Bruke betinget formatering i tabeller og matriser
GJELDER FOR: Power BI Desktop
Power Bi-tjeneste
Med betinget formatering for tabeller og matriser i Power BI kan du angi tilpassede cellefarger, inkludert fargegraderinger, basert på feltverdier. Du kan også representere celleverdier med datastolper eller KPI-ikoner, eller som aktive nettkoblinger. Du kan bruke betinget formatering på alle tekst- eller datafelt, så lenge du baserer formateringen på et felt som har numeriske verdier, fargenavn eller heksadesimalkode eller nettadresseverdier.
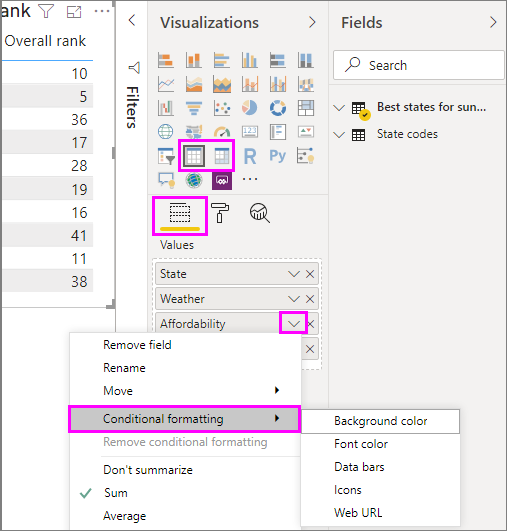
Hvis du vil bruke betinget formatering, velger du en tabell- eller matrisevisualisering i Power BI Desktop eller Power Bi-tjeneste. Høyreklikk eller velg pil ned ved siden av feltet i Verdier-brønnen du vil formatere, i Visualiseringer-ruten. Velg Betinget formatering, og velg deretter typen formatering som skal brukes.

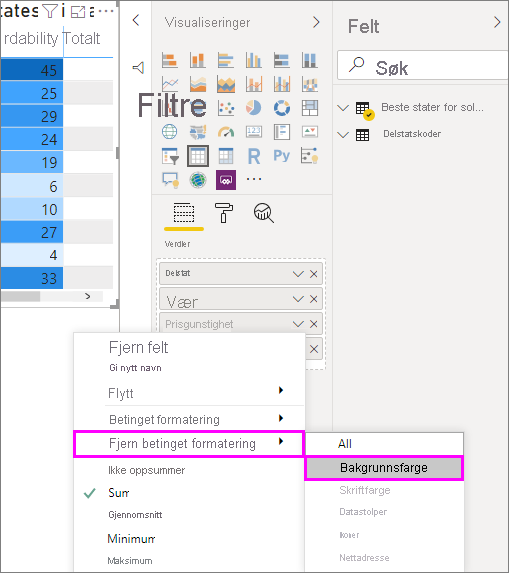
Hvis du vil fjerne betinget formatering fra en visualisering, velger du Fjern betinget formatering fra rullegardinmenyen for feltet, og deretter velger du typen formatering som skal fjernes.

Merk
Betinget formatering overstyrer en egendefinert bakgrunn eller skriftfarge du bruker på den betinget formaterte cellen.
Avsnittene nedenfor beskriver hvert betingede formateringsalternativ. Du kan kombinere mer enn ett alternativ i én enkelt tabellkolonne.
Formater bakgrunn eller skriftfarge
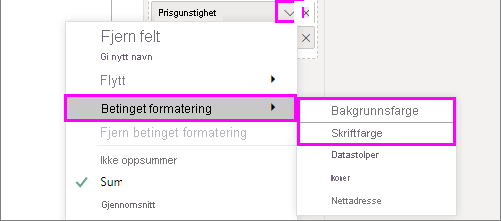
Hvis du vil formatere cellebakgrunn eller skriftfarge, velger du Betinget formatering for et felt, og deretter velger du bakgrunnsfargeeller skriftfarge fra rullegardinmenyen.

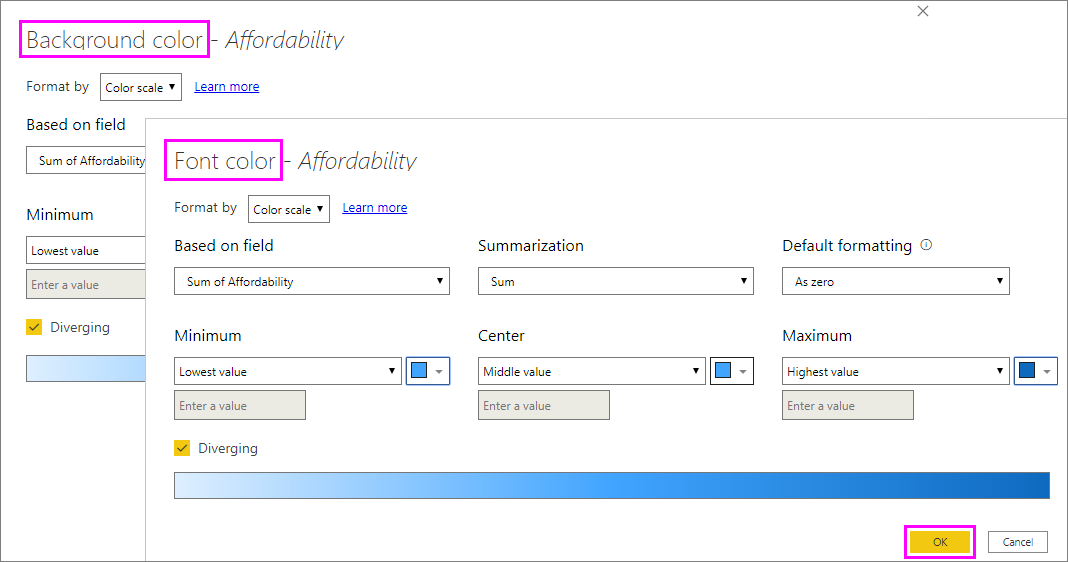
Dialogboksen Bakgrunnsfarge eller Skriftfarge åpnes, med navnet på feltet du formaterer i tittelen. Når du har valgt alternativer for betinget formatering, velger du OK.

Alternativene bakgrunnsfarge og skriftfarge er de samme, men påvirker henholdsvis cellebakgrunnsfargen og skriftfargen. Du kan bruke den samme eller ulike betingede formateringen på skriftfargen og bakgrunnsfargen for et felt. Hvis du gjør skriften og bakgrunnen for et felt til samme farge, blandes skriften inn i bakgrunnen, slik at tabellkolonnen bare viser fargene.
Farge etter fargeskala
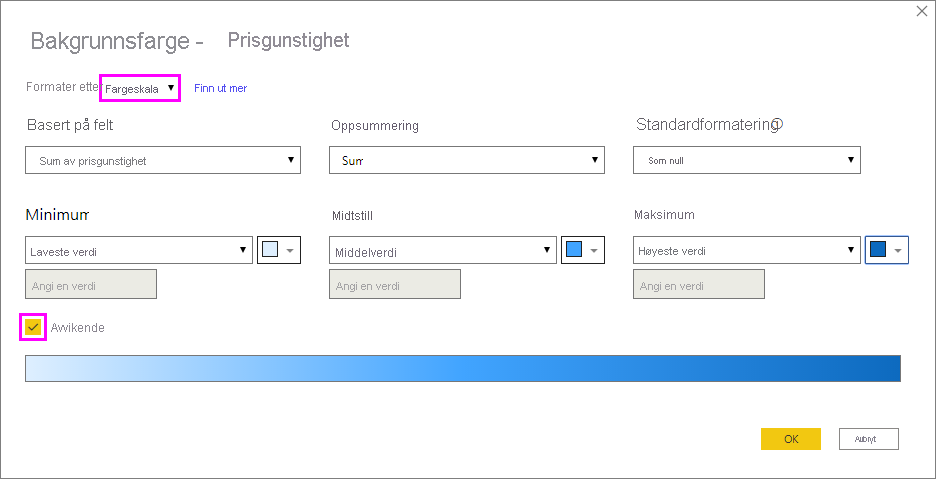
Hvis du vil formatere cellebakgrunn eller skriftfarge etter fargeskala, velger du Gradering i formateringsstilfelteti dialogboksen Bakgrunnsfarge eller Skriftfarge. Velg feltet vi vil basere formateringen på, under Hvilket felt skal vi basere dette på?. Du kan basere formateringen på gjeldende felt, eller på et hvilket som helst felt i modellen som har numeriske data eller fargedata.
Angi aggregasjonstypen du vil bruke for det valgte feltet, under Oppsummering. Velg en formatering som skal brukes på tomme verdier, under Standardformatering.
Under Minimum og Maksimum velger du om du vil bruke fargevalget basert på de laveste og høyeste feltverdiene, eller på egendefinerte verdier du angir. Velg rullegardinlisten, og velg fargene du vil bruke på minimums- og maksimumsverdiene. Merk av for Legg til en midterste farge for også å angi en midtstilt verdi og farge.

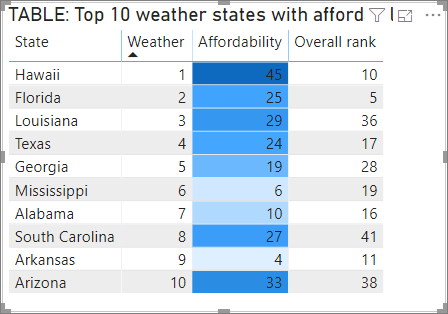
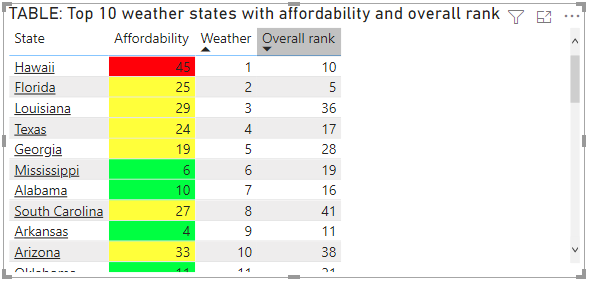
En eksempeltabell med bakgrunnsformatering for fargeskala i Kolonnen Affordability ser slik ut:

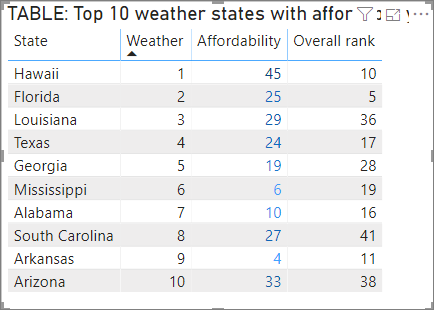
Eksempeltabellen med skriftformatering for fargeskala i Kolonnen Affordability ser slik ut:

Farge etter regler
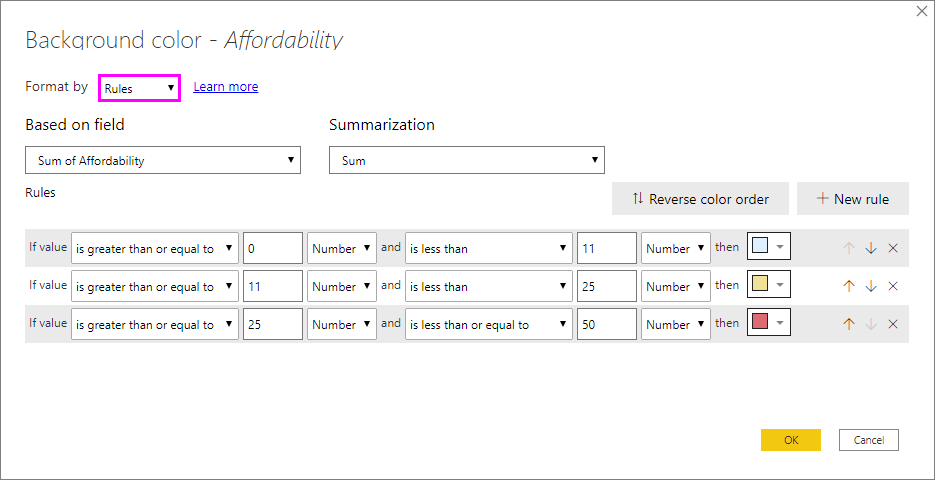
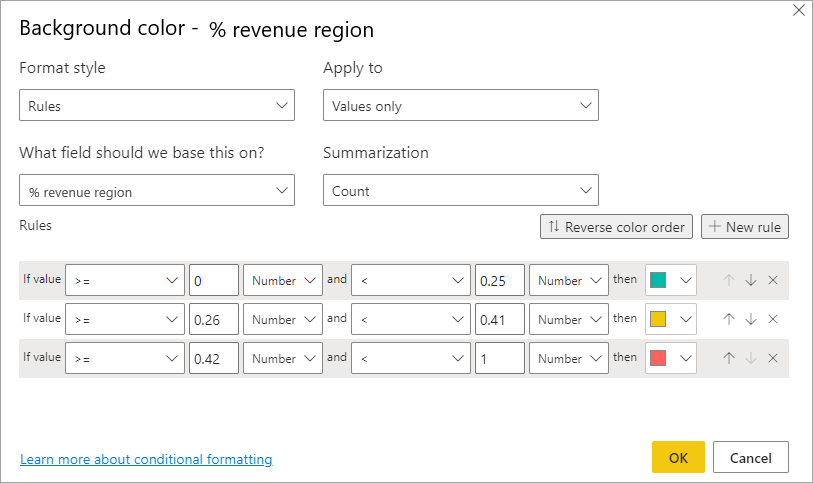
Hvis du vil formatere cellebakgrunn eller skriftfarge etter regler, velger du Regler i formateringsstilfeltet i dialogboksen Bakgrunnsfarge eller Skriftfarge. Igjen, Hvilket felt skal vi basere dette på? viser feltet du vil basere formateringen på, og Sammendrag viser aggregasjonstypen for feltet.
Skriv inn ett eller flere verdiområder under Regler, og angi en farge for hver av dem. Hvert verdiområde har en If-verdibetingelse , en og en verdibetingelse og en farge. Cellebakgrunner eller skrifter i hvert verdiområde er farget med den angitte fargen. Følgende eksempel har tre regler:

