HoloLens(1세대) 및 Azure 306: 스트리밍 비디오
참고 항목
Mixed Reality 아카데미 자습서는 HoloLens(1세대) 및 Mixed Reality 몰입형 헤드셋을 염두에 두고 설계되었습니다. 따라서 이러한 디바이스 개발에 대한 지침을 계속 찾고 있는 개발자를 위해 이러한 자습서를 그대로 두는 것이 중요합니다. 이러한 자습서는 HoloLens 2에 사용되는 최신 도구 집합 또는 상호 작용으로 업데이트되지 않습니다. 대신 지원되는 디바이스에서 계속 작동하도록 유지 관리됩니다. HoloLens 2용으로 개발하는 방법을 보여 주는 새로운 자습서 시리즈가 향후 게시될 예정입니다. 이 알림은 해당 자습서가 게시될 때 해당 자습서에 대한 링크로 업데이트됩니다.


이 과정에서는 몰입형 헤드셋에서 360도 비디오 재생을 스트리밍할 수 있도록 Azure Media Services를 Windows Mixed Reality VR 환경에 연결하는 방법을 알아봅니다.
Azure Media Services 는 오늘날 가장 인기 있는 모바일 디바이스에서 더 많은 대상에게 도달할 수 있는 브로드캐스트 품질 비디오 스트리밍 서비스를 제공하는 서비스 모음입니다. 자세한 내용은 Azure Media Services 페이지를 참조 하세요.
이 과정을 완료하면 다음을 수행할 수 있는 혼합 현실 몰입형 헤드셋 애플리케이션이 있습니다.
Azure Media Service를 통해 Azure Storage에서 360도 비디오를 검색합니다.
Unity 장면 내에서 검색된 360도 비디오를 표시합니다.
두 개의 서로 다른 비디오를 사용하여 두 장면 사이를 탐색합니다.
애플리케이션에서 결과를 디자인과 통합하는 방법은 사용자에게 달려 있습니다. 이 과정은 Unity 프로젝트와 Azure 서비스를 통합하는 방법을 교육하기 위해 고안되었습니다. 혼합 현실 애플리케이션을 향상시키기 위해이 과정에서 얻은 지식을 사용하는 것이 당신의 일입니다.
디바이스 지원
| 과정 | HoloLens | 몰입형 헤드셋 |
|---|---|---|
| MR 및 Azure 306: 스트리밍 비디오 | ✔️ |
필수 조건
참고 항목
이 자습서는 Unity 및 C#에 대한 기본 경험이 있는 개발자를 위해 설계되었습니다. 또한 이 문서의 필수 구성 요소와 서면 지침은 작성 당시 테스트 및 확인된 내용을 나타냅니다(2018년 5월). 이 과정의 정보가 아래에 나열된 것보다 최신 소프트웨어에서 찾을 수 있는 것과 완벽하게 일치한다고 가정해서는 안 되지만, 설치 도구 문서에 나열된 대로 최신 소프트웨어를 자유롭게 사용할 수 있습니다.
이 과정에는 다음 하드웨어 및 소프트웨어를 사용하는 것이 좋습니다.
- 몰입형(VR) 헤드셋 개발을 위해 Windows Mixed Reality와 호환되는 개발 PC
- 개발자 모드를 사용하도록 설정된 Windows 10 Fall Creators Update(이상)
- 최신 Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Windows Mixed Reality 몰입형(VR) 헤드셋
- Azure 설정 및 데이터 검색을 위한 인터넷 액세스
- mp4 형식의 360도 비디오 2개(이 다운로드 페이지에서 로열티 없는 비디오를 찾을 수 있음)
시작하기 전에
이 프로젝트를 빌드하는 데 문제가 발생하지 않도록 이 자습서에서 언급한 프로젝트를 루트 또는 루트에 가까운 폴더에 만드는 것이 좋습니다(긴 폴더 경로는 빌드 시 문제를 일으킬 수 있음).
Mixed Reality 몰입형 헤드셋을 설정하고 테스트합니다.
참고 항목
이 과정에는 모션 컨트롤러가 필요하지 않습니다. 몰입형 헤드셋 설정을 지원해야 하는 경우 Windows Mixed Reality를 설정하는 방법에 대한 링크를 클릭하세요.
1장 - Azure Portal: Azure Storage 계정 만들기
Azure Storage 서비스를 사용하려면 Azure Portal에서 Storage 계정을 만들고 구성해야 합니다.
Azure Portal에 로그인합니다.
참고 항목
Azure 계정이 아직 없는 경우 계정을 만들어야 합니다. 교실 또는 랩 상황에서 이 자습서를 따르는 경우 강사 또는 프록터 중 한 명에게 새 계정 설정에 대한 도움을 요청하세요.
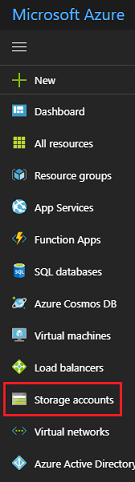
로그인한 후 왼쪽 메뉴에서 Storage 계정을 클릭합니다.

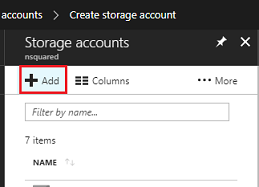
스토리지 계정 탭에서 추가를 클릭합니다.

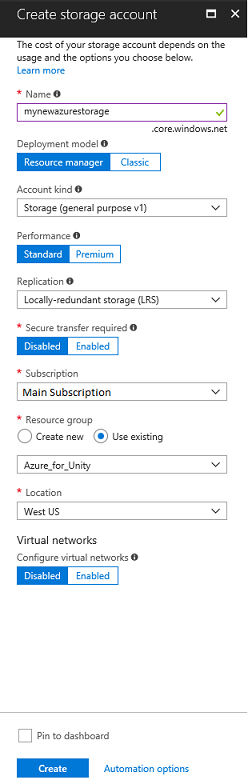
스토리지 계정 만들기 탭에서 다음을 수행합니다 .
계정의 이름을 삽입합니다. 이 필드는 숫자와 소문자만 허용합니다.
배포 모델의 경우 Resource Manager를 선택합니다.
계정 종류에 대해 스토리지(범용 v1)를 선택합니다.
성능을 위해 표준을 선택합니다.*
복제의 경우 LRS(로컬 중복 스토리지)를 선택합니다.
보안 전송은 사용 안 함으로 유지합니다.
구독을 선택합니다.
리소스 그룹을 선택하거나 새 그룹을 만듭니다. 리소스 그룹은 Azure 자산 컬렉션에 대한 청구를 모니터링, 제어, 프로비전 및 관리하는 방법을 제공합니다.
리소스 그룹의 위치를 결정합니다(새 리소스 그룹을 만드는 경우). 위치는 애플리케이션이 실행되는 지역에 있는 것이 이상적입니다. 일부 Azure 자산은 특정 지역에서만 사용할 수 있습니다.
이 서비스에 적용된 사용 약관을 이해했음을 확인해야 합니다.

만들기를 클릭하면 서비스가 생성될 때까지 기다려야 합니다. 이 작업은 1분 정도 걸릴 수 있습니다.
서비스 인스턴스가 만들어지면 포털에 알림이 표시됩니다.

