Optimalisere visuell formatering
Bruk visualiseringsruten til å optimalisere et visualobjektformat for mobiloppsett.
Visualiseringer-ruten
Med visualiseringsruten kan du formatere visualobjekter nøyaktig for mobiloppsett ved å endre formatinnstillingene.
Når du først plasserer et visualobjekt på lerretet, vises formatinnstillingene i visualiseringsruten. De fleste formatinnstillingene er koblet til skrivebordsoppsettet og tar verdiene derfra. Se vurderinger og begrensninger for mobilformatering for unntak.
Hvis du vil formatere et visualobjekt, må du kontrollere at visualobjektet er valgt på lerretet. Finn de relevante innstillingene i visualiseringsruten, og gjør endringene.
Når du endrer en innstilling, kobles innstillingen fra skrivebordsoppsettet og blir uavhengig. Eventuelle endringer du gjør i innstillingen, påvirker ikke skrivebordsoppsettet, og omvendt. eventuelle endringer du gjør i innstillingen i skrivebordsoppsettet, påvirker ikke mobiloppsettet. Når du endrer innstillingen for et visualobjekt, angir et ikon at det er endret. Hvis du forkaster endringer i mobilformatering, kobles innstillingen (eller innstillingene) til skrivebordsoppsettet på nytt og tar på seg den gjeldende skrivebordsverdien.
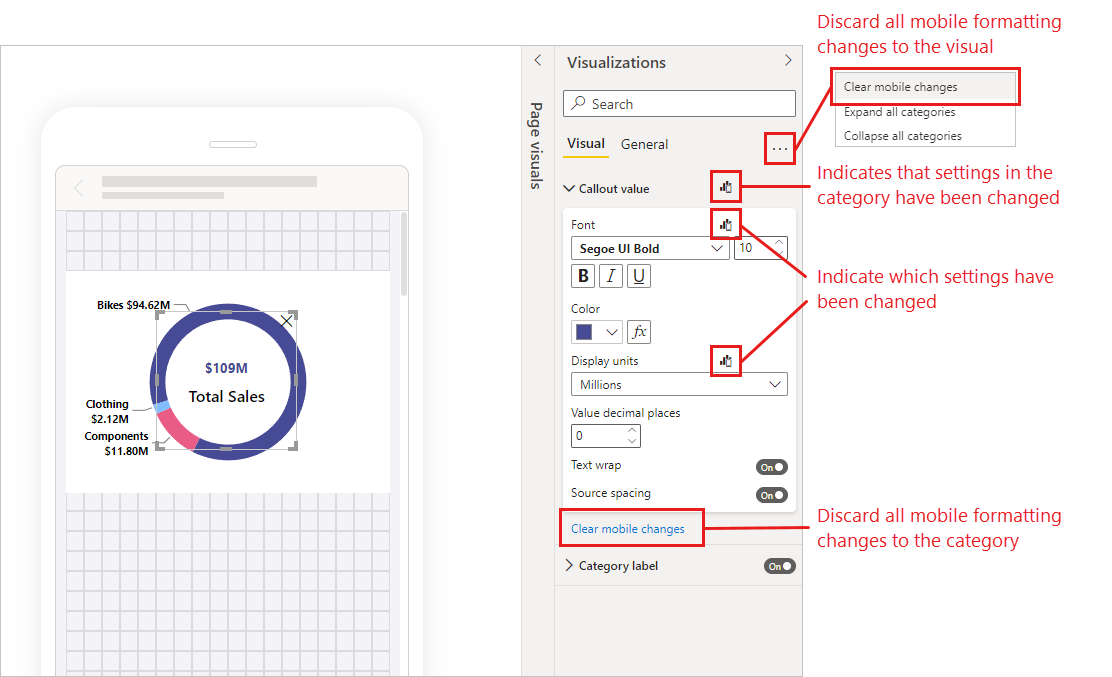
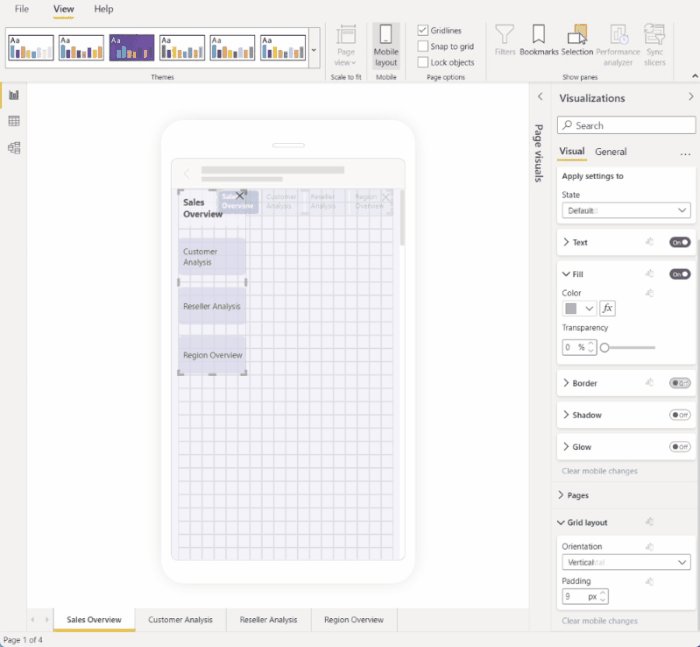
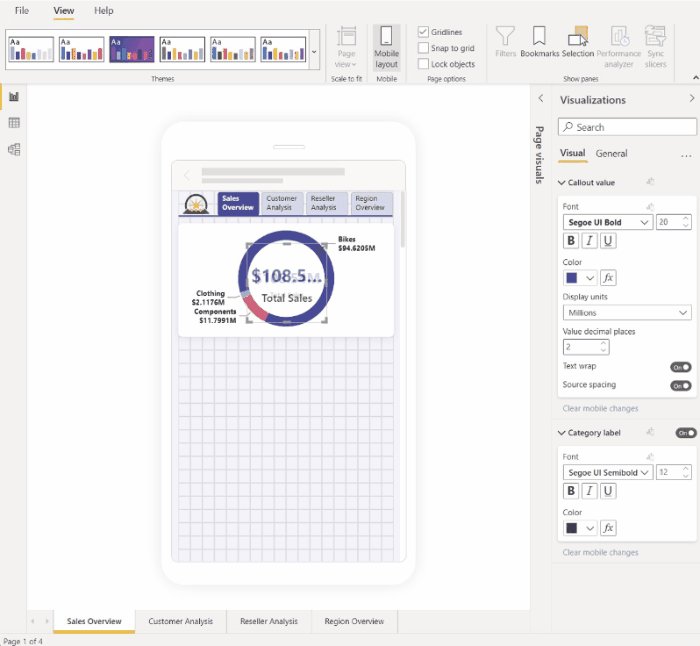
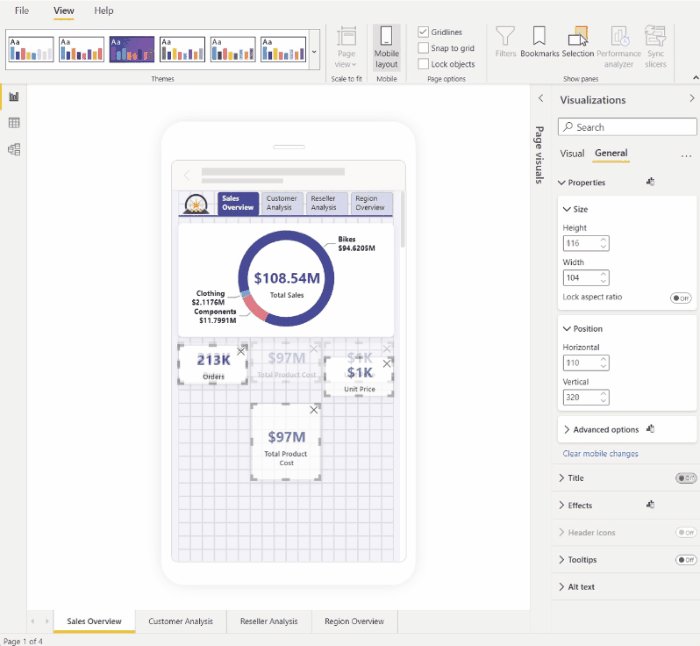
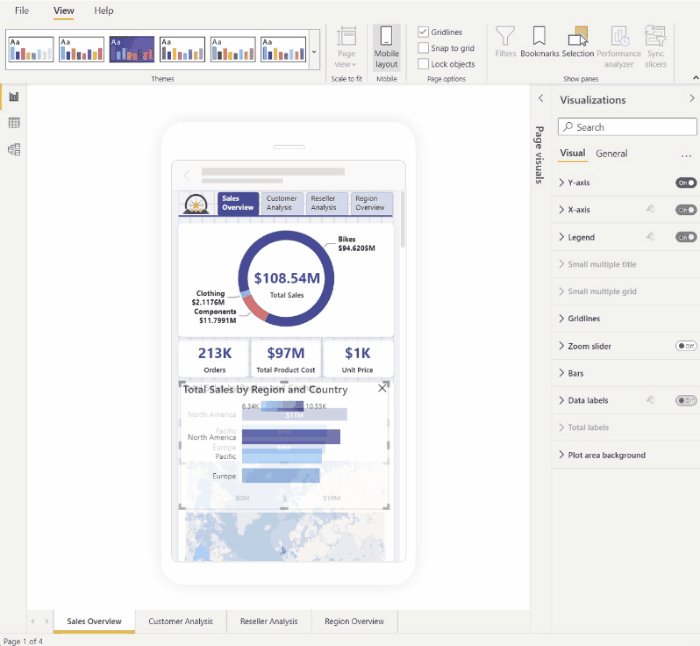
Bildet nedenfor viser visualiseringsruten med formatinnstillinger, endringsindikasjon, en annen rutefunksjonalitet.

Forkaste endringer i mobilformatering
Du kan forkaste endringer i mobilformatering i én enkelt kategori ved å velge Fjern mobilendringer nederst på kategorikortet. Du kan forkaste alle endringer i mobilformatering for visualobjektet ved å velge Flere alternativer (...) og velge Fjern mobilformatering fra hurtigmenyen.
Når du forkaster endringer i mobilformatering, kobles innstillingen (eller innstillingene) til skrivebordsoppsettet igjen og tar verdien derfra.
Visualiseringer-ruten i mobiloppsettvisning ligner ganske på visualiseringsruten som er en del av skrivebordsoppsettvisning. Se den nye Format-ruten i Power BI Desktop for mer informasjon om visualiseringsruten i skrivebordsoppsettet.
Vurderinger og begrensninger for mobilformatering
- Innstillinger for størrelse og posisjoner arves ikke fra skrivebordsoppsettet – derfor vil du aldri se en endringsindikasjon om innstillingene for størrelse og posisjon.
Eksempler på mobilformatering
Denne delen viser noen eksempler på hvordan Power BIs funksjoner for mobilformatering kan brukes til å endre visualobjekter, slik at de er mer nyttige og egnet for mobiloppsett.
Eksemplene viser:
- Hvordan innstillingene for rutenettretning og stil for et visualobjekt kan endres slik at de passer bedre til telefonoppsettet.
- Hvordan ulike figurer kan brukes til bedre tilpasning til mobilutformingen.
- Hvordan skriftstørrelsen til et visualobjekt kan justeres slik at den passer inn med andre visualobjekter i rapporten.
- Hvordan du kan opprette nøyaktig utforming med innstillinger for størrelse og posisjon.
- Hvordan diagraminnstillinger kan justeres for å maksimere fast eiendom.
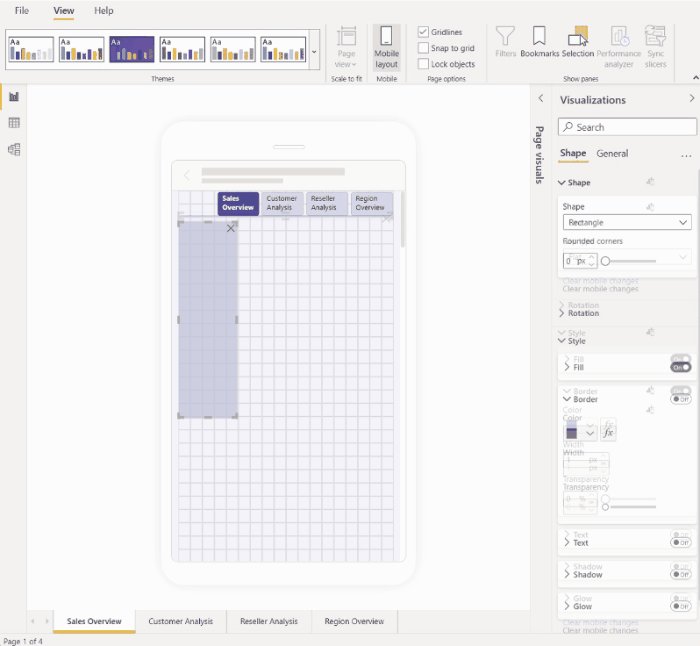
I de animerte bildene nedenfor viser utgangspunktene mobiloppsettet etter at noen visualobjekter er plassert på lerretet. Bildene viser deretter hvordan disse visualobjektene endres ved hjelp av formateringsruten for visualiseringer.
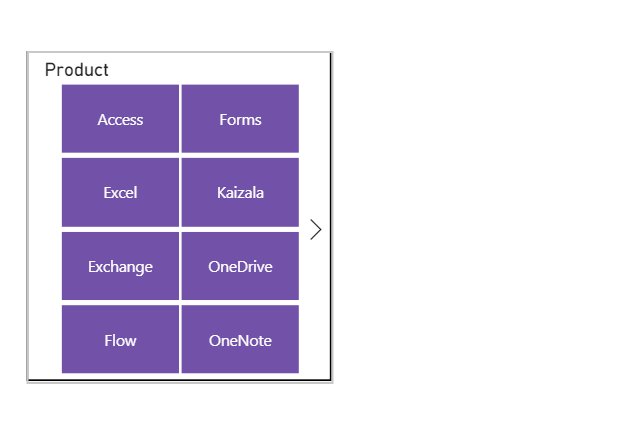
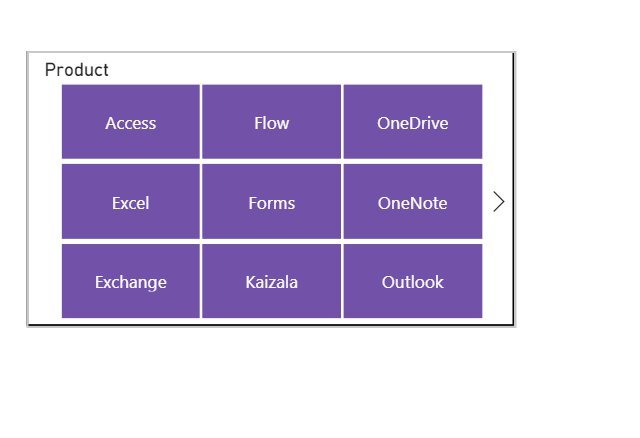
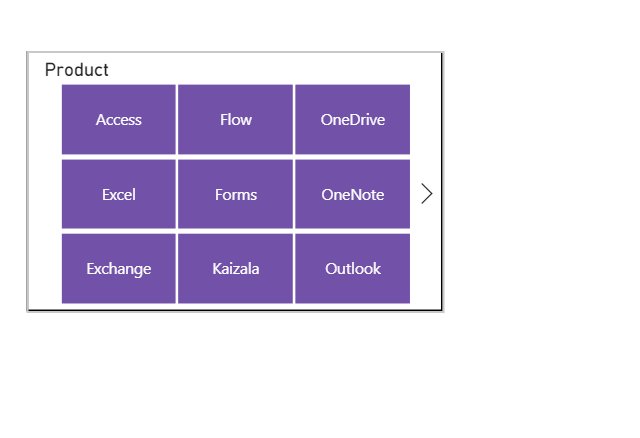
Endre rutenettretningen slik at den passer bedre til mobiloppsett
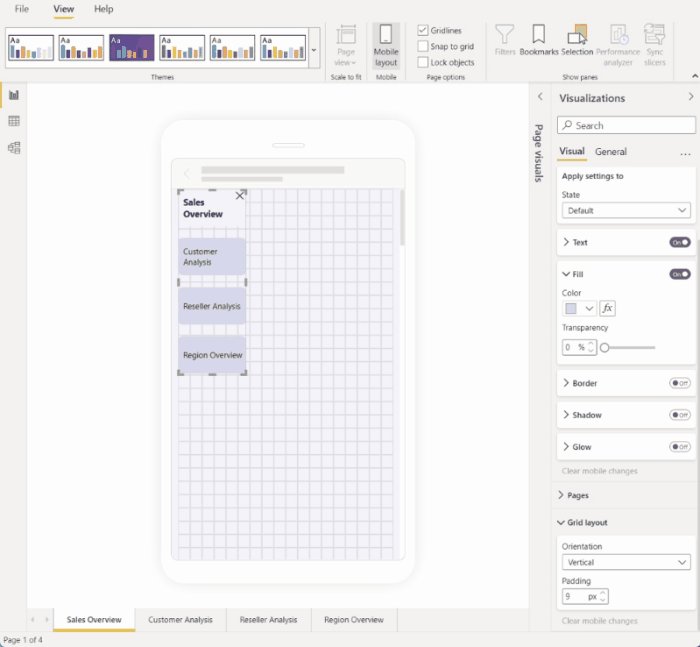
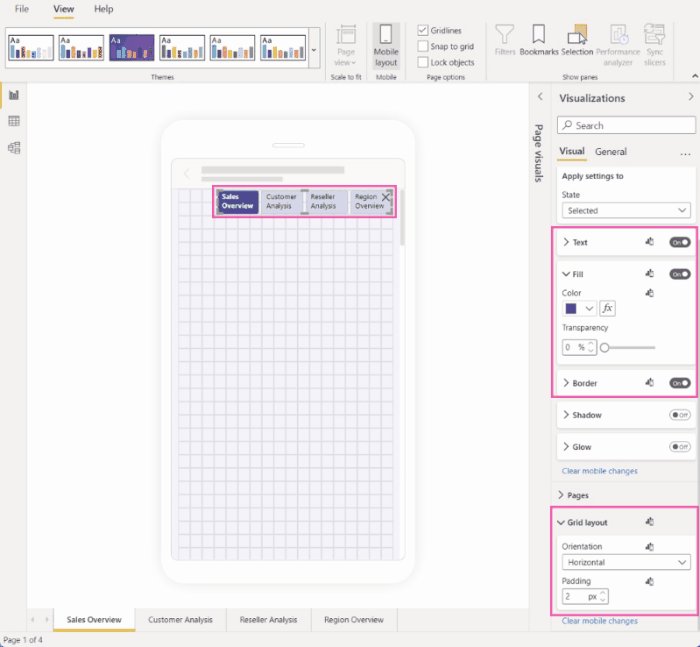
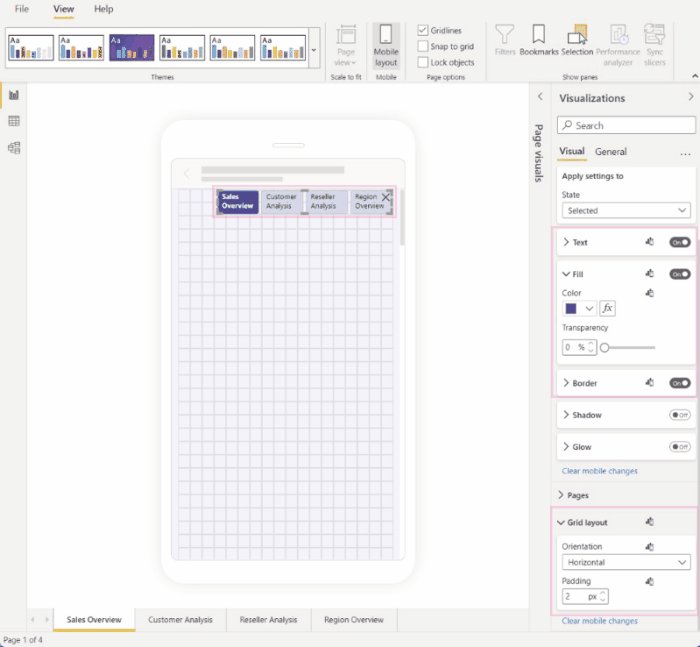
Rutenettretningen for enkelte visualobjekter kan fungere bra i skrivebordsoppsettet, men ikke så bra i mindre størrelse og mer begrenset plass på en mobilskjerm. På denne eksempelrapportsiden ble sidenavigatoren stablet loddrett. Selv om denne retningen fungerte bra for skrivebordsoppsett, er det ikke optimalt for mobiloppsett. Bildet viser hvordan sidenavigatoren blir vannrett ved å endre retningsinnstillingen for rutenettoppsettet i Visualiseringer-ruten.

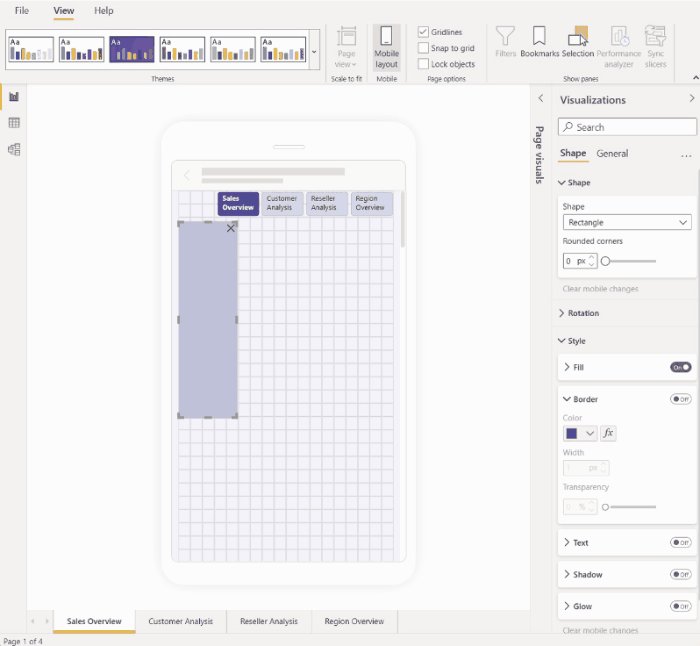
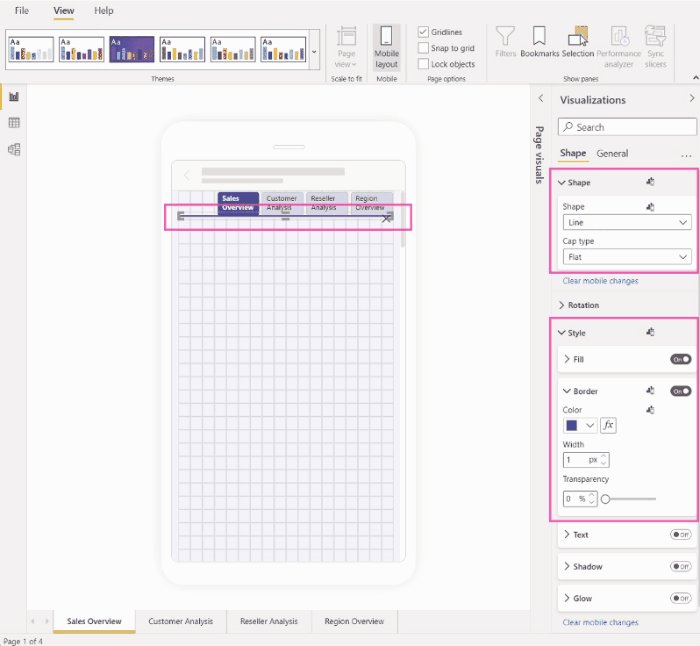
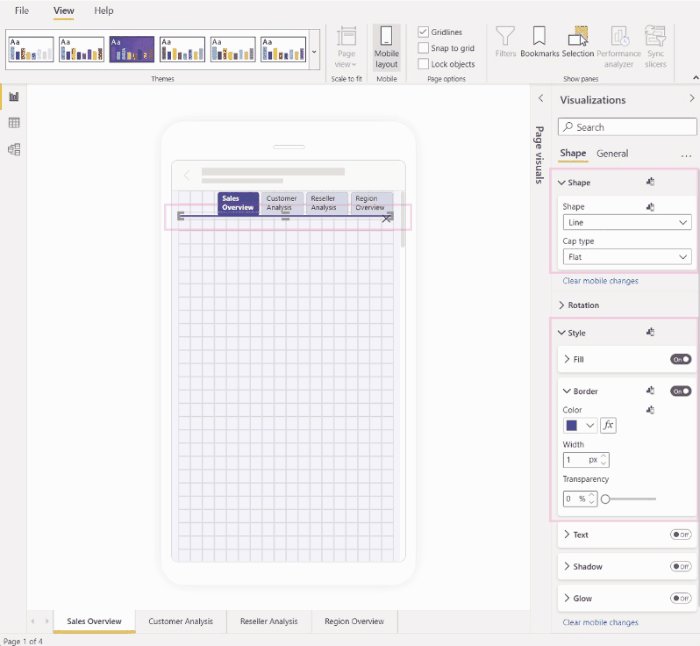
Endre en figur til bruk som et utformingselement
Du kan ta en figur som er opprettet i skrivebordsoppsettet, og endre den til en hvilken som helst annen figur i mobiloppsett ved hjelp av Figur-innstillingen. Dette gjør det mulig å bruke figurer på nytt. Bildet nedenfor viser hvordan en rektangelfigur i skrivebordsoppsettet, som ble brukt som bakgrunn for sidenavigatoren, endres til en linjefigur i mobiloppsettet og brukes til å understreke sidenavigatoren.

