UIElement.Transform3D 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
이 요소를 렌더링할 때 적용할 3차원 변환 효과를 가져오거나 설정합니다.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3D속성 값
이 요소를 렌더링할 때 적용할 3차원 변환 효과입니다. 기본값은 null입니다.
설명
사용 된 Transform3D XAML 요소에 3D 변환 매트릭스를 적용 하는 속성입니다. 이렇게 하면 사용자를 기준으로 2차원 UI가 3차원 공간에 있는 것처럼 보이는 효과를 만들 수 있습니다.
Transform3D
는 RenderTransform과 비슷하지만 2차원뿐만 아니라 3차원 공간에서 변환을 허용합니다.
PerspectiveTransform3D 및 CompositeTransform3D
속성을 채우는 데 사용할 수 있는 Transform3D 의 두 하위 클래스가 Transform3D 있습니다. 항상 이러한 하위 클래스를 함께 사용하여 3D 장면을 만들어야 합니다. 매우 간단한 용어로 장면의 루트 요소 에 PerspectiveTransform3D 를 적용하여 장면의 모든 요소에 대한 공통 뷰포트를 제공합니다. 그런 다음, 장면의 개별 요소에 CompositeTransform3D 를 적용하여 공통 뷰포트와 관련하여 회전, 크기 조정 및 이동합니다.
PerspectiveTransform3D 는 3차원 원근 변환 행렬을 나타내며 3차원 장면에 대한 참조 및 뷰포트 프레임을 만듭니다. 큐브 뷰 효과에서 사용자로부터 더 멀리 떨어진 요소는 실제로 3차원 공간에서 보이는 것처럼 공통 소실 지점으로 축소되는 것처럼 보입니다. 큐브 뷰 효과는 공유 3차원 장면의 모든 요소에 적용되어야 하므로 일반적으로 Page 요소와 같은 3차원 콘텐츠의 루트에 적용됩니다. 효과는 이 요소의 자식에 의해 상속됩니다.
PerspectiveTransform3D 는 기본적으로 UI 요소가 상주하는 Z=0 평면의 좌표를 유지합니다. 따라서 PerspectiveTransform3D (루트 요소에서 상속됨) 요소가 CompositeTransform3D로 변환되어 Z=0 평면에서 벗어나는 경우에만 요소의 모양에 영향을 줍니다.
CompositeTransform3D 는 회전, 배율 및 변환을 포함하여 요소의 아핀 3D 변환 그룹을 나타냅니다. 이 클래스는 요소를 3차원 공간에 배치하는 데 사용됩니다.
다음은 Transform3D 서브클래스를 사용하여 UI에 대한 3차원 효과를 달성하는 예제입니다.
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

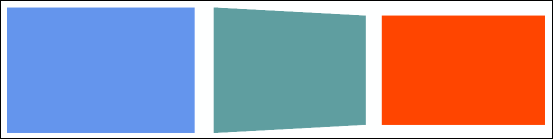
이 예제에서는 PerspectiveTransform3D 가 루트 StackPanel 에 연결되고 패널의 자식에 대한 공유 큐브 뷰포트를 제공합니다.
- 왼쪽의 사각형 에는 변환이 없으므로 정상적으로 표시됩니다.
- 가운데의 사각형 은 중앙 축에 대해 -30도 회전되고 다시 75픽셀로 변환되어 오른쪽 가장자리의 Z 좌표가 -150픽셀입니다.
- 오른쪽의 사각형 은 150픽셀로 다시 변환됩니다.
세 사각형의 가장자리는 일반적인 관점을 공유하기 때문에 연속적인 것으로 보입니다.
CompositeTransform3D 애니메이션
CompositeTransform3D의 각 속성에 독립적으로 애니메이션 효과를 적용할 수 있습니다. 애니메이션에 대한 자세한 내용은 스토리보드 애니메이션 및키 프레임 및 감속/가속 함수 애니메이션을 참조하세요.
이 예제에서는 애니메이션이 RotationY 및 TranslateZ 속성을 적용하여 중간 사각형이 제자리에 놓이는 것처럼 보이게 합니다. 애니메이션이 중지된 최종 결과는 이전 예제와 동일합니다.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D 및 PlaneProjection
Windows 10 전에 3차원 효과를 만드는 유일한 방법은 Projection 속성을 설정하는 것이었습니다. 프로젝션을 사용하는 경우 3D 변환은 XAML 트리에서 상속되지 않습니다. 따라서 프로젝션 은 요소가 공유 원근 뷰포트를 기준으로 하지 않고 로컬 좌표로 변환되는 효과를 적용하는 데만 적합합니다. 이 동일한 효과는 로컬 요소에 PerspectiveTransform3D 를 설정하여 수행할 수 있습니다. 따라서 가장 간단한 3차원 효과를 제외한 모든 항목과 공유 관점이 필요할 때마다 Transform3D를 사용하는 것이 좋습니다.
참고
Transform3D는 요소가 그려지는 순서에 영향을 주지 않습니다. Z축을 따라 뷰어에서 멀리 떨어진 요소는 더 가까운 요소 위에 렌더링될 수 있습니다. Canvas.ZIndex 연결된 속성과 XAML 시각적 트리의 요소 위치를 사용하여 UI에서 요소의 그리기 순서를 관리할 수 있습니다.