이 시점에서 리소스를 따를 필요가 없습니다. 다음 챕터로 이동하기만 하면 됩니다.
2장 - Azure Portal: Media Service 만들기
Azure Media Service를 사용하려면 애플리케이션에서 사용할 수 있도록 서비스 인스턴스를 구성해야 합니다(계정 소유자가 관리자여야 하는 경우).
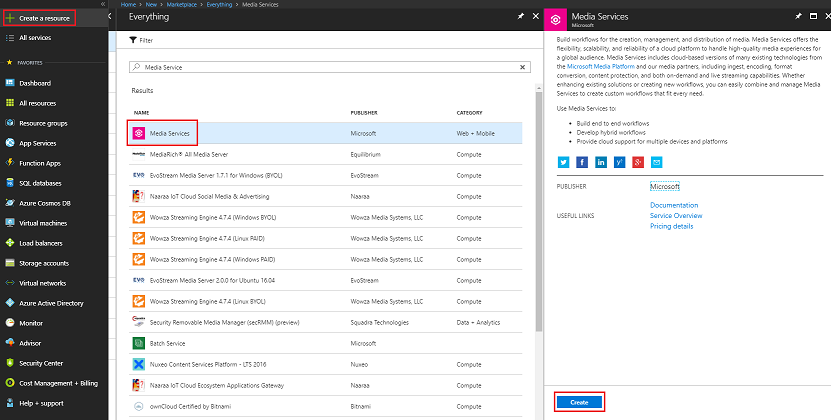
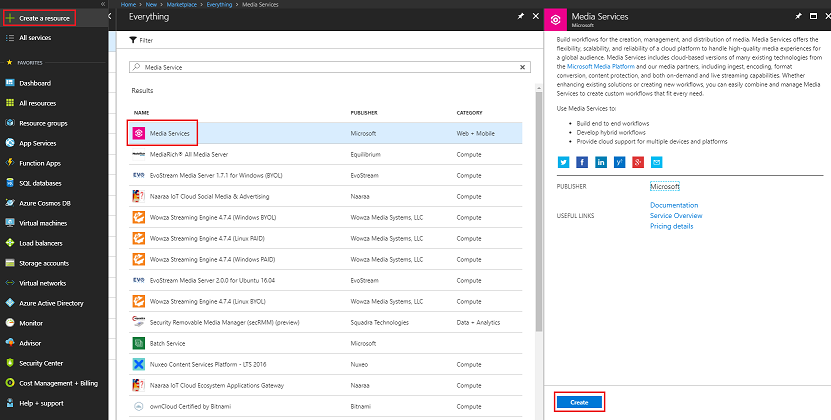
Azure Portal에서 왼쪽 위 모서리에 있는 리소스 만들기를 클릭하고 Media Service를 검색한 다음 Enter 키를 누릅니다. 현재 원하는 리소스에 분홍색 아이콘이 있습니다. 새 페이지를 표시하려면 이 단추를 클릭합니다.

새 페이지에서는 Media Service에 대한 설명을 제공합니다. 이 프롬프트의 왼쪽 아래에서 만들기 단추를 클릭하여 이 서비스와의 연결을 만듭니다.

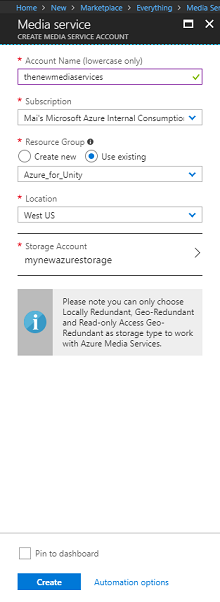
[만들기]를 클릭하면 새 Media Service에 대한 세부 정보를 제공해야 하는 패널이 표시됩니다.
이 서비스 인스턴스에 대해 원하는 계정 이름을 삽입합니다.
구독을 선택합니다.
리소스 그룹을 선택하거나 새 리소스 그룹을 만듭니다. 리소스 그룹은 Azure 자산 컬렉션에 대한 청구를 모니터링, 제어, 프로비전 및 관리하는 방법을 제공합니다. 단일 프로젝트(예: 이러한 랩)와 연결된 모든 Azure 서비스를 공통 리소스 그룹 아래에 유지하는 것이 좋습니다.
Azure 리소스 그룹에 대해 자세히 알아보려면 Azure 리소스 그룹을 관리하는 방법에 대한 이 링크를 따르세요.
리소스 그룹의 위치를 결정합니다(새 리소스 그룹을 만드는 경우). 위치는 애플리케이션이 실행되는 지역에 있는 것이 이상적입니다. 일부 Azure 자산은 특정 지역에서만 사용할 수 있습니다.
스토리지 계정 섹션의 경우 [선택하세요] 섹션을 클릭한 다음 마지막 챕터에서 만든 스토리지 계정을 클릭합니다.
또한 이 서비스에 적용된 사용 약관을 이해했음을 확인해야 합니다.
만들기를 클릭합니다.

만들기를 클릭하면 서비스가 생성될 때까지 기다려야 합니다. 이 작업은 1분 정도 걸릴 수 있습니다.
서비스 인스턴스가 만들어지면 포털에 알림이 표시됩니다.

알림을 클릭하여 새 서비스 인스턴스를 탐색합니다.

알림에서 리소스 로 이동 단추를 클릭하여 새 서비스 인스턴스를 탐색합니다.
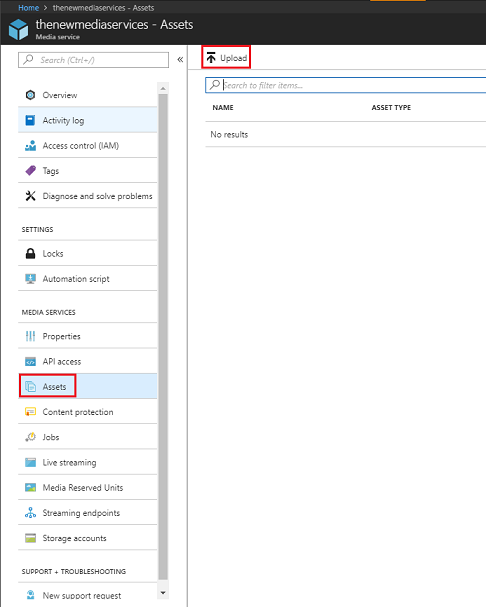
새 미디어 서비스 페이지 내의 왼쪽 패널에서 자산 링크를 클릭합니다. 이 링크는 약 절반 아래로 내려옵니다.
다음 페이지의 왼쪽 위 모서리에서 업로드를 클릭합니다.

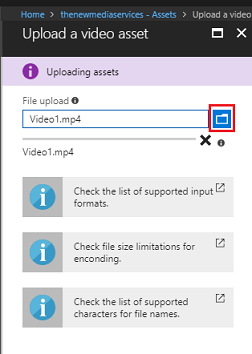
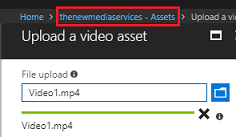
폴더 아이콘을 클릭하여 파일을 찾아보고 스트리밍하려는 처음 360 비디오를 선택합니다.
이 링크를 따라 샘플 비디오를 다운로드할 수 있습니다.

Warning
파일 이름이 길면 인코더에 문제가 발생할 수 있습니다. 따라서 비디오에 문제가 없도록 비디오 파일 이름의 길이를 줄이는 것이 좋습니다.
비디오 업로드가 완료되면 진행률 표시줄이 녹색으로 바뀝니다.

