Twórz od podstaw zintegrowane aplikacje kanwy SharePoint, aby wyświetlać, edytować, dodawać i usuwać elementy z listy utworzonej za pomocą list Microsoft
W tym artykule dotyczącym scenariusza dowiesz się, jak od podstaw utworzyć aplikację z funkcjami formularza SharePoint. Aplikacja zawiera informacje na temat wyświetlania, edytowania, dodawania i usuwania elementów list za pomocą aplikacji kanwy bez konieczności wizyty w witrynie SharePoint.
Uwaga
Aby uzyskać więcej szczegółowych informacji na temat różnych scenariuszy pracujących z formularzami SharePoint i dodatkowymi przykładami, przejdź do omówienia scenariuszy SharePoint.
Wymagania wstępne
- Aby utworzyć listę i pozycje listy, trzeba mieć dostęp do witryny SharePoint.
- Należy zapoznać się z informacjami o tworzeniu i konfigurowaniu list.
Szczegóły scenariusza
Celem tego scenariusza jest pokazanie sposobu utworzenia aplikacji kanwy od początku do pracy z listą. Na końcu tego przykładowego demo będziesz w stanie wykonać następujące zadania z poziomu aplikacji kanwy bez konieczności uzyskiwania dostępu do listy lub jej elementu:
- Wyświetl wszystkie pozycje z listy.
- Wyszukaj elementy na liście na podstawie wartości tekstowej określonej kolumny.
- Wybierz element listy.
- Edytuj element listy.
- Utwórz nowy element listy.
- Usuń element listy.
Scenariusz jest podstawowym ilustracją funkcji aplikacji kanwy zintegrowanej z SharePoint. Aby poprawić układ z udoskonalonym projektem lub dodatkowymi ekranami, należy przejść do następujących artykułów:
- Dodawanie i konfigurowanie kontrolek
- Dodawanie i konfigurowanie ekranu
- Zrozumienie formularzy, układów i kart
Ważne
Ten przykład ilustruje utworzenie przykładowej aplikacji w celu wyświetlania, edytowania, dodawania i usuwania elementów listy. Możesz zmienić podejście, aby dostosować aplikację w inny sposób w zależności od swoich wyborów lub celu biznesowego. Przy dostosowywaniu aplikacji za pomocą niestandardowych nazw kontrolek należy pamiętać o użyciu odpowiednich nazw kontrolek w formule, wykonując czynności opisane w tym przykładzie.
Przykład
W tym przykładzie przedstawiono procedurę tworzenia aplikacji i łączenia jej z listą w celu wyświetlenia, edycji, dodawania i usuwania elementów listy.
Krok 1 – Tworzenie listy przy użyciu list Microsoft
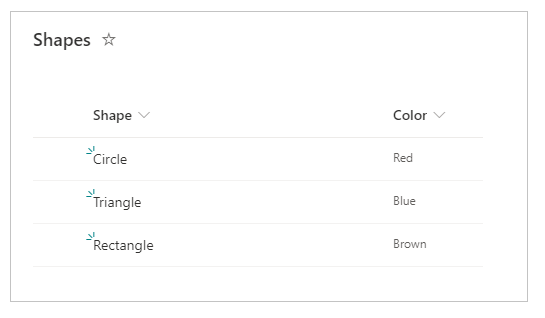
Utwórz listę zawierającą kolumny i elementy list. W tym scenariuszu została użyta lista z następującymi kolumnami i elementami listy:

Uwaga
Obie kolumny to Pojedynczy wiersz tekstu.
Krok 2 — Utwórz pustą aplikację kanwy
Tworzenie pustej aplikacji kanwy.
Krok 3 — Podłączanie aplikacji do SharePoint
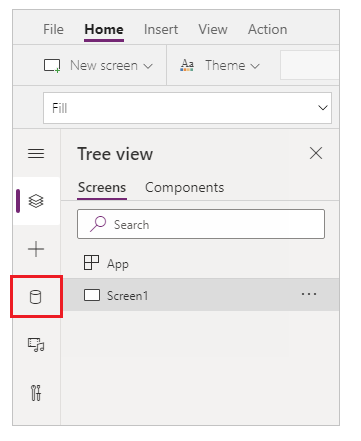
W lewym okienku wybierz Źródła danych.

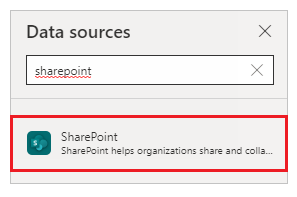
Wybierz źródło danych SharePoint. Nazwę można również wyszukać w polu wyszukiwania.

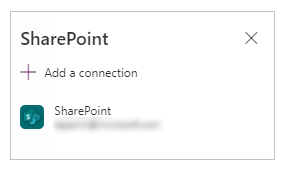
Wybierz pozycję Dodaj połączenie.

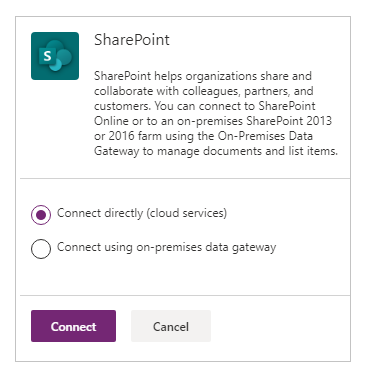
Wybierz typ połączenia. Po skonfigurowaniu można połączyć się z SharePoint Online lub lokalną witryną SharePoint z bramą danych. Ten scenariusz nawiązuje połączenie z SharePoint Online.

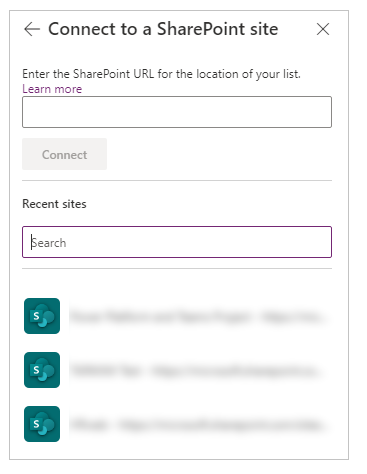
Wybierz witrynę SharePoint zawierającą utworzoną wcześniej listę.

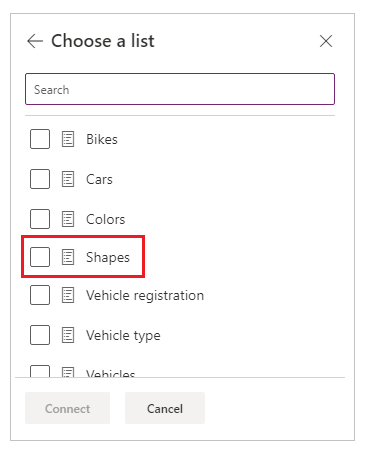
Wybierz utworzoną przez siebie listę. W tym scenariuszu jest używana lista nazwanych Kształtów.