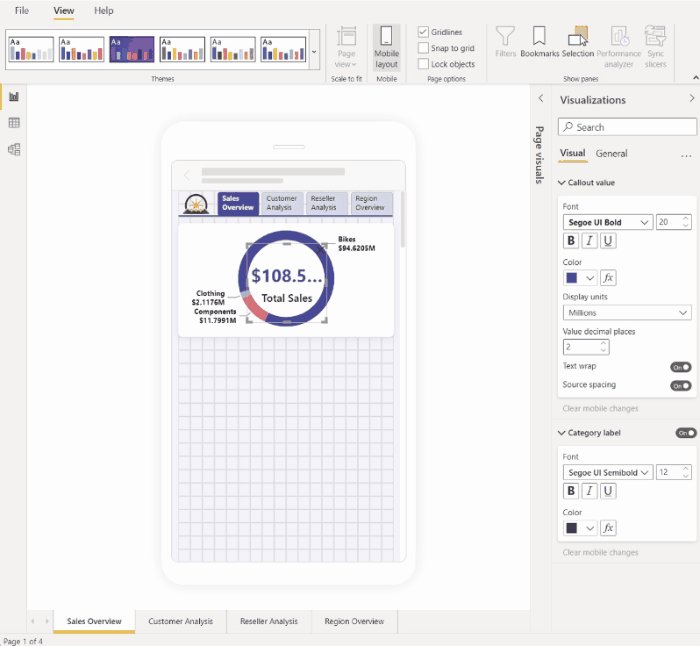
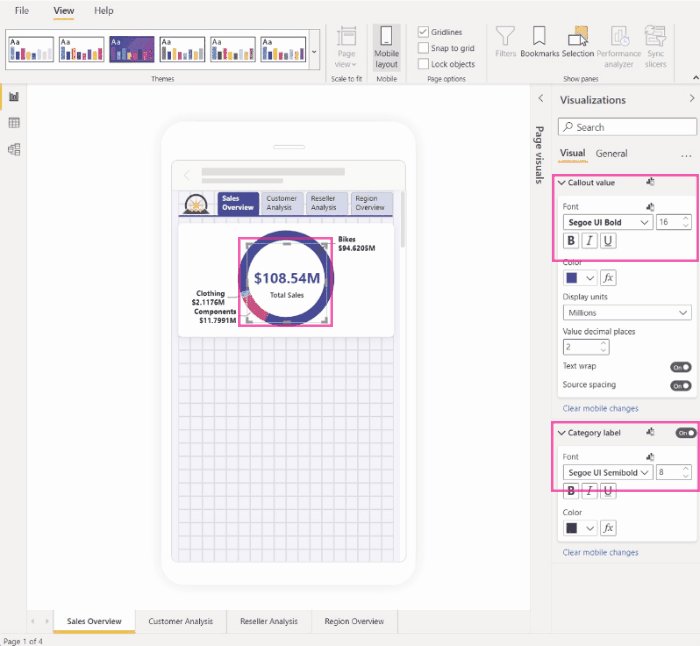
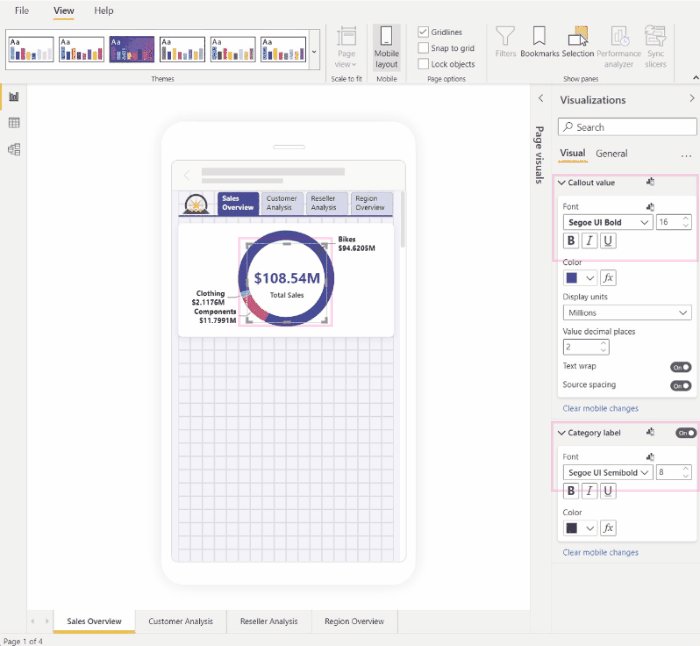
Endre skriftstørrelsen for et visualobjekt slik at den passer bedre til andre visualobjekter
Skriftstørrelsene som brukes i skrivebordsoppsettet, er vanligvis for store for mobiloppsett, noe som tar opp for mye plass og resulterer i tekst som er vanskelig å lese. Derfor er noe av det vanligste du må gjøre når du oppretter et mobiloppsett, å endre skriftstørrelsene. På bildet nedenfor kan du se hvordan endring av skriftstørrelsen på kortvisualobjektet gjør at teksten passer bedre inn i det andre visualobjektet. Vær oppmerksom på hvordan endring av visningsenheten fra tusenvis til millioner også bidrar til å få den visuelle størrelsen bedre for mobiloppsettet.

