여줍니다. 자세한 내용은 CalendarViewDayItem 클래스의 설명을 참조하세요.

이 표에는 달력 요소의 모양을 수정하기 위해 변경할 수 있는 속성이 나열됩니다.
기본적으로 월 보기에서는 한 번에 6주를 나타냅니다. 표시되는 주의 개수를 바꾸려면 NumberOfWeeksInView 속성을 설정하면 됩니다. 표시되는 주의 개수는 2개입니다. 최대는 8개입니다.
기본적으로, 연도 및 10년 보기는 4x4 그리드에 표시됩니다. 행 또는 열 수를 변경하려면 원하는 수의 행과 열로 SetYearDecadeDisplayDimensions 를 호출합니다. 그러면 연도 및 10년 보기 모두에 대한 표가 변경됩니다.
여기서 연도 및 10년 보기는 3x4 그리드로 표시됩니다.
calendarView1.SetYearDecadeDisplayDimensions(3, 4);
기본적으로, 달력 보기에 표시되는 최소 날짜는 현재 날짜보다 100년 전이며, 표시되는 최대 날짜는 현재 날짜에서 100년 후입니다. 달력이 보여주는 최대 및 최소 날짜를 변경하려면 MinDate 및 MaxDate 속성을 설정합니다.
calendarView1.MinDate = new DateTime(2000, 1, 1);
calendarView1.MaxDate = new DateTime(2099, 12, 31);
달력 일 항목 업데이트
달력에서 각 일은 CalendarViewDayItem 객체로 표시됩니다. 개별 날짜 항목에 액세스하고 해당 속성 및 메서드를 사용하려면 CalendarViewDayItemChanging 이벤트를 처리하고 이벤트 인수의 Item 속성을 사용하여 CalendarViewDayItem에 액세스합니다.
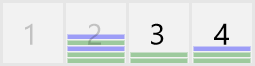
CalendarViewDayItem.IsBlackout 속성을 true로 설정하여 달력 보기에서 날짜를 선택할 수 없도록 만들 수 있습니다.
하루에서의 이벤트 밀도에 대한 컨텍스트 정보를 보여주려면 CalendarViewDayItem.SetDensityColors 를 호출합니다. 매일 0개에서 10개의 밀도 막대를 표시하고 각 막대의 색을 설정할 수 있습니다.
일정의 일 항목 몇몇은 다음과 같습니다. 1일과 2일은 블랙아웃됩니다. 2일부터 3일과 4일에는 다양한 밀도 막대가 설정됩니다.

단계적 렌더링
일정 보기에는 많은 수의 CalendarViewDayItem 객체가 포함될 수 있습니다. UI 응답성을 유지하고 달력을 통해 부드러운 탐색을 활성화기 위해, 일정 보기에서 단계별 렌더링을 지원합니다. 이렇게 하면 일 항목의 처리를 단계별로 분리할 수 있습니다. 모든 단계가 완료되기 전에 일이 보이지 않는 경우, 해당 항목을 처리하고 렌더링하는 데 시간이 더 이상 사용되지 않습니다.
이 예제에서는 일정 예약을 위한 일정 보기의 단계적 렌더링을 보여 줍니다.
- 0단계에서는 기본 일 항목이 렌더링됩니다.
- 1단계에서는 예약할 수 없는 날짜를 차단합니다. 여기에는 지난 날짜, 일요일 및 이미 예약이 꽉 찬 날짜가 포함됩니다.
- 2단계에서는 해당 날짜에 예약된 각 약속을 확인합니다. 확인된 각 약속을 표시하는 녹색 밀도 막대와 각 미정 약속에 대한 파란색 밀도 막대를 나타냅니다.
이 예제의 Bookings 클래스는 가상의 예약 앱에서 온 것으로, 표시되지 않습니다.
<CalendarView CalendarViewDayItemChanging="CalendarView_CalendarViewDayItemChanging"/>
private void CalendarView_CalendarViewDayItemChanging(CalendarView sender,
CalendarViewDayItemChangingEventArgs args)
{
// Render basic day items.
if (args.Phase == 0)
{
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set blackout dates.
else if (args.Phase == 1)
{
// Blackout dates in the past, Sundays, and dates that are fully booked.
if (args.Item.Date < DateTimeOffset.Now ||
args.Item.Date.DayOfWeek == DayOfWeek.Sunday ||
Bookings.HasOpenings(args.Item.Date) == false)
{
args.Item.IsBlackout = true;
}
// Register callback for next phase.
args.RegisterUpdateCallback(CalendarView_CalendarViewDayItemChanging);
}
// Set density bars.
else if (args.Phase == 2)
{
// Avoid unnecessary processing.
// You don't need to set bars on past dates or Sundays.
if (args.Item.Date > DateTimeOffset.Now &&
args.Item.Date.DayOfWeek != DayOfWeek.Sunday)
{
// Get bookings for the date being rendered.
var currentBookings = Bookings.GetBookings(args.Item.Date);
List<Color> densityColors = new List<Color>();
// Set a density bar color for each of the days bookings.
// It's assumed that there can't be more than 10 bookings in a day. Otherwise,
// further processing is needed to fit within the max of 10 density bars.
foreach (booking in currentBookings)
{
if (booking.IsConfirmed == true)
{
densityColors.Add(Colors.Green);
}
else
{
densityColors.Add(Colors.Blue);
}
}
args.Item.SetDensityColors(densityColors);
}
}
}
샘플 코드 가져오기
- WinUI 갤러리 샘플 - 대화형 형식으로 모든 XAML 컨트롤을 보여줍니다.
관련된 문서
Windows developer
