Xamarin.Forms Widok sieci Web
WebView to widok wyświetlania zawartości internetowej i HTML w aplikacji:

Zawartość
WebView program obsługuje następujące typy zawartości:
- Witryny internetowe HTML i CSS — aplikacja WebView ma pełną obsługę witryn internetowych napisanych przy użyciu kodu HTML i CSS, w tym obsługi języka JavaScript.
- Dokumenty — ponieważ element WebView jest implementowany przy użyciu składników natywnych na każdej platformie, usługa WebView może wyświetlać dokumenty w formatach obsługiwanych przez platformę podstawową.
- Ciągi HTML — element WebView może wyświetlać ciągi HTML z pamięci.
- Pliki lokalne — element WebView może przedstawiać dowolny z powyższych typów zawartości osadzonych w aplikacji.
Uwaga
WebView w systemie Windows nie obsługuje technologii Silverlight, Flash ani żadnych kontrolek ActiveX, nawet jeśli są one obsługiwane przez program Internet Explorer na tej platformie.
Witryny internetowe
Aby wyświetlić witrynę internetową z Internetu, ustaw WebViewwłaściwość "s Source " na adres URL ciągu:
var browser = new WebView
{
Source = "https://dotnet.microsoft.com/apps/xamarin"
};
Uwaