Xamarin.Forms Wybór kontrolki CollectionView
CollectionView definiuje następujące właściwości, które kontrolują wybór elementu:
SelectionMode, typuSelectionMode, tryb wyboru.SelectedItem, typuobject, wybrany element na liście. Ta właściwość ma domyślny trybTwoWaypowiązania elementu i manullwartość, gdy nie wybrano żadnego elementu.SelectedItems, typuIList<object>, wybrane elementy na liście. Ta właściwość ma domyślny trybOneWaypowiązania elementu i manullwartość, gdy nie wybrano żadnych elementów.SelectionChangedCommand, typuICommand, który jest wykonywany po zmianie wybranego elementu.SelectionChangedCommandParameter, typuobject, który jest parametrem przekazanym do .SelectionChangedCommand
Wszystkie te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
Domyślnie CollectionView zaznaczenie jest wyłączone. To zachowanie można jednak zmienić, ustawiając SelectionMode wartość właściwości na jeden z SelectionMode elementów członkowskich wyliczenia:
None— wskazuje, że nie można wybrać elementów. Jest to wartość domyślna.Single— wskazuje, że można wybrać pojedynczy element z wyróżnionym wybranym elementem.Multiple— wskazuje, że można wybrać wiele elementów z wyróżnionymi wybranymi elementami.
CollectionViewSelectionChanged Definiuje zdarzenie, które jest wyzwalane po SelectedItem zmianie właściwości, albo z powodu wybrania elementu z listy przez użytkownika lub gdy aplikacja ustawia właściwość. Ponadto to zdarzenie jest również wyzwalane, gdy SelectedItems właściwość ulegnie zmianie. ObiektSelectionChangedEventArgs, który towarzyszy SelectionChanged zdarzeniu ma dwie właściwości:IReadOnlyList<object>
PreviousSelection— lista wybranych elementów przed zmianą zaznaczenia.CurrentSelection— lista wybranych elementów po zmianie zaznaczenia.
Ponadto ma metodęUpdateSelectedItems, CollectionView która aktualizuje SelectedItems właściwość za pomocą listy wybranych elementów, jednocześnie wyzwalając tylko jedno powiadomienie o zmianie.
Wybór pojedynczy
Gdy właściwość jest ustawiona SelectionMode na , można wybrać Singlepojedynczy element w elemencie CollectionView . Po wybraniu SelectedItem elementu właściwość zostanie ustawiona na wartość wybranego elementu. Gdy ta właściwość ulegnie zmianie, SelectionChangedCommand zostanie wykonana wartość (z wartością SelectionChangedCommandParameter przekazywaną do ICommandobiektu ), a SelectionChanged zdarzenie zostanie wyzwolone.
Poniższy przykład XAML przedstawia element CollectionView , który może reagować na wybór pojedynczego elementu:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
W tym przykładzie OnCollectionViewSelectionChanged kodu program obsługi zdarzeń jest wykonywany, gdy SelectionChanged zdarzenie jest uruchamiane, a program obsługi zdarzeń pobiera poprzednio wybrany element i bieżący wybrany element:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Ważne
Zdarzenie SelectionChanged może zostać wyzwolone przez zmiany, które występują w wyniku zmiany SelectionMode właściwości.
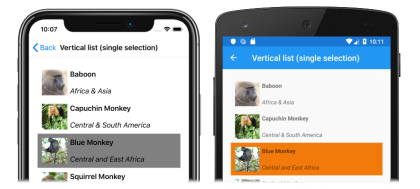
Na poniższych zrzutach ekranu przedstawiono wybór pojedynczego elementu w elemencie CollectionView:
Wybór wielokrotny
Gdy właściwość jest ustawiona SelectionMode na , można wybrać Multiplewiele elementów w obiekcie CollectionView . Po wybraniu SelectedItems elementów właściwość zostanie ustawiona na wybrane elementy. Gdy ta właściwość ulegnie zmianie, SelectionChangedCommand zostanie wykonana wartość (z wartością SelectionChangedCommandParameter przekazywaną do ICommandobiektu ), a SelectionChanged zdarzenie zostanie wyzwolone.
Poniższy przykład XAML przedstawia element CollectionView , który może reagować na wybór wielu elementów:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
W tym przykładzie OnCollectionViewSelectionChanged kodu program obsługi zdarzeń jest wykonywany, gdy SelectionChanged zdarzenie jest uruchamiane, a program obsługi zdarzeń pobiera wcześniej wybrane elementy i bieżące wybrane elementy:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Ważne
Zdarzenie SelectionChanged może zostać wyzwolone przez zmiany, które występują w wyniku zmiany SelectionMode właściwości.
