Xamarin.Forms TableView
TableView to widok służą do wyświetlania list danych z możliwością przewijania lub opcji, w których istnieją wiersze, które nie współużytkują tego samego szablonu. W przeciwieństwie do elementu ListViewTableView nie ma pojęcia ItemsSourceelementu , dlatego elementy muszą zostać ręcznie dodane jako elementy podrzędne.

Przypadki użycia
TableView jest przydatna, gdy:
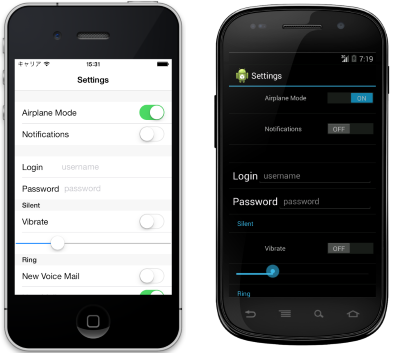
- prezentowanie listy ustawień,
- zbieranie danych w formularzu lub
- pokazywanie danych, które są prezentowane inaczej niż wiersz do wiersza (np. liczby, wartości procentowe i obrazy).
TableView obsługuje przewijanie i układanie wierszy w atrakcyjnych sekcjach, co jest częstą potrzebą powyższych scenariuszy. Kontrolka TableView używa bazowego widoku równoważnego każdej platformy, gdy jest dostępny, tworząc natywny wygląd każdej platformy.
Struktura
Elementy w obiekcie TableView są podzielone na sekcje. W katalogu głównym obiektu TableView jest TableRootelementem nadrzędnym dla co najmniej jednego TableSection wystąpienia. Każdy TableSection z nich składa się z nagłówka i co najmniej jednego ViewCell wystąpienia:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
Równoważny kod języka C# to:
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
Wygląd
TableView Uwidacznia Intent właściwość , którą można ustawić na dowolny z TableIntent elementów członkowskich wyliczenia:
Data— do użycia podczas wyświetlania wpisów danych. Należy pamiętać, że funkcja ListView może być lepszym rozwiązaniem do przewijania list danych.Form— do użycia, gdy element TableView działa jako formularz.Menu— do użycia podczas prezentowania menu wyborów.Settings— do użycia podczas wyświetlania listy ustawień konfiguracji.
Wybrana TableIntent wartość może mieć wpływ na sposób wyświetlania TableView na każdej platformie. Nawet jeśli nie ma wyraźnych różnic, najlepszym rozwiązaniem jest wybranie najbardziej zgodnego TableIntent sposobu używania tabeli.
Ponadto można zmienić kolor tekstu wyświetlanego dla każdego TableSection elementu, ustawiając TextColor właściwość na Colorwartość .
Wbudowane komórki
Xamarin.Forms zawiera wbudowane komórki do zbierania i wyświetlania informacji. Chociaż ListView i TableView może używać wszystkich tych samych komórek i SwitchCell EntryCell są najbardziej istotne w scenariuszu TableView .
Zobacz Wygląd komórki ListView, aby uzyskać szczegółowy opis funkcji TextCell i ImageCell.
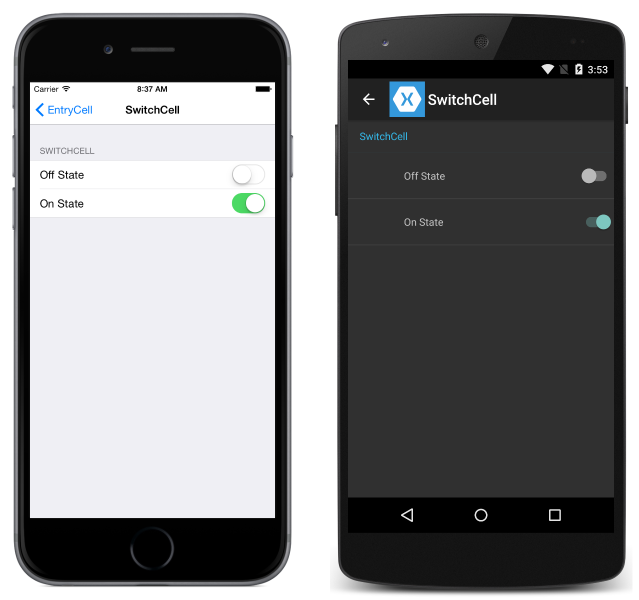
SwitchCell
SwitchCell to kontrolka używana do prezentowania i przechwytywania stanu włączonego lub true/false wyłączonego. Są w nim zdefiniowane następujące właściwości:
Text— tekst wyświetlany obok przełącznika.On— czy przełącznik jest wyświetlany jako włączony, czy wyłączony.OnColorColor– przełącznik, gdy znajduje się w pozycji włączonej.
Wszystkie te właściwości można powiązać.
SwitchCell Uwidacznia OnChanged również zdarzenie, co pozwala reagować na zmiany w stanie komórki.

