SpinButton Kontrolka (wersja zapoznawcza)
[Ten artykuł stanowi wstępną wersję dokumentacji i może ulec zmianie.]
Kontrolka służąca do akceptowania danych wejściowych użytkownika.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.

Ważne
- Jest to funkcja w wersji zapoznawczej.
- Funkcje w wersji zapoznawczej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są udostępniane przed oficjalnym wydaniem, dzięki czemu klienci mogą szybciej uzyskać do nich dostęp i przekazać opinie na ich temat.
opis
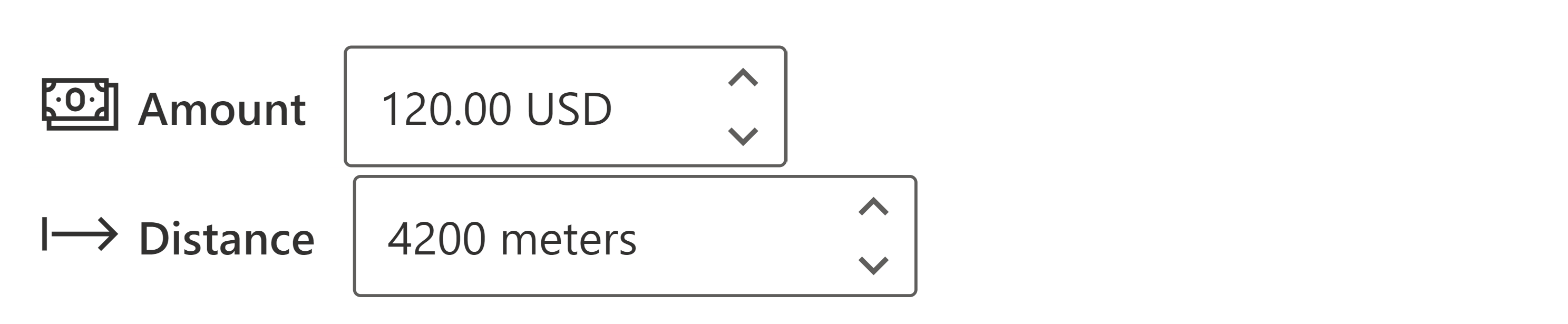
Przycisk pokrętła (SpinButton) umożliwia innej osobie łatwe dostosowywanie wartości w małych krokach. Jest najczęściej używany do wartości liczbowych, ale obsługiwane są także inne wartości.
Ten składnik kodu udostępnia otokę kontrolki Fluent UI SpinButton do użycia na kanwie i na stronach niestandardowych.
Właściwości klucza
| Nazwa/nazwisko | Podpis |
|---|---|
Label |
Opisowa etykieta kontrolki. |
IconName |
Nazwa ikony Fluent UI (zobacz Ikony Fluent UI). |
Min |
Maksymalna wartość kontrolki. Jeśli wartość nie zostanie podana, kontrolka nie będzie mieć wartości maksymalnej. |
Max |
Minimalna wartość kontrolki. Jeśli wartość nie zostanie podana, kontrolka nie będzie mieć wartości minimalnej. |
Step |
Różnica między dwiema sąsiadującymi wartościami kontrolki. Ta wartość służy do obliczania precyzji wprowadzanych danych, jeśli nie podano precyzji. Precyzja obliczana w ten sposób zawsze będzie >= 0. |
Value |
Bieżąca wartość kontrolki. |
DefaultValue |
Wartość początkowa formantu podczas pierwszego renderowania. |
Suffix |
Sufiks do definiowania dowolnej jednostki (np. cm, kg, ml) |
Dodatkowe właściwości
| Nazwa/nazwisko | opis |
|---|---|
AccessibilityLabel |
Czytnik ekranu aria-label |
InputEvent |
Zdarzenie do wysłania do kontroli Np. SetFocus. Zobacz poniżej. |
Theme |
Akceptuje ciąg JSON generowany przy użyciu Projektanta motywów interfejsu użytkownika (windows.net). Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. |
Zachowanie
- Obsługuje SetFocus jako element
InputEvent.
Przykład
Łączenie SpinButton z kartą danych Edytuj formularz
- Odblokowywanie karty danych
- Ukrywanie domyślnej kontrolki pola
- Dodawanie przycisku SpinButton do karty danych
- Zaktualizuj właściwość
Updatekarty danych w celu odwołania do właściwości wyjściowejSpinButton.Value
Ograniczenia
Tego składnika kodu można używać tylko w aplikacjach kanwy i na stronach niestandardowych.