Når du velger Prosent i denne rullegardinlisten, angir du regelgrensene som en prosentdel av det totale verdiområdet fra minimum til maksimum. Så hvis for eksempel det laveste datapunktet var 100 og det høyeste var 400, ville reglene ovenfor farge et hvilket som helst punkt mindre enn 200 som grønt, alt fra 200 til 300 som gult, og alt over 300 som rødt.
En eksempeltabell med regelbasert bakgrunnsfargeformatering basert på Prosent i Kolonnen Affordability ser slik ut:

Farge etter regler for prosentdeler
Hvis feltet formateringen er basert på, inneholder prosentdeler, skriver du inn tallene i reglene som desimaler, som er de faktiske verdiene. for eksempel ".25" i stedet for "25". Velg også Tall i stedet for Prosent for tallformatet. Hvis for eksempel verdien er større enn eller lik 0 tall og er mindre enn 0,25 tall, returnerer verdier som er mindre enn 25 %.

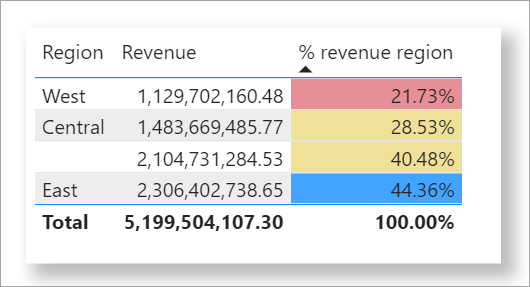
I denne eksempeltabellen med regelbasert bakgrunnsfarge i kolonnen % omsetningsområde er 0 til 25 % rød, 26 % til 41 % er gule, og 42 % og mer er blått:

Merk
Hvis du bruker Prosent i stedet for Tall for felt som inneholder prosentdeler, kan du få uventede resultater. I eksemplet ovenfor, i et område med prosentverdier fra 21,73 % til 44,36 %, er 50 % av dette området 33 %. Så bruk tall i stedet.
Farge etter fargeverdier
Hvis du har et felt eller et mål med fargenavn eller heksadesimale verdidata, kan du bruke betinget formatering til automatisk å bruke disse fargene på bakgrunnen eller skriftfargen til en kolonne. Du kan også bruke egendefinert logikk til å bruke farger på skriften eller bakgrunnen.
Feltet kan bruke alle fargeverdier som er oppført i CSS-fargespesifikasjonen på https://www.w3.org/TR/css-color-3/. Disse fargeverdiene kan omfatte:
- 3, 6 eller 8-sifret heksadesimalkoder, for eksempel #3E4AFF. Kontroller at du inkluderer #-symbolet i begynnelsen av koden.
- RGB- eller RGBA-verdier, for eksempel RGBA(234, 234, 234, 0,5).
- HSL- eller HSLA-verdier, for eksempel HSLA(123, 75 %, 75 %, 0,5).
- Fargenavn, for eksempel Grønn, SkyBlue eller PeachPuff.
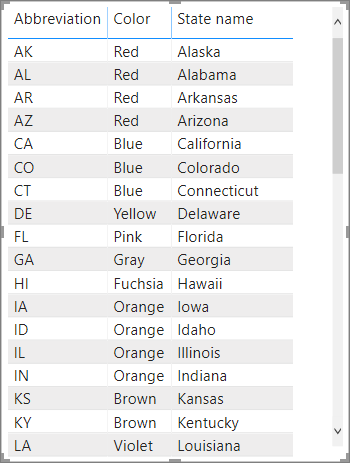
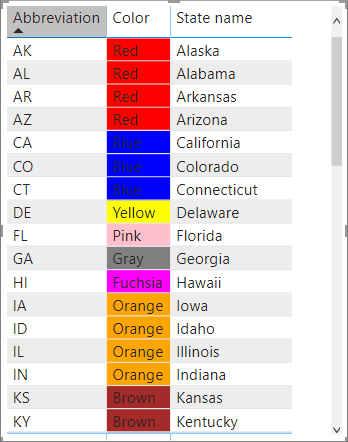
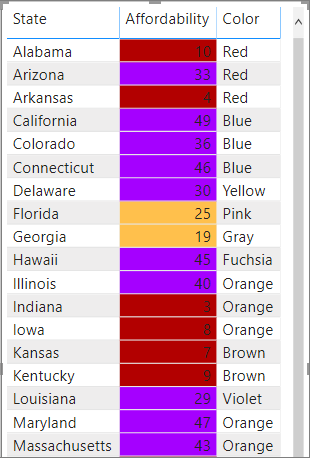
Tabellen nedenfor har et fargenavn som er knyttet til hver tilstand:

Hvis du vil formatere Farge-kolonnen basert på feltverdiene, velger du Betinget formatering for Farge-feltet , og deretter velger du Bakgrunnsfarge eller Skriftfarge.
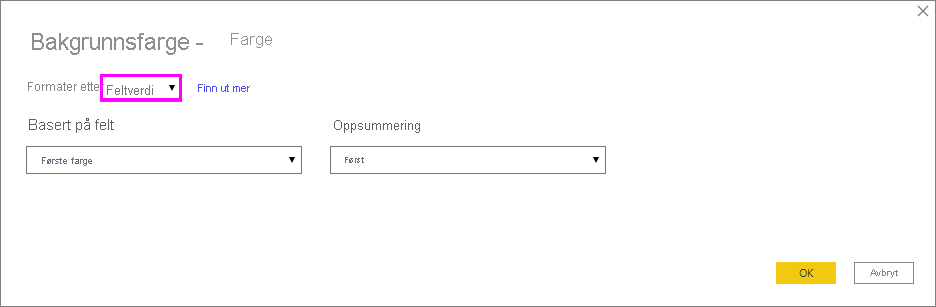
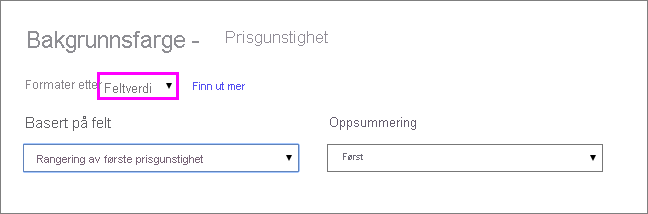
Velg Feltverdi fra rullegardinfeltet Formater stil i dialogboksen Bakgrunnsfarge eller Skriftfarge.

En eksempeltabell med fargefeltverdibasert bakgrunnsfargeformatering på Farge-feltet ser slik ut:

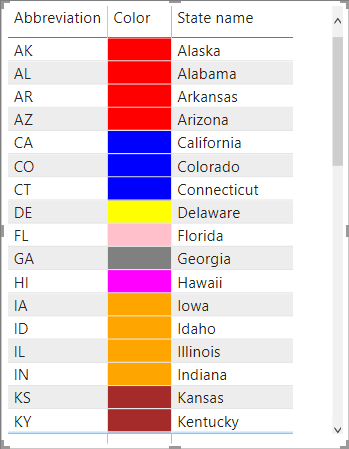
Hvis du også bruker Feltverdi til å formatere kolonnens skriftfarge, er resultatet en heldekkende farge i Farge-kolonnen :

Farge basert på en beregning
Du kan opprette en beregning som sender ut forskjellige verdier basert på forretningslogikkbetingelser du velger. Det er vanligvis raskere å opprette en formel enn å opprette flere regler i dialogboksen for betinget formatering.
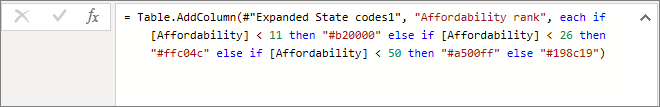
Formelen nedenfor bruker for eksempel heksadesimale fargeverdier på en ny prisverdi, basert på eksisterende kolonneverdier for Affordability :

Hvis du vil bruke fargene, velger du Bakgrunnsfarge eller Betinget skriftfargeformatering for Affordability-kolonnen, og baserer formateringen på feltverdien for rangeringskolonnen Affordability.

