Konfigurere stoffovervåkingshuben
Overvåkingshuben i Microsoft Fabric Workload Development Kit er det sentraliserte overvåkingssenteret. Overvåkingshuben er utformet for Fabric-brukere for å spore elementbakgrunnsjobber. Hvis du vil ha mer informasjon, kan du se Bruke overvåkingshuben.
Serverdel
Denne delen beskriver hvordan du konfigurerer en serverdelimplementering for overvåkingshuben.
JobScheduler Definer egenskapen i elementmanifestet
Hvis du vil aktivere jobbstøtte, må elementet angi hvilke typer jobber det støtter. JobScheduler Legg til egenskapen i elementmanifestfilen. Egenskapen JobScheduler aktiverer stoffadministrerte jobber for elementene dine.
Tabellen nedenfor gir en oversikt over de støttede JobScheduler definisjonsegenskapene:
| Egenskap | Bekrivelse | Mulige verdier |
|---|---|---|
OnDemandJobDeduplicateOptions |
Angir alternativet for deduplisering for behovsbetingede elementjobber. | - None: Ikke deduplicate jobben. - PerArtifact: Kontroller at det bare er én aktiv jobbkjøring for samme element og jobbtype. - PerUser: Kontroller at det bare er én aktiv jobbkjøring for samme bruker og element. |
ScheduledJobDeduplicateOptions |
Angir alternativet for deduplisering for behovsbetingede elementjobber. | - None: Ikke deduplicate jobben. - PerArtifact: Sørg for at det bare er én aktiv jobbkjøring for samme element og jobbtype. - PerUser: Kontroller at det bare er én aktiv jobbkjøring for samme bruker og element. |
ItemJobTypes |
En liste over jobbtyper med de angitte egenskapene. | - Name: Navnet på jobbtypen, som kan tilpasses fullstendig av den uavhengige programvareleverandøren (ISV). |
Implementere Arbeidsbelastnings-API-er for jobb
Hvis du vil integrere med jobber, må en arbeidsbelastning implementere Jobb-API-ene som definert i Swagger-spesifikasjonen.
Tre Fabric API-er er relatert til jobber:
Start jobbforekomsten
Endepunkt: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Denne API-en kalles for å starte utførelsen av en jobb.
- Svar: API-en skal returnere en
202 Acceptedstatus som angir at jobben var planlagt av systemet.
Få statusen for jobbforekomst
Sluttpunkt: GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Fabric bruker en avstemningsmekanisme til å spore status for jobbforekomst. Denne API-en kalles hvert minutt mens jobbforekomsten pågår for å kontrollere statusen. Avspørring stopper når jobben er fullført, enten det er vellykket eller på grunn av feil.
Svar: API-en skal returnere en
200 OKstatus sammen med gjeldende status for jobbforekomst. Svaret bør inneholde jobbstatus, starttider og sluttidspunkt og feildetaljer hvis jobben mislyktes.Støttede jobbstatuser:
NotStartedInProgressCompletedFailedCancelled
Viktig! Selv om jobben mislykkes, skal denne API-en returnere en
200 OKstatus og enFailedjobbstatus.
Avbryte en jobbforekomst
Sluttpunkt: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
Kall denne API-en for å avbryte en pågående jobbforekomst.
- Svar: API-en skal returnere en
200 OKstatus sammen med gjeldende status for jobbforekomst. Svaret bør inneholde jobbstatus, start- og sluttidspunkt og feildetaljer hvis jobben mislyktes.
Mer informasjon
Antall jobb-deadletter:
En jobb er merket som en "død bokstav" av Fabric-plattformen hvis den ikke starter innen 2 timer.
Eksempel på implementering
Hvis du vil ha en eksempelimplementering av disse API-ene, kan du se JobsControllerImpl.cs i eksempelrepositoriet.
Frontend
Denne delen beskriver hvordan du konfigurerer en fronted implementering for overvåkingshuben.
Kjøre en jobb i stoffgrensesnittet
Når du har integrert jobber i elementene på serverdel, kan brukere begynne å kjøre jobber.
Brukere har to alternativer for å kjøre jobber i Fabric:
- En uovervåket planlagt jobb. Dette alternativet er definert av brukeren til å kjøre med jevne mellomrom via en delt Fabric scheduler-opplevelse.
- Behovsbetinget ved hjelp av brukergrensesnittet for arbeidsbelastning med og SDK for utvidelsesklienten.