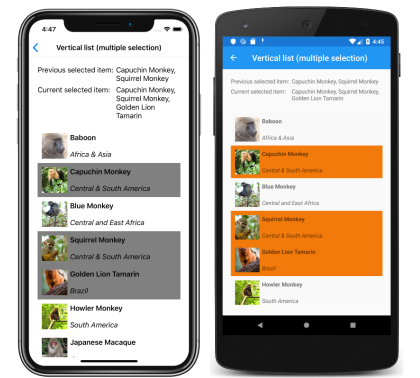
Na poniższych zrzutach ekranu przedstawiono wybór wielu elementów w elemencie CollectionView:
Pojedynczy wybór wstępny
SelectionMode Gdy właściwość jest ustawiona na Single, pojedynczy element w elemencie CollectionView można wstępnie wybrać, ustawiając SelectedItem właściwość na element. W poniższym przykładzie XAML pokazano CollectionView , że wstępnie wybiera jeden element:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
Uwaga
Właściwość SelectedItem ma domyślny tryb TwoWaypowiązania .
SelectedItem Dane właściwości są powiązane z właściwością SelectedMonkey połączonego modelu widoku, który jest typu Monkey. Domyślnie jest używane powiązanie, TwoWay aby jeśli użytkownik zmieni wybrany element, wartość SelectedMonkey właściwości zostanie ustawiona na wybrany Monkey obiekt. Właściwość SelectedMonkey jest definiowana MonkeysViewModel w klasie i jest ustawiona na czwarty element kolekcji Monkeys :
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
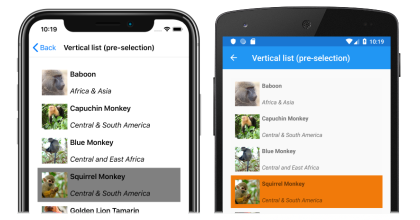
W związku z tym po wyświetleniu CollectionView czwartego elementu na liście jest wstępnie wybrany:
Wiele wstępnie wybranych opcji
Gdy właściwość jest ustawiona SelectionMode na , można wstępnie wybrać Multiplewiele elementów w obiekcie CollectionView . Poniższy przykład XAML przedstawia element CollectionView , który umożliwi wstępne wybór wielu elementów:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
Uwaga
Właściwość SelectedItems ma domyślny tryb OneWaypowiązania .
SelectedItems Dane właściwości są powiązane z właściwością SelectedMonkeys połączonego modelu widoku, który jest typu ObservableCollection<object>. Właściwość SelectedMonkeys jest definiowana MonkeysViewModel w klasie i jest ustawiona na drugie, czwarte i piąte elementy w Monkeys kolekcji:
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
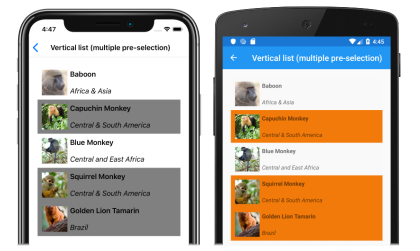
W związku z tym CollectionView po wyświetleniu drugiego, czwartego i piątego elementu na liście są wstępnie wybrane:
Wyczyść zaznaczenie
Właściwości SelectedItem i SelectedItems można wyczyścić, ustawiając je lub obiekty, z którymi są powiązane, na null.
Zmień kolor zaznaczonego elementu
CollectionView element ma element Selected VisualState , którego można użyć do zainicjowania zmiany wizualizacji w wybranym elemencie w elemencie CollectionView. Typowym przypadkiem VisualState użycia jest zmiana koloru tła wybranego elementu, który jest pokazany w poniższym przykładzie XAML:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
Ważne
Element Style zawierający VisualState Selected element musi mieć TargetType wartość właściwości, która jest typem elementu głównego elementu DataTemplate, który jest ustawiany jako ItemTemplate wartość właściwości.
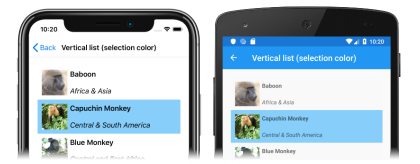
W tym przykładzie Style.TargetType wartość właściwości jest ustawiona na Grid , ponieważ element główny obiektu ItemTemplate to Grid. Określa Selected VisualState, BackgroundColor że po wybraniu elementu w elemencie CollectionView element zostanie ustawiony na LightSkyBluewartość :
Aby uzyskać więcej informacji na temat stanów wizualizacji, zobacz Xamarin.Forms Visual State Manager.
Wyłączanie zaznaczenia
CollectionView zaznaczenie jest domyślnie wyłączone. Jeśli CollectionView jednak zaznaczony element jest włączony, można go wyłączyć, ustawiając SelectionMode właściwość na Nonewartość :
<CollectionView ...
SelectionMode="None" />
Równoważny kod języka C# to:
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
Gdy właściwość jest ustawiona SelectionMode na , nie można wybrać Noneelementów w CollectionView obiekcie , SelectedItem właściwość pozostanie null, a SelectionChanged zdarzenie nie zostanie wyzwolone.
Uwaga
Po wybraniu elementu i SelectionMode zmianie właściwości z Single na None, właściwość zostanie ustawiona na null , SelectedItem a SelectionChanged zdarzenie zostanie wyzwolone z pustą CurrentSelection właściwością.