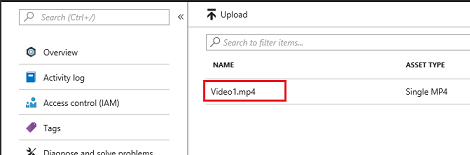
위의 텍스트(yourservicename - Assets)를 클릭하여 자산 페이지로 돌아갑니다.
비디오가 성공적으로 업로드되었음을 알 수 있습니다. 타일을 클릭합니다.

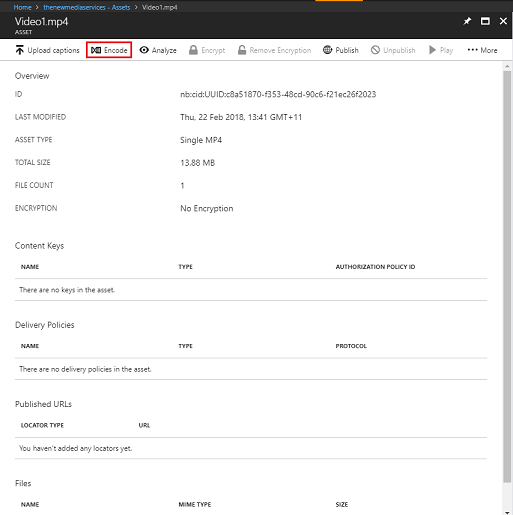
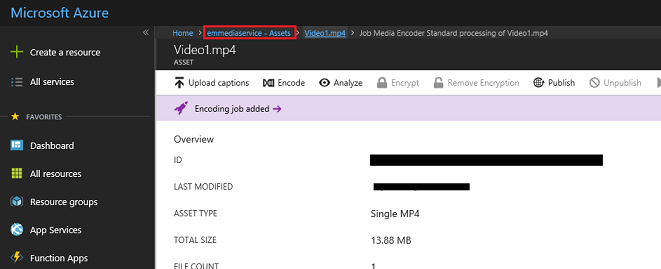
리디렉션되는 페이지에 비디오에 대한 자세한 정보가 표시됩니다. 비디오를 사용하려면 페이지의 왼쪽 위에 있는 인코딩 단추를 클릭하여 인코딩 해야 합니다.

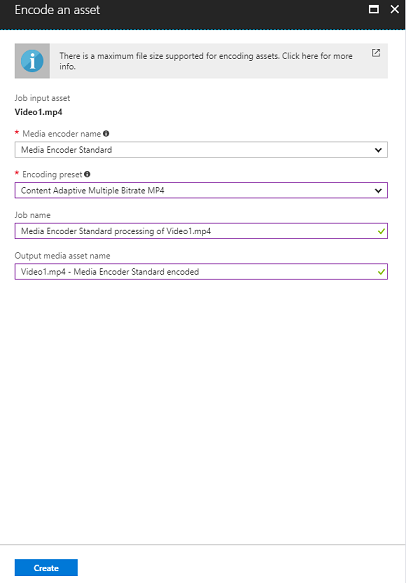
파일에 대한 인코딩 옵션을 설정할 수 있는 새 패널이 오른쪽에 표시됩니다. 다음 속성을 설정합니다(일부는 기본적으로 이미 설정됨).
미디어 인코더 이름 미디어 인코더 표준
미리 설정된 콘텐츠 적응 다중 비트 전송률 MP4 인코딩
Video1.mp4 작업 이름 미디어 인코더 표준 처리
출력 미디어 자산 이름 Video1.mp4 -- 미디어 인코더 표준 인코딩

만들기 버튼을 클릭합니다.
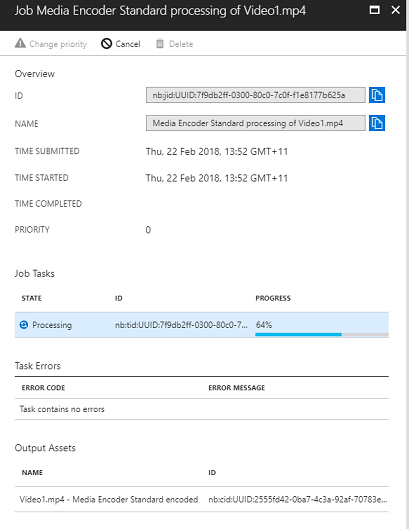
인코딩 작업이 추가된 막대가 표시되고, 해당 막대를 클릭하면 인코딩 진행률이 표시된 패널이 표시됩니다.


작업이 완료될 때까지 기다립니다. 완료되면 해당 패널의 오른쪽 위에 'X'가 있는 패널을 자유롭게 닫으십시오.


Important
이 시간이 걸리는 시간은 비디오의 파일 크기에 따라 달라집니다. 이 프로세스는 꽤 많은 시간이 걸릴 수 있습니다.
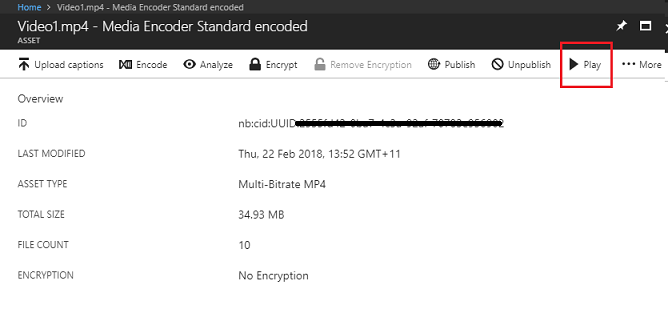
이제 인코딩된 버전의 비디오가 만들어졌으므로 액세스할 수 있도록 게시할 수 있습니다. 이렇게 하려면 파란색 링크 자산을 클릭하여 자산 페이지로 돌아갑니다.

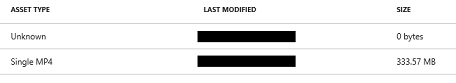
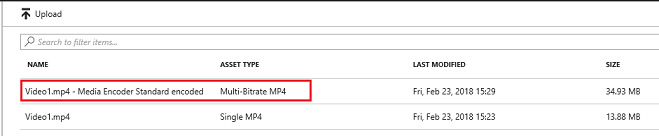
자산 유형 다중 비트 전송률 MP4인 다른 비디오와 함께 비디오가 표시됩니다.

참고 항목
초기 비디오와 함께 새 자산이 알 수 없으며 크기가 '0'바이트인 것을 알 수 있습니다. 업데이트할 창을 새로 고치면 됩니다.
이 새 자산을 클릭합니다.

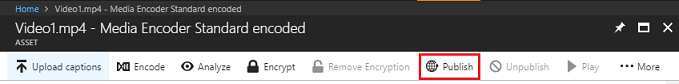
이전에 사용한 것과 비슷한 패널이 표시되며 이는 다른 자산입니다. 페이지의 위쪽 가운데에 있는 게시 단추를 클릭합니다.

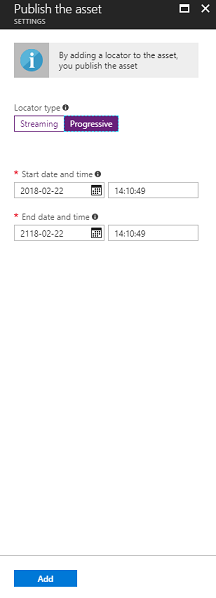
진입점인 로케이터를 자산의 파일/s로 설정하라는 메시지가 표시됩니다. 시나리오의 경우 다음 속성을 설정합니다.
로케이터 형식>프로그레시브입니다.
날짜와 시간은 현재 날짜부터 미래의 시간(이 경우 100년)으로 설정됩니다. 그대로 두거나 필요에 맞게 변경합니다.
참고 항목
로케이터 및 선택할 수 있는 항목에 대한 자세한 내용은 Azure Media Services 설명서를 참조 하세요.
해당 패널의 아래쪽에서 추가 단추를 클릭합니다.