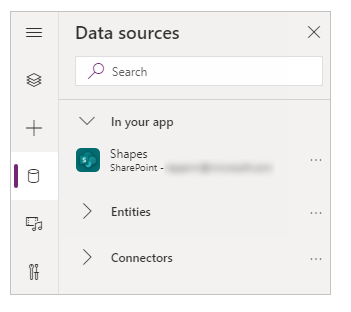
Wybierz pozycję Połącz. Źródło danych jest dodawane do aplikacji.

Krok 4 — Dodawanie tabeli danych w celu wyświetlenia elementów listy
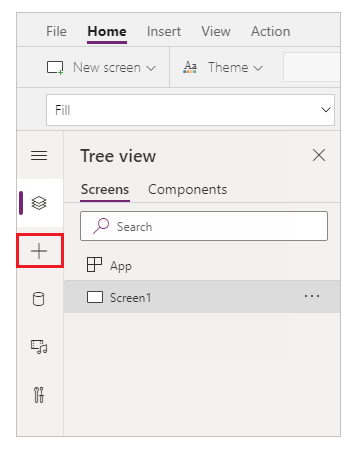
W lewym okienku wybierz pozycję + (wstaw).

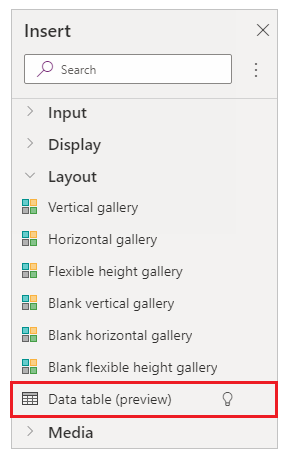
Rozwiń Układ.
Wybierz Tabela danych.

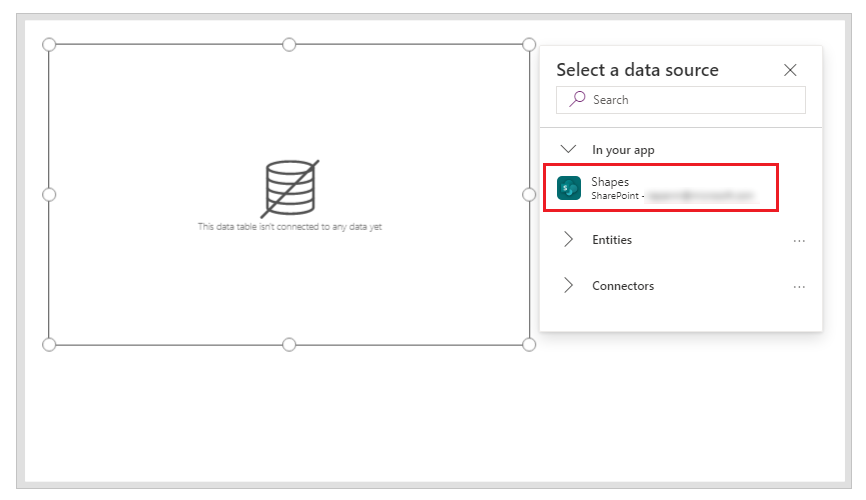
Wybierz źródło danych jako połączenie SharePoint

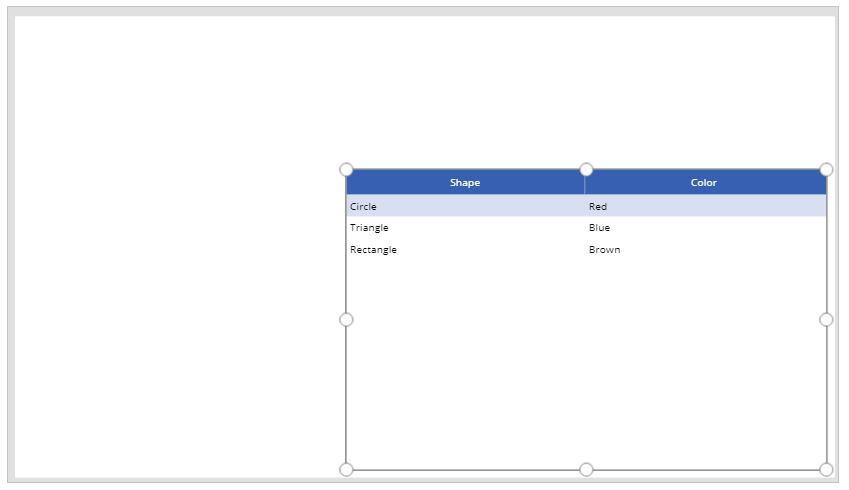
Przenieś tabelę danych do prawego dolnego rogu ekranu, aby zrobić miejsce na dodatkowe komponenty.

Krok 5 — Dodawanie możliwości wyszukiwania i wybieranie elementu
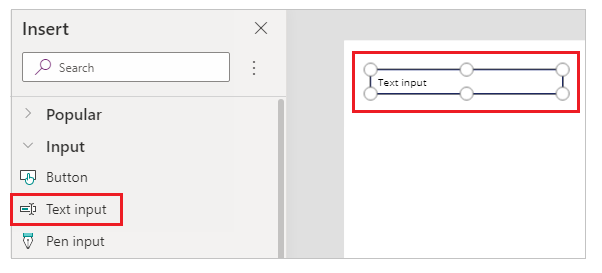
Wstaw kontrolkę Wprowadzania tekstu do kanwy i przenieś go pod listę rozwijaną.

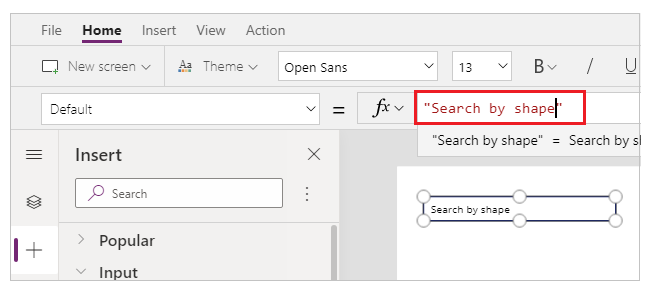
Zaktualizuj właściwość Domyślna pola wyszukiwania na wartość Wyszukaj według kształtu.

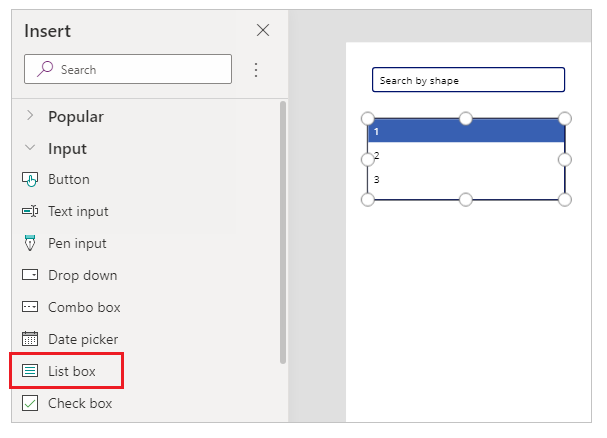
Wstaw kontrolkę Pole listy do kanwy i przenieś ją poniżej kontrolki wprowadzania tekstu dodanej w poprzednim kroku.

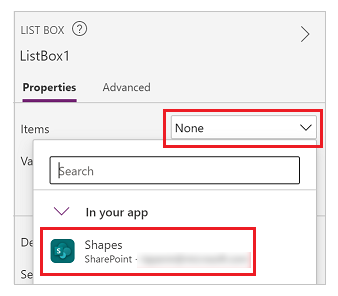
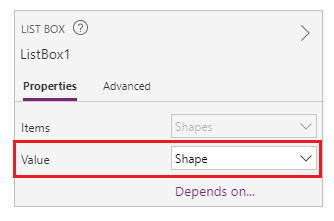
W tym przykładzie z prawej strony ekranu Studio ustaw właściwość Items kontrolki pola listy do listy Kształty.

W tym przykładzie ustaw właściwość Wartość kontrolki pola listy na Kształt zamiast Kolor.

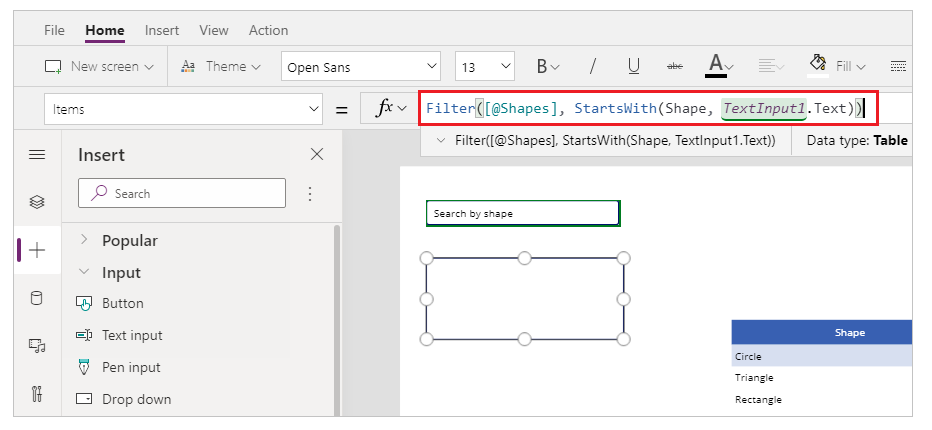
Zaktualizuj właściwość Elementy pola listy dodanej w poprzednim kroku do poniższego wzoru:
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
Formuła zawiera następujące funkcje:
- Filtr() — używany w tej formule do filtrowania elementów w polu listy na podstawie zdefiniowanych parametrów.
[@Shapes]w tej funkcji definiuje się, które źródło danych filtrować. - StartsWith() — używany w tej formule do filtrowania elementów listy na podstawie kolumny Kształtu, która zaczyna się od znaków wprowadzonych w kontrolce TextInput1 dodanej wcześniej.
- Filtr() — używany w tej formule do filtrowania elementów w polu listy na podstawie zdefiniowanych parametrów.
Krok 6 — Dodawanie możliwości edycji elementu
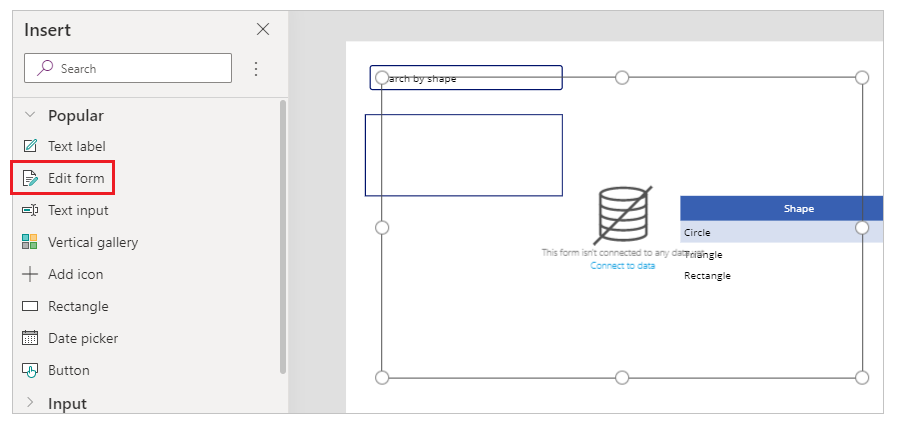
Wstaw kontrolkę Formularz edycji.

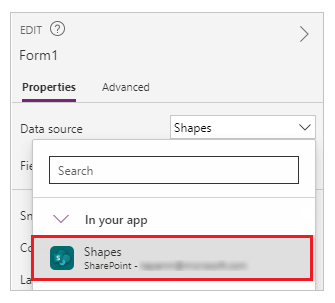
Po prawej stronie ekranu programu Studio ustaw właściwość Data source dla kontrolki Formularz edycji na Kształty.

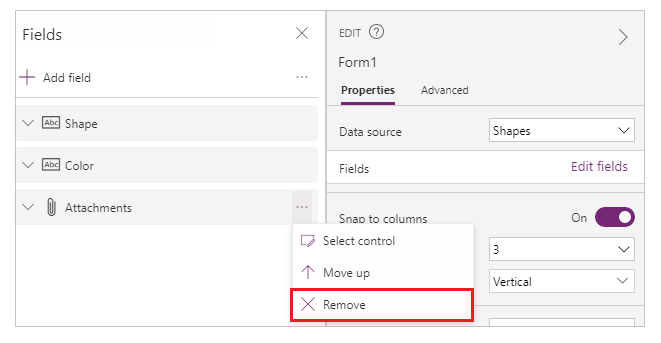
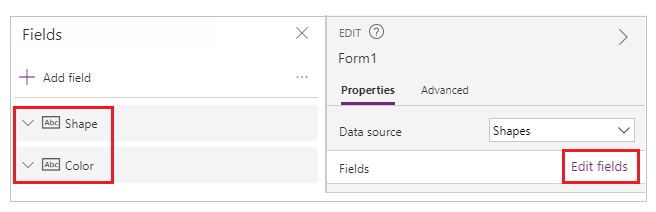
Po wybraniu opcji Edytuj pola dla kontrolki Formularz edycji i usuń wszystkie inne pola, takie jak Załączniki, jeśli są obecne.

Upewnij się, że pola Kształtów i Kolorów są obecne. Jeśli nie, należy dodać je, korzystając z pola Dodaj.

Zmień układ ekranu, aby mieć pewność, że kontrolka Formularz edycji jest widoczna i nie pokrywa się z innymi kontrolkami.