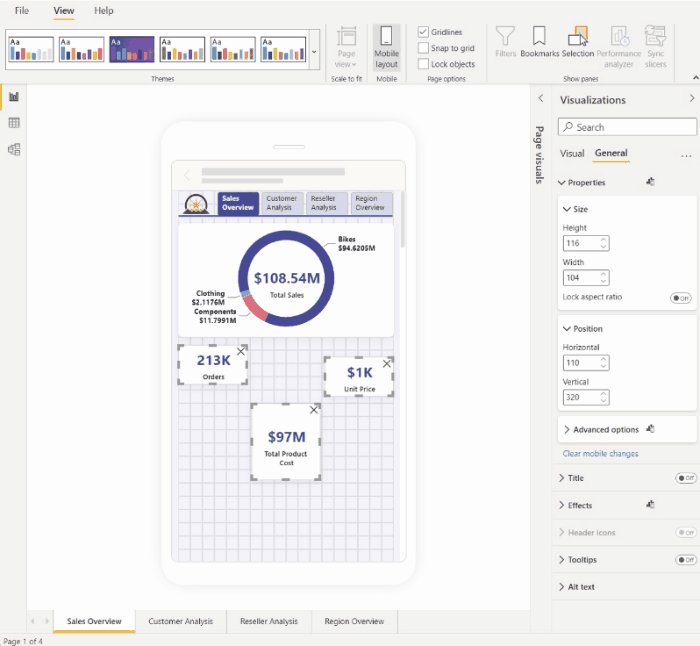
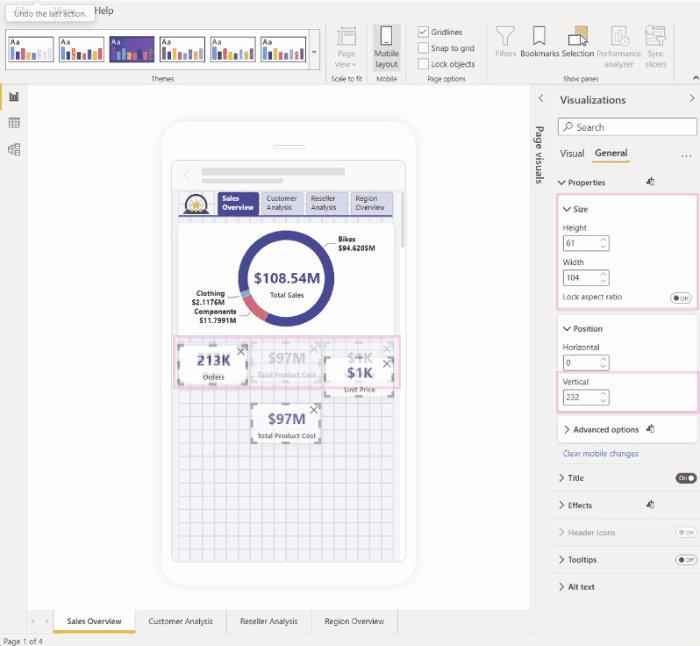
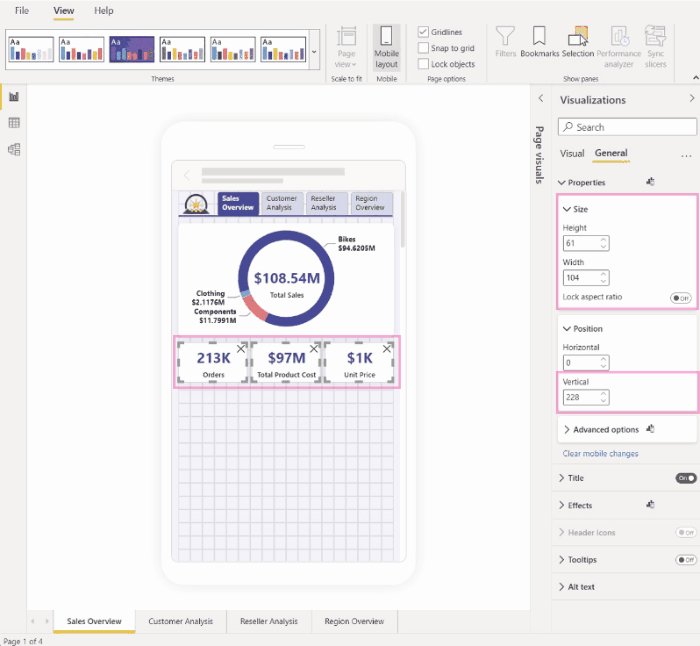
Bruke egenskaper til å nøyaktig bestemme størrelse og posisjon for visualobjekter
Selv om lerretet for mobiloppsett allerede har et finjustert rutenett og smarte støttelinjer for å hjelpe deg med å endre størrelse og justere visualobjekter, finnes det tilfeller der du må kontrollere den nøyaktige størrelsen og plasseringen til visualobjektet. Du kan gjøre dette ved hjelp av posisjons- og størrelsesinnstillingen.