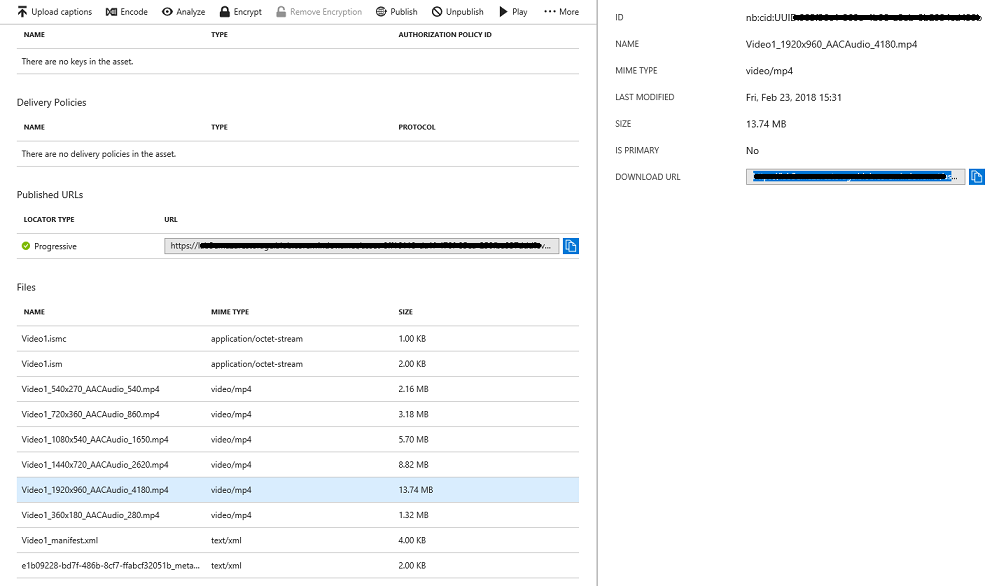
이제 비디오가 게시되고 해당 엔드포인트를 사용하여 스트리밍할 수 있습니다. 페이지 아래쪽에 파일 섹션이 있습니다. 인코딩된 비디오의 다른 버전이 있는 위치입니다. 가능한 가장 높은 해상도(아래 이미지에서 1920x960 파일)를 선택한 다음 오른쪽 패널이 나타납니다. 여기에서 다운로드 URL을 찾을 수 있습니다. 코드의 뒷부분에서 사용할 수 있으므로 이 엔드포인트 를 복사합니다.


참고 항목
재생 단추를 눌러 비디오를 재생하고 테스트할 수도 있습니다.
이제 이 랩에서 사용할 두 번째 비디오를 업로드해야 합니다. 위의 단계를 수행하여 두 번째 비디오에 대해 동일한 프로세스를 반복합니다. 두 번째 엔드포인트 도 복사해야 합니다. 다음 링크를 사용하여 두 번째 비디오를 다운로드합니다.
두 비디오가 모두 게시되면 다음 챕터로 이동할 준비가 된 것입니다.
3장 - Unity 프로젝트 설정
다음은 Mixed Reality를 사용하여 개발하기 위한 일반적인 설정이며, 따라서 다른 프로젝트에 적합한 템플릿입니다.
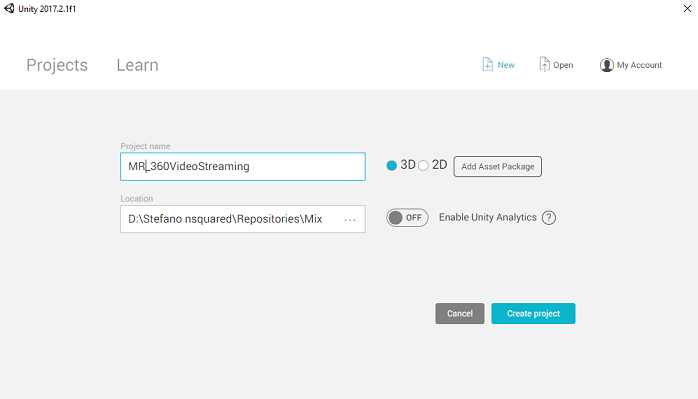
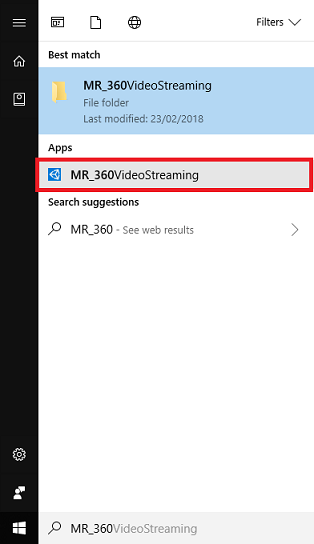
Unity를 열고 새로 만들기를 클릭합니다.

이제 Unity 프로젝트 이름을 제공하고 MR_360VideoStreaming 삽입해야 합니다. 프로젝트 형식이 3D로 설정되어 있는지 확인합니다. 위치를 적절한 위치로 설정합니다(루트 디렉터리에 더 가깝습니다.). 그런 다음 프로젝트 만들기를 클릭합니다.

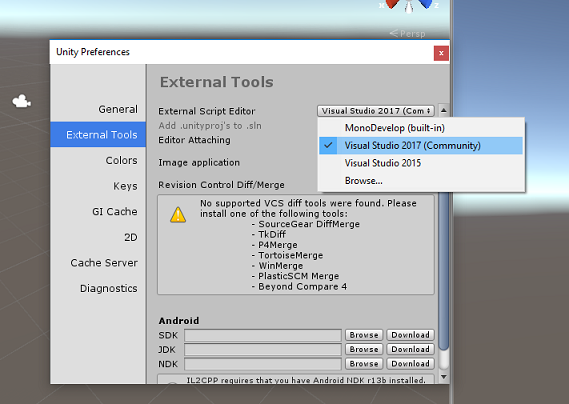
Unity가 열려 있으면 기본 스크립트 편집기가 Visual Studio로 설정되어 있는지 확인할 필요가 있습니다. 기본 설정 편집으로 이동한 다음 새 창에서 외부 도구로 이동합니다. 외부 스크립트 편집기를 Visual Studio 2017로 변경합니다. 기본 설정 창을 닫습니다.