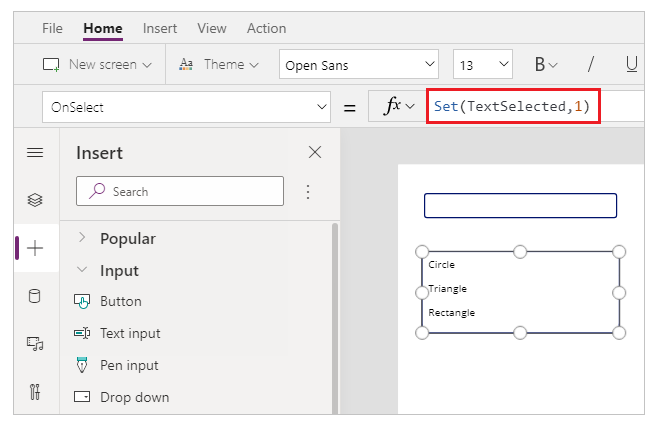
Ustaw właściwość OnSelect kontrolki pola listy na następującą funkcję:
Set(TextSelected,1)
Funkcja Set() ustawia nową zmienną o nazwie TextSelected na wartość równą 1, gdy jest zaznaczona wartość w polu listy. Zmienna z funkcją TextSelected została użyta w tym scenariuszu jako flaga sterującą działaniami i działaniem funkcji dodawania, edytowania i usuwania, które są widoczne w poniższych sekcjach.
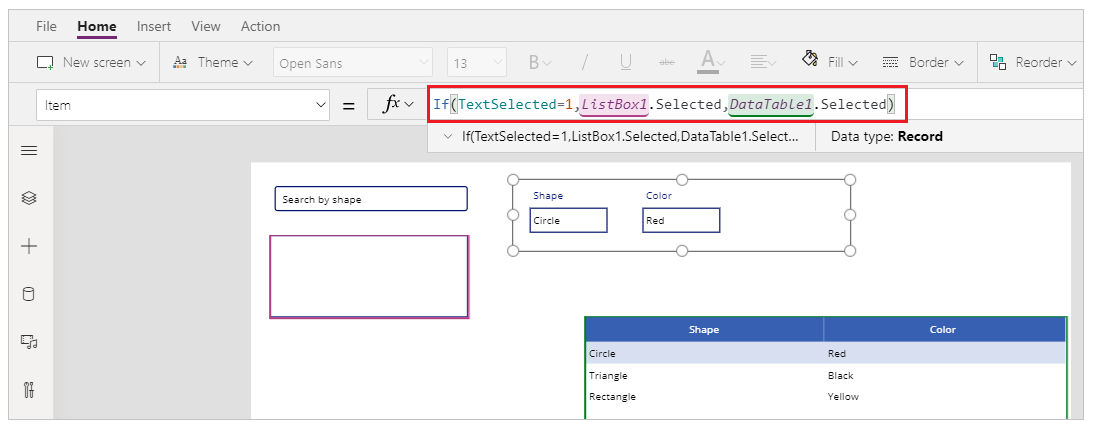
Ustaw właściwość Item kontrolki Formularz edycji na następującą formułę:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
Funkcja If() sprawdza w pierwszej kolejności, czy wartość zmiennej TextSelected jest równa 1, czy nie. Jeśli tak jest, w formularzu edycji jest wyświetlany wybrany element w polu listy. Jeśli nie, formularz edycji pokazuje wybrany element z tabeli danych.
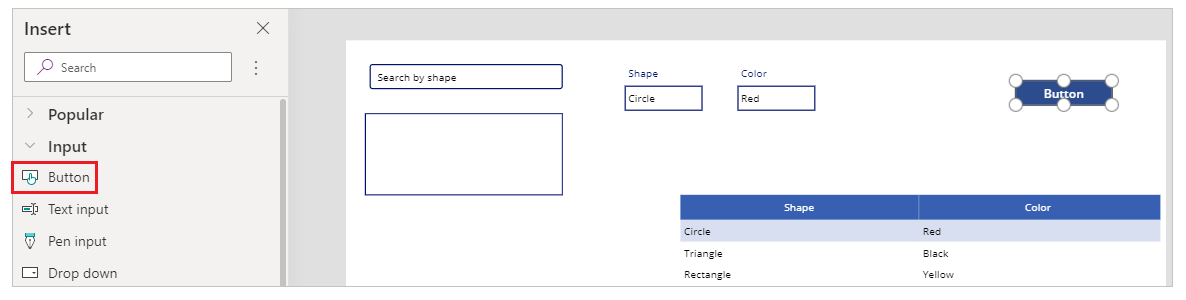
Wstaw przycisk.

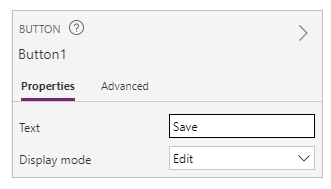
Po prawej stronie ekranu programu Studio ustaw właściwość Tekst przycisku dodany w poprzednim kroku, aby Zapisać.

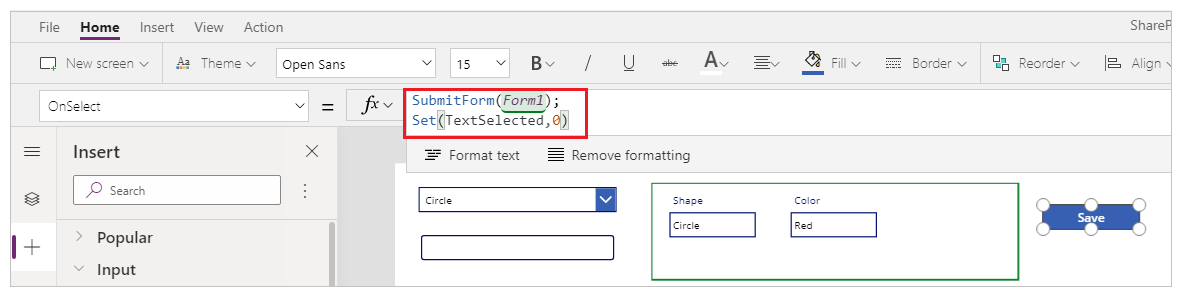
Dla właściwości OnSelect przycisku Zapisz ustaw następującą formułę:
SubmitForm(Form1); Set(TextSelected,0)
Formuła zawiera następujące funkcje:
- SubmitForm() — używany w tej formule do przesyłania formularza edycji i zapisywania wartości na liście.
- Set() — powoduje zresetowanie zmiennej TextSelected z powrotem do elementu o, tak aby można było wybrać nowy element z pola listy.
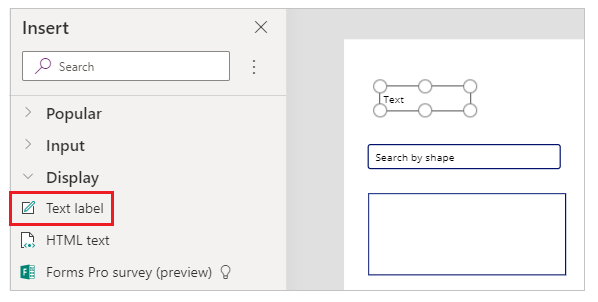
Wstaw kontrolkę Etykieta tekstowa.