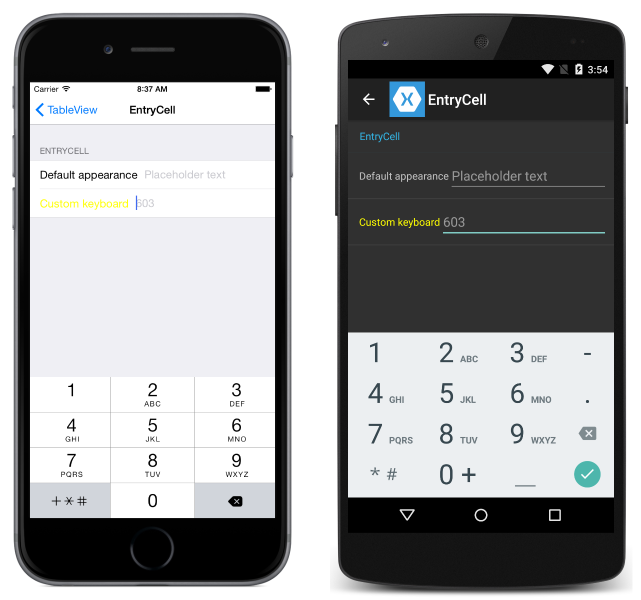
EntryCell
EntryCell jest przydatne, gdy trzeba wyświetlić dane tekstowe, które użytkownik może edytować. Są w nim zdefiniowane następujące właściwości:
Keyboard— klawiatura do wyświetlenia podczas edycji. Istnieją opcje, takie jak wartości liczbowe, adres e-mail, numery telefonów itp. Zobacz dokumentację interfejsu API.Label— tekst etykiety do wyświetlenia po lewej stronie pola wprowadzania tekstu.LabelColor— kolor tekstu etykiety.Placeholder— tekst do wyświetlenia w polu wprowadzania, gdy ma wartość null lub jest pusty. Ten tekst zniknie po rozpoczęciu wprowadzania tekstu.Text— tekst w polu wprowadzania.HorizontalTextAlignment— wyrównanie w poziomie tekstu. Wartości są wyrównane do środka, lewej lub prawej. Zobacz dokumentację interfejsu API.VerticalTextAlignment— wyrównanie w pionie tekstu. Wartości toStart,CenterlubEnd.
EntryCell Uwidacznia również zdarzenie, które jest wyzwalane po naciśnięciu Completed przycisku "Gotowe" na klawiaturze podczas edytowania tekstu.

Komórki niestandardowe
Gdy wbudowane komórki nie są wystarczające, komórki niestandardowe mogą służyć do prezentowania i przechwytywania danych w sposób, który ma sens dla aplikacji. Na przykład możesz przedstawić suwak, aby umożliwić użytkownikowi wybranie nieprzezroczystości obrazu.
Wszystkie komórki niestandardowe muszą pochodzić z ViewCellklasy bazowej używanej przez wszystkie wbudowane typy komórek.
Jest to przykład komórki niestandardowej:

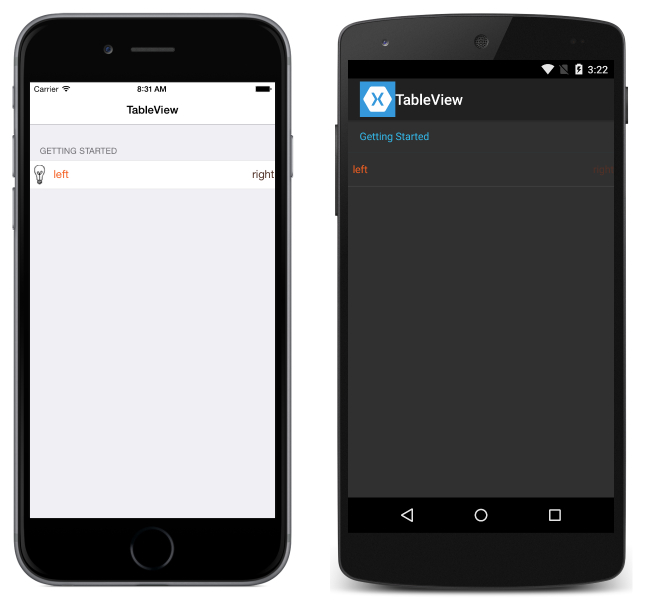
W poniższym przykładzie pokazano kod XAML użyty do utworzenia elementu TableView na powyższych zrzutach ekranu:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Równoważny kod języka C# to:
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
Element główny pod TableView elementem TableRootto , a element znajduje TableSection się bezpośrednio pod elementem TableRoot. Element ViewCell jest zdefiniowany bezpośrednio pod elementem TableSection, a element StackLayout służy do zarządzania układem komórki niestandardowej, chociaż w tym miejscu można użyć dowolnego układu.
Uwaga
W przeciwieństwie do ListViewelementu TableView nie wymaga, aby niestandardowe (lub dowolne) komórki zostały zdefiniowane w obiekcie ItemTemplate.
Wysokość wiersza
Klasa TableView ma dwie właściwości, których można użyć do zmiany wysokości wiersza komórek:
RowHeight— ustawia wysokość każdego wiersza na wartośćint.HasUnevenRows— wiersze mają różne wysokości, jeśli ustawiono wartośćtrue. Należy pamiętać, że podczas ustawiania tej właściwości natrue, wysokość wierszy zostanie automatycznie obliczona i zastosowana przez Xamarin.Formselement .
Po zmianie wysokości zawartości w komórce w obiekcie TableView wysokość wiersza jest niejawnie aktualizowana w systemie Android i platforma uniwersalna systemu Windows (UWP). Jednak w systemie iOS należy wymusić aktualizację przez ustawienie HasUnevenRows właściwości na true i przez wywołanie Cell.ForceUpdateSize metody .
Poniższy przykład XAML przedstawia element zawierający element TableView ViewCell:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Po naciśnięciu ViewCell OnViewCellTapped elementu program obsługi zdarzeń jest wykonywany:
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
Program OnViewCellTapped obsługi zdarzeń pokazuje lub ukrywa sekundę Label w ViewCellobiekcie i jawnie aktualizuje rozmiar komórki przez wywołanie Cell.ForceUpdateSize metody .
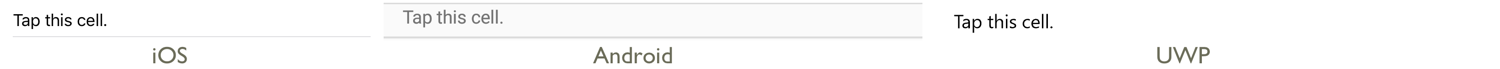
Na poniższych zrzutach ekranu pokazano komórkę przed naciśnięciem:

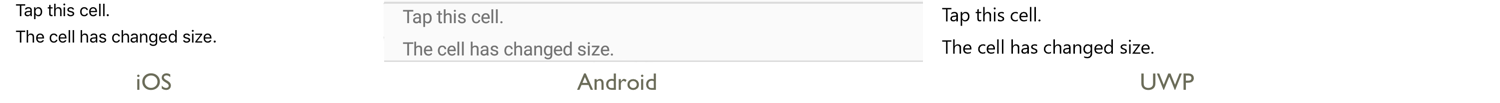
Poniższe zrzuty ekranu pokazują komórkę po naciśnięciu:

Ważne
Istnieje silna możliwość obniżenia wydajności, jeśli ta funkcja jest nadmierna.