반응형 디자인 기술
반응형 디자인은 콘텐츠가 유동적이며 변화하는 창 크기에 적응할 수 있는 하나의 레이아웃만 사용합니다. 반응형 디자인을 사용하면 기능을 한 번 빌드하고 모든 화면 크기에서 작동할 것으로 예상할 수 있습니다. 적응형 디자인은 비슷하지만 한 레이아웃을 다른 레이아웃으로 대체합니다.
XAML 앱은 유효 픽셀을 사용하여 모든 Windows 기반 디바이스에서 UI를 읽을 수 있고 사용할 수 있도록 보장합니다. 그렇다면 특정 디바이스 또는 화면 크기에 맞게 앱의 UI를 사용자 지정하려는 이유는 무엇일까요?
공간을 가장 효과적으로 사용하고 탐색 필요성을 줄이기 위해
태블릿과 같이 화면이 작은 디바이스에서 보기 좋게 디자인한 앱은 더 큰 디스플레이가 있는 PC에서도 사용할 수 있지만 공간이 낭비될 수 있습니다. 화면이 특정 크기보다 큰 경우 더 많은 콘텐츠를 표시하도록 앱을 사용자 지정할 수 있습니다. 예를 들어 쇼핑 앱은 태블릿에서 한 번에 하나의 상품 범주를 표시하지만 PC나 노트북에서는 동시에 여러 범주와 제품을 표시할 수 있습니다.
화면에 더 많은 콘텐츠를 배치하면 사용자가 수행해야 하는 탐색의 양을 줄일 수 있습니다.
디바이스의 기능을 활용하기 위해
특정 디바이스에는 특정 디바이스 기능이 더 많이 탑재되어 있을 가능성이 높습니다. 예를 들어 노트북에는 위치 센서와 카메라가 있을 수 있지만 TV에는 이러한 기능이 없을 수 있습니다. 앱은 사용할 수 있는 기능을 검색하고 이를 이용하는 기능을 사용하도록 설정할 수 있습니다.
입력에 최적화하기 위해
범용 컨트롤 라이브러리는 모든 입력 형식(터치, 펜, 키보드, 마우스)에서 작동하지만 UI 요소를 다시 정렬하여 특정 입력 형식에 최적화할 수 있습니다.
특정 화면 너비에 맞게 앱의 UI를 최적화할 때 반응형 디자인을 만들고 있다고 가정합니다. 다음은 앱의 UI를 사용자 지정하는 데 사용할 수 있는 몇 가지 반응형 디자인 기술입니다.
위치 변경
UI 요소의 위치와 배치를 변경하여 창 크기를 최대한 활용할 수 있습니다. 이 예제에서는 작은 창에 요소가 세로로 스택되어 있습니다. 앱을 큰 창으로 변환하면 요소가 더 넓은 창 너비를 활용할 수 있습니다.

사진 앱에 대한 이 예시 디자인에서 사진 앱은 더 큰 화면에서 콘텐츠의 위치를 변경합니다.
크기 조정
UI 요소의 여백과 크기를 조정하여 창 크기에 최적화할 수 있습니다. 예를 들어 단순히 콘텐츠 프레임을 늘려 더 넓은 화면에서 읽을 수 있습니다.

재배치
디바이스 및 방향에 따라 UI 요소의 흐름을 변경하면 앱에서 최적의 콘텐츠 표시를 제공할 수 있습니다. 예를 들어 큰 화면으로 전환할 때는 열을 추가하거나, 큰 컨테이너를 사용하거나, 목록 항목을 다른 방식으로 생성하는 것이 합리적일 수 있습니다.
이 예제에서는 작은 화면에서 세로로 스크롤되는 단일 열의 콘텐츠를 큰 화면에서 두 열의 텍스트로 표시되도록 재배치할 수 있는 방법을 보여 줍니다.

표시/숨기기
화면 공간에 따라 또는 디바이스가 추가 기능, 특정 상황, 기본 설정 화면 방향 등을 지원하는 경우 UI를 표시하거나 숨길 수 있습니다.

예를 들어 미디어 플레이어 컨트롤은 작은 화면에서는 설정된 단추를 축소하고, 큰 화면에서는 확장합니다. 큰 창의 미디어 플레이어는 작은 창에 있을 때보다 훨씬 더 많은 화면 기능을 처리할 수 있습니다.