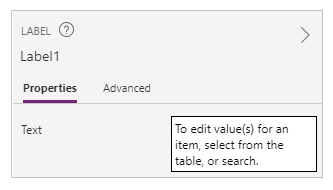
Zaktualizuj właściwość Tekst kontrolki Etykieta tekstowa, która została dodany w poprzednim kroku Aby edytować wartości elementu, wybierz je z tabeli lub wyszukaj.

Zmień Rozmieść kontrolki na ekranie, aby uporządkować regulatory edycji.

Krok 7 — Dodawanie możliwości dodawania elementu
Wstaw przycisk.
Zmień Rozmieść kontrolki na ekranie, aby upewnić się, że przycisk jest widoczny.
Zaktualizuj właściwość Tekst przycisku wprowadzonego w poprzednim kroku, aby Dodaj.
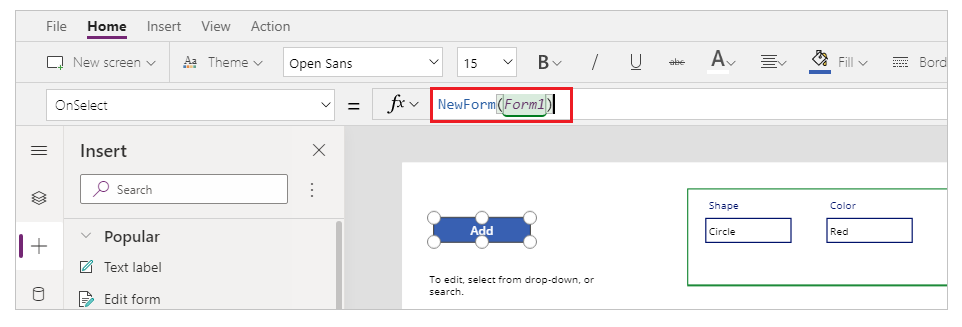
Dla właściwości OnSelect przycisku Dodaj ustaw następującą funkcję:
NewForm(Form1)
Funkcja NewForm() czyści kontrolkę Formularz edycji dodaną do formularza o nazwie Form1, tak aby można było dodać nowy element listy.
Krok 8 — Dodawanie możliwości usuwania elementu
Wstaw przycisk.
Przesuń przycisk dodany w poprzednim kroku poniżej przycisku Zapisz.
Zaktualizuj właściwość Tekst przycisku wprowadzonego w poprzednim kroku, aby Usuń.