Stoffplanleggingsopplevelse fra brukergrensesnittet
Inngangspunktalternativer:
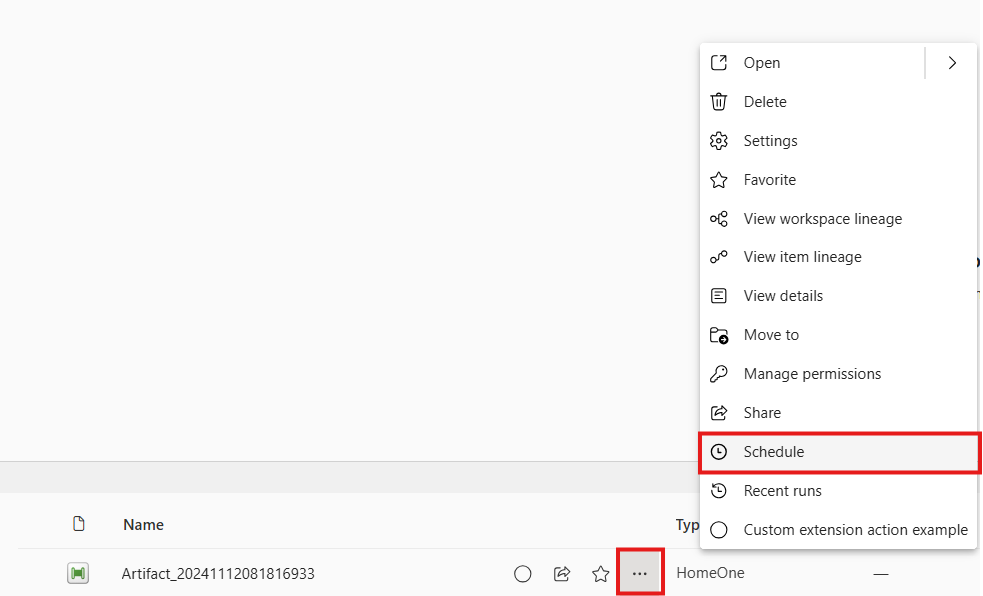
Bruk hurtigmenyplanen.

Bruk
workloadClient.itemSettings.open, der den valgte innstillings-ID-en erSchedule.
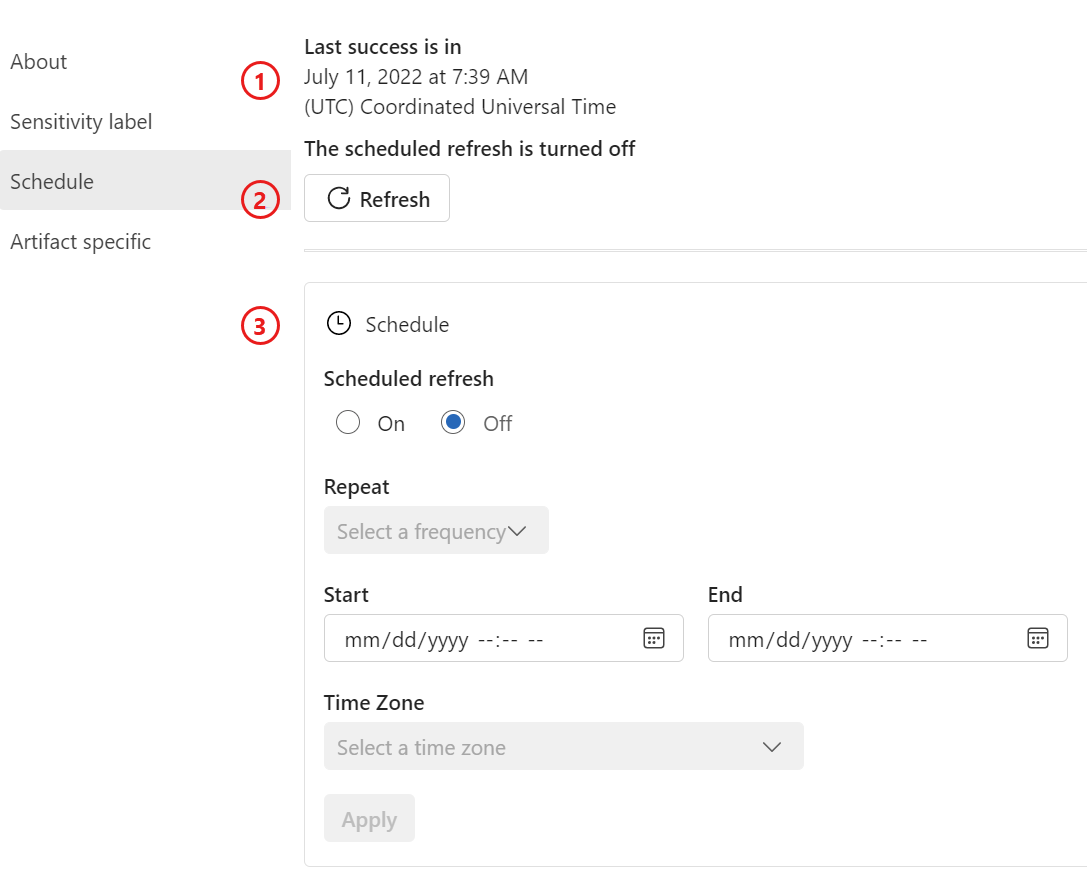
Oppsett

- Siste vellykkede oppdateringstidspunkt og neste oppdateringstidspunkt.