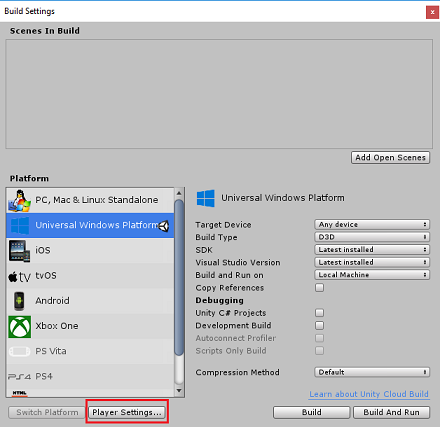
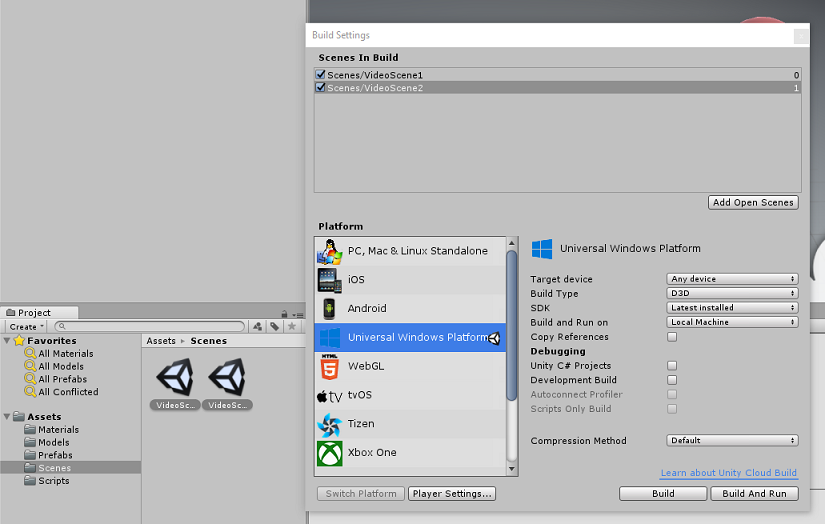
다음으로, 파일빌드 설정으로 이동하여 플랫폼 전환 단추를 클릭하여 플랫폼을 유니버설 Windows 플랫폼 전환합니다.
또한 다음을 확인합니다.
대상 디바이스 가 모든 디바이스로 설정됩니다.
빌드 유형 이 D3D로 설정됩니다.
SDK 가 최신 설치로 설정됩니다.
Visual Studio 버전 이 설치된 최신 버전으로 설정됩니다.
빌드 및 실행 이 로컬 컴퓨터로 설정됩니다.
나중에 설정하므로 지금 장면을 설정하는 것에 대해 걱정하지 마세요.
나머지 설정은 현재 기본값으로 남아 있어야 합니다.

빌드 설정 창에서 플레이어 설정 단추를 클릭하면 Inspector가 있는 공간에서 관련 패널이 열립니다.
이 패널에서 몇 가지 설정을 확인해야 합니다.
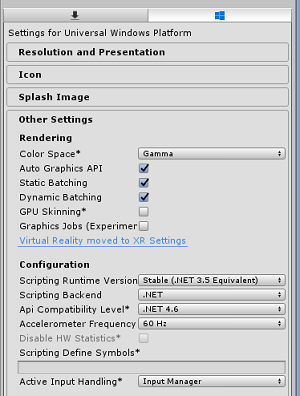
기타 설정 탭에서 다음을 수행 합니다.
런타임 버전 스크립팅은 안정적이어야 합니다(.NET 3.5 등가).
백 엔드 스크립팅은 .NET이어야 합니다.
API 호환성 수준은 .NET 4.6이어야 합니다.

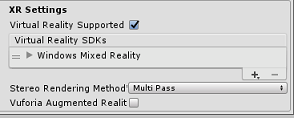
패널 아래에서 XR 설정(게시 설정 아래에 있음)에서 지원되는 Virtual Reality를 확인하여 Windows Mixed Reality SDK가 추가되었는지 확인합니다.

게시 설정 탭의 기능 아래에서 다음을 확인합니다.
InternetClient

변경한 후에는 빌드 설정 창을 닫습니다.
프로젝트 파일저장 프로젝트를 저장합니다.
4장 - InsideOutSphere Unity 패키지 가져오기
Important
이 과정의 Unity 설정 구성 요소를 건너뛰고 코드를 계속 진행하려면 이 .unitypackage를 다운로드하고 사용자 지정 패키지로 프로젝트로 가져온 다음 5장에서 계속 진행하세요. 여전히 Unity 프로젝트를 만들어야 합니다.
이 과정에서는 InsideOutSphere.unitypackage라는 Unity 자산 패키지를 다운로드해야 합니다.
unitypackage를 가져오는 방법:
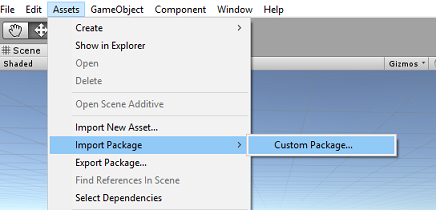
Unity 대시보드를 앞에 두고 화면 맨 위에 있는 메뉴에서 자산을 클릭한 다음 패키지 사용자 지정 패키지 >가져오기를 클릭합니다.

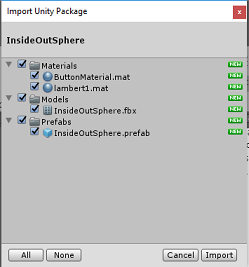
파일 선택기를 사용하여 InsideOutSphere.unitypackage 패키지를 선택하고 열기를 클릭합니다. 이 자산에 대한 구성 요소 목록이 표시됩니다. 가져오기를 클릭하여 가져오기를 확인합니다.

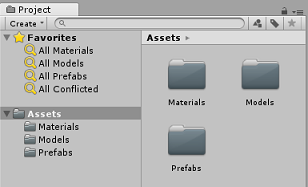
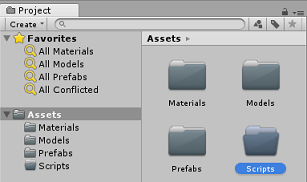
가져오기가 완료되면 Assets 폴더에 세 개의 새 폴더인 재질, 모델 및 프리팹이 추가된 것을 볼 수 있습니다. 이러한 종류의 폴더 구조는 Unity 프로젝트에 일반적입니다.

Models 폴더를 열면 InsideOutSphere 모델을 가져온 것을 볼 수 있습니다.
Material 폴더 내에서 InsideOutSpheres 재질 lambert1과 GazeButton에서 사용되는 ButtonMaterial이라는 재질을 찾을 수 있습니다.
Prefabs 폴더에는 InsideOutSphere 모델과 GazeButton이 모두 포함된 InsideOutSphere 프리팹이 포함되어 있습니다.
코드가 포함되지 않습니다. 이 과정을 따라 코드를 작성합니다.
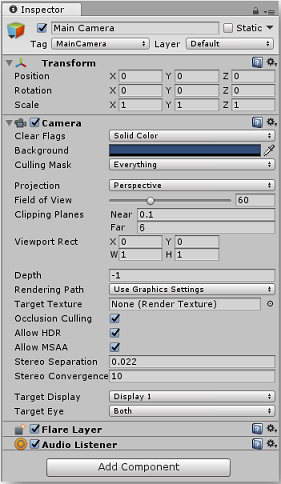
계층 구조 내에서 Main Camera 개체를 선택하고 다음 구성 요소를 업데이트합니다.
변환
Position = X: 0, Y: 0, Z: 0.
회전 = X: 0, Y: 0, Z: 0.
배율 X: 1, Y: 1, Z: 1.
카메라
플래그 지우기: 단색입니다.
클리핑 비행기: 근처: 0.1, 파: 6.

