Bygge responsive lerretsapper
Svargrad dreier seg om at en app automatisk kan justeres etter forskjellige skjermstørrelser og formfaktorer for å bruke den tilgjengelige skjermplassen fornuftig, noe som gir enestående brukergrensesnitt og brukeropplevelser for hver enhet, formfaktor og skjermstørrelse.
Svargrad tillater forskjellige elementer i appen for å angi hvordan de:
Strekk eller endre størrelse når skjermstørrelsen endres.
Behold eller endre stillinger når skjermstørrelsen endres.
Derfor bør du bygge responsive apper
Sluttbrukere kan få tilgang til appen fra ulike enheter, for eksempel telefoner, nettbrett, bærbare datamaskiner og stasjonære datamaskiner med store skjermer, forskjellige skjermstørrelser og med variert antall piksler.
Hvis du vil sikre god brukeropplevelse og brukervennlighet for appen på hver formfaktor og enhet, er det nødvendig å utforme appen med responsive utformingsprinsipper. Selv om appen bare er ment å brukes i nettleseren eller på mobiltelefoner, kan skjermstørrelser for brukerenheter være forskjellige, så det å utforme appen med svargradsprinsipper, er en god idé.
Utforme appen med svargradsprinsipper
Før du begynner å utforme brukergrensesnittet for appen, må du vurdere følgende aspekter:
Hvilke formfaktorer eller enheter vil du støtte?
Hvordan skal appen se ut på hver formfaktor?
Hvilke elementer i appen må strekkes eller skaleres?
Er elementene skjult på noen formfaktorer?
Oppfører appen seg forskjellig i noen formfaktorer?
Når alle disse kravene er samlet inn, bør du tenke på hvordan disse forskjellige brukergrensesnittutformingene kan opprettes i et enkelt program med de responsive verktøyene som er tilgjengelige i Power Apps.
Før du begynner å bruke responsive oppsett, må du gjøre følgende:
Gå til Power Apps.
Åpne appen der du vil bruke det responsive oppsettet.
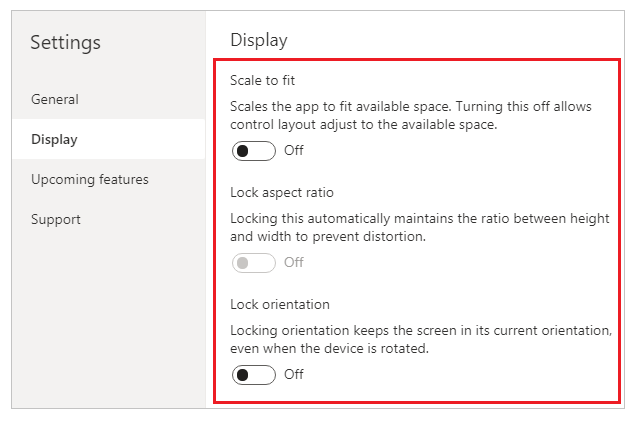
Gå til Innstillinger > Skjerm for å deaktivere Tilpass til, Lås størrelsesforhold og Lås retning, og velg Bruk.

Responsive oppsett
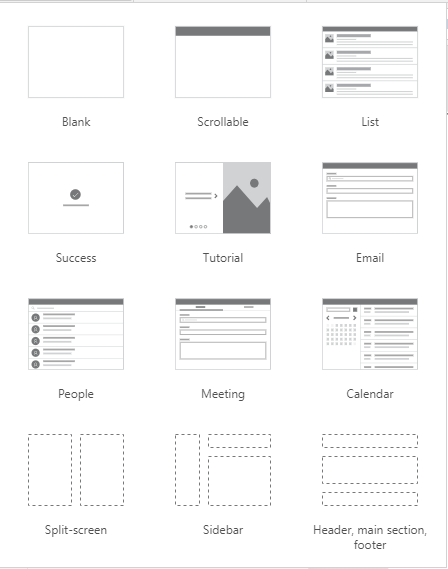
Du kan opprette følgende responsive oppsett ved å legge til en ny skjerm og velge riktig alternativ fra Oppsett-fanen:

Obs!
De nye responsive oppsettene er tilgjengelige for appformatene, men de nye skjermmalene er bare tilgjengelige for Nettbrett-formatet.
Delt skjerm
Delt skjer-oppsettet har to deler som hver har 50 % bredde på skjermen på stasjonære datamaskiner. På mobile enheter er delene plassert under hverandre, og hver enkelt del opptar hele skjermbredden.
Sidestolpe
Sidestolpe-oppsettet har en fast breddesidestolpe til venstre. Hoveddelen består av et fast høydehode, og hoveddelen opptar resten av skjermbredden. Malen har som standard samme virkemåte på mobilen, men noen tilpasninger anbefales basert på brukergrensesnittmønsteret som ønskes for mobilopplevelsen.
Arbeide med beholdere
Beholdere er byggesteiner for all responsiv utforming. En beholder kan være en beholder for automatisk oppsett i loddrett eller vannrett retning, eller en beholder for fast oppsett, som i fremtiden vil støtte begrensninger.
Nedenfor finner du noen tips for hvordan du kan bygger appens brukergrensesnitt med beholdere:
Opprett alltid grensesnittelementer som danner en grensesnittabell i en beholder.
Gjør at beholderen kan ha sine egne responsive egenskaper og innstillinger for å angi hvordan den skal plasseres eller skaleres på forskjellige skjermstørrelser.
Gjør at du kan endre hvordan underordnede komponenter er satt opp med hensyn til respons.
Velg en av to oppsettmodusene for en beholder: manuelt oppsett eller automatisk oppsett (vannrett eller loddrett)
Beholdere med automatisk oppsett
To kontroller, Vannrett beholder og Loddrett beholder kan brukes til automatisk å sette opp underordnede komponenter. Disse beholderne avgjør posisjonen til de underordnede komponentene slik at du ikke må angi X, Y for en komponent i beholderen. Den kan også distribuere den tilgjengelige plassen til de underordnede komponentene basert på innstillingene, og i tillegg bestemme den loddrette og vannrette justeringen for de underordnede komponentene.
Når beholdere for automatisk oppsett skal brukes
Du kan bruke beholdere for automatisk oppsett i følgende scenarioer:
- Grensesnittet må svare på skjermstørrelse eller endringer i formfaktor.
- Det finnes mer enn én underordnet komponent som må endre størrelse eller flytte seg rundt, basert på skjermstørrelsen eller formfaktorendringer.
- Hvis du vil stable elementer loddrett eller vannrett (uavhengig av størrelsen).
- Når du trenger å dele elementer jevnt på skjermen.
Eksempel på beholder for automatisk oppsett
Slik bygger du en responsiv skjerm:
Opprett en tom lerretsapp med Nettbrett-oppsett.
Velg Innstillinger > Skjerm for å deaktivere Tilpass til, Lås størrelsesforhold og Lås retning, og velg Bruk.
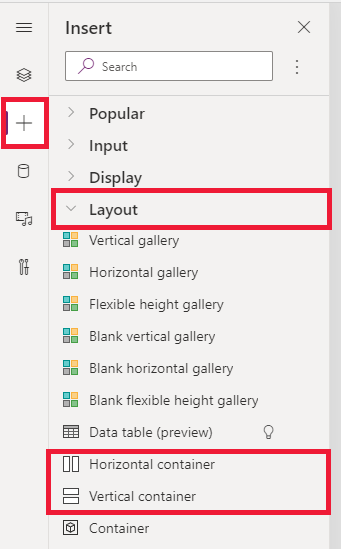
Fra Sett inn-rutene på venstre sidestolpe i Oppsett-fanen velger du Vannrett beholder.

Den øverste beholderen må endre størrelse for å ta hele plassen med disse egenskapene. Den får samme størrelse som skjermen når den endrer størrelse.
- X = 0
- Y = 0
- Bredde = Parent.Width
- Høyde = Parent. Høyde
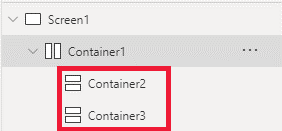
Fra Sett inn-ruten legger du deretter til to loddrette beholdere i den vannrette beholderen.

