Praca z tabelami w narzędziu iOS Designer
Scenorysy to metoda WYSIWYG do tworzenia aplikacji dla systemu iOS i jest obsługiwana w programie Visual Studio na komputerach Mac i Windows. Aby uzyskać więcej informacji na temat scenorysów, zapoznaj się z dokumentem Introduction To Storyboards (Wprowadzenie do scenorysów ). Scenorysy umożliwiają również edytowanie układów komórek w tabeli, co upraszcza programowanie za pomocą tabel i komórek
Podczas konfigurowania właściwości widoku tabeli w systemie iOS Projektant istnieją dwa typy zawartości komórek, które można wybrać: Zawartość dynamiczna lub statyczna prototypu.
Zawartość dynamicznego prototypu
Obiekt UITableView z prototypową zawartością jest zwykle przeznaczony do wyświetlania listy danych, w których prototypowa komórka (lub komórki, jak można zdefiniować więcej niż jeden), są ponownie używane dla każdego elementu na liście. Komórki nie muszą być tworzone, są one uzyskiwane w metodzie GetView przez wywołanie DequeueReusableCell metody .UITableViewSource
Zawartość statyczna
UITableViews z zawartością statyczną umożliwiają projektowanie tabel bezpośrednio na powierzchni projektowej. Komórki można przeciągać do tabeli i dostosowywać, zmieniając właściwości i dodając kontrolki.
Tworzenie aplikacji opartej na scenorysie
Przykład storyboardTable zawiera prostą aplikację master-detail, która używa obu typów elementu UITableView w scenorysie. W pozostałej części tej sekcji opisano sposób tworzenia przykładu listy zadań do wykonania, które będą wyglądać następująco po zakończeniu:
Interfejs użytkownika zostanie skompilowany za pomocą scenorysu, a oba ekrany będą używać interfejsu UITableView. Ekran główny używa prototypowej zawartości do układu wiersza, a ekran szczegółów używa zawartości statycznej do tworzenia formularza wprowadzania danych przy użyciu niestandardowych układów komórek.
Przewodnik
Utwórz nowe rozwiązanie w programie Visual Studio przy użyciu ( Utwórz) Nowy projekt... > Aplikacja z jednym widokiem (C#)i wywołaj ją storyboardTables.
Rozwiązanie zostanie otwarte z niektórymi plikami języka C# i plikiem, który Main.storyboard został już utworzony. Kliknij dwukrotnie plik, Main.storyboard aby otworzyć go w Projektant systemu iOS.
Modyfikowanie scenorysu
Scenorys zostanie edytowany w trzech krokach:
- Najpierw ustaw wymagane kontrolery widoku i ustaw ich właściwości.
- Następnie utwórz interfejs użytkownika, przeciągając i upuszczając obiekty do widoku
- Na koniec dodaj wymaganą klasę UIKit do każdego widoku i nadaj różnym kontrolkom nazwę, aby można było do nich odwoływać się w kodzie.
Po zakończeniu scenorysu można dodać kod, aby wszystko działało.
Układ kontrolerów widoku
Pierwsza zmiana scenorysu polega na usunięciu istniejącego widoku szczegółów i zastąpieniu go kontrolką UITableViewController. Wykonaj te kroki:
Wybierz pasek w dolnej części kontrolera widoku i usuń go.
Przeciągnij kontroler nawigacji i kontroler widoku tabeli do scenorysu z przybornika.
Utwórz segue z kontrolera widoku głównego do drugiego kontrolera widoku tabeli, który został właśnie dodany. Aby utworzyć segue, kontrolka +przeciągnij z komórki Detail do nowo dodanego kontrolki UITableViewController. Wybierz opcję Pokaż w obszarze Wybór segue.