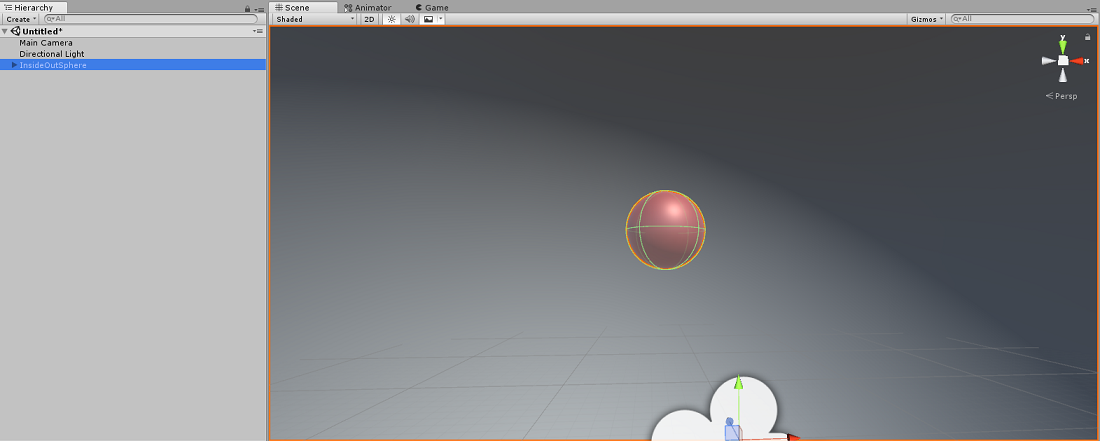
Prefab 폴더로 이동한 다음 InsideOutSphere 프리팹을 계층 패널로 끕니다.

옆에 있는 작은 화살표를 클릭하여 Hierarchy 내에서 InsideOutSphere 개체를 확장합니다. GazeButton이라는 자식 개체가 아래에 표시됩니다. 이는 장면 및 비디오를 변경하는 데 사용됩니다.

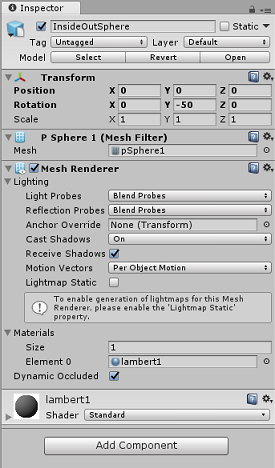
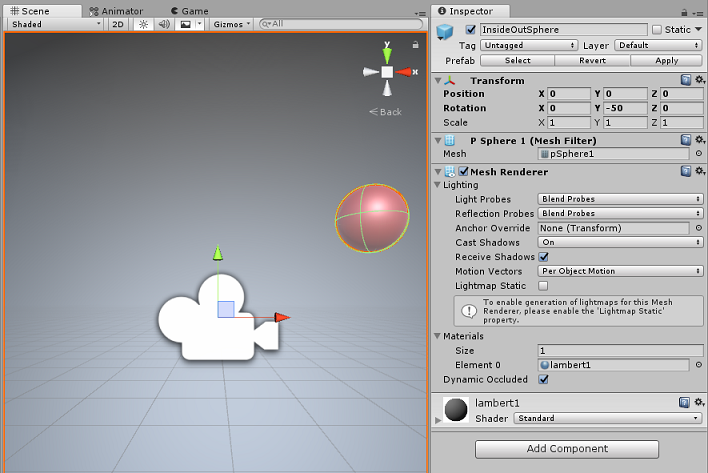
검사기 창에서 InsideOutSphere의 변환 구성 요소를 클릭하고 다음 속성이 설정되어 있는지 확인합니다.
변환 - 위치
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
변환 - 회전
| X | Y | Z |
|---|---|---|
| 0 | -50 | 0 |
변환 - 크기 조정
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- GazeButton 자식 개체를 클릭하고 다음과 같이 Transform을 설정합니다.
변환 - 위치
| X | Y | Z |
|---|---|---|
| 3.6 | 1.3 | 0 |
변환 - 회전
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
변환 - 크기 조정
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

5장 - VideoController 클래스 만들기
VideoController 클래스는 Azure Media Service에서 콘텐츠를 스트리밍하는 데 사용할 두 개의 비디오 엔드포인트를 호스팅합니다.
이 클래스를 만들려면 다음을 수행합니다.
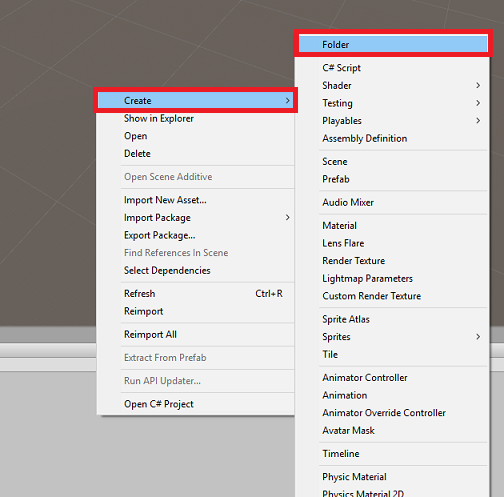
프로젝트 패널에 있는 자산 폴더를 마우스 오른쪽 단추로 클릭하고 폴더 만들기 > 를 클릭합니다. 폴더 이름을 스크립트로 지정합니다.


스크립트 폴더를 두 번 클릭하여 엽니다.
폴더 내부를 마우스 오른쪽 단추로 클릭한 다음 C# 스크립트 만들기 > 를 클릭합니다. 스크립트 이름을 VideoController로 지정합니다.

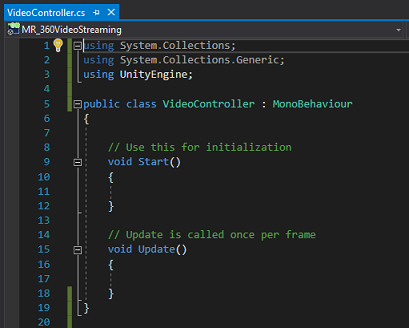
새 VideoController 스크립트를 두 번 클릭하여 Visual Studio 2017에서 엽니다.

다음과 같이 코드 파일의 맨 위에 있는 네임스페이스를 업데이트합니다.
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;다음 변수를 Awake() 메서드와 함께 VideoController 클래스에 입력합니다.
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }이제 Azure Media Service 비디오에서 엔드포인트를 입력할 때입니다.
video1endpoint 변수의 첫 번째 변수입니다.
video2endpoint 변수의 두 번째 변수입니다.
Warning
버전 2017.4.1f1과 함께 Unity 내에서 https를 사용하는 데 알려진 문제가 있습니다. 동영상이 재생 중 오류를 제공하는 경우 대신 'http'를 사용해 보세요.
다음으로 Start () 메서드를 편집해야 합니다. 이 메서드는 사용자가 응시 단추를 보고 장면을 전환(결과적으로 비디오 전환)할 때마다 트리거됩니다.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Start() 메서드에 따라 PlayVideo() IEnumerator 메서드를 삽입합니다. 이 메서드는 비디오를 원활하게 시작하는 데 사용됩니다(더듬거림이 표시되지 않음).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }이 클래스에 필요한 마지막 메서드는 장면을 교환하는 데 사용되는 ChangeScene() 메서드입니다.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }팁
ChangeScene() 메서드는 조건부 연산자라는 편리한 C# 기능을 사용합니다. 이렇게 하면 조건을 검사한 다음 확인 결과에 따라 반환된 값이 모두 단일 문 내에 있을 수 있습니다. 조건부 연산자에 대해 자세히 알아보려면 이 링크를 따르세요.
Unity로 돌아가기 전에 Visual Studio에서 변경 내용을 저장합니다.
Unity 편집기로 돌아가서 VideoController 클래스 [from]{.underline}를 클릭하고 스크립트 폴더를 계층 구조 패널의 주 카메라 개체로 끕니다.
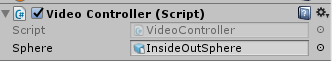
주 카메라를 클릭하고 검사기 패널을 확인합니다. 새로 추가된 스크립트 구성 요소 내에 빈 값이 있는 필드가 있음을 알 수 있습니다. 코드 내의 공용 변수를 대상으로 하는 참조 필드입니다.
아래 이미지와 같이 InsideOutSphere 개체를 계층 패널에서 Sphere 슬롯으로 끕니다.