표시 또는 숨기기 기술의 일부에는 더 많은 메타데이터를 표시할 시기를 선택하는 일이 포함됩니다. 작은 창에서는 최소한의 메타데이터를 표시하는 것이 가장 좋습니다. 큰 창에서는 많은 양의 메타데이터를 표시할 수 있습니다. 메타데이터를 표시하거나 숨기는 경우의 몇 가지 예는 다음과 같습니다.
- 이메일 앱에서 사용자의 아바타를 표시할 수 있습니다.
- 음악 앱에서 앨범 또는 아티스트에 대한 자세한 정보를 표시할 수 있습니다.
- 비디오 앱에서 영화 또는 쇼에 대한 자세한 정보(예: 출연진 및 멤버 세부 내용)를 표시할 수 있습니다.
- 모든 앱에서 열을 분리하고 자세한 내용을 표시할 수 있습니다.
- 모든 앱에서 세로로 쌓인 항목을 가져와서 가로로 배치할 수 있습니다. 작은 창에서 더 큰 창으로 이동하면 누적 목록 항목이 변경되어 목록 항목의 행과 메타데이터 열이 표시될 수 있습니다.
재설계자
앱의 아키텍처를 축소하거나 포크하여 특정 디바이스를 더 효과적으로 타겟팅할 수 있습니다. 이 예제에서 창을 확장하면 전체 목록/세부 정보 패턴이 표시됩니다.

적응형 레이아웃
적응형 레이아웃은 반응형 레이아웃과 비슷하지만 표시되는 형식에 따라 UI를 완전히 바꿉니다. 적응형 디자인은 여러 고정 레이아웃 크기를 가지며 사용 가능한 공간에 따라 지정된 레이아웃을 로드하도록 페이지를 트리거합니다.
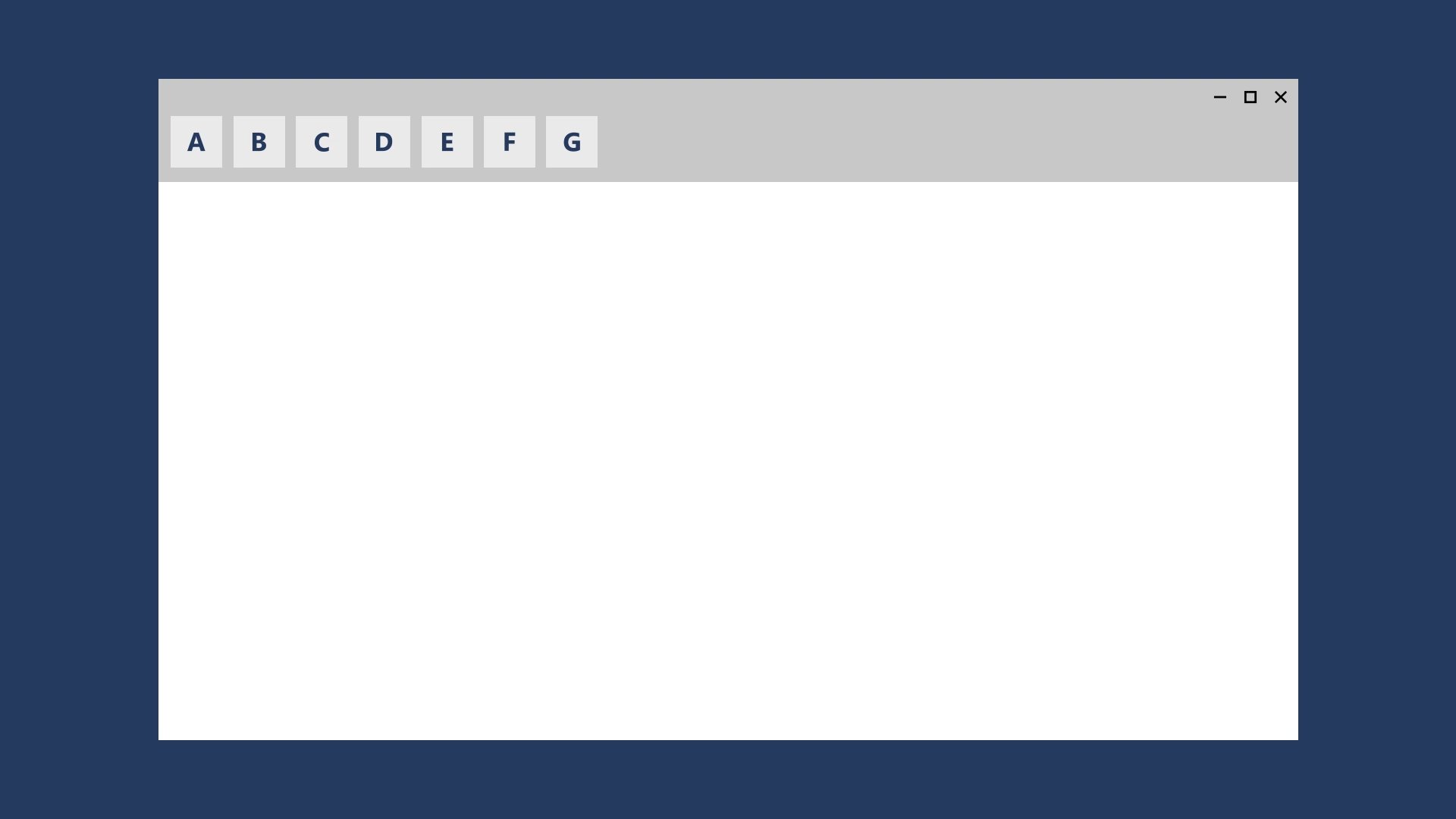
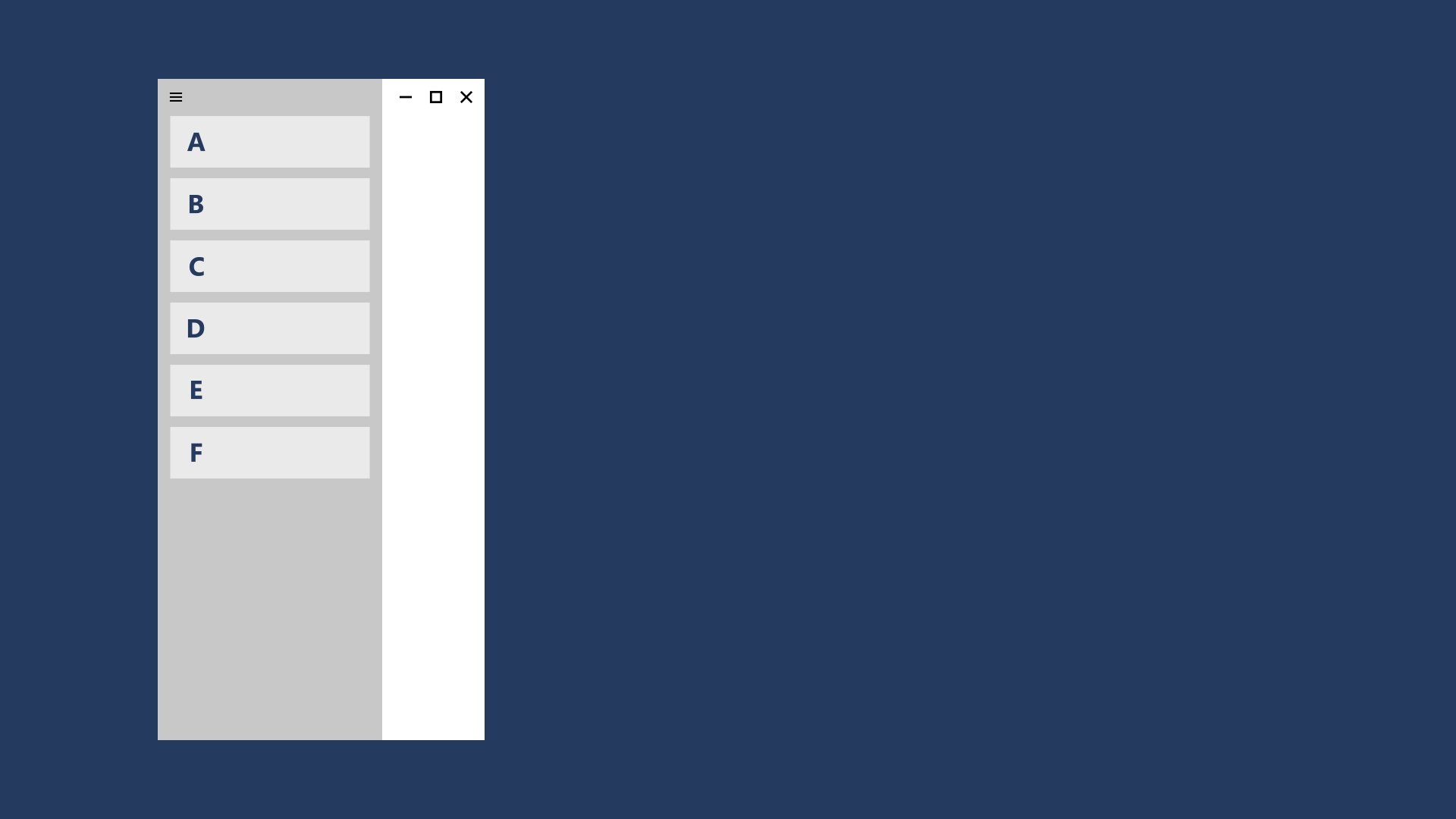
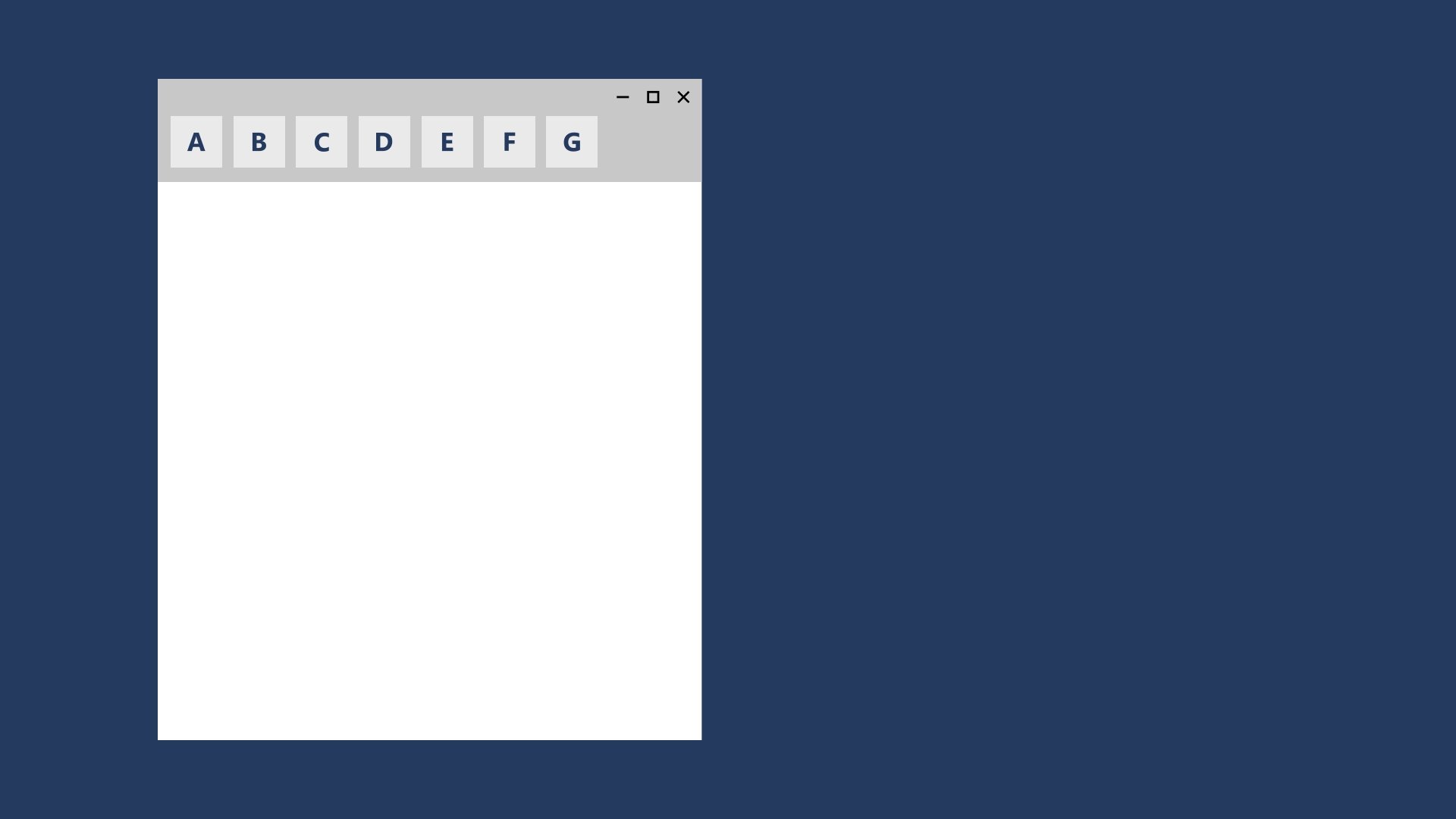