- Oppdater-knappen.
- Innstillingene for elementplan.
Innføring
Trinn 1: Legge til et hurtigmenyelement for tidsplan
Hvis du vil vise Tidsplan-knappen i hurtigmenyen for elementet, legger du til en ny oppføring i contextMenuItems egenskapen i elementet frontend manifest:
{
"name": "schedule"
}
Trinn 2: Legge til innstillinger for elementplan
Legg til en ny schedule oppføring i egenskapen elementinnstillinger i frontmanifestet:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: Elementjobbtypen som er definert i XML-filen for elementjobbdefinisjon.refreshType: Angir visningen av Oppdater-knappen . Velg mellom tre alternativer: BrukRefreshogRunaktiver oppdateringsknappen og visningsnavnet, eller angiNonefor å deaktivere Oppdater-knappen .
JavaScript-API-er for jobber
I tillegg til uovervåkede planlagte jobber kan en arbeidsbelastning kjøre en jobb ved behov eller til og med starte en planlagt jobb ved behov. Vi tilbyr et sett med API-er som en del av utvidelsesklienten:
API-er for planlagte jobber:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
Spesifikke API-er for jobbforekomst:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
Merk
getItemJobHistory returnerer jobben med statusen som for øyeblikket er lagret i Fabric. Fordi Fabric for tiden er avhengig av polling, vær oppmerksom på at statusen kanskje ikke er den mest oppdaterte. Hvis du krever at brukergrensesnittet gjenspeiler den mest nøyaktige statusen så snart som mulig, anbefaler vi at du får statusen direkte fra serverdel.
Integrere med overvåkingshuben
Når dataene er klare, vises elementjobbene automatisk i overvåkingshuben. Det neste trinnet er å legge til elementtypen i filterruten og konfigurere og implementere tilgjengelige handlinger som en bruker kan utføre mot jobbene.
Aktiver elementet i filterruten for overvåkingshuben
Hvis du vil legge til elementet i filterruten, definerer du en ny egenskap i elementet frontend manifest og satt supportedInMonitoringHub til true.
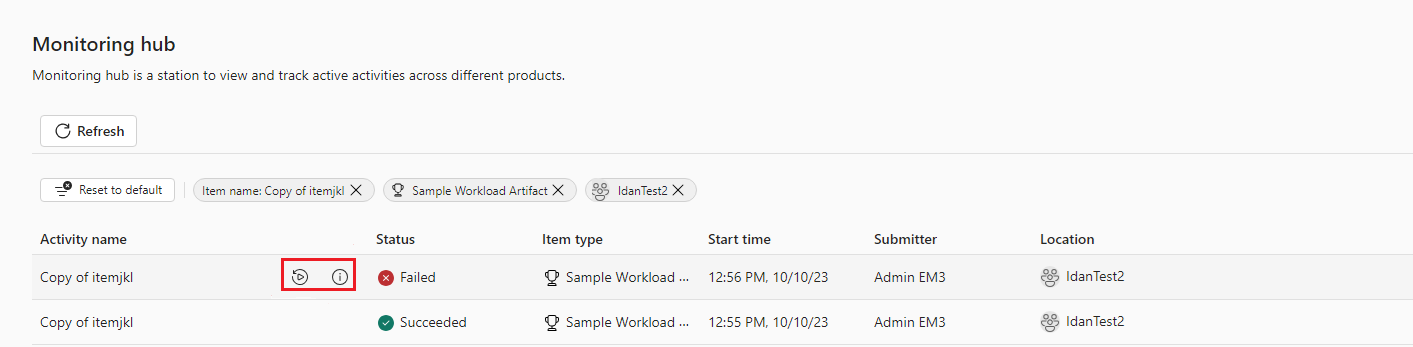
Integrere med hurtighandlinger for jobb

En bruker kan utføre et sett med operasjoner mot en jobb, inkludert avbryt, prøv på nytt og få detaljer.
