Omówienie motywów
Uwaga
- W październiku 2022 roku portale usługi Power Apps zostały przekształcone w usługę Power Pages.
- 26 lutego 2024 r. starsze Studio portali usługi Power Apps zostanie wycofane. Zamiast niego użyj do edycji swoich stron internetowych studia projektowania Power Pages. Więcej informacji: Studio portali usługi Power Apps do wycofania
- Ten temat dotyczy starszych możliwości. Najnowsze informacje można znaleźć w dokumentacji usługi Microsoft Power Pages.
W przypadku portali Power Apps funcja Włącz motyw podstawowy jest ustawiona na Wył.. Po włączeniu tej funkcji można użyć domyślnych motywów nazywanych Predefiniowanymi ustawieniami. Można również utworzyć kopie predefiniowanych motywów, aby dokonać dodatkowych dostosowań.
W tym artykule przedstawiono funkcję podstawowych motywów. Aby skorzystać z zaawansowanego dostosowywania motywów, zobacz Edycja CSS.
Włączanie podstawowych motywów istniejących portali
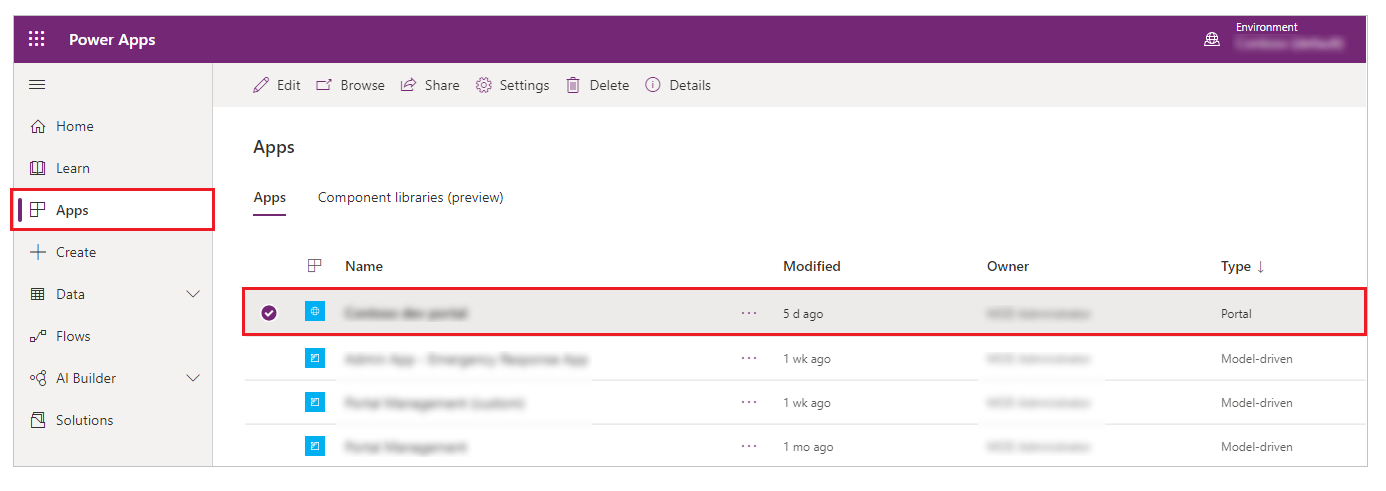
Zaloguj się w Power Apps.
W lewym okienku wybierz Aplikacje, a następnie wybierz portal.

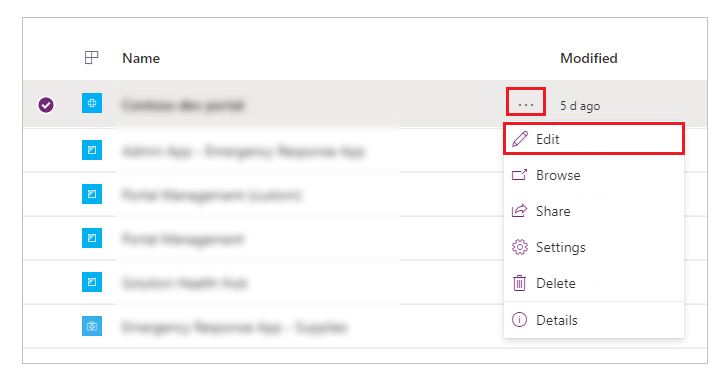
Wybierz Więcej poleceń (...), a następnie wybierz Edytuj.