6장 - Gaze 클래스 만들기
이 클래스는 사용자가 보고 있는 개체를 감지하기 위해 주 카메라에서 앞으로 프로젝싱되는 Raycast를 만듭니다. 이 경우 Raycast는 사용자가 장면에서 GazeButton 개체를 보고 있는지 확인하고 동작을 트리거해야 합니다.
이 클래스를 만들려면 다음을 수행합니다.
이전에 만든 Scripts 폴더로 이동합니다.
프로젝트 패널에서 C# 스크립트를 마우스 오른쪽 단추로클릭합니다. 스크립트 응시 이름을 지정합니다.
새 응시 스크립트를 두 번 클릭하여 Visual Studio 2017에서 엽니다.
다음 네임스페이스가 스크립트의 맨 위에 있는지 확인하고 다른 네임스페이스를 제거합니다.
using UnityEngine;그런 다음 Gaze 클래스 내에 다음 변수를 추가합니다.
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }이제 Awake() 및 Start() 메서드에 대한 코드를 추가해야 합니다.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Update() 메서드에 다음 코드를 추가하여 Raycast를 프로젝팅하고 대상 적중을 검색합니다.
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Unity로 돌아가기 전에 Visual Studio에서 변경 내용을 저장합니다.
[스크립트] 폴더에서 [계층 구조] 패널의 [Main Camera] 개체로 Gaze 클래스를 클릭하고 끕니다.
7장 - 두 Unity 장면 설정
이 챕터의 목적은 스트리밍할 비디오를 호스팅하는 두 장면을 설정하는 것입니다. 이미 만든 장면을 복제하므로 다시 설정할 필요가 없지만, 새 장면을 편집하여 GazeButton 개체가 다른 위치에 있고 다른 모양이 되도록 합니다. 이는 장면 간에 변경하는 방법을 보여주기 위한 것입니다.
파일 > 저장 장면으로 이동하여 이 작업을 수행합니다. 저장 창이 나타납니다. 새 폴더 단추를 클릭합니다.

폴더 이름을 Scenes로 지정합니다.
장면 저장 창이 계속 열립니다. 새로 만든 Scenes 폴더를 엽니다.
파일 이름: 텍스트 필드에 VideoScene1을 입력한 다음 저장을 누릅니다.
Unity로 돌아가서 Scenes 폴더를 열고 VideoScene1 파일을 마우스 왼쪽 단추로 클릭합니다. 키보드를 사용하고 Ctrl +D를 누르면 해당 장면이 복제됩니다.
팁
중복 편집으로 이동하여 >중복 명령을 수행할 수도 있습니다.
Unity는 장면 이름 번호를 자동으로 증가하지만, 어쨌든 확인하여 이전에 삽입한 코드와 일치하는지 확인합니다.
VideoScene1 및 VideoScene2가 있어야 합니다.
두 장면을 사용하여 파일 > 빌드 설정으로 이동합니다. 빌드 설정 창이 열리면 장면을 빌드 섹션의 장면으로 끌어옵니다.

팁
Ctrl 단추를 누른 다음 각 장면을 마우스 왼쪽 단추로 클릭하여 Scenes 폴더에서 두 장면을 모두 선택하고 마지막으로 두 장면을 모두 끌 수 있습니다.
빌드 설정 창을 닫고 VideoScene2를 두 번 클릭합니다.
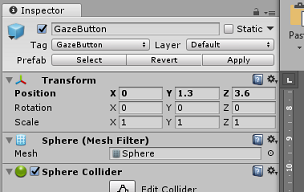
두 번째 장면이 열려 있는 상태에서 InsideOutSphere의 GazeButton 자식 개체를 클릭하고 다음과 같이 변환을 설정합니다.
변환 - 위치
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3.6 |
변환 - 회전
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
변환 - 크기 조정
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
GazeButton 자식이 여전히 선택된 상태에서 검사기와 메시 필터를 확인합니다. 메시 참조 필드 옆에 있는 작은 대상을 클릭합니다.

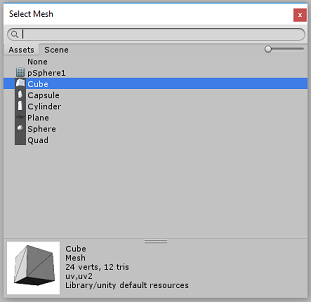
메시 선택 팝업 창이 나타납니다. 자산 목록에서 큐브 메시를 두 번 클릭합니다.

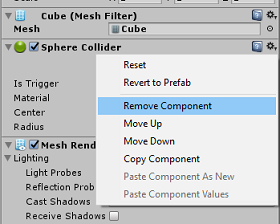
메시 필터가 업데이트되고 이제 큐브가 됩니다. 이제 Sphere Collider 옆에 있는 기어 아이콘을 클릭하고 구성 요소 제거를 클릭하여 이 개체에서 충돌체를 삭제합니다.

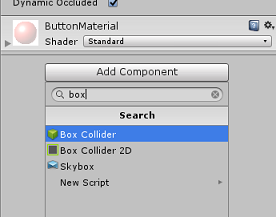
GazeButton을 선택한 상태에서 검사기 아래쪽에 있는 구성 요소 추가 단추를 클릭합니다. 검색 필드에 Box를 입력하면 Box Collider가 옵션이 됩니다. 이 옵션을 클릭하여 GazeButton 개체에 Box Collider를 추가합니다.

이제 GazeButton이 부분적으로 업데이트되어 다르게 보이지만, 이제 새 재질을 만들어 완전히 다르게 보이고 첫 번째 장면의 개체와는 다른 개체로 인식하기 쉽습니다.
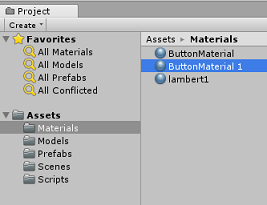
프로젝트 패널 내의 재료 폴더로 이동합니다. ButtonMaterial 재질을 복제합니다(키보드에서 Ctrl + D를 누르거나 재질을 마우스 왼쪽 단추로 클릭한 다음 파일 편집 메뉴 옵션에서 복제 선택).


