Kontrolka selektora w środowisku Xamarin.iOS
Element UIPickerView umożliwia wybranie wartości z listy przez przewinięcie poszczególnych składników interfejsu przypominającego koło.
Selektory są często używane do wybierania daty i godziny; Firma Apple udostępnia UIDatePicker klasa do tego celu.
W tym artykule opisano sposób implementowania i używania UIPickerView kontrolek i UIDatePicker .
UIPickerView
Implementowanie selektora
Zaimplementuj selektor, tworząc wystąpienie nowego UIPickerViewelementu :
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Selektory i scenorysy
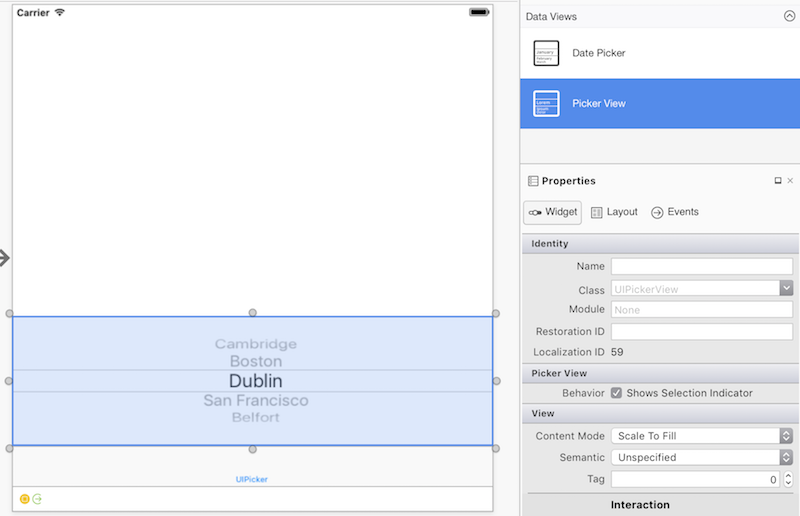
Aby utworzyć selektor w Projektant systemu iOS, przeciągnij widok selektora z przybornika do powierzchni projektowej.

Praca z kontrolką selektora
Selektor używa modelu do interakcji z danymi:
public override void ViewDidLoad()
{
base.ViewDidLoad();
var pickerModel = new PeopleModel(personLabel);
personPicker.Model = pickerModel;
}
Klasa UIPickerViewModel bazowa implementuje dwa interfejsy: IUIPickerDataSource i IUIPickerViewDelegate, które deklarują różne metody określające dane selektora i sposób obsługi interakcji:
public class PeopleModel : UIPickerViewModel
{
public string[] names = new string[] {
"Amy Burns",
"Kevin Mullins",
"Craig Dunn",
"Joel Martinez",
"Charles Petzold",
"David Britch",
"Mark McLemore",
"Tom Opegenorth",
"Joseph Hill",
"Miguel De Icaza"
};
private UILabel personLabel;
public PeopleModel(UILabel personLabel)
{
this.personLabel = personLabel;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return names.Length;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
return names[row];
else
return row.ToString();
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
personLabel.Text = $"This person is: {names[pickerView.SelectedRowInComponent(0)]},\n they are number {pickerView.SelectedRowInComponent(1)}";
}
public override nfloat GetComponentWidth(UIPickerView picker, nint component)
{
if (component == 0)
return 240f;
else
return 40f;
}
public override nfloat GetRowHeight(UIPickerView picker, nint component)
{
return 40f;
}
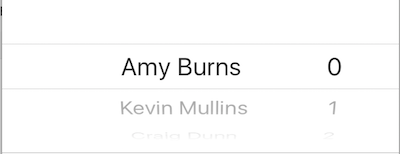
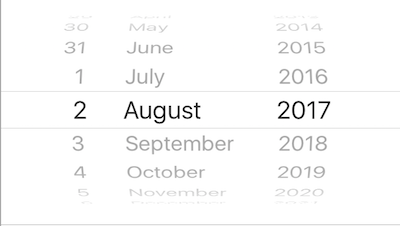
Selektor może zawierać wiele kolumn lub składników. Składniki dzielą selektor na wiele sekcji, co umożliwia łatwiejsze i bardziej szczegółowe wybieranie danych:

Aby określić liczbę składników w selektorze, użyj GetComponentCount Metoda.
Dostosowywanie wyglądu selektora
Aby dostosować wygląd selektora, użyj polecenia UIPickerView.UIPickerViewAppearance klasy lub przesłonić GetView metody i GetRowHeight w pliku UIPickerViewModel.
UIDatePicker
Implementowanie selektora dat
Zaimplementuj selektor dat, tworząc wystąpienie elementu UIDatePicker:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Selektory dat i scenorysy
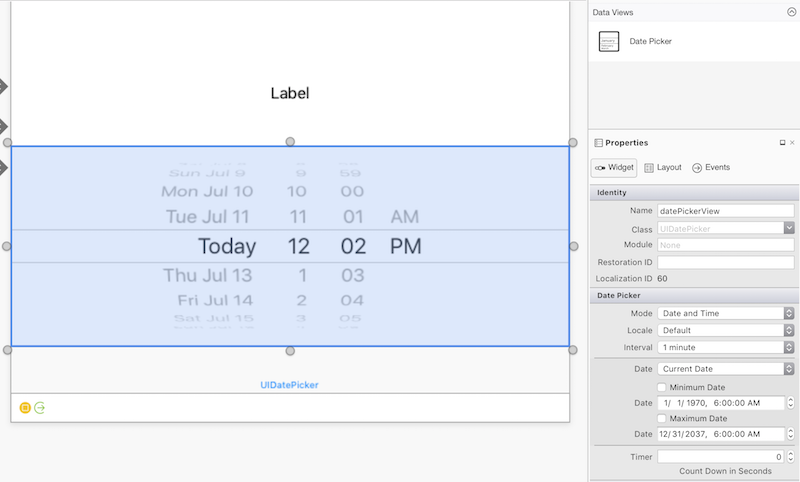
Aby utworzyć selektor dat w Projektant systemu iOS, przeciągnij selektor dat z przybornika do powierzchni projektowej.

Właściwości selektora dat
Minimalna i maksymalna data
MinimumDate i MaximumDate ogranicz zakres dat dostępnych w selektorze dat. Na przykład poniższy kod ogranicza selektor daty do sześćdziesiąt lat poprzedzających obecny moment:
var calendar = new NSCalendar(NSCalendarType.Gregorian);
var currentDate = NSDate.Now;
var components = new NSDateComponents();
components.Year = -60;
NSDate minDate = calendar.DateByAddingComponents(components, currentDate, NSCalendarOptions.None);
datePickerView.MinimumDate = minDate;
datePickerView.MaximumDate = currentDate;
Napiwek
Istnieje możliwość jawnego rzutowania elementu DateTime do elementu NSDate:
DatePicker.MinimumDate = (NSDate)DateTime.Today.AddDays (-7);
DatePicker.MaximumDate = (NSDate)DateTime.Today.AddDays (7);
Interwał minut
Właściwość MinuteInterval ustawia interwał, w którym selektor będzie wyświetlał minuty:
datePickerView.MinuteInterval = 10;
Tryb
Selektory dat obsługują cztery tryby opisane poniżej:
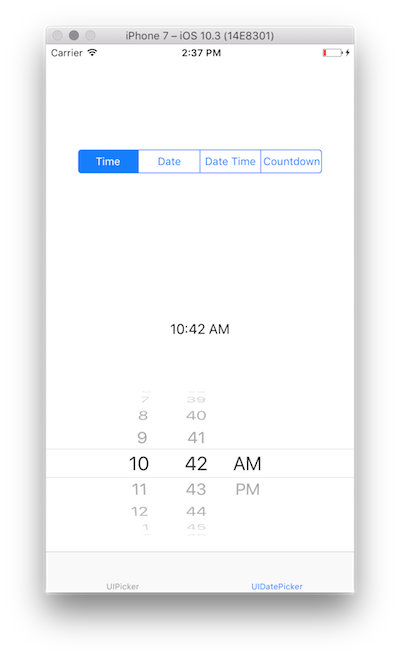
UIDatePickerMode.Time
UIDatePickerMode.Time wyświetla godzinę i minutę selektora oraz opcjonalne oznaczenie AM lub PM:
datePickerView.Mode = UIDatePickerMode.Time;

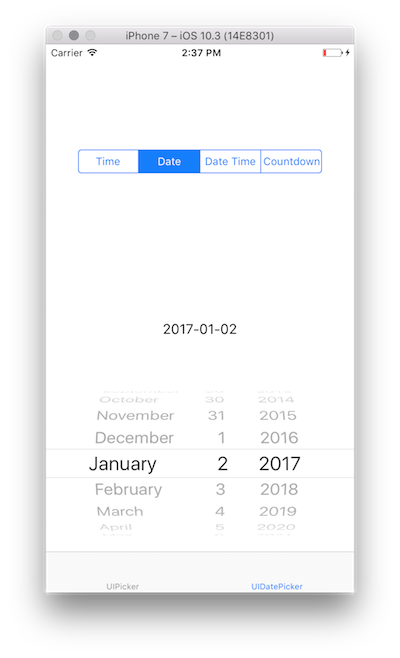
UIDatePickerMode.Date
UIDatePickerMode.Date wyświetla datę z selektorem miesiąca, dnia i roku:
datePickerView.Mode = UIDatePickerMode.Date;

Kolejność selektorów zależy od ustawień regionalnych selektora dat, które domyślnie używają ustawień regionalnych systemu. Na powyższej ilustracji przedstawiono układ selektorów w en_US ustawieniach regionalnych, ale następujące zmiany kolejności na Dzień | Miesiąc | Roku:
datePickerView.Locale = NSLocale.FromLocaleIdentifier("en_GB");