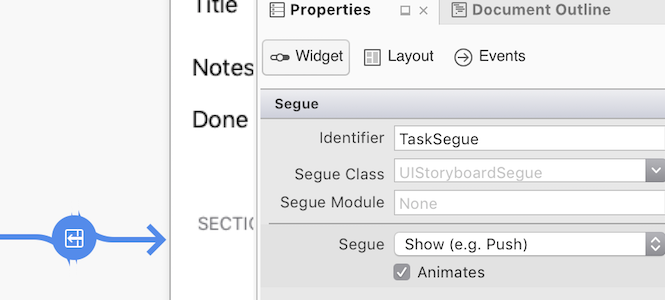
Wybierz nowo utworzony segue i nadaj mu identyfikator, aby odwoływać się do tej segue w kodzie. Kliknij segue i wprowadź
TaskSegueidentyfikator w okienku właściwości, w następujący sposób:

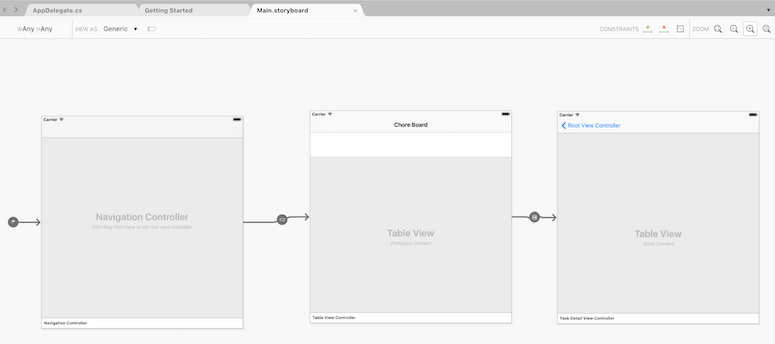
Następnie skonfiguruj dwa widoki tabeli, wybierając je i używając okienka właściwości. Pamiętaj, aby wybrać pozycję Widok, a nie Kontroler widoku — możesz użyć konspektu dokumentu, aby ułatwić wybór.
Zmień kontroler widoku głównego na Zawartość: Prototypy dynamiczne (widok na powierzchni projektowej będzie oznaczony etykietą Prototypowa zawartość ):
Zmień nowy element UITableViewController na Zawartość: Komórki statyczne.
Nowy element UITableViewController musi mieć jego nazwę klasy i zestaw identyfikatorów. Wybierz kontroler widoku i wpisz TaskDetailViewController dla klasy w okienku właściwości — spowoduje to utworzenie nowego
TaskDetailViewController.cspliku w okienku rozwiązania. Wprowadź identyfikator Scenorysu jako szczegóły, jak pokazano w poniższym przykładzie. Zostanie to użyte później do załadowania tego widoku w kodzie języka C#:Powierzchnia projektowa scenorysu powinna teraz wyglądać następująco (tytuł elementu nawigacji kontrolera widoku głównego został zmieniony na "Chore Board"):
Tworzenie interfejsu użytkownika
Po skonfigurowaniu widoków i segues należy dodać elementy interfejsu użytkownika.
Kontroler widoku głównego
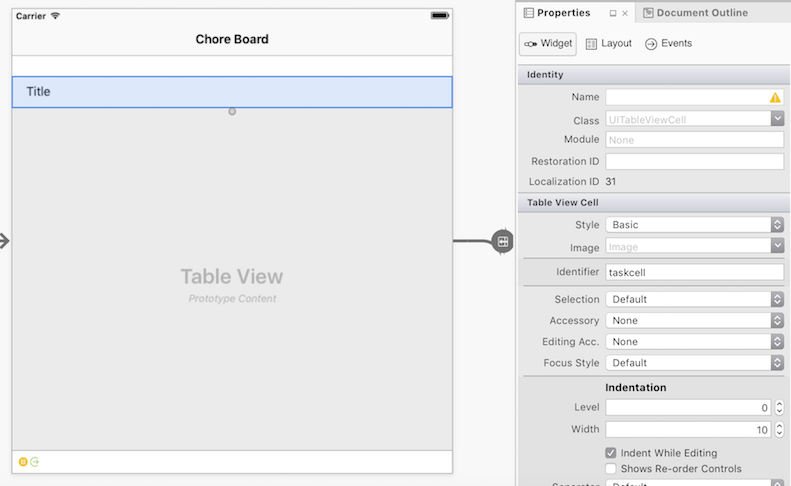
Najpierw wybierz prototypową komórkę w kontrolerze widoku głównego i ustaw identyfikator jako element taskcell, jak pokazano poniżej. Będzie to używane później w kodzie w celu pobrania wystąpienia tego interfejsu UITableViewCell:
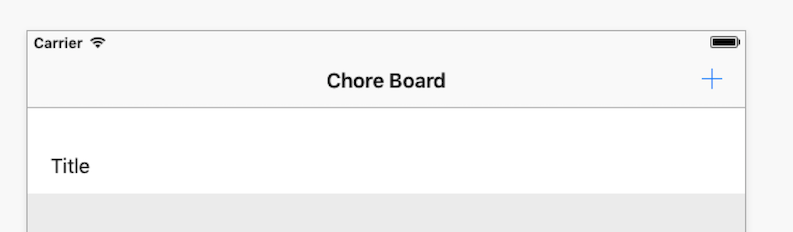
Następnie należy utworzyć przycisk, który doda nowe zadania, jak pokazano poniżej:
Należy wykonać następujące czynności:
- Przeciągnij element przycisku paska z przybornika do prawej strony paska nawigacyjnego.