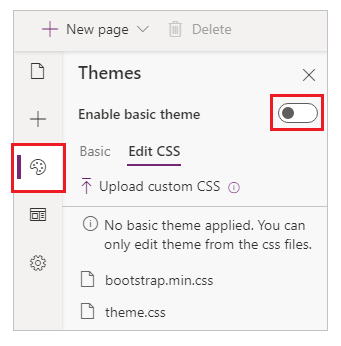
Wybierz Motywy w lewym okienku nawigacji, a następnie włącz przełącznik Motywu podstawowego.

Zmiana motywu dla portalu
Dowolną istniejącą kompozycję w portalu można ustawić na motyw domyślny.
Zaloguj się w Power Apps.
W lewym okienku wybierz Aplikacje, a następnie wybierz portal.
Wybierz Więcej poleceń (...), a następnie wybierz Edytuj.
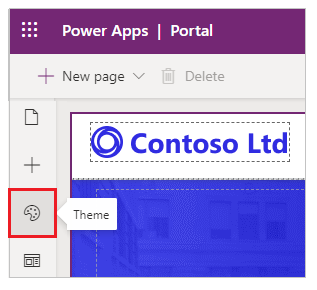
Z okienka składniki wybierz opcję Motyw.

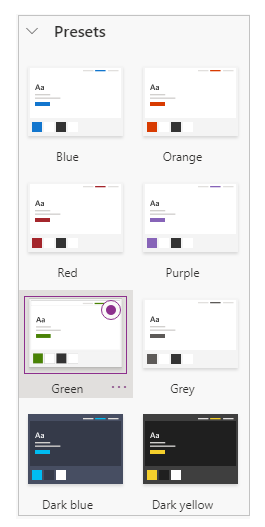
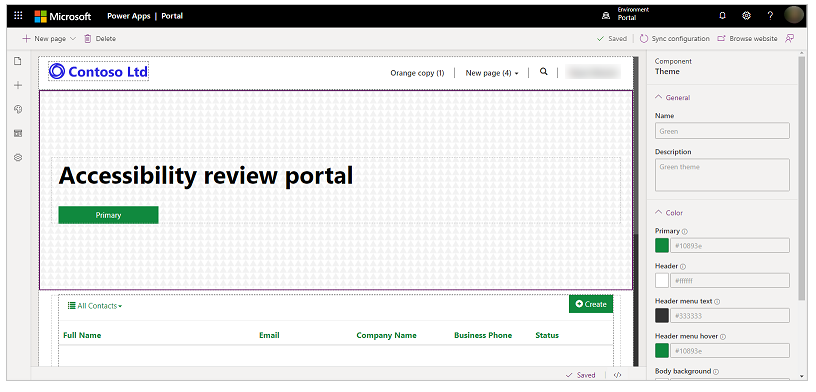
Wybierz dowolny motyw domyślny z dostępnych ustawień predefiniowanych (w przykładzie wybrany został Zielony)

Wybrany motyw zostanie zastosowany do portalu.

Uwaga
Po zmianie motywu lub właściwości motywu, takich jak kolory w Studio, wybierz Przeglądaj witrynę, aby wyświetlić zmiany na osobnej karcie przeglądarki. Jeśli wprowadzisz wiele zmian za pomocą tej metody i przełączysz się na różne strony w przeglądarce, nieaktualna pamięć podręczna przeglądarki może spowodować, że przeglądarka wyświetli zmiany motywu, które nie są najnowsze. Jeśli tak się zdarzy, należy użyć klawiszy CTRL+F5 w celu ponownego załadowania strony.
Utwórz nowy motyw
Zaloguj się w Power Apps.
W lewym okienku wybierz Aplikacje, a następnie wybierz portal.
Wybierz Więcej poleceń (...), a następnie wybierz Edytuj.
Z okienka składniki wybierz opcję Motyw.
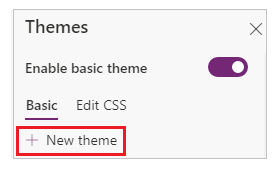
Wybierz Nowy motyw.

