Interfejs API filtrów wizualnych w wizualizacjach usługi Power BI
Interfejs API filtrów wizualnych umożliwia filtrowanie danych w wizualizacjach usługi Power BI. Główną różnicą między interfejsem API filtru a innymi sposobami wybierania danych jest wpływ na inne wizualizacje w raporcie. Po zastosowaniu filtru do wizualizacji tylko przefiltrowane dane będą widoczne we wszystkich wizualizacjach, pomimo wyróżniania przez inne wizualizacje.
Aby włączyć filtrowanie dla wizualizacji, plik capabilities.json powinien zawierać filter obiekt w general sekcji .
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Uwaga
Interfejsy API filtrów wizualizacji są dostępne w pakiecie powerbi-models . Ten pakiet zawiera również klasy do tworzenia wystąpień filtru.
npm install powerbi-models --saveJeśli używasz starszej (starszej niż 3.x.x) wersji narzędzi, dołącz do
powerbi-modelspakietu wizualizacji. Aby uzyskać więcej informacji, zobacz krótki przewodnik Dodawanie interfejsu API filtru zaawansowanego do wizualizacji niestandardowej. Aby dowiedzieć się, której wersji używasz, sprawdźapiVersionplik pbiviz.json .
Wszystkie filtry używają interfejsuIFilter, jak pokazano w poniższym kodzie:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Gdzie target to kolumna tabeli w źródle danych.
Istnieją trzy interfejsy API filtru:
- Podstawowy interfejs API filtru
- Zaawansowany interfejs API filtru
- Interfejs API filtrowania krotki (wielokolumna)
Podstawowy interfejs API filtru
Podstawowy interfejs filtru jest wyświetlany w następującym kodzie:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Gdzie:
operatorto wyliczenie z wartościami In, NotIn i All.valuessą wartościami warunku.
Przykład filtru podstawowego
Poniższy przykład zwraca wszystkie wiersze, w których col1 równa się wartości 1, 2 lub 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
Odpowiednik sql powyższego przykładu to:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Aby utworzyć filtr, możesz użyć klasy BasicFilter w pliku powerbi-models.
Jeśli używasz starszej wersji narzędzia, należy pobrać wystąpienie modeli w obiekcie okna przy użyciu metody window['powerbi-models'], jak pokazano w poniższym kodzie:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Wizualizacja wywołuje filtr, wywołując applyJsonFilter() metodę w interfejsie hosta , IVisualHostktóra jest udostępniana wizualizacji w metodzie konstruktora.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Interfejs API filtru zaawansowanego
Interfejs API filtru zaawansowanego umożliwia złożone wielowizualne wybieranie i filtrowanie zapytań, które są oparte na wielu kryteriach, takich jak LessThan, Contains, Is, IsBlank itd.
Ten filtr został wprowadzony w interfejsie API wizualizacji w wersji 1.7.0.
W przeciwieństwie do podstawowego interfejsu API w interfejsie API filtru zaawansowanego:
- Parametr
targetwymaga zarówno nazwy , jaktableicolumn(interfejs API w warstwie Podstawowa miałcolumntylko nazwę ). - Operatory to And i Lub (w przeciwieństwie do in).
- Filtr używa warunków (mniejszych niż, większych niż itp.) zamiast wartości z interfejsem:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Operatory warunku dla parametru operator to: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank i "IsNotBlank"
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Odpowiednik SQL to:
SELECT * FROM table WHERE col1 < 0;
Pełny przykładowy kod użycia interfejsu API filtru zaawansowanego można znaleźć w repozytorium wizualizacji Sampleslicer.
Interfejs API filtru krotki (filtr wielokolumny)
Interfejs API filtru krotki został wprowadzony w interfejsie API wizualizacji w wersji 2.3.0. Jest on podobny do podstawowego interfejsu API filtru, ale umożliwia zdefiniowanie warunków dla kilku kolumn i tabel.
Interfejs filtru jest wyświetlany w następującym kodzie:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Gdzie
targetto tablica kolumn z nazwami tabel:declare type ITupleFilterTarget = IFilterTarget[];Filtr może adresować kolumny z różnych tabel.
Parametr
$schemama wartość https://powerbi.com/product/schema#tuple.filterTypeto FilterType.Tuple.operatorumożliwia używanie tylko w operatorze In .valuesjest tablicą krotki wartości. Każda krotka reprezentuje jedną dozwoloną kombinację wartości kolumny docelowej.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Kompletny przykład:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Ważne
Kolejność nazw kolumn i wartości warunku jest ważna.
Odpowiednik sql powyższego kodu to:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Przywracanie filtru JSON z widoku danych
Począwszy od interfejsu API w wersji 2.2.0, można przywrócić filtr JSON z poziomu programu VisualUpdateOptions, jak pokazano w poniższym kodzie:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Po przełączeniu zakładek usługa Power BI wywołuje update metodę wizualizacji, a wizualizacja pobiera odpowiedni filter obiekt. Aby uzyskać więcej informacji, zobacz Dodawanie obsługi zakładek dla wizualizacji usługi Power BI.
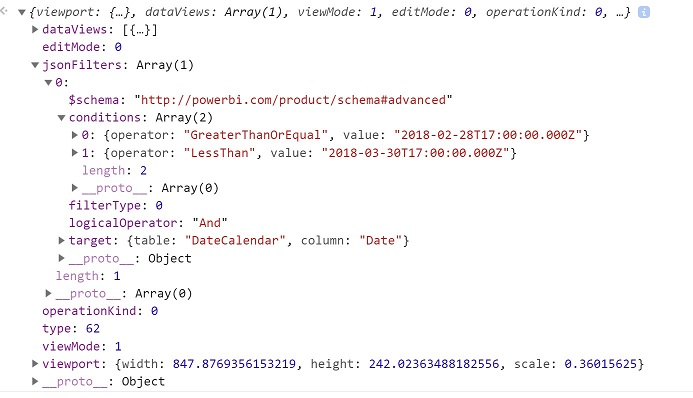
Przykładowy filtr JSON
Na poniższej ilustracji przedstawiono przykładowy kod filtru JSON:

Wyczyść filtr JSON
Aby zresetować lub wyczyścić filtr, przekaż null wartość do interfejsu API filtru.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Powiązana zawartość
Dodawanie interakcyjności do wizualizacji za pomocą wybranych wizualizacji w usłudze Power BI