Ponowne używanie stron platformy Xamarin.Forms w rozszerzeniu systemu iOS
Rozszerzenia systemu iOS umożliwiają dostosowanie istniejącego zachowania systemu przez dodanie dodatkowych funkcji do wstępnie zdefiniowanych przez punkty rozszerzeń systemów iOS i macOS, takie jak niestandardowe akcje kontekstu, automatyczne wypełnianie haseł, filtry wywołań przychodzących, modyfikatory zawartości powiadomień i inne. Rozszerzenie Xamarin.iOS obsługuje rozszerzenia, a ten przewodnik przeprowadzi Cię przez proces tworzenia rozszerzenia systemu iOS przy użyciu narzędzi platformy Xamarin.
Rozszerzenia są dystrybuowane w ramach aplikacji kontenera i aktywowane z określonego punktu rozszerzenia w aplikacji hosta. Aplikacja kontenera jest zazwyczaj prostą aplikacją systemu iOS, która udostępnia użytkownikowi informacje o rozszerzeniu, sposobie aktywowania i używania go. Istnieją trzy główne podejścia do udostępniania kodu między rozszerzeniem i aplikacją kontenera:
Typowy projekt systemu iOS.
Możesz umieścić cały udostępniony kod między kontenerem a rozszerzeniem w udostępnionej bibliotece systemu iOS i odwołać się do biblioteki z obu projektów. Zwykle biblioteka udostępniona zawiera natywną bibliotekę UIViewControllers i musi być biblioteką platformy Xamarin.iOS.
Linki do plików.
W niektórych przypadkach aplikacja Kontener udostępnia większość funkcji, podczas gdy rozszerzenie musi renderować pojedynczy
UIViewControllerelement . W przypadku kilku plików do udostępnienia często dodaje się link do pliku Extension z pliku znajdującego się w aplikacji Kontener.Typowy projekt platformy Xamarin.Forms.
Jeśli strony aplikacji są już udostępniane innej platformie, takiej jak Android, przy użyciu platformy Xamarin.Forms, typowym podejściem jest ponowne wdrożenie wymaganych stron natywnie w projekcie Extension, ponieważ rozszerzenie systemu iOS współpracuje z natywnymi kontrolkami UIViewControllers, a nie stronami platformy Xamarin.Forms. Musisz wykonać dodatkowe kroki, aby użyć zestawu narzędzi Xamarin.Forms w rozszerzeniu systemu iOS, które zostało wyjaśnione poniżej.
Zestaw narzędzi Xamarin.Forms w projekcie rozszerzenia systemu iOS
Możliwość korzystania z zestawu narzędzi Xamarin.Forms w projekcie natywnym jest udostępniana za pośrednictwem formularzy natywnych. Umożliwia ContentPagedodawanie stron pochodnych bezpośrednio do natywnych projektów platformy Xamarin.iOS. Metoda CreateViewController rozszerzenia konwertuje wystąpienie strony platformy Xamarin.Forms na natywną UIViewController, która może być używana lub modyfikowana jako zwykły kontroler. Ponieważ rozszerzenie systemu iOS jest specjalnym rodzajem natywnego projektu systemu iOS, możesz również użyć natywnych formularzy tutaj.
Ważne
Istnieje wiele znanych ograniczeń dotyczących rozszerzeń systemu iOS. Mimo że można używać zestawu narzędzi Xamarin.Forms w rozszerzeniu systemu iOS, należy to zrobić bardzo ostrożnie, monitorując użycie pamięci i czas uruchamiania. W przeciwnym razie rozszerzenie może zostać zakończone przez system iOS bez konieczności bezproblemowego obsługi tego rozszerzenia.