Edytuj szczegóły motywu
W programie można aktualizować nazwę motywu, jego opis, kolor i inne ustawienia typograficzne Power Apps Studio.
Zaloguj się w Power Apps.
W lewym okienku wybierz Aplikacje, a następnie wybierz portal.
Wybierz Więcej poleceń (...), a następnie wybierz Edytuj.
Z okienka składniki wybierz opcję Motyw.
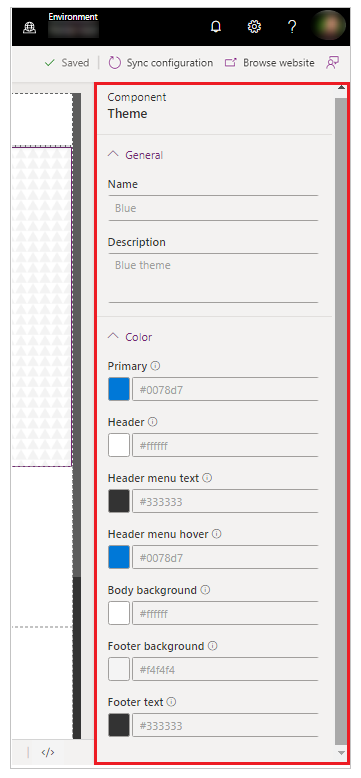
Wybierz aktualnie zastosowany motyw lub wybierz nowy motyw z listy ustawień predefiniowanych. Wybranie motywu powoduje otwarcie okienka szczegółów po prawej stronie obszaru roboczego.

Edytowanie szczegółów motywu, takich jak nazwa, opis i kolor dla różnych obszarów.
Opcje kolorów Obszar Podstawowa Kolor tekstu linków i przycisków Nagłówek Kolor tła nagłówka. Tekst menu nagłówka Kolor tekstu menu nagłówka. Najechanie kursorem na menu nagłówka Kolor tła elementów menu, gdy są aktywowane na wierzchu. Tło treści Kolor tła głównego elementu. Tło stopki Wybierz kolor tła stopki. Tekst stopki Kolor tekstu stopki. Zapisz i opublikuj zmiany.
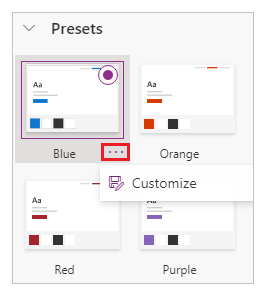
Kopiowanie predefiniowanego motywu
Zaloguj się w Power Apps.
W lewym okienku wybierz Aplikacje, a następnie wybierz portal.
Wybierz Więcej poleceń (...), a następnie wybierz Edytuj.
Z okienka składniki wybierz opcję Motyw.
Wybierz motyw z plików, które chcesz skopiować, wybierz opcję ..., a następnie wybierz opcję Dostosuj.

Zaktualizuj szczegóły motywu zgodnie z opisem w poprzedniej sekcji, a następnie Zapisz kompozycję.
zmienne Sass
Sass to język arkusza stylów z w pełni zgodną składnią CSS. Po włączeniu podstawowej funkcji motywu można używać zmiennych Sass zamiast wartości do konfigurowania kolorów motywów.
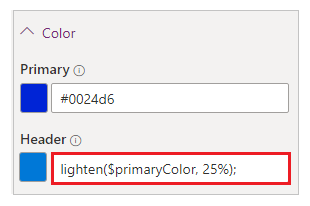
Aby na przykład zmienić kolor Nagłówka na 25 procent jaśniejszy niż Kolor podstawowy, zamiast określonego koloru można użyć następującej wartości:
lighten($primaryColor, 25%);

W podstawowych kompozycjach można używać następujących zmiennych Sass:
| Opcje kolorów | Nazwa zmiennej Sass |
|---|---|
| Podstawowa | $primaryColor |
| Nagłówek | $headerColor |
| Tekst menu nagłówka | $headerMenuTextColor |
| Najechanie kursorem na menu nagłówka | $headerMenuHoverColor |
| Tło treści | $bodyBackground |
| Tło stopki | $footerColor |
| Tekst stopki | $footerTextColor |
Kolejność zmiennej Sass
Zmienne Sass działają z góry na dół. Można ustawić Kolor nagłówka na lighten($primaryColor, 25%);. Nie można jednak ustawić koloru podstawowego na lighten($headerColor, 25%);, ponieważ wartość Nagłówek znajduje się niżej niż wartość Podstawowy na liście opcji kolorów.
Informacje dotyczące motywu podstawowego
- Nie można mieć dwóch motywów zawierających taką samą nazwę motywu lub o tej samej nazwie pliku motywu.
- Każdy kolor wprowadzony ręcznie musi być prawidłowy.
- Zmiana ustawień CSS predefiniowanych dla kompozycji nie jest obsługiwana.
- Zalecany współczynnik kontrastu kolorów pierwszego planu i tła motywu wynosi 4,5:1, aby uzyskać dobrą dostępność.
Następne kroki
Zobacz także
Studio portali usługi Power Apps
Tworzenie stron internetowych i zarządzanie nimi
Edytor WYSIWYG
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).