- W okienku Właściwości w obszarze Element przycisku paska wybierz pozycję Identyfikator: Dodaj (aby utworzyć przycisk + plus).
- Nadaj mu nazwę, aby można było ją zidentyfikować w kodzie na późniejszym etapie. Należy pamiętać, że należy nadać kontrolerowi widoku głównego nazwę klasy (na przykład ItemViewController), aby umożliwić ustawienie nazwy elementu przycisku Pasek.
Kontroler widoku szczegóły zadania
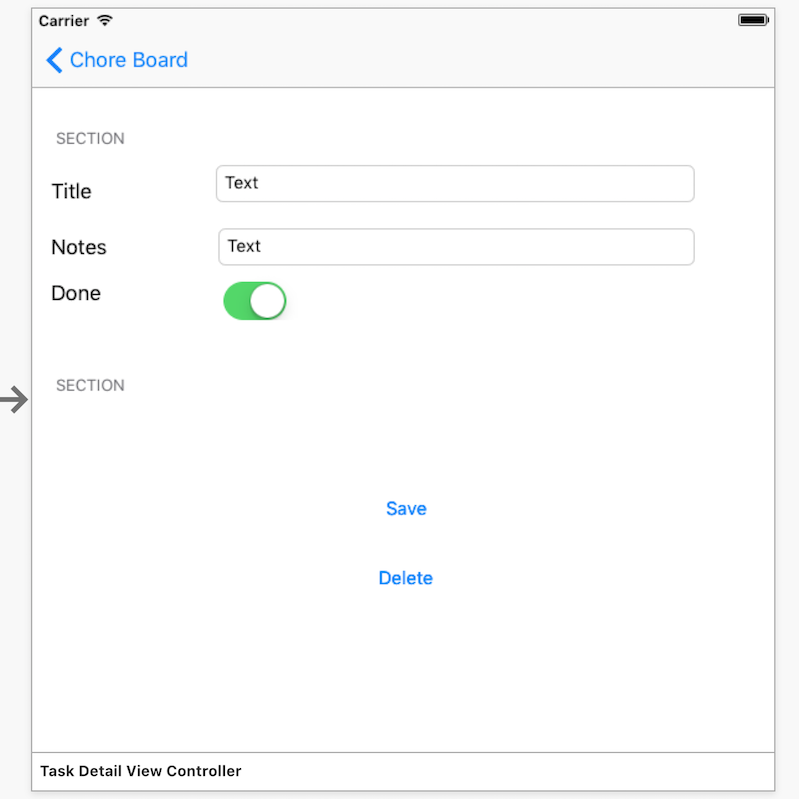
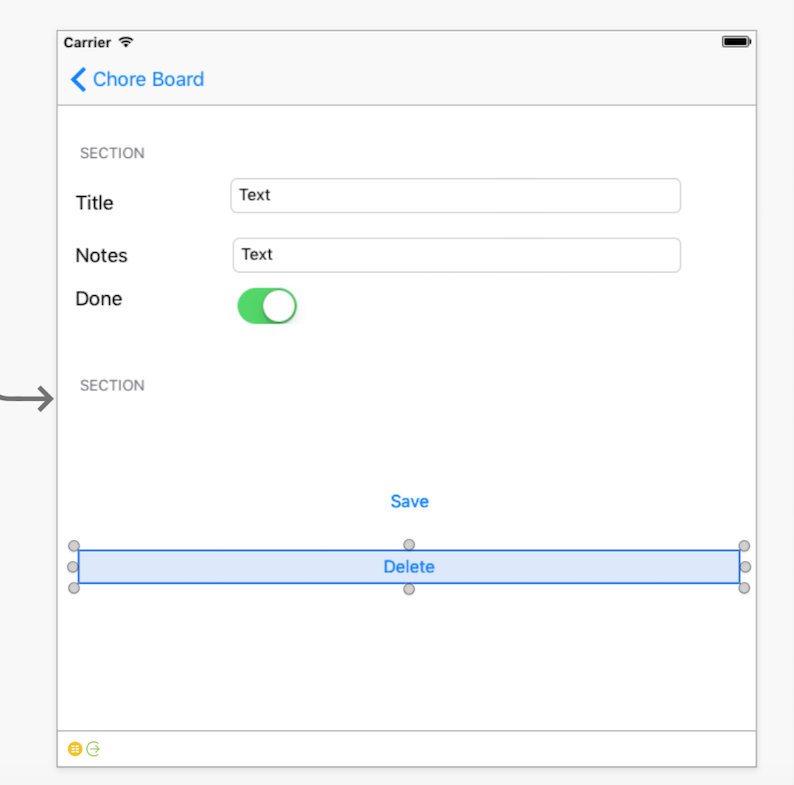
Widok szczegółów wymaga o wiele więcej pracy. Komórki widoku tabeli muszą zostać przeciągnięte do widoku, a następnie wypełnione etykietami, widokami tekstowymi i przyciskami. Poniższy zrzut ekranu przedstawia gotowy interfejs użytkownika z dwoma sekcjami. Jedna sekcja ma trzy komórki, trzy etykiety, dwa pola tekstowe i jeden przełącznik, a druga sekcja ma jedną komórkę z dwoma przyciskami:
Kroki tworzenia kompletnego układu to:
Wybierz widok tabeli i otwórz okienko właściwości. Zaktualizuj następujące właściwości:
- Sekcje: 2
- Styl: Pogrupowany
- Separator: Brak
- Wybór: brak zaznaczenia
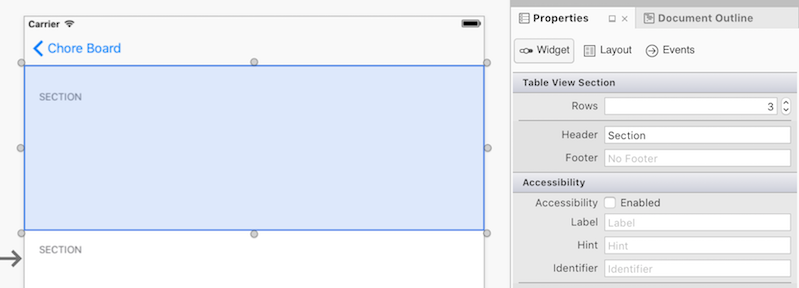
Wybierz górną sekcję i w obszarze Właściwości > Widok tabeli zmień wiersze na 3, jak pokazano poniżej:
Dla każdej komórki otwórz okienko właściwości i ustaw:
- Styl: niestandardowy
- Identyfikator: wybierz unikatowy identyfikator dla każdej komórki (np. "title", "notes", "done").
- Przeciągnij wymagane kontrolki, aby utworzyć układ pokazany na zrzucie ekranu (umieść etykietę UILabel, UITextField i UISwitch na odpowiednich komórkach i ustaw odpowiednie etykiety. Tytuł, notatki i gotowe).
W drugiej sekcji ustaw wartość Wiersze na 1 i pobierz dolny uchwyt zmiany rozmiaru komórki, aby go zwiększyć.