Przewodnik
W tym przewodniku utworzysz aplikację platformy Xamarin.Forms, rozszerzenie platformy Xamarin.iOS i użyjesz ponownie kodu udostępnionego w projekcie Rozszerzenia:
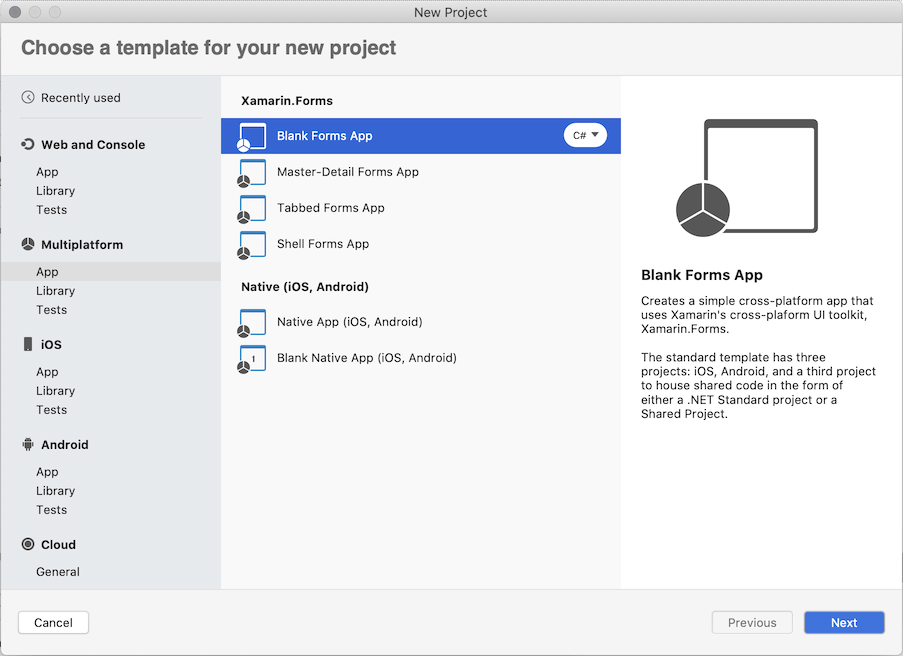
Otwórz Visual Studio dla komputerów Mac, utwórz nowy projekt platformy Xamarin.Forms przy użyciu szablonu Aplikacji pustych formularzy i nadaj mu nazwę FormsShareExtension:

W pliku FormsShareExtension/MainPage.xaml zastąp zawartość następującym układem:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage x:Class="FormsShareExtension.MainPage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:local="clr-namespace:FormsShareExtension" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:DataType="local:MainPageViewModel" BackgroundColor="Orange" mc:Ignorable="d"> <ContentPage.BindingContext> <local:MainPageViewModel Message="Hello from Xamarin.Forms!" /> </ContentPage.BindingContext> <StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <Label Margin="20" Text="{Binding Message}" VerticalOptions="CenterAndExpand" /> <Button Command="{Binding DoCommand}" Text="Do the job!" /> </StackLayout> </ContentPage>Dodaj nową klasę o nazwie MainPageViewMode do projektu FormsShareExtension i zastąp zawartość klasy następującym kodem:
using System; using System.ComponentModel; using System.Windows.Input; using Xamarin.Forms; namespace FormsShareExtension { public class MainPageViewModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private string _message; public string Message { get { return _message; } set { if (_message != value) { _message = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Message))); } } } private ICommand _doCommand; public ICommand DoCommand { get { return _doCommand; } set { if(_doCommand != value) { _doCommand = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(DoCommand))); } } } public MainPageViewModel() { DoCommand = new Command(OnDoCommandExecuted); } private void OnDoCommandExecuted(object state) { Message = $"Job {Environment.TickCount} has been completed!"; } } }Kod jest współużytkowany na wszystkich platformach i będzie również używany przez rozszerzenie systemu iOS.