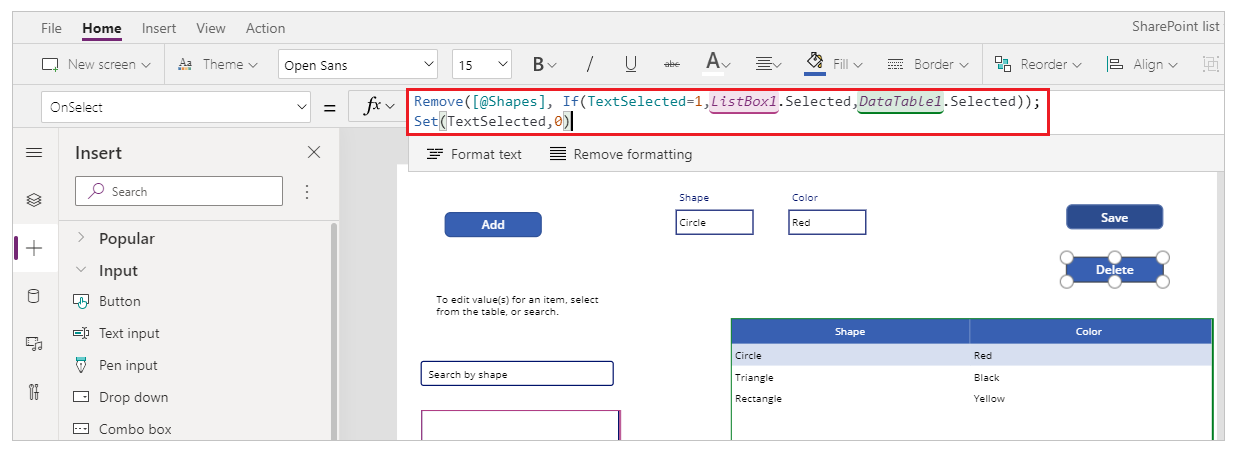
Dla właściwości OnSelect przycisku Usuń ustaw następującą formułę:
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
Formuła zawiera następujące funkcje:
- Remove() — Opcja używana w tej formule pozwala usunąć wybrany element listy.
- If() – sprawdza w pierwszej kolejności, czy wartość zmiennej TextSelected jest równa 1, czy nie. Jeśli tak jest, przycisk Usuń usuwa element wybrany z pola listy. Jeśli nie jest, przycisk Usuń usuwa element wybrany z kontrolki tabeli danych.
- Set() — powoduje zresetowanie zmiennej TextSelected z powrotem do elementu o, tak aby można było wybrać nowy element z pola listy.
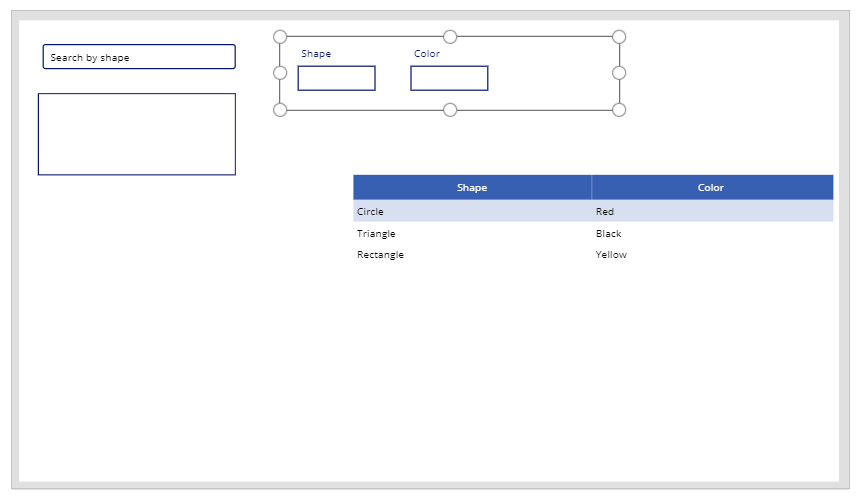
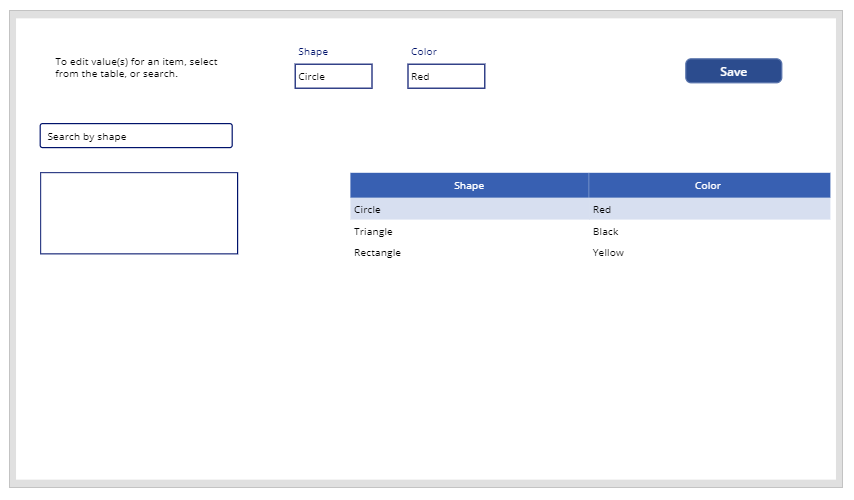
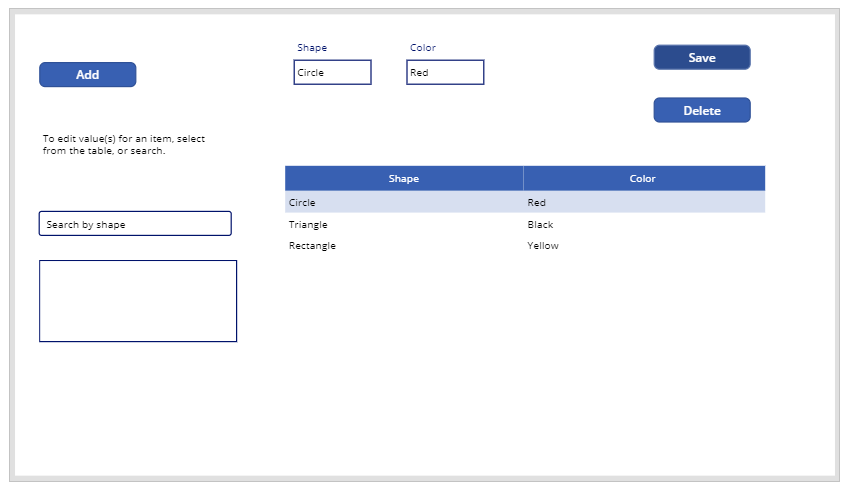
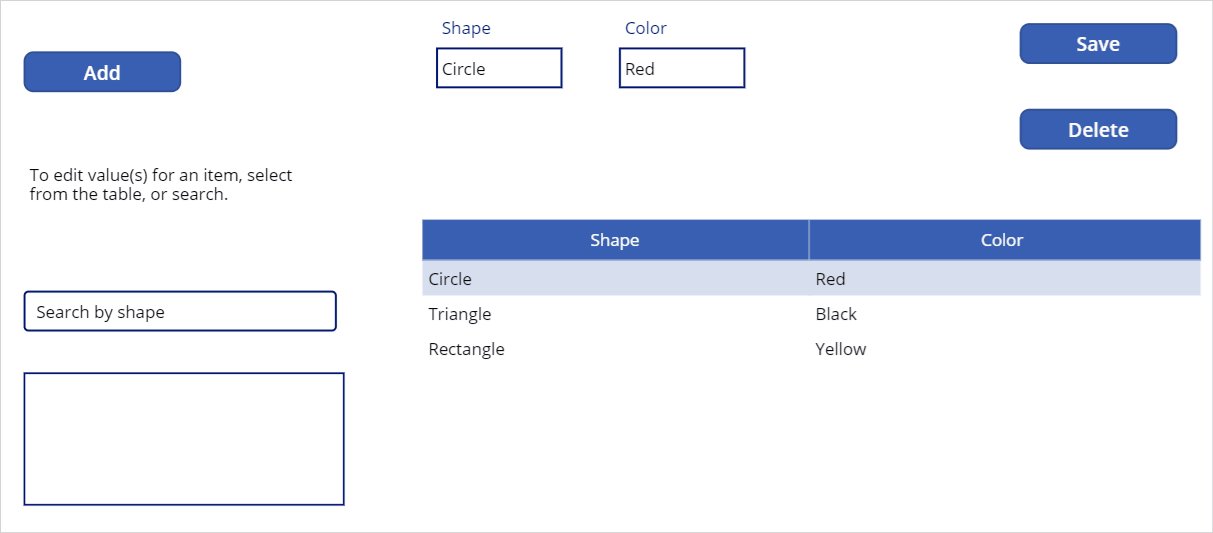
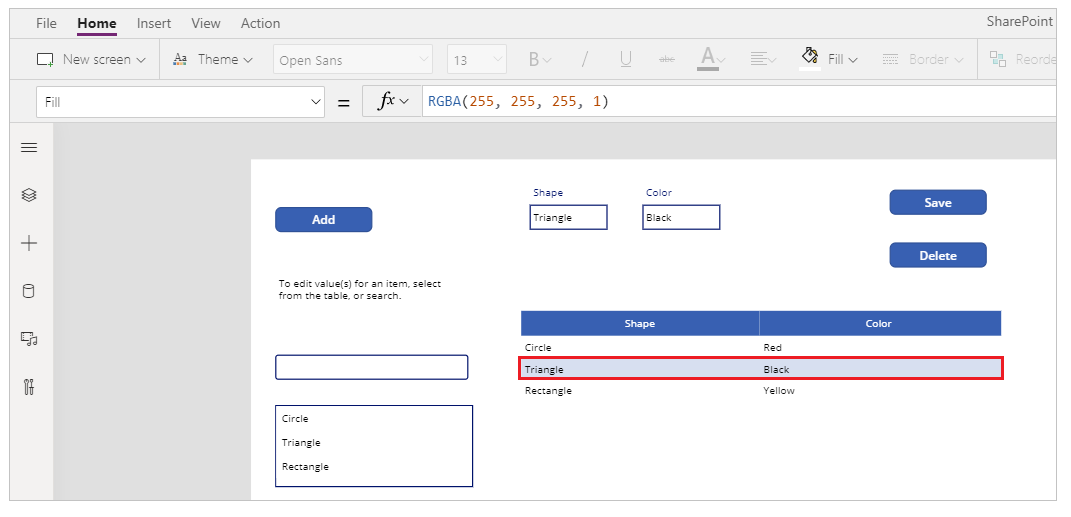
Po skonfigurowaniu wszystkich składników aplikacji należy sprawdzić, czy zawartość ekranu wygląda tak, jak w poniższym przykładzie:

Krok 9 – Zapisywanie aplikacji
Teraz aplikacja ma dodaną możliwość wyświetlania, edycji, dodawania i usuwania, należy więc zapisać aplikację.
Wybierz menu Plik.
Wybierz pozycję Zapisz.
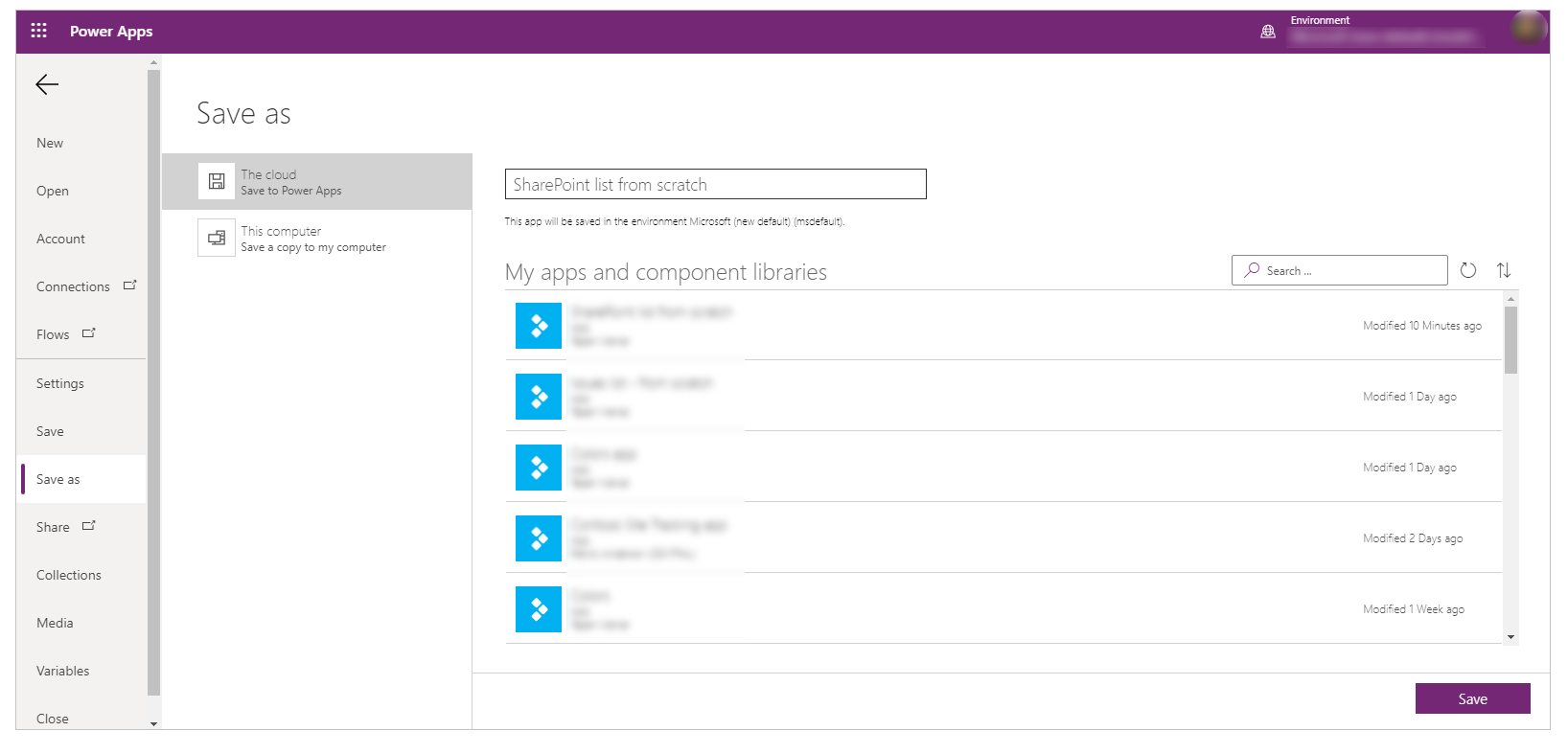
Podczas pierwszego zapisywania opcja Zapisz przeniesie Cię do Zapisz jako. Wybierz Zapisz, aby zapisać aplikację w chmurze.

Zamknij program Power Apps Studio.
Krok 10 – Testowanie aplikacji
Przejdź do Power Apps.
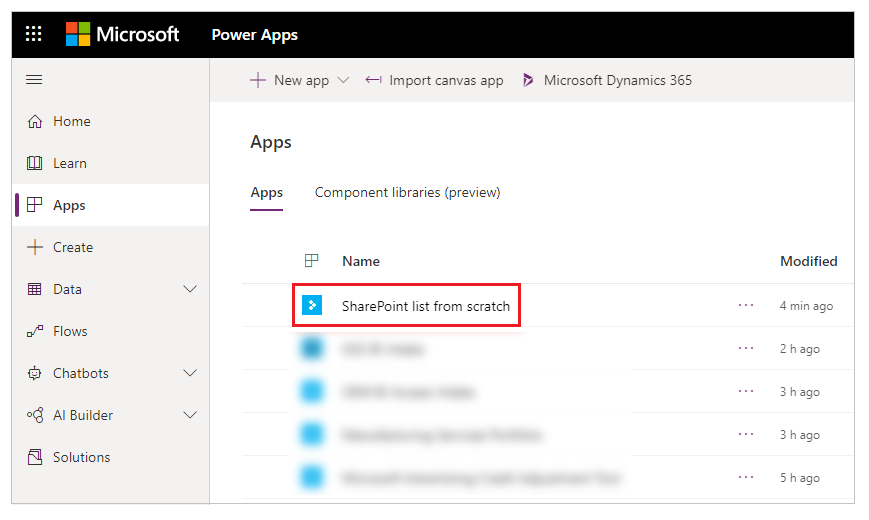
Wybierz Aplikacje.
Wybierz utworzoną aplikację.