Ustaw identyfikator: na unikatową wartość (np. "zapisz").
Ustaw tło: Wyczyść kolor .
Przeciągnij dwa przyciski na komórkę i odpowiednio ustaw tytuły (tj. Zapisz i Usuń), jak pokazano poniżej:
W tym momencie możesz również ustawić ograniczenia dla komórek i kontrolek, aby zapewnić układ adaptacyjny.
Dodawanie kontrolek klasy I nazewnictwa zestawu UIKit
Istnieje kilka ostatnich kroków tworzenia scenorysu. Najpierw musimy nadać każdej z naszych kontrolek nazwę w obszarze Nazwa tożsamości>, aby można było ich później użyć w kodzie. Nazwij je w następujący sposób:
- Tytuł UITextField : TitleText
- Notes UITextField : NotesText
- UISwitch : DoneSwitch
- Usuń element UIButton : DeleteButton
- Zapisz element UIButton : SaveButton
Dodawanie kodu
Pozostała część pracy zostanie wykonana w programie Visual Studio na komputerach Mac lub Windows w języku C#. Należy pamiętać, że nazwy właściwości używane w kodzie odzwierciedlają te ustawione w przewodniku powyżej.
Najpierw chcemy utworzyć klasę Chores , która zapewni sposób uzyskiwania i ustawiania wartości identyfikatora, nazwy, notatek i wartości logicznej Gotowe, abyśmy mogli używać tych wartości w całej aplikacji.
Chores W klasie dodaj następujący kod:
public class Chores {
public int Id { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public bool Done { get; set; }
}
Następnie utwórz klasę RootTableSource dziedziczą z UITableViewSourceklasy .
Różnica między tym a widokiem tabeli innej niż Storyboard polega na tym, że GetView metoda nie musi utworzyć wystąpienia żadnych komórek — theDequeueReusableCell metoda zawsze zwróci wystąpienie komórki prototypu (z pasującym identyfikatorem).
Poniższy kod pochodzi z RootTableSource.cs pliku:
public class RootTableSource : UITableViewSource
{
// there is NO database or storage of Tasks in this example, just an in-memory List<>
Chores[] tableItems;
string cellIdentifier = "taskcell"; // set in the Storyboard
public RootTableSource(Chores[] items)
{
tableItems = items;
}
public override nint RowsInSection(UITableView tableview, nint section)
{
return tableItems.Length;
}
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
{
// in a Storyboard, Dequeue will ALWAYS return a cell,
var cell = tableView.DequeueReusableCell(cellIdentifier);
// now set the properties as normal
cell.TextLabel.Text = tableItems[indexPath.Row].Name;
if (tableItems[indexPath.Row].Done)
cell.Accessory = UITableViewCellAccessory.Checkmark;
else
cell.Accessory = UITableViewCellAccessory.None;
return cell;
}
public Chores GetItem(int id)
{
return tableItems[id];
}
Aby użyć RootTableSource klasy, utwórz nową kolekcję w konstruktorze ItemViewControllerklasy :
chores = new List<Chore> {
new Chore {Name="Groceries", Notes="Buy bread, cheese, apples", Done=false},
new Chore {Name="Devices", Notes="Buy Nexus, Galaxy, Droid", Done=false}
};
Przekaż ViewWillAppear kolekcję do źródła i przypisz do widoku tabeli:
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
TableView.Source = new RootTableSource(chores.ToArray());
}
Jeśli teraz uruchomisz aplikację, na głównym ekranie zostanie załadowana lista dwóch zadań. Gdy zadanie zostanie dotknięcie segue zdefiniowanego przez scenorys, spowoduje wyświetlenie ekranu szczegółów, ale w tej chwili nie będzie wyświetlać żadnych danych.