Hvis du vil gjøre at beholderne fyller hele det loddrette området, velger du Beholder1 og angir
Align (vertical)-egenskapen tilStretch.
Hvis du vil dele opp skjermen mellom innholdet, bruker du
Fill portions-egenskapen for de to underordnede beholdere. Den venstre beholderen tar opp 1/4 av skjermområdet.- Velg Beholder2. Du ser at
Flexible width-egenskapen er aktivert. AngiFill portionstil 1. - Velg Beholder3. Du ser at
Flexible width-egenskapen er aktivert. AngiFill portionstil 3.
- Velg Beholder2. Du ser at
Velg Beholder2. Angi
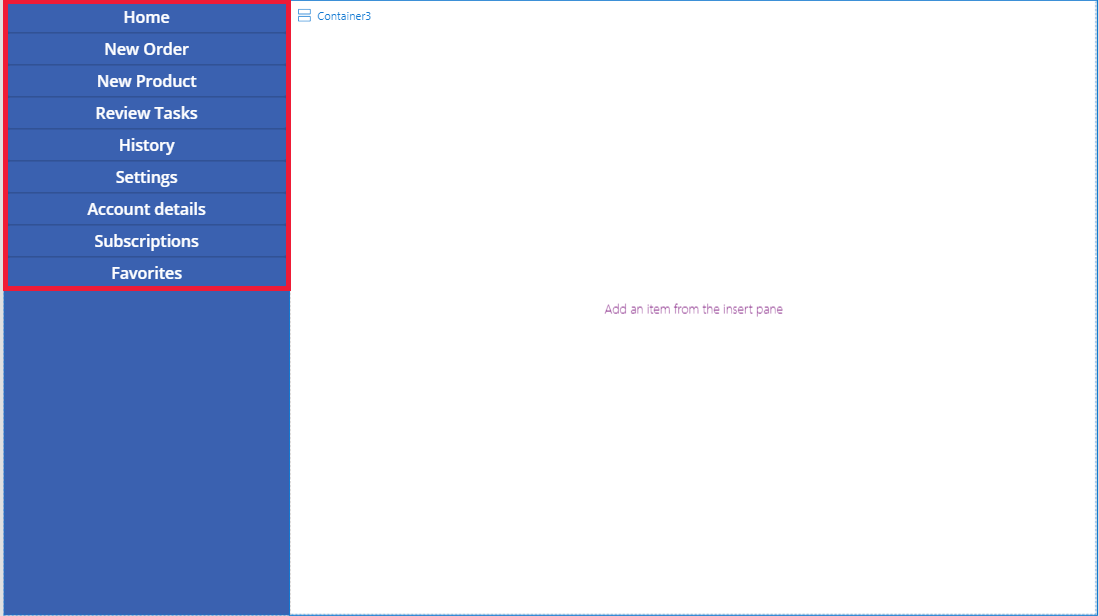
Fill = RGBA(56, 96, 178, 1)-egenskapen på formellinjen. AngiAlign (horizontal)tilStretch.Legg til noen knapper for å opprette en meny. Endre navnet på knappene etter behov.

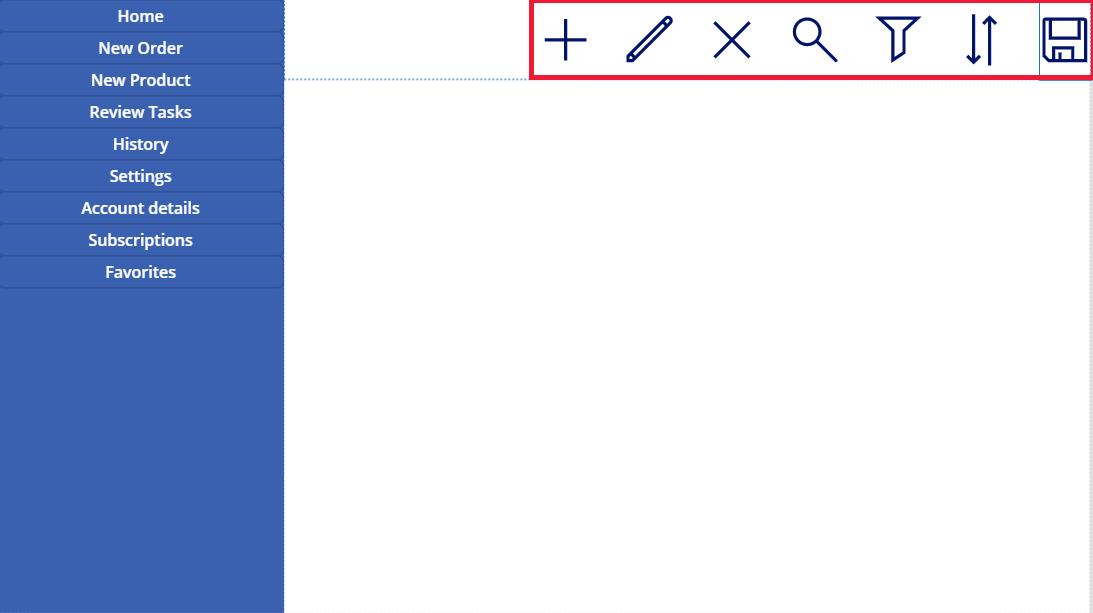
Velg Beholder3, og legg til en vannrett beholder og deaktiver
Flexible height-egenskapen. AngiHeighttil 100. AngiAlign (vertical)tilStretch.Legg til noen ikoner i Beholder4. Endre ikonene slik at de skiller seg ut med ikonegenskapen.