Merk
Innstillinger for størrelse og posisjon arves aldri fra skrivebordsoppsettet. Når du gjør endringer i innstillinger for størrelse og posisjon, vises derfor ingen endringsindikator.
Bildene nedenfor viser hvordan innstillinger for størrelse og posisjon kan brukes til å endre størrelse og justere visualobjekter. Legg merke til hvordan flervalg av visualobjektene gjør det mulig å bruke endringene på flere visualobjekter samtidig.

Bruke formatinnstillinger til å optimalisere et visualobjekt for å lagre verdifull skjermeiendom
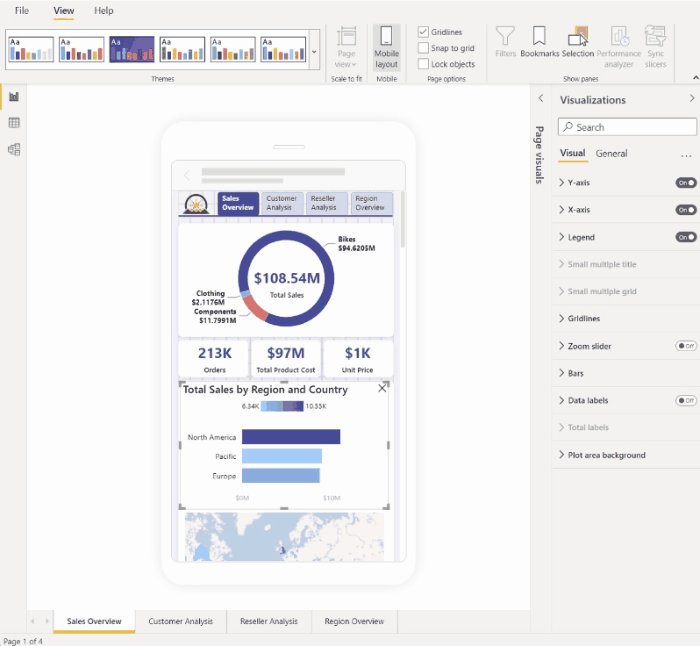
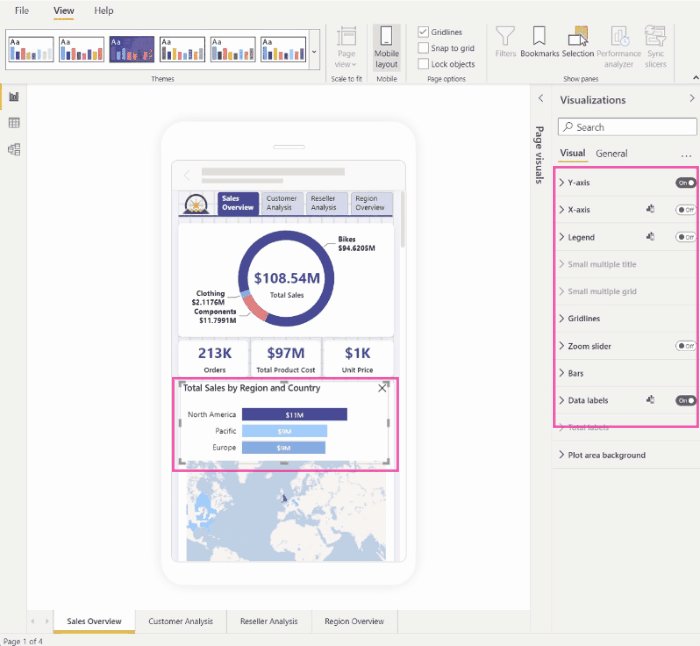
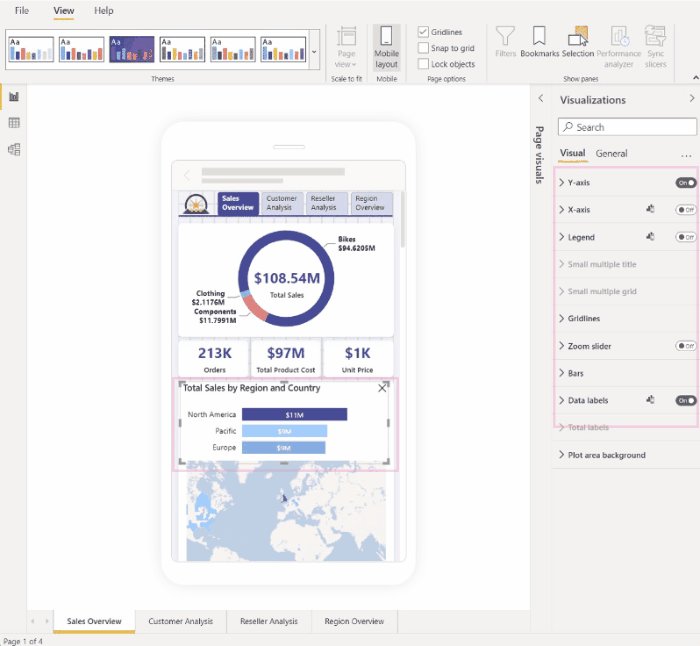
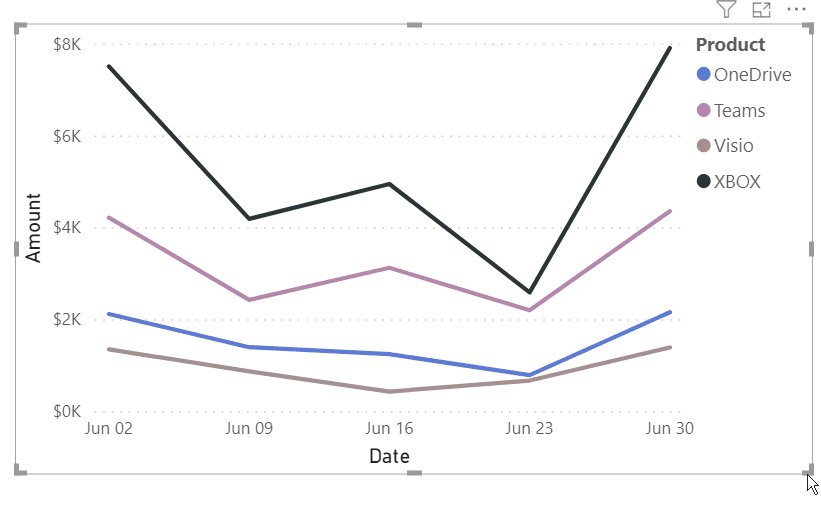
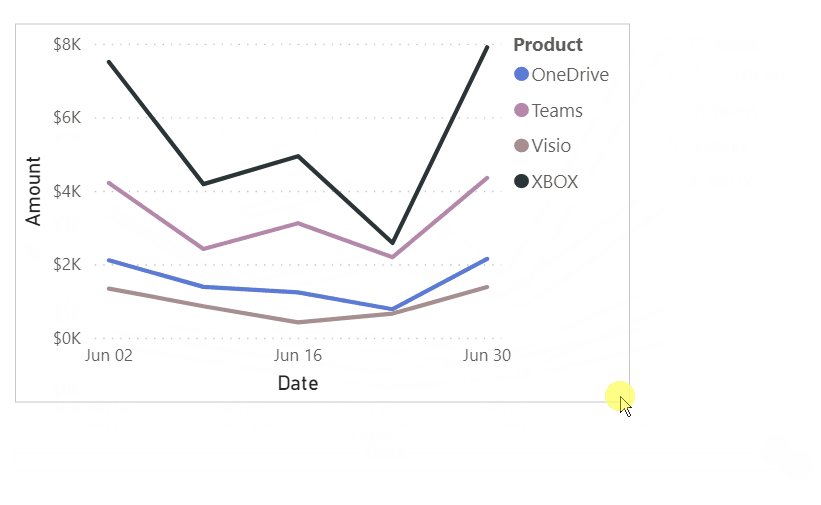
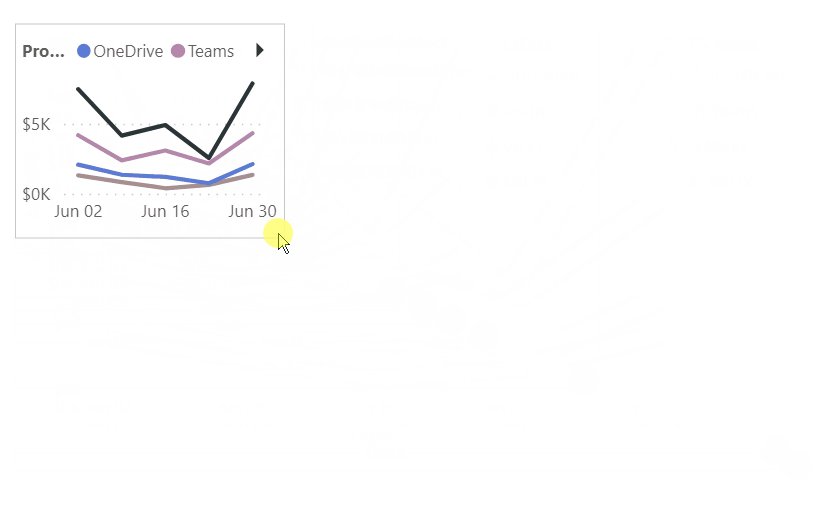
Noen ganger kan du bruke innstillingene for et visualobjekt for å gjøre det mer kompakt og spare plass. I eksemplet nedenfor ser vi et visualobjekt for stolpediagram. Hvis du vil redusere størrelsen som visualobjektet tar opp på lerretet, deaktiveres forklaringen og X-aksen. Hvis du fjerner forklaringen og X-aksen, blir imidlertid stolpene uklare, da det ikke er noen verdier å følge med på. For å løse dette, er dataetiketter vekslet på og midtstilt på stolpene. Lagring av plass på slike måter gjør det mulig å se flere visualobjekter samtidig, uten å måtte rulle.
Tips! De fleste diagrammer har den responsive innstillingen på som standard. Hvis du ikke vil at elementene i diagrammet skal påvirkes av størrelsen på visualobjektet, kan du slå av den responsive innstillingen i innstillingene for visualobjektet (Avanserte alternativer > for generelle > egenskaper>– Responsive)

Alternative formateringsalternativer for visualobjekter og slicere