Eksempeltabellen med Affordability-bakgrunnsfarge basert på beregnet affordability-rangering ser slik ut:

Du kan opprette mange flere variasjoner, bare ved å bruke fantasien og noen beregninger.
Legge til datastolper
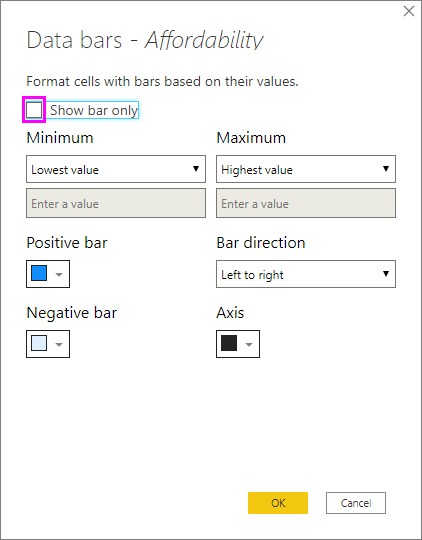
Hvis du vil vise datastolper basert på celleverdier, velger du Betinget formatering for Affordability-feltet , og deretter velger du Datastolper fra rullegardinmenyen.
Alternativet Vis bare stolpe er ikke avmerket som standard i dialogboksen Datastolper, slik at tabellcellene viser både stolpene og de faktiske verdiene. Hvis du bare vil vise datastolper, merker du av for Vis bare stolpe.
Du kan angi minimums - og maksimumsverdier , datastolpefarger og retning og aksefarge.

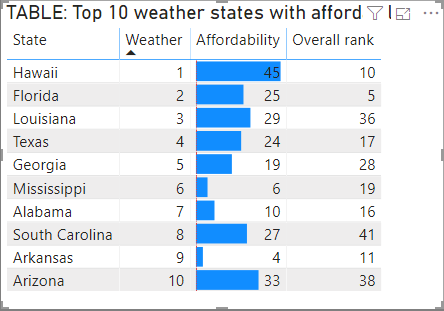
Med datastolper brukt på Affordability-kolonnen , ser eksempeltabellen slik ut:

Legg til ikoner
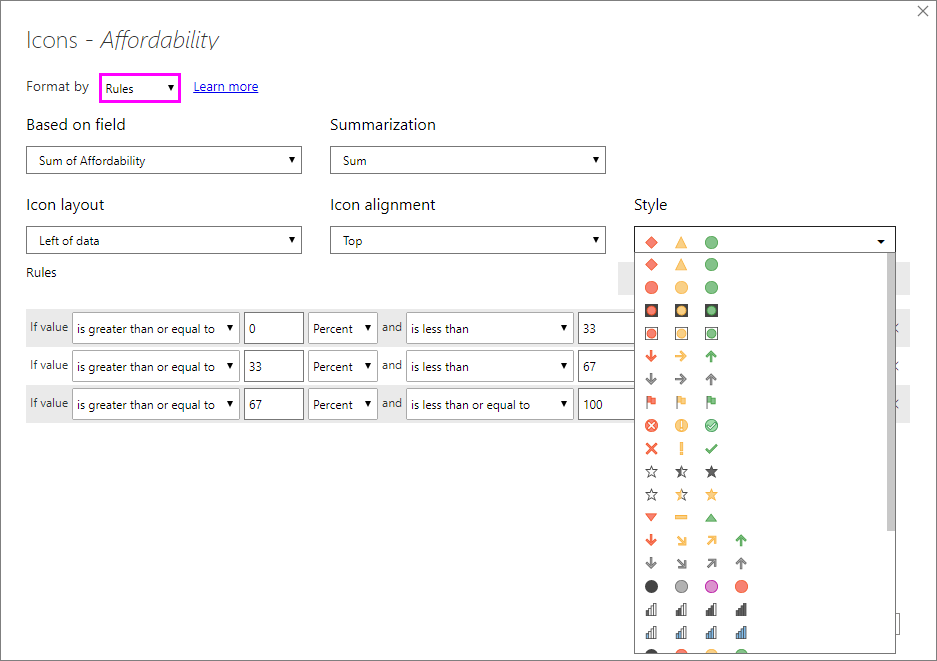
Hvis du vil vise ikoner basert på celleverdier, velger du Betinget formatering for feltet, og deretter velger du Ikoner fra rullegardinmenyen.
Velg enten Regler eller Feltverdi under Formatstil i dialogboksen Ikoner.
Hvis du vil formatere etter regler, velger du et Hvilket felt skal vi basere dette på?, Sammendragsmetode, Ikonoppsett, Ikonjustering, ikonstil og én eller flere regler. Skriv inn én eller flere regler med en If-verdibetingelse og en verdibetingelse under Regler, og velg et ikon som skal gjelde for hver regel.
Hvis du vil formatere etter feltverdier, velger du et Hvilket felt skal vi basere dette på?, Sammendragsmetode , Ikonoppsett og Ikonjustering.
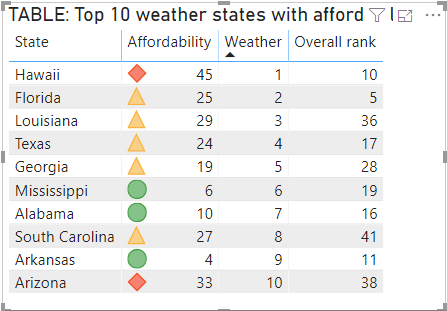
Følgende eksempel legger til ikoner basert på tre regler:

