RadioButtons.Header 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
그룹 헤더의 콘텐츠를 가져오거나 설정합니다.
이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조).
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }Public Property Header As Object속성 값
그룹 헤더의 콘텐츠입니다. 기본값은 null입니다.
예제
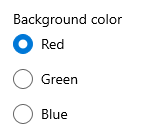
이 예제에서는 "배경색"으로 Header 설정된 그룹을 보여줍니다RadioButtons.
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</muxc:RadioButtons>

이 예제에서는 아이콘과 텍스트가 있는 복합 머리글이 있는 그룹을 보여 RadioButtons 주는 예제입니다.
<!-- xmlns:muxc="using:Microsoft.UI.Xaml.Controls -->
<muxc:RadioButtons>
<muxc:RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</muxc:RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</muxc:RadioButtons>
![]()
설명
자세한 정보, 디자인 지침 및 코드 예제는 라디오 단추를 참조하세요.
일반적으로 머리글에 문자열을 사용합니다. 이 문자열은 라디오 단추 그룹 위에 텍스트 레이블로 표시됩니다. 문자열 대신 다른 개체를 사용할 수도 있습니다.
HeaderTemplate 속성을 사용하여 헤더에 대한 데이터 템플릿을 설정할 수 있습니다. 속성이 HeaderTemplate 설정된 경우 헤더에 사용되며 Header 속성은 무시됩니다.