Aby "wysłać parametr" w segue, przesłoń PrepareForSegue metodę i ustaw właściwości w DestinationViewController obiekcie (w tym przykładzie TaskDetailViewController ). Klasa Kontroler widoku docelowego zostanie utworzona, ale nie jest jeszcze wyświetlana użytkownikowi — oznacza to, że można ustawić właściwości w klasie, ale nie modyfikować żadnych kontrolek interfejsu użytkownika:
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
if (segue.Identifier == "TaskSegue") { // set in Storyboard
var navctlr = segue.DestinationViewController as TaskDetailViewController;
if (navctlr != null) {
var source = TableView.Source as RootTableSource;
var rowPath = TableView.IndexPathForSelectedRow;
var item = source.GetItem(rowPath.Row);
navctlr.SetTask (this, item); // to be defined on the TaskDetailViewController
}
}
}
W TaskDetailViewController metodzie SetTask przypisuje jej parametry do właściwości, aby można było do nich odwoływać się w widokuWillAppear. Nie można zmodyfikować właściwości kontrolki, SetTask ponieważ mogą nie istnieć, gdy PrepareForSegue jest wywoływana:
Chore currentTask {get;set;}
public ItemViewController Delegate {get;set;} // will be used to Save, Delete later
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
TitleText.Text = currentTask.Name;
NotesText.Text = currentTask.Notes;
DoneSwitch.On = currentTask.Done;
}
// this will be called before the view is displayed
public void SetTask (ItemViewController d, Chore task) {
Delegate = d;
currentTask = task;
}
Segue otworzy teraz ekran szczegółów i wyświetli wybrane informacje o zadaniu. Niestety nie ma implementacji przycisków Zapisz i Usuń . Przed zaimplementowaniem przycisków dodaj te metody, aby ItemViewController.cs zaktualizować bazowe dane i zamknąć ekran szczegółów:
public void SaveTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
NavigationController.PopViewController(true);
}
public void DeleteTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
chores.Remove(oldTask);
NavigationController.PopViewController(true);
}
Następnie należy dodać procedurę obsługi zdarzeń przycisku TouchUpInside do ViewDidLoad metody TaskDetailViewController.cs. Odwołanie Delegate do ItemViewController właściwości zostało utworzone specjalnie, abyśmy mogli wywołać SaveTask metodę i DeleteTask, które zamykają ten widok w ramach operacji:
SaveButton.TouchUpInside += (sender, e) => {
currentTask.Name = TitleText.Text;
currentTask.Notes = NotesText.Text;
currentTask.Done = DoneSwitch.On;
Delegate.SaveTask(currentTask);
};
DeleteButton.TouchUpInside += (sender, e) => Delegate.DeleteTask(currentTask);
Ostatni pozostały element funkcji do skompilowania to tworzenie nowych zadań. W ItemViewController.cs dodaj metodę, która tworzy nowe zadania i otwiera widok szczegółów. Aby utworzyć wystąpienie widoku z scenorysu, użyj InstantiateViewController metody dla Identifier tego widoku — w tym przykładzie będzie to "szczegóły":
public void CreateTask ()
{
// first, add the task to the underlying data
var newId = chores[chores.Count - 1].Id + 1;
var newChore = new Chore{Id = newId};
chores.Add (newChore);
// then open the detail view to edit it
var detail = Storyboard.InstantiateViewController("detail") as TaskDetailViewController;
detail.SetTask (this, newChore);
NavigationController.PushViewController (detail, true);
}
Na koniec połącz przycisk na pasku nawigacyjnym w metodzie ItemViewController.csViewDidLoad, aby go wywołać:
AddButton.Clicked += (sender, e) => CreateTask ();
Spowoduje to ukończenie przykładu scenorysu — zakończona aplikacja wygląda następująco:
W przykładzie pokazano:
- Tworzenie tabeli z zawartością prototypową, w której komórki są definiowane do ponownego użycia w celu wyświetlania list danych.
- Tworzenie tabeli z zawartością statyczną w celu utworzenia formularza wejściowego. Obejmowało to zmianę stylu tabeli i dodawanie sekcji, komórek i kontrolek interfejsu użytkownika.
- Jak utworzyć segue i zastąpić metodę
PrepareForSeguew celu powiadomienia widoku docelowego o wszelkich wymaganych parametrach. - Ładowanie widoków scenorysu bezpośrednio za pomocą
Storyboard.InstantiateViewControllermetody .