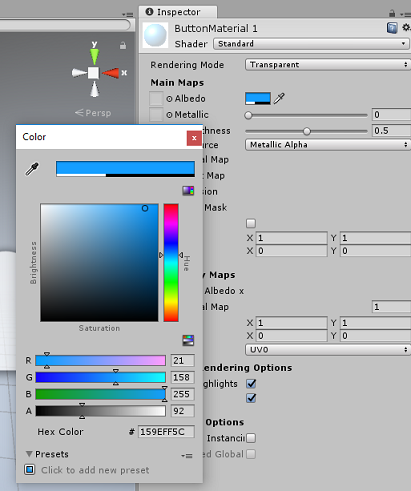
새 ButtonMaterial 재질(여기서는 ButtonMaterial 1)을 선택하고 검사기 내에서 Albedo 색 창을 클릭합니다. 팝업이 나타나면 다른 색을 선택한 다음(원하는 색을 선택) 팝업을 닫습니다. 재질은 자체 인스턴스이며 원래 인스턴스와 다릅니다.

이제 새 재질 을 GazeButton 자식으로 끌어 첫 번째 장면 단추와 쉽게 구별할 수 있도록 모양을 완전히 업데이트합니다.

이 시점에서 UWP 프로젝트를 빌드하기 전에 편집기에서 프로젝트를 테스트할 수 있습니다.
편집기에서 재생 단추를 누르고 헤드셋을 착용합니다.

첫 번째 비디오와 두 번째 비디오 간에 전환할 두 GazeButton 개체를 확인합니다.
8장 - UWP 솔루션 빌드
편집기에서 오류가 없는지 확인하면 빌드할 준비가 된 것입니다.
빌드하려면 다음을 수행합니다.
파일 > 저장을 클릭하여 현재 장면을 저장합니다.
Unity C# 프로젝트(빌드가 완료된 후 클래스를 편집할 수 있기 때문에 중요함)라는 확인란을 선택합니다.
파일 > 빌드 설정으로 이동하여 빌드를 클릭합니다.
솔루션을 빌드할 폴더를 선택하라는 메시지가 표시됩니다.
BUILDS 폴더를 만들고 해당 폴더 내에서 원하는 적절한 이름을 가진 다른 폴더를 만듭니다.
새 폴더를 클릭한 다음 폴더 선택을 클릭하여 해당 폴더를 선택하여 해당 위치에서 빌드를 시작합니다.


Unity가 빌드를 완료하면(시간이 좀 걸릴 수 있음) 빌드 위치에 파일 탐색기 창이 열립니다.
9장 - 로컬 컴퓨터에 배포
빌드가 완료되면 빌드 위치에 파일 탐색기 창이 표시됩니다. 이름을 지정하고 빌드한 폴더를 연 다음 해당 폴더 내의 솔루션(.sln) 파일을 두 번 클릭하여 Visual Studio 2017에서 솔루션을 엽니다.
남은 작업은 컴퓨터(또는 로컬 컴퓨터)에 앱을 배포하는 것입니다.
로컬 컴퓨터에 배포하려면 다음을 수행합니다.
Visual Studio 2017에서 방금 만든 솔루션 파일을 엽니다.
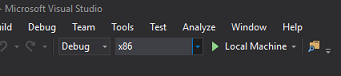
솔루션 플랫폼에서 x86, 로컬 머신을 선택합니다.
솔루션 구성에서 디버그를 선택합니다.

이제 모든 패키지를 솔루션에 복원해야 합니다. 솔루션을 마우스 오른쪽 단추로 클릭하고 솔루션에 대한 NuGet 패키지 복원...을 클릭합니다.
참고 항목
이 작업은 Unity에서 빌드한 패키지가 로컬 컴퓨터 참조로 작동하도록 대상으로 지정해야 하기 때문에 수행됩니다.
빌드 메뉴로 이동하여 솔루션 배포를 클릭하여 애플리케이션을 컴퓨터에 테스트용으로 로드합니다. Visual Studio는 먼저 애플리케이션을 빌드한 다음 배포합니다.
이제 앱이 설치된 앱 목록에 표시되고 시작할 준비가 되었습니다.

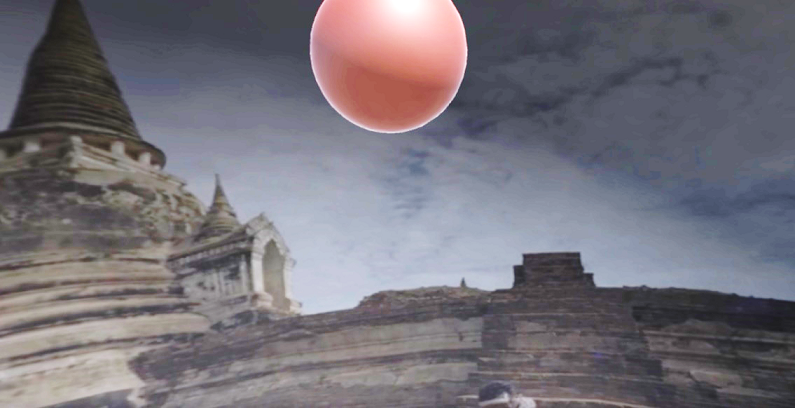
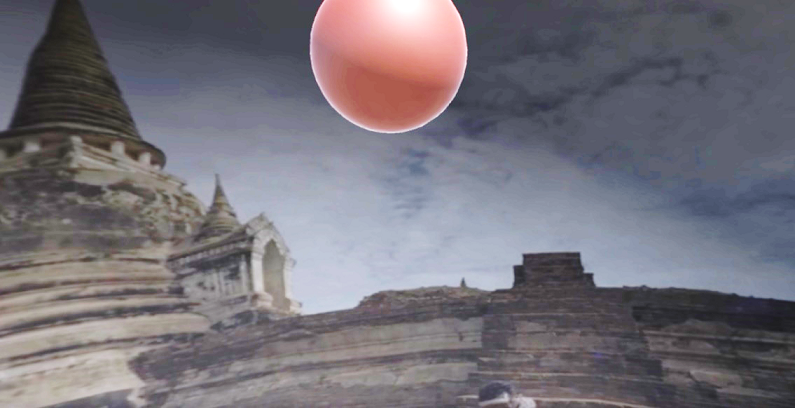
Mixed Reality 애플리케이션을 실행하면 앱 내에서 사용한 InsideOutSphere 모델 내에 있습니다. 이 구체는 비디오가 스트리밍되는 위치로, 들어오는 비디오의 360도 보기를 제공합니다(이러한 종류의 큐브 뷰를 위해 촬영됨). 비디오를 로드하는 데 몇 초 정도 걸리는 경우 비디오를 가져와서 다운로드하여 앱으로 스트리밍해야 하므로 앱에 사용 가능한 인터넷 속도가 적용됩니다. 준비가 되면 빨간색 구를 바라보며 장면을 변경하고 두 번째 비디오를 엽니다. 그런 다음 두 번째 장면에서 파란색 큐브를 사용하여 자유롭게 돌아갈 수 있습니다!
완료된 Azure Media Service 애플리케이션
축하합니다. Azure Media Service를 활용하여 360개의 비디오를 스트리밍하는 혼합 현실 앱을 빌드했습니다.


보너스 연습
연습 1
이 자습서 내에서 단일 장면만 사용하여 비디오를 변경할 수 있습니다. 애플리케이션을 실험하고 단일 장면으로 만듭니다! 아마도 믹스에 또 다른 비디오를 추가 할 수 있습니다.
연습 2
Azure 및 Unity를 실험하고 인터넷 연결의 강도에 따라 앱이 다른 파일 크기의 비디오를 자동으로 선택하는 기능을 구현하려고 시도합니다.