Windows의 기하 도형

기하 도형은 화면에서 UI 요소의 모양, 크기 및 위치를 설명합니다. 이런 기본적인 디자인 요소를 통해 전체 디자인 시스템에서 환경의 느낌을 일관적으로 유지할 수 있습니다.
Windows 기하 도형은 최신 앱 환경을 지원하도록 제작되었습니다. 점진적으로 둥근 모서리, 중첩된 요소, 일관적인 여백이 결합되어 목적과 사용 편의성의 통합을 강조하는 부드럽고, 차분하고, 접근 가능한 효과를 만듭니다.
둥근 모서리

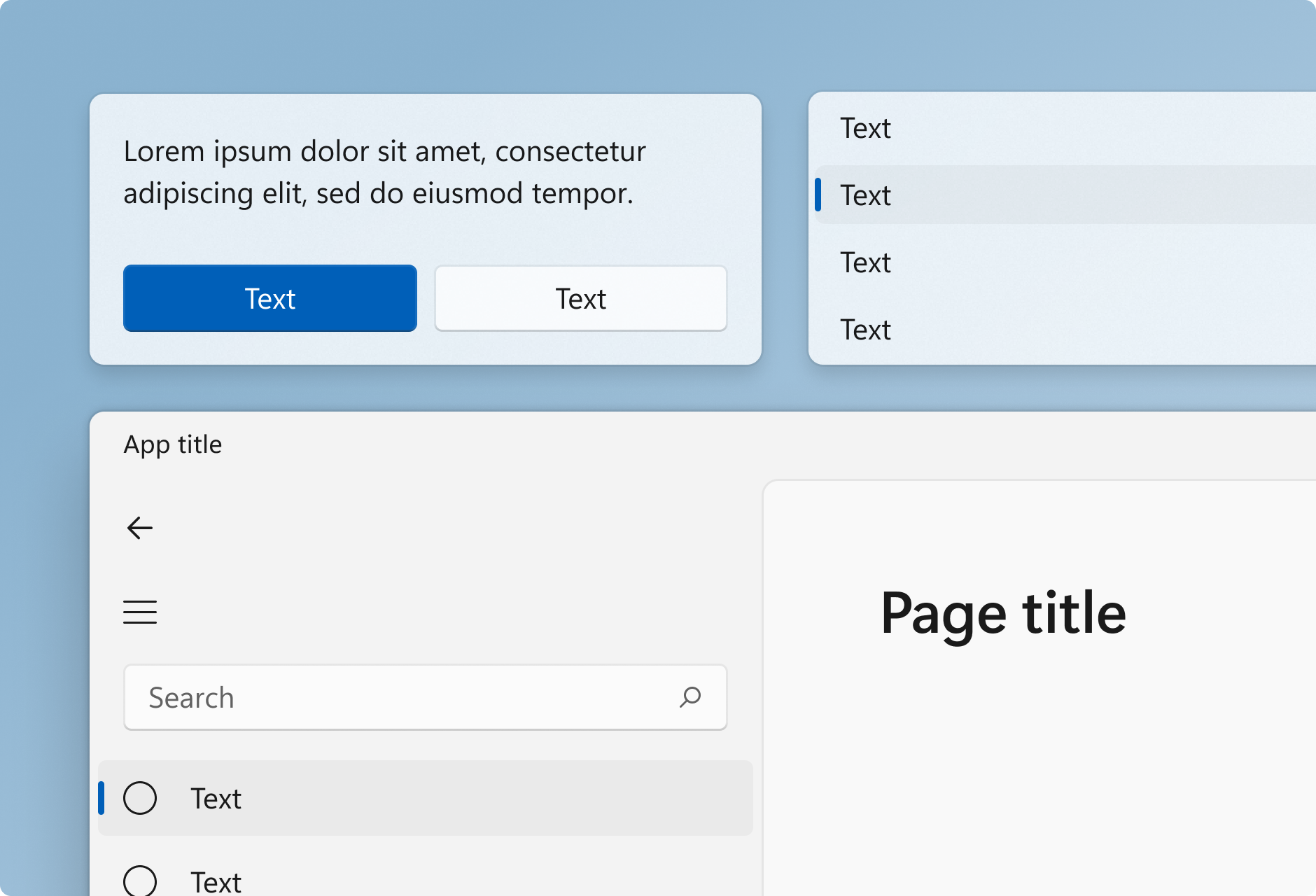
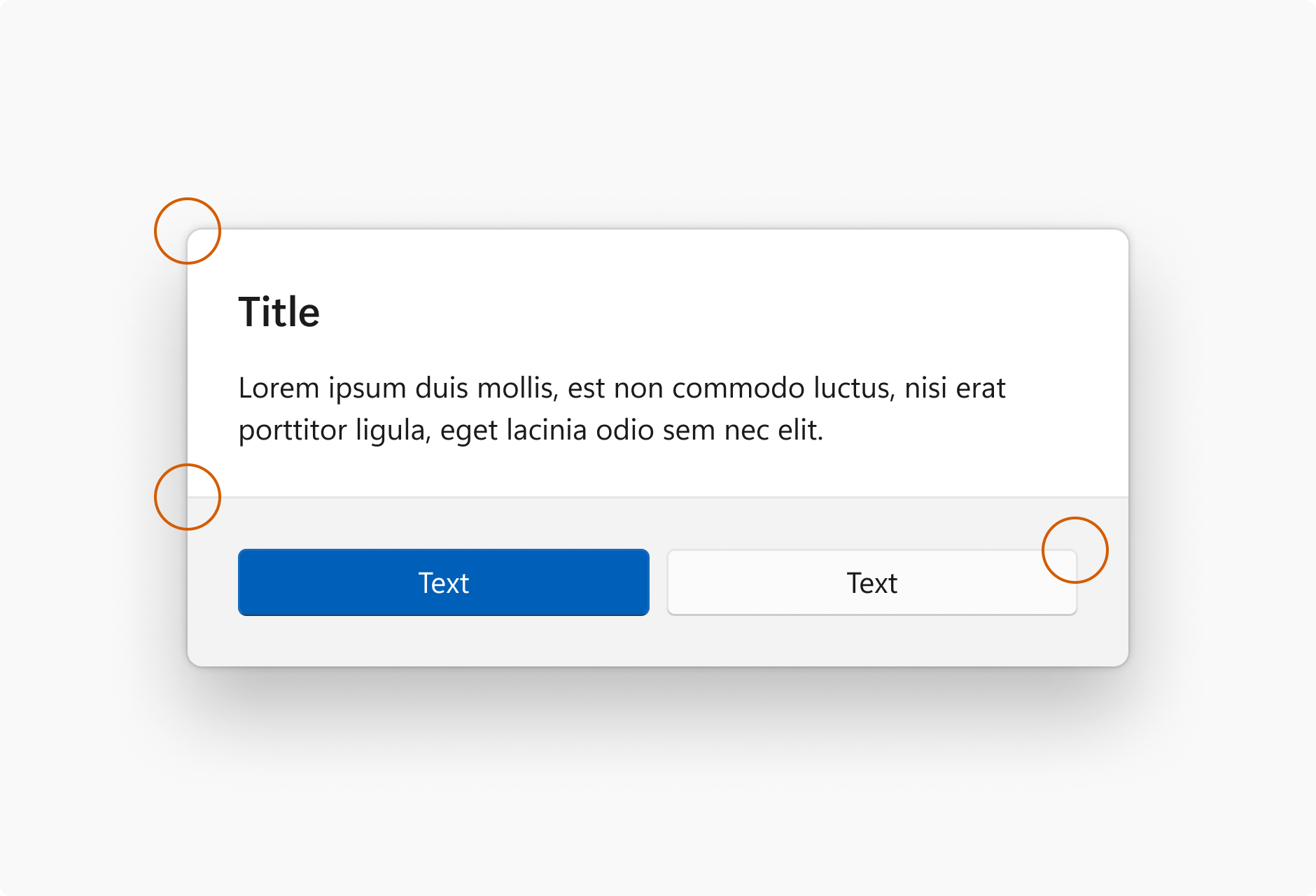
Windows 11에서는 모든 최상위 앱 창에 둥근 모서리를 적용합니다. 버튼 및 목록 보기와 같은 가장 일반적인 컨트롤에도 동일하게 적용됩니다. (자세한 내용은 최신 공용 컨트롤 사용을 참조하세요.)
Windows 11에서는 라운딩되는 UI 구성 요소와 인접한 요소를 기준으로 해당 구성 요소를 정렬하는 방법에 따라 세 가지 수준의 라운딩을 사용합니다.
| 모서리 반경 | 사용 |
|---|---|
| 8px | 앱 창, 플라이아웃, 대화 상자와 같은 최상위 컨테이너는 8px 모서리 반경을 사용하여 라운딩됩니다. |
| 4px | 버튼 및 목록 백플랫과 같은 페이지 내 요소는 4px 모서리 반경을 사용하여 라운딩됩니다. |
| 0px | 다른 직선 가장자리와 교차하는 직선 가장자리는 라운딩되지 않습니다. |
| 0px | 창이 맞춰지거나 최대화되면 창 모서리는 라운딩되지 않습니다. |
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
Windows developer