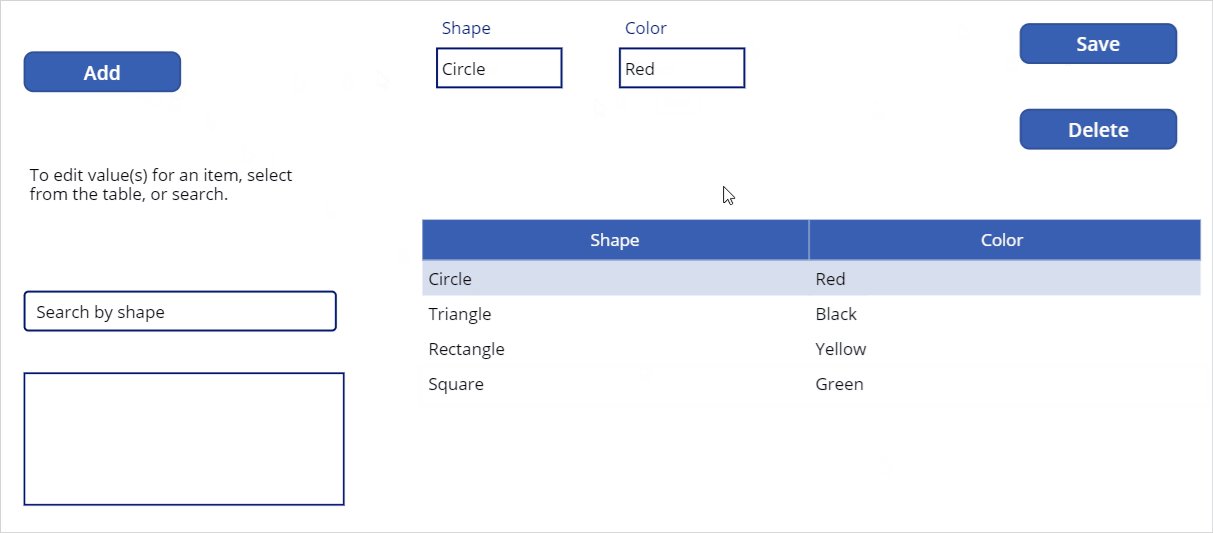
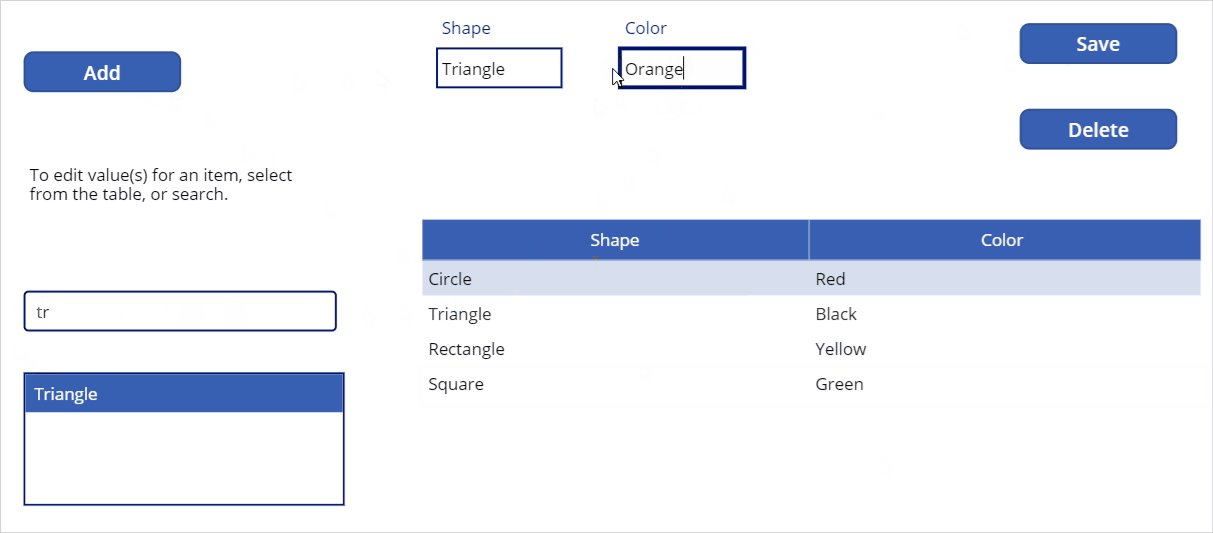
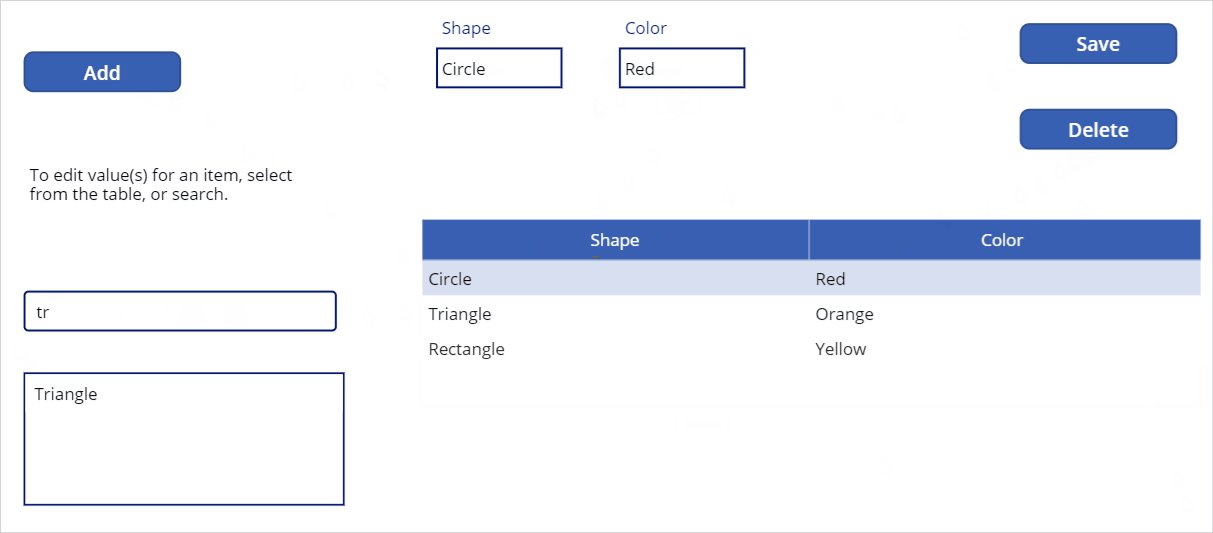
Przetestuj składniki aplikacji.

Porada
Zachowanie składnika można szybko wyświetlić, korzystając z klawisza Alt, a następnie kliknięcie lewym przyciskiem myszy podczas edytowania aplikacji w Power Apps Studio.
Na przykład zamiast wybrać opcję Wyświetl podgląd aplikacji w prawym górnym rogu lub F5 z poziomu klawiatury, na której jest uruchamiana aplikacja, trzymaj wciśnięty klawisz Alt na klawiaturze, a następnie wybierz wiersz z tabeli danych, aby zmienić kontrolkę Formularz edycji na zaznaczony wiersz tak jak wtedy, gdy aplikacja działa w wersji zapoznawczej.

Dodatkowo pozostaw klawisz Alt wciśnięty na klawiaturze, a następnie możesz kontynuować pracę z podglądem w Power Apps Studio. Można na przykład wybrać wiele składników dla różnych akcji lub sprawdzeń.
Następne kroki
Jeśli edytujesz aplikację, musisz opublikować zmiany, aby inni mogli je zobaczyć.
Kiedy aplikacja będzie gotowa do korzystania z aplikacji, udostępnij aplikację.
Zobacz także
- Dodawanie i konfigurowanie kontrolek
- Dodawanie i konfigurowanie ekranu
- Zrozumienie formularzy, układów i kart
- Informacje dotyczące formuł
- Informacje dotyczące kontrolek
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).