Bilder
Som standard er mange visualobjekter, spesielt visualobjekter av diagramtype, responsive. Det betyr at de endres dynamisk for å vise den maksimale mengden data og innsikt, uansett skjermstørrelse.
Når et visualobjekt endrer størrelse, prioriterer Power BI dataene. Det kan for eksempel fjerne utfylling og flytte forklaringen til toppen av visualobjektet automatisk, slik at visualobjektet forblir informativt selv om det blir mindre.

Respons kan forstyrre formatering ved hjelp av visuelle innstillinger. Hvis du vil deaktivere respons, velger du visualobjektet på lerretet, og deretter går du til Avanserte alternativer for generelle > egenskaper > i visualiseringer-ruten.
Slicere
Slicere tilbyr filtrering på lerret av rapportdata. Når du utformer slicere i den vanlige redigeringsmodusen for rapporter, kan du endre noen slicerinnstillinger for å gjøre dem mer brukbare i mobiloptimaliserte rapporter:
- Du kan bestemme om du vil tillate rapportlesere å velge bare ett element eller flere elementer.
- Du kan gjøre sliceren loddrett, vannrett eller responsiv (responsive slicere må være vannrette).
Hvis du endrer størrelsen på sliceren, kan du endre slicerens størrelse og form slik at den viser flere eller færre alternativer. Den kan være høy, kort, bred eller smal. Hvis du gjør den liten nok, blir den bare et filterikon på rapportsiden.

Les mer om hvordan du oppretter responsive slicere.
Teste virkemåten til knapper, slicere og visualobjekter
Lerretet for mobiloppsett er interaktivt, slik at du kan teste virkemåten til knapper, slicere og andre visualobjekter mens du utformer mobiloptimalisert visning. Du trenger ikke publisere rapporten for å se hvordan visualobjektene samhandler. Noen begrensninger gjelder .