Velg Beholder4. Angi
Justify (horizontal)-egenskapen tilEnd. AngiAlign (vertical)tilCenter. SettGaptil 40 for å opprette et mellomrom mellom ikonene.Velg Beholder3. Angi
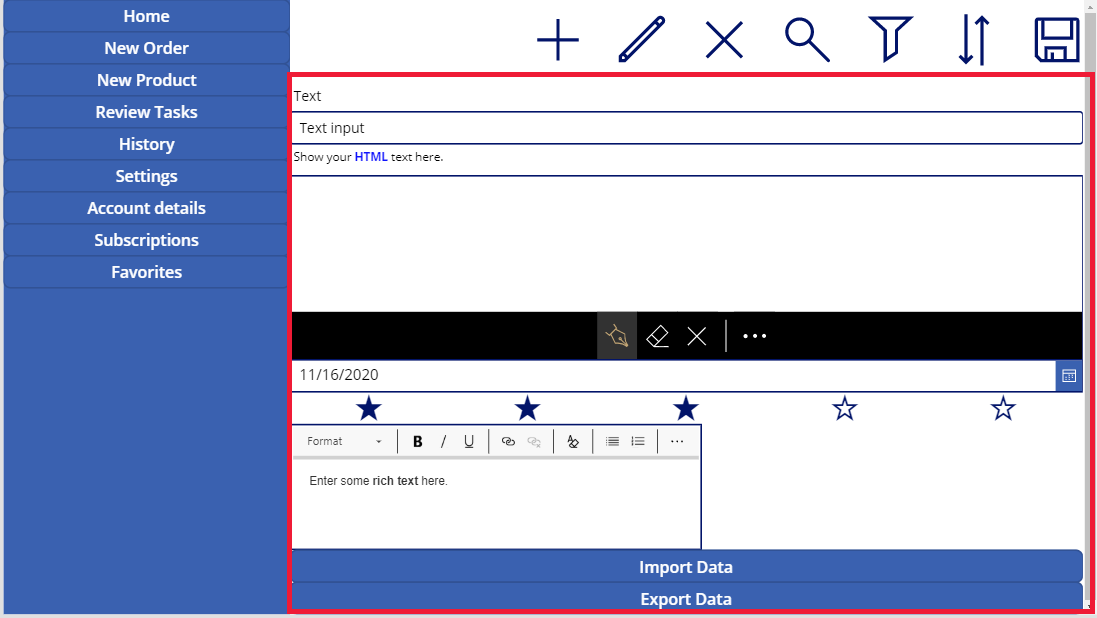
Align (horizontal)tilStretch. AngiVertical OverflowtilScroll.Legg til annen etikett, inndata, medier til de strekker seg ut over beholderen. Endre fargen på rektanglene slik at de blir forskjellige. Det vises et rullefelt for å få tilgang til det usynlige innholdet.

Velg Forhåndsvisning eller F5. Endre størrelsen på nettleservinduet for å se hvordan appen justeres etter forskjellige skjermstørrelser.
Kjente problemer
Enkelte kombinasjoner av egenskaper for oppsettbeholder er inkompatible eller kan gi uønskede resultater, for eksempel:
- Hvis beholderens
Wrap-egenskap er aktivert, ignoreresAlign-egenskapsinnstillingen på underordnede kontroller. - Hvis beholderens
Wrap-egenskap er deaktivert og beholderens overløpsområde for hovedakse er satt til Rull (vannrett overflyt for vannrette beholdere eller loddrett overflyt for loddrette beholdere), anbefales det at du angirJustify-egenskapen til Start eller Avstand mellom. - Senter- eller Ende-alternativene kan føre til at underordnede kontroller blir utilgjengelige når beholderen er for liten til å vise alle kontrollene, selv om
Overflow-egenskapen er satt til Rull.
- Hvis beholderens
Du kan ikke endre størrelse på eller flytte på kontrollene på lerretet fordi dra og slipp-kontroller er deaktivert i oppsettbeholderne. Bruk i stedet egenskapene for oppsettbeholder til å oppnå ønsket størrelse og plassering. Du kan endre kontrollrekkefølgen via trevisningen eller ved å bruke piltastene som snarveier.
Kontrollene Datatabell, Diagrammer og Legg til bilde støttes for øyeblikket ikke i oppsettbeholderne.
Noen av egenskapene for oppsettbeholdere er skjult for underordnede kontroller. De skjulte egenskapene kan fremdeles være tilgjengelige via formellinjen eller fra Avansert-panelet. Disse egenskapene ignoreres imidlertid selv om de angis på disse stedene.
Når kontroller flyttes til en oppsettbeholder (for eksempel når kontrollene kopieres eller limes inn), blir de satt inn i beholderen etter rekkefølgen deres i trevisningen.
Se også
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).