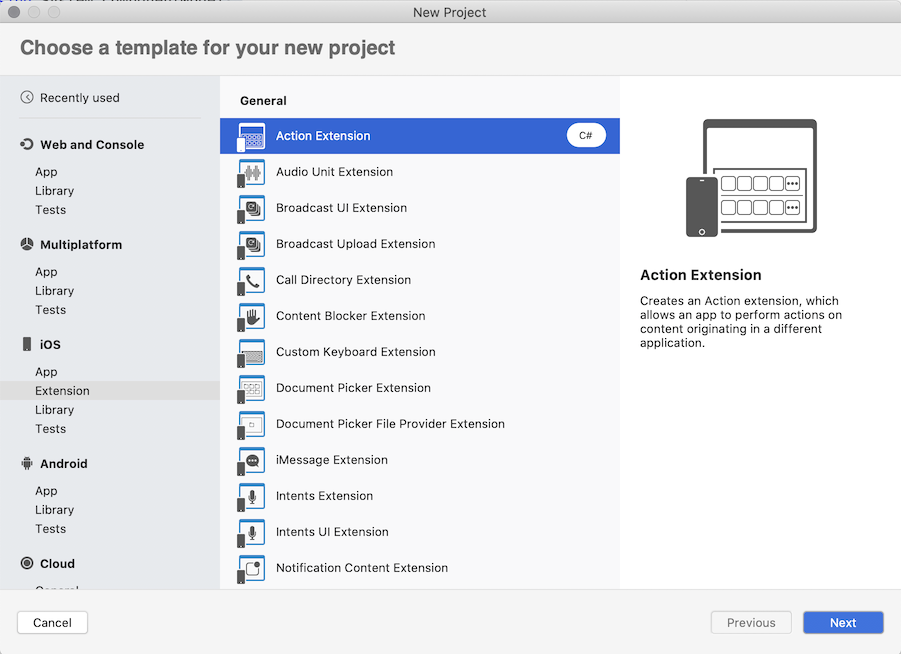
W okienku rozwiązania kliknij prawym przyciskiem myszy rozwiązanie, wybierz pozycję Dodaj > nowe rozszerzenie akcji rozszerzenia> systemu iOS > projektu>, nadaj mu nazwę MyAction i naciśnij przycisk Utwórz:

Aby użyć zestawu narzędzi Xamarin.Forms w rozszerzeniu systemu iOS i udostępnionym kodzie, należy dodać wymagane odwołania:
Kliknij prawym przyciskiem myszy rozszerzenie systemu iOS, wybierz pozycję Odwołania Dodaj projekty > referencyjne > FormularzeShareExtension > i naciśnij przycisk OK.
Kliknij prawym przyciskiem myszy rozszerzenie systemu iOS, wybierz pozycję Pakiety Zarządzaj pakietami > NuGet... > Xamarin.Forms i naciśnij przycisk Dodaj pakiet.
Rozwiń projekt Extension i zmodyfikuj punkt wejścia, aby zainicjować zestaw narzędzi Xamarin.Forms i utworzyć strony. Zgodnie z wymaganiami systemu iOS rozszerzenie musi zdefiniować punkt wejścia w pliku Info.plist jako
NSExtensionMainStoryboardlubNSExtensionPrincipalClass. Po aktywowaniu punktu wejścia w tym przypadku jestActionViewController.ViewDidLoadto metoda , można utworzyć wystąpienie strony platformy Xamarin.Forms i wyświetlić je użytkownikowi. W związku z tym otwórz punkt wejścia i zastąp metodęViewDidLoadnastępującą implementacją:public override void ViewDidLoad() { base.ViewDidLoad(); // Initialize Xamarin.Forms framework global::Xamarin.Forms.Forms.Init(); // Create an instance of XF page with associated View Model var xfPage = new MainPage(); var viewModel = (MainPageViewModel)xfPage.BindingContext; viewModel.Message = "Welcome to XF Page created from an iOS Extension"; // Override the behavior to complete the execution of the Extension when a user press the button viewModel.DoCommand = new Command(() => DoneClicked(this)); // Convert XF page to a native UIViewController which can be consumed by the iOS Extension var newController = xfPage.CreateViewController(); // Present new view controller as a regular view controller this.PresentModalViewController(newController, false); }Wystąpienie
