Integrer en egendefinert captcha-tjeneste med Customer Insights - Journeys-skjemaer
Customer Insights - Journeys-skjemaer gjør det mulig å bruke egendefinert captcha-robotvern for å validere skjemainnsendinger. Denne artikkelen inneholder et eksempel på hvordan du integrerer Google reCAPTCHA. Flyten er den samme for andre captcha-tjenester. Trinnene i denne artikkelen gjelder skjematypene for markedsføring og hendelsesregistrering.
Notat
I den gjeldende appversjonen kan bare én captcha-implementering være aktiv. Hvis du bruker din egen captcha-leverandør (som beskrevet i de neste delene), vil eksisterende skjemaer som bruker den medfølgende captchaen, slutte å fungere. En egendefinert captcha-implementering krever minst grunnleggende kunnskap om hvordan du skriver og feilsøker programtillegg for Dataverse.
Prosessen består av disse trinnene:
- Legg til reCAPTCHA i skjemaet.
- Legg til captcha-tekstverdien i skjemainnsendingen når skjemaet er sendt inn.
- Aktiver reCAPTCHA-programtillegget, og lagre den private nøkkelen trygt.
Trinnvist eksempel: Integrer Google reCAPTCHA
1. Legg til reCAPTCHA i skjemaet
Opprett et skjema i skjemaredigeringsprogrammet for Customer Insights - Journeys.
Legg til et
data-validate-submission="true"-attributt i<form>-elementet, noe som gjør det mulig med tilpasset validering i skjemainnsendingen:
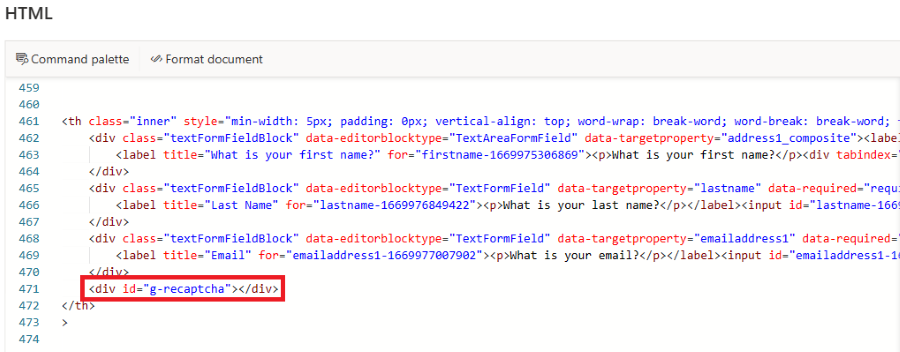
Legg til en
<div id="g-recaptcha">i skjemaet som plassholder for reCAPTCHA. Denne div-ID-en brukes som en referanse senere. Du bør plassere plassholderen mellom det siste feltet og send-knappen.
Publiser skjemaet, og bygg det inn på nettstedet ditt.
Rediger siden der skjemaet ble innebygd. Legg til skriptet fra Google i sideoverskriften. Dette skriptet laster inn reCAPTCHA med
onLoad-tilbakekallingsparameteren. Denne tilbakekallingen kalles opp så snart captcha er lastet inn.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Legg til onLoadCallback-funksjonen:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Erstastt
{sitekey}-plassholderen med plassholderen fra Google. Denne tilbakekallingsfunksjonen gjengir reCAPTCHA inne i plassholderen<div id="g-recaptcha">du opprettet tidligere.Registrer onloadCallback-funksjonen som skal kalles av skjemalasteren:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Legg til captcha-tekstverdien i skjemainnsendingen
Når skjemaet er sendt inn, legges g-recaptcha-response-parameteren automatisk til i skjemainnsendingen. I de neste trinnene skal du bygge en plugin-modul som skjuler denne verdien, siden den blir lagt til i ValidationOnlyFields-listen i svarobjektet som returneres av plugin-koden.
3. Aktiver reCAPTCHA-programtillegget
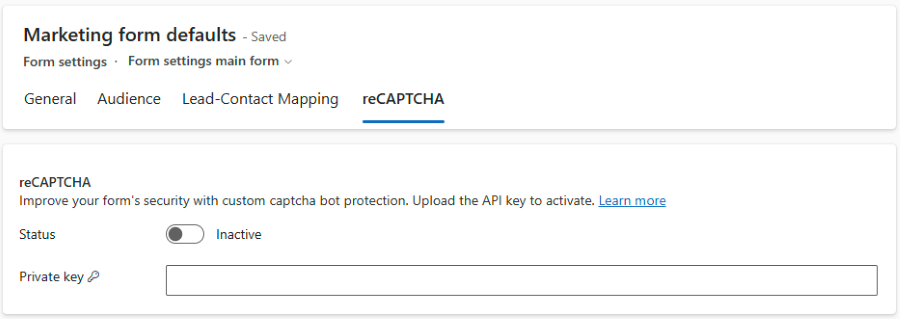
- Naviger til Innstillinger>Skjemainnstillinger>reCAPTCHA.
- Angi den private nøkkelen. Den private nøkkelen din lagres på et sikkert lagringssted.
- Aktiver programtillegget ved å bytte posisjon for Status-bryteren.