JSON-funksjon
Gjelder for: Lerretsapper
Modelldrevne apper
Power Pages
Genererer en JSON-tekststreng for en tabell, post eller verdi.
Beskrivelse
JSON-funksjonen returnerer JavaScript Object Notation (JSON)-representasjon av en datastruktur som tekst, slik at den passer for lagring og overføring på tvers av et nettverk. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf og IETF RFC 8259 beskriver formatet, som brukes mye av JavaScript og andre programmeringsspråk.
Lerretsapper støtter datatypene som denne tabellen viser, med detaljer om tekstrepresentasjonen:
| Datatype | Beskrivelse | Resultateksempel |
|---|---|---|
| boolsk | sant eller usant. | true |
| Farge | Streng som inneholder den 8-sifrede heksadesimale representasjonen for fargen. Denne representasjonen bruker formatet #rrggbbaa, der rr er den røde komponenten, gg er grønn, bb er blå, og aa er alfakanalen. 00 er fullt gjennomsiktig, og ff er fullt ugjennomsiktig for alfakanalen. Du kan sende strengen til ColorValue-funksjonen. | "#102030ff" |
| Valuta | Tall som bruker riktig desimalskilletegn for brukerens språk. Vitenskapelig notasjon brukes hvis det er nødvendig. | 1.345 |
| Daddel | Streng som inneholder datoen i ISO 8601 åååå-mm-dd-format. | "2019-03-31" |
| Dato/klokkeslett | Streng som inneholder et ISO 8601-dato/klokkeslett. Dato/klokkeslett-verdier er i UTC, som avsluttende "Z" angir. | "2019-03-31T22:32:06.822Z" |
| GUID | Streng som inneholder GUID-verdien. Små bokstaver. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Bilde, Media | Hvis JSONFormat.IncludeBinaryData er angitt, kodes mediefiler i en streng. Webreferanser som bruker http: eller https: URL-skjema, endres ikke. Referanser til binære data i minnet, kodes med formatet "data:mimetype;base64,.... Data i minnet inneholder bilder som brukere registrerer ved hjelp av Camera-kontrollen og andre referanser med appres: og blob: URL-skjemaer. | "data:image/jpeg;base64,/9j/4AA..." |
| Nummer | Tall som bruker riktig desimalskilletegn for brukerens språk. Vitenskapelig notasjon brukes hvis det er nødvendig. | 1.345 |
| alternativsett | Numerisk verdi for valget, ikke etiketten som brukes for visning. Den numeriske verdien brukes fordi den er språkuavhengig. | 1001 |
| Tid | Streng som inneholder et ISO 8601 hh:mm:ss.fff-format. | "23:12:49.000" |
| Rekord | Kommadelt liste, mellom { og }, for felt og tilhørende verdier. Denne notasjonen ligner på oppføringer i lerretsapper, men navnet er alltid mellom doble anførselstegn. Dette formatet støtter ikke oppføringer som er basert på mange-til-én-relasjoner. | { "First Name": "Fred", "Age": 21 } |
| Bord | Kommadelt liste, mellom [ og ], for oppføringer. Dette formatet støtter ikke tabeller som er basert på én-til-mange-relasjoner. Bruk alternativet JSONFormat.FlattenValueTables til å fjerne oppføringen for enkeltkolonnetabeller med kolonnen Verdi. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| To alternativer | Boolsk verdi for to-alternativet, sann eller usann, ikke etiketten som brukes til visning. Den boolske verdien brukes fordi den er språkuavhengig. | false |
| Hyperkobling, tekst | Streng mellom doble anførselstegn. Funksjonen avbryter innebygde doble anførselstegn med omvendt skråstrek, erstatter linjeskift med "\n", og gjør andre standard JavaScript-erstatninger. | "This is a string." |
Angi det valgfrie Format-argumentet for å kontrollere hvor leselig resultatet er, og hvordan datatyper som ikke støttes, og binære data skal håndteres. Som standard er utdataene så kompakte som mulig uten unødvendige mellomrom eller linjeskift, og datatyper som ikke støttes, og binære data er ikke tillatt. Du kan kombinere flere formater hvis du angir &-operatoren.
| JSONFormat-opplisting | Description |
|---|---|
| JSONFormat.Kompakt | Standard. Utdataene er så kompakte som mulig uten tillagte mellomrom eller linjeskift. |
| JSONFormat.FlattenValueTables | Som en Verditabell fører [1,2,3]-notasjon til en tabell som inneholder oppføringer der hver oppføring har én Verdi-kolonne. I JSON representerer den samme notasjonen en matrise med tre tall. Dette alternativet flater ut en Power Fx-verditabell til en JSON-egendefinert matrise i stedet for en matrise med oppføringer for å gjøre interoperabilitet mellom de to enklere. |
| JSONFormat.IndentFour | Utdataene inneholder et linjeskift for hver kolonne og nestingnivå og bruker fire mellomrom for hvert innrykksnivå for å forbedre lesbarheten. |
| JSONFormat.IncludeBinaryData | Resultatet inkluderer kolonner for bilde, video og lydklipp. Dette formatet kan øke størrelsen på resultatet dramatisk, og redusere ytelsen til appen. |
| JSONFormat.IgnoreBinaryData | Resultatet inkluderer ikke kolonner for bilde, video eller lydklipp. Hvis du verken angir JSONFormat.IncludeBinaryData eller JSONFormat.IgnoreBinaryData, gir funksjonen en feilmelding hvis den møter binære data. |
| JSONFormat.IgnoreUnsupportedTypes | Datatyper som ikke støttes, er tillatt, men resultatet inkluderer ikke dem. Som standard gir datatyper som ikke støttes, en feil. |
Bruk ShowColumns- og DropColumns-funksjonene til å kontrollere hvilke data resultatet inkluderer, og til å fjerne datatyper som ikke støttes.