Velg OK. Med ikoner brukt på Affordability-kolonnen etter regler, ser eksempeltabellen slik ut:

Formater som nettadresser
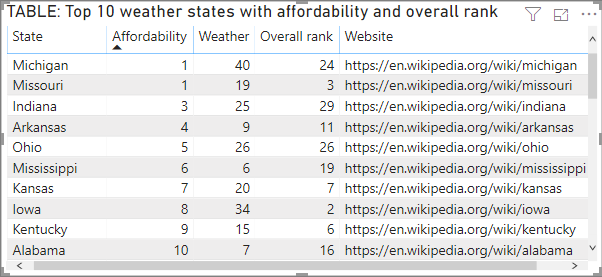
Hvis du har en kolonne eller et mål som inneholder nettadresser for nettstedet, kan du bruke betinget formatering til å bruke disse URL-adressene på felt som aktive koblinger. Tabellen nedenfor har for eksempel en nettstedskolonne med nettadresser for nettstedet for hver tilstand:

Hvis du vil vise hvert tilstandsnavn som en live-kobling til nettstedet, velger du Betinget formatering for Delstat-feltet , og deretter velger du Nettadresse. Velg Nettsted under Hvilket felt skal vi basere dette på, i dialogboksen Nettadresse, og velg deretter OK.
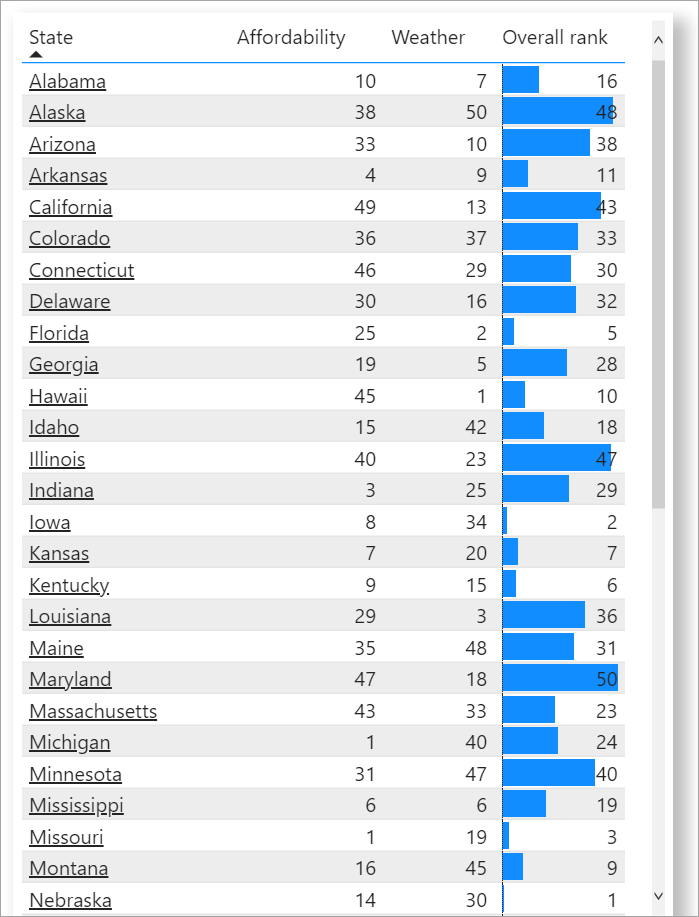
Med nettadresseformatering brukt på Delstat-feltet , er hvert tilstandsnavn en aktiv kobling til nettstedet. Følgende eksempeltabell har nettadresseformatering brukt på Delstat-kolonnen, og betingede datastolper brukes på kolonnen Total rangering.