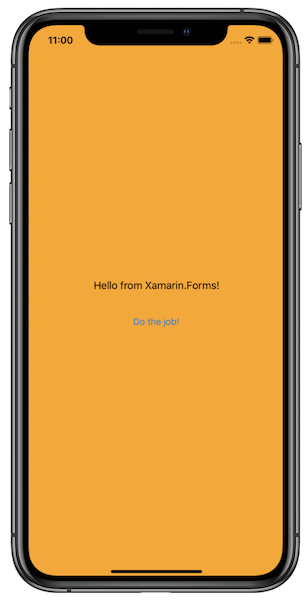
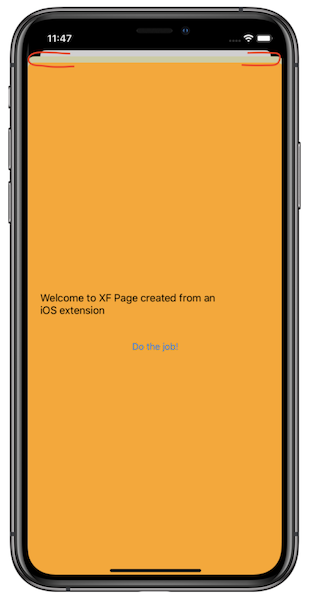
MainPageklasy jest tworzone przy użyciu standardowego konstruktora, a zanim będzie można go użyć w rozszerzeniu, przekonwertuj go na natywnąUIViewControllerprzy użyciuCreateViewControllermetody rozszerzenia.Skompiluj i uruchom aplikację:

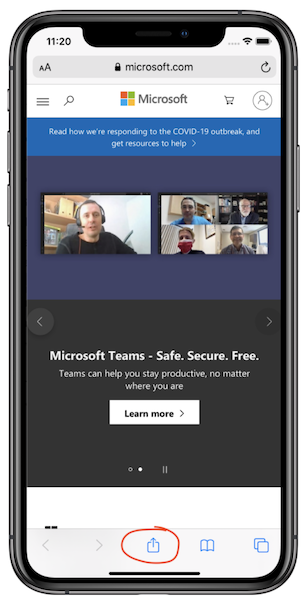
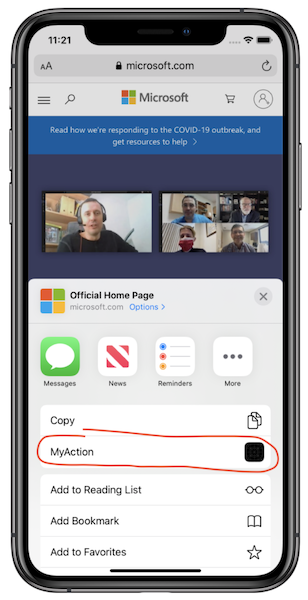
Aby aktywować rozszerzenie, przejdź do przeglądarki Safari, wpisz dowolny adres internetowy, np. microsoft.com, naciśnij Navigate, a następnie naciśnij ikonę Udostępnij w dolnej części strony, aby wyświetlić dostępne rozszerzenia akcji. Z listy dostępnych rozszerzeń wybierz rozszerzenie MyAction , naciskając je:



Rozszerzenie jest aktywowane, a strona platformy Xamarin.Forms jest wyświetlana użytkownikowi. Wszystkie powiązania i polecenia działają tak jak w aplikacji Kontener.
Oryginalny kontroler widoku punktu wejścia jest widoczny, ponieważ jest tworzony i aktywowany przez system iOS. Aby rozwiązać ten problem, zmień styl
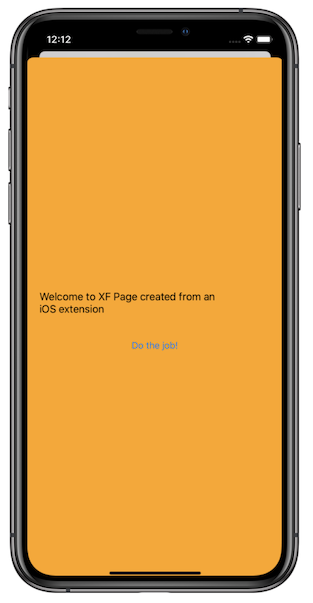
UIModalPresentationStyle.FullScreenprezentacji modalnej na dla nowego kontrolera, dodając następujący kod bezpośrednio przedPresentModalViewControllerwywołaniem:newController.ModalPresentationStyle = UIModalPresentationStyle.FullScreen;Skompiluj i uruchom polecenie w symulatorze systemu iOS lub urządzeniu:

Ważne
W przypadku kompilacji urządzenia upewnij się, że używasz odpowiednich ustawień kompilacji i konfiguracji wydania zgodnie z opisem w tym miejscu.