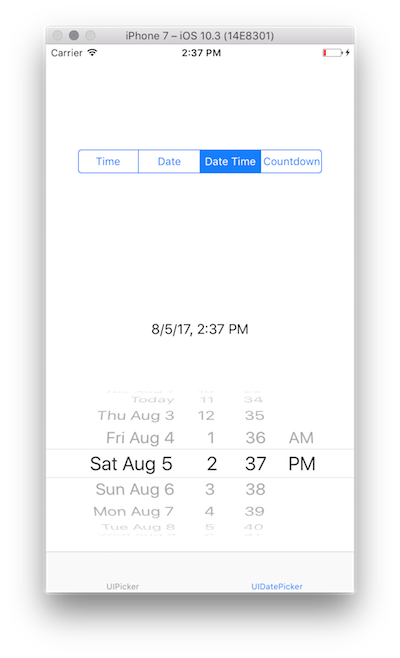
UIDatePickerMode.DateAndTime
UIDatePickerMode.DateAndTime wyświetla skrócony widok daty, godziny w godzinach i minutach oraz opcjonalne oznaczenie AM lub PM (w zależności od tego, czy jest używany zegar 12 lub 24 godziny):
datePickerView.Mode = UIDatePickerMode.DateAndTime;

Podobnie jak w przypadku UIDatePickerMode.Date, kolejność selektorów i użycie zegara 12 lub 24 godzin zależy od ustawień regionalnych selektora dat.
Napiwek
Date Użyj właściwości , aby przechwycić wartość selektora dat w trybie UIDatePickerMode.Time, UIDatePickerMode.Datelub UIDatePickerMode.DateAndTime. Ta wartość jest przechowywana jako .NSDate
UIDatePickerMode.CountDownTimer
UIDatePickerMode.CountDownTimer wyświetla wartości godzinowe i minutowe:
datePickerView.Mode = UIDatePickerMode.CountDownTimer;

Właściwość CountDownDuration przechwytuje wartość selektora dat w UIDatePickerMode.CountDownTimer trybie. Aby na przykład dodać wartość odliczania do bieżącej daty:
var currentTime = NSDate.Now;
var countDownTimerTime = datePickerView.CountDownDuration;
var finishCountdown = currentTime.AddSeconds(countDownTimerTime);
dateLabel.Text = "Alarm set for:" + coundownTimeformat.ToString(finishCountdown);
NSDateFormatter
Aby sformatować element NSDate, użyj elementu NSDateFormatter.
Aby użyć klasy NSDateFormatter, wywołaj metodę ToString . Na przykład:
var date = NSDate.Now;
var formatter = new NSDateFormatter();
formatter.DateStyle = NSDateFormatterStyle.Full;
formatter.TimeStyle = NSDateFormatterStyle.Full;
var formattedDate = formatter.ToString(d);
// Tuesday, August 14, 2018 at 11:20:42 PM Mountain Daylight Time
DateFormat
Właściwość DateFormat (ciąg) elementu NSDateFormatter umożliwia dostosowanie specyfikacji formatu daty:
NSDateFormatter dateFormat = new NSDateFormatter();
dateFormat.DateFormat = "yyyy-MM-dd";
Styl czasu
Właściwość TimeStyle (an NSDateFormatterStyle NSDateFormatter określa formatowanie czasu na podstawie wstępnie określonych stylów:
NSDateFormatter timeFormat = new NSDateFormatter();
timeFormat.TimeStyle = NSDateFormatterStyle.Short;
Różne NSDateFormatterStyle wartości są wyświetlane w następujący sposób:
NSDateFormatterStyle.Full: 19:46:00 Wschodni czas letniNSDateFormatterStyle.Long: 19:47:00 EDTNSDateFormatterStyle.Medium: 19:47:00NSDateFormatterSytle.Short: 19:47
DateStyle
Właściwość DateStyle (an NSDateFormatterStyle) NSDateFormatter określa formatowanie daty na podstawie wstępnie określonych stylów:
NSDateFormatter dateTimeformat = new NSDateFormatter();
dateTimeformat.DateStyle = NSDateFormatterStyle.Long;
Różne NSDateFormatterStyle wartości wyświetlają daty w następujący sposób:
NSDateFormatterStyle.Full: środa, 2 sierpnia 2017 o 19:48NSDateFormatterStyle.Long: 2 sierpnia 2017 o 19:49NSDateFormatterStyle.Medium: 2 sierpnia 2017, 19:49NSDateFormatterStyle.Short: 2/8/17, 17:50
Uwaga
DateFormat i DateStyle/TimeStyle udostępniają różne sposoby określania formatowania daty i godziny. Ostatnio ustawione właściwości określają dane wyjściowe formatera dat.