Se Legge til hyperkoblinger (URL-adresser) i en tabell eller matrise hvis du vil ha mer informasjon om formatering av URL-adresser i en tabell.
Totaler og delsummer
Du kan bruke betingede formateringsregler på totalsummer og delsummer for både tabell- og matrisevisualobjekter.
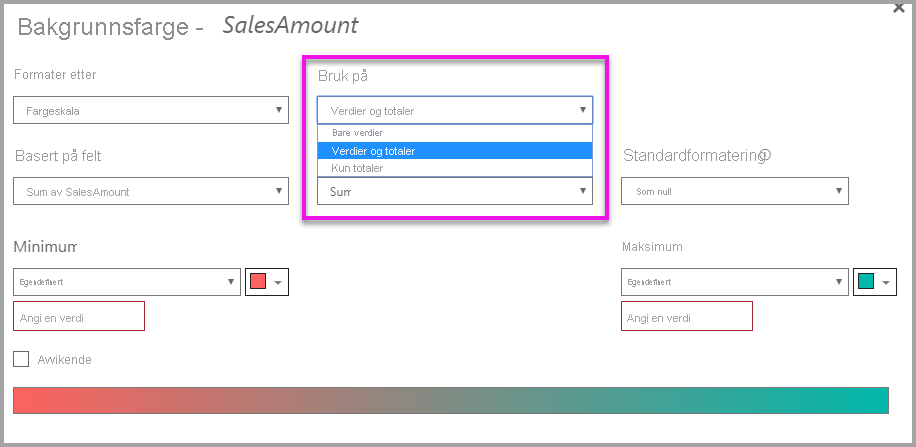
Du bruker de betingede formateringsreglene ved hjelp av rullegardinlisten Bruk på betinget formatering, som vist i bildet nedenfor.

Du må angi terskler og områder manuelt for betingede formateringsregler. For matriser refererer verdier til det laveste synlige nivået i matrisehierarkiet.
Fargekode basert på tekst
I motsetning til i Excel, kan du ikke fargekode tekstverdier som skal vises som en bestemt farge, for eksempel "Godtatt"=blå, "Avslått"=rød, "Ingen"=grå. Du oppretter mål relatert til disse verdiene og bruker formatering basert på disse i stedet.
StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
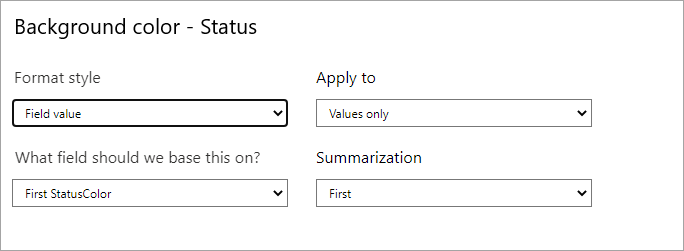
Deretter formaterer du Status-feltet basert på verdiene i StatusFarge-feltet i dialogboksen Bakgrunnsfarge.

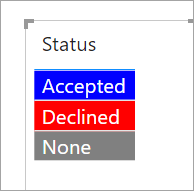
I den resulterende tabellen er formateringen basert på verdien i StatusColor-feltet , som igjen er basert på teksten i Status-feltet .

Hensyn og begrensninger
Det er noen hensyn å huske på når du arbeider med betinget tabellformatering:
- Alle tabeller som ikke har gruppering, vises som én enkelt rad som ikke støtter betinget formatering.
- Du kan ikke bruke graderingsformatering med automatisk maksimums-/minimumsverdier eller regelbasert formatering med prosentregler hvis dataene inneholder NaN-verdier . NaN betyr «Ikke et tall», vanligvis forårsaket av en dividering med nullfeil. Du kan bruke DAX-funksjonen DIVIDE() for å unngå disse feilene.
- Betinget formatering må ha en aggregasjon eller et mål som skal brukes på verdien. Det er derfor du ser «Første» eller «Siste» i eksempelet Farge etter verdi . Hvis du bygger rapporten mot en flerdimensjonal analysis service-kube, kan du ikke bruke et attributt for betinget formatering med mindre kubeeieren bygger et mål som gir verdien.
- Når du skriver ut en rapport, inkludert datastolper og bakgrunnsfarge, må du aktivere bakgrunnsgrafikk i utskriftsinnstillingene i nettleseren for at datastolpene og bakgrunnsfargene skal skrives ut riktig.
Relatert innhold
Hvis du vil ha mer informasjon om fargeformatering, kan du se Tips og triks for fargeformatering i Power BI