Arbeidsbelastningsteamet bestemmer hvilken de vil aktivere ved å angi itemJobConfig egenskapen i elementets frontend manifest. Hvis det ikke er angitt, er ikke ikonet synlig.
Konfigurasjonen vi la til i eksempelelementet som støtter alle jobbhandlinger, vises for eksempel senere i denne delen.
Når en bruker velger Avbryt-ikonet for eksempelelementjobben, kaller vi den angitte handlingen item.job.cancel. Den jobbrelaterte konteksten til utvidelsen Fabric.WorkloadSample implementeres av arbeidsbelastningen for å faktisk avbryte jobben.
Fabric-plattformen forventer også et svar fra denne handlingen for å varsle brukeren med resultatene.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
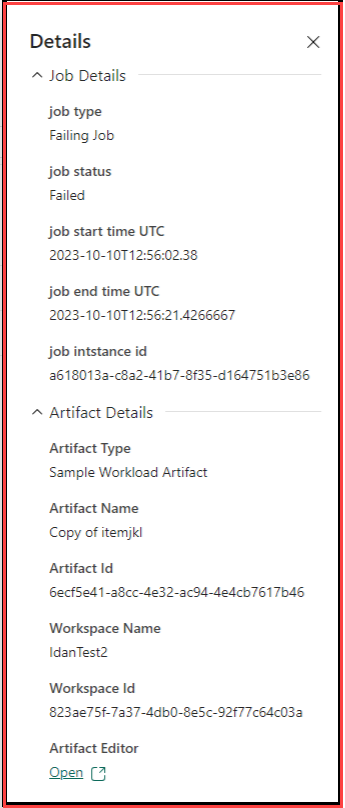
Jobbdetaljer-ruten

Når arbeidsbelastningsteamet registrerer handlingen for detaljert informasjon, forventer Fabric at arbeidsbelastningshandlingen returnerer dataene i et bestemt format, slik at Fabric kan vise denne informasjonen i sidepanelet.
Nøkkel-/verdipar i ren tekst eller hyperkobling støttes for øyeblikket.
- Hvis du vil ha et eksempel på hvordan du håndterer jobbhandlingene, kan du se index.worker.ts i eksemplet på repo. Søk etter handlinger som begynner med
item.job, i filen.
Nylige kjøringer
I tillegg til å vise jobbstatus i overvåkingshuben, tilbyr Fabric en delt brukeropplevelse for å vise de siste kjøringene av et bestemt element.
Inngangspunkter:
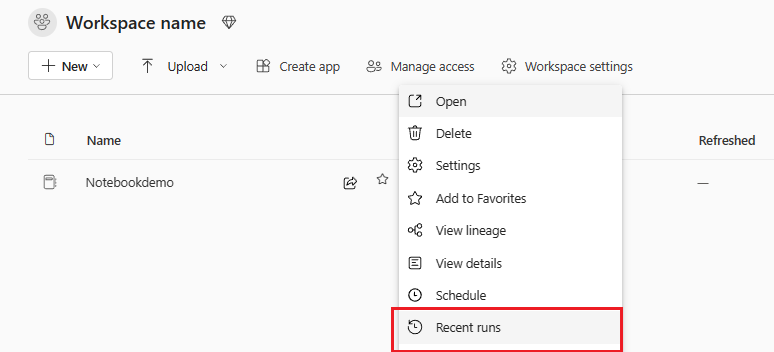
Hurtigmeny>Nylige kjøringer

Bruke
workloadClient.itemRecentRuns.open.
Innføring
Trinn 1: Legge til recentRuns hurtigmenyelement
Hvis du vil vise Nylig brukte kjøringer-knappen på elementmenyen, legger du til en ny oppføring i contextMenuItems egenskapen i elementet frontend manifest.
Eksempel:
{
"name": "recentruns"
}
Trinn 2: Legge til elementinnstillinger recentRun
Legg til en ny recentRun oppføring i egenskapen elementinnstillinger i frontmanifestet.
Eksempel:
"recentRun": {
"useRecentRunsComponent": true,
}
Jobbintegrering i eksempelelementbåndet
Som en del av eksemplet på arbeidsbelastning for brukergrensesnittet har vi lagt til en inndeling som er dedikert til jobber på elementbåndet.

Hvis du vil ha et eksempel på hvordan båndet ble implementert, kan du se ItemTabToolbar.tsx i eksempelrepositoriet.