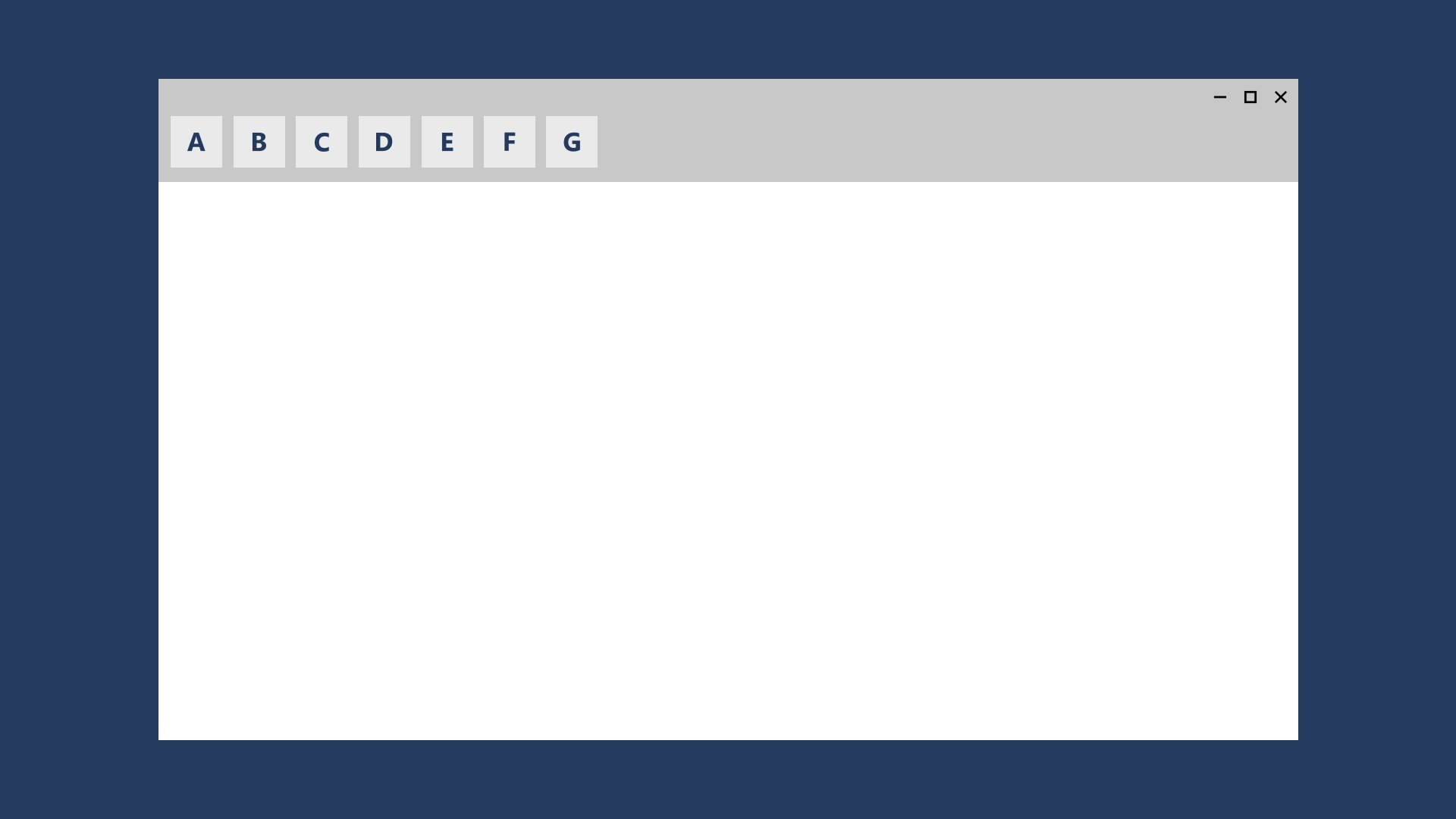
이 기술을 사용하면 특정 중단점에 대해 사용자 인터페이스를 전환할 수 있습니다. 이 예제의 탐색 창과 소형 임시 UI는 작은 화면에서 유용하지만, 큰 화면에서는 탭이 더 효과적일 수 있습니다.

NavigationView 컨트롤은 사용자가 창 위치를 위쪽 또는 왼쪽으로 설정하도록 하여 이 기술을 지원합니다.
관련 항목
Windows developer
