Vis data fra matriser i dynamiske kort
Dynamiske kort er et allsidig verktøy som brukes til å skape interaktive og engasjerende samtaler i Copilot Studio, og kan brukes til å vise en rekke elementer. I denne artikkelen bruker vi for enkelhets skyld et hardkodet eksempel. Du vil imidlertid sannsynligvis få dataene fra en mer dynamisk kilde, for eksempel en SharePoint liste, ved å bruke Power Automate.
Initialiser en variabel med oppgavelisten
I dette scenariet har du en liste over oppgaver i en matrise, og du vil vise listen over oppgaver i agent.
Velg Legg til node (+) for å legge til en node, og Velg deretter Variabelbehandling>Angi en variabelverdi.
Velg boksen under Angi variabel, og velg deretter Opprett ny.
Velg den nye variabelen (for eksempel)
Var1for å vise Variabelegenskaper-panelet .Gi variabelen et meningsfylt navn, for eksempel
EmployeeTaskList.Lim inn følgende JSON i Til-verdi-feltet :
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Analyser JSON-dataene til en tabell
Denne variabelbehandlingsnoden brukes til å konvertere JSON-strengen til en tabell som kan brukes senere på det adaptive kortet.
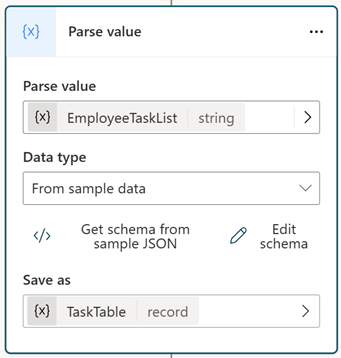
Velg Analyser verdi for node (+) og Analyse av variabelbehandling>.
Under Analyser verdi Velg variabelen
EmployeeTaskListdu opprettet i forrige del.Under Datatype velger du Fra eksempeldata.
Velg </> hent skjema fra eksempel-JSON, og kopier og lim deretter inn den samme JSON-en i Fra eksempeldata-delen i Datatype-innstillingene . Eksempeldataene genererer automatisk skjemaet og datatypen. Velg Bekreft.
Under Lagre som VelgOpprett en ny variabel.
Velg den nye variabelen, og endre Variabelnavn til
TaskTable.

Vis dataene i et dynamisk kort
Hvis du vil vise dataene på et adaptivt kort, bruker du en meldingsnode.
Velg + Legg til, og velg Dynamisk kort fra rullegardinlisten.
Velg Medier-delen for å vise panelet Egenskaper for dynamisk kort.
I panelet Egenskaper for dynamisk kort til høyre velger du rullegardinlisten </> Rediger JSON og endrer den til Formel.
Lim inn koden som vises nedenfor.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Vi kan nå referere til egenskapene i JSON-oppføringene ved hjelp av uttrykk som
Topic.TaskTable.employeeName.Hvis du vil vise matriseelementer i et dynamisk kort, bruker du Beholder-elementet med elementegenskapen.
Elementegenskapen godtar en matrise med elementer som verdi. Hvert element i matrisen vises i det dynamiske kortet ved å bruke ForAll-funksjonen. Referer til matrisen Topic.TaskTable.employeeTasks siden den gir tilgang til hver av egenskapene.
Hvis du vil opprette emnet uten å følge disse instruksjonene, kan du velge Åpne redigeringsprogram for kode på kommandolinjen øverst til høyre og lime inn følgende YAML-kode i visingen i redigeringsprogrammet for kode.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}