Siden JSON kan være både minne- og beregningsintensivt, kan du bare bruke denne funksjonen i virkemåtefunksjoner. Du kan hente resultatet fra JSON til en variabel, som du deretter kan bruke i dataflyten.
Hvis en kolonne har både et visningsnavn og et logisk navn, inneholder resultatet det logiske navnet. Visningsnavn gjenspeiler språket til appbrukeren, og er derfor upassende for dataoverføring til en felles tjeneste.
Syntaks
JSON( Datastruktur [, Format ] )
- Datastruktur – påkrevd. Datastrukturen som skal konverteres til JSON. Tabeller, oppføringer og primitive verdier støttes, tilfeldig nestet.
- Format - Valgfritt. JSONFormatopplisting-verdi . Standardverdien er JSONFormat.Compact, som ikke legger til linjeskift eller mellomrom og blokkerer binære data og kolonner som ikke støttes.
Eksempler
Hierarkiske data
Sett inn en Button-kontroll, og angi OnSelect-egenskapen til denne formelen.
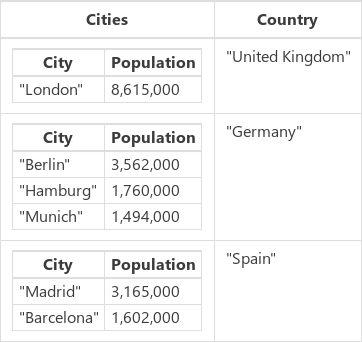
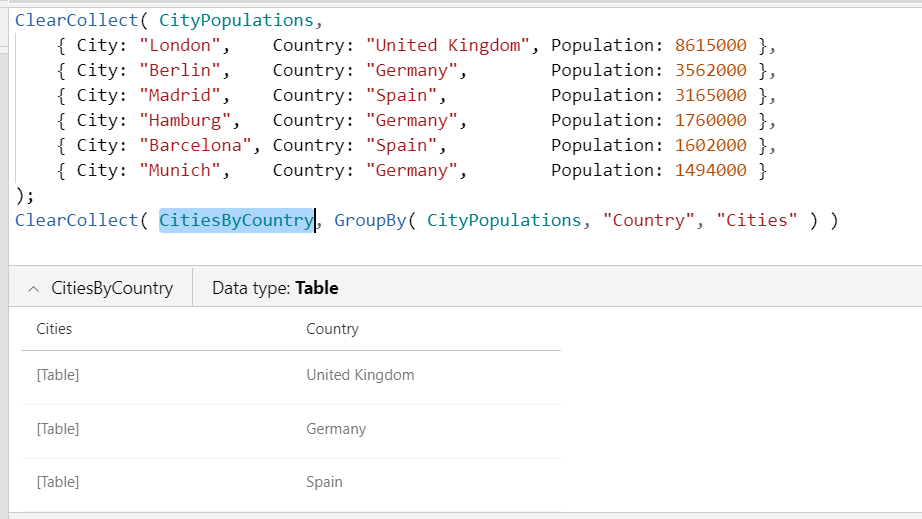
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Velg knappen mens du holder nede ALT.
CitiesByCountry-samlingen opprettes med denne datastrukturen, som du kan vise ved å velge Samlinger på Fil-menyen, og deretter velge navnet på samlingen.

Du kan også vise denne samlingen ved å velge Innstillinger>Kommende funksjoner>Aktiver resultatvisning på formelrad, velge navnet på samlingen i formelfeltet, og deretter velge pil ned ved siden av navnet på samlingen under formellinjen.

Sett inn en knapp til, og angi OnSelect-egenskapen til denne formelen:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Denne formelen angir den globale variabelen CitiesByCountryJSON til JSON-representasjonen for CitiesByCountry.
Velg knappen mens du holder nede ALT.
Sett inn en Label, og angi Text-egenskapen til denne variabelen:
CitiesByCountryJSONEtiketten viser dette resultatet, alle på én linje uten mellomrom, som passer for overføring på tvers av et nettverk:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Endre formelen for den andre knappen for å gjøre utdataene mer lesbar.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Velg den andre knappen mens du holder nede ALT-tasten.
Etiketten viser det mer leselige resultatet.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Bilder og medier i base64
Legg til en Image-kontroll.
Denne kontrollen gir SampleImage med den.
Legg til en Button-kontroll, og sett OnSelect-egenskapen til denne formelen.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Velg knappen mens du holder nede ALT.
Legg til en etikett, og angi Text-egenskapen til denne variabelen.
ImageJSONEndre størrelsen på kontrollen, og reduser skriftstørrelsen etter behov for å vise det meste av resultatet.
Etiketten viser tekststrengen som JSON-funksjonen registrerte.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Verditabeller
Denne formelen:
JSON( [1,2,3] )
produserer tekststrengen [{"Verdi":1},{"Verdi":2},{"Verdi":3}].
Samme formel med alternativet JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
produserer tekststrengen [1,2,3].
Vær oppmerksom på at alternativet FlattenValueTables ikke har noen innvirkning når du bruker JSON med samlingene CityPopulations eller CitiesByCountry fordi disse tabellene ikke er Verdi-tabeller. En verditabell har én enkelt kolonne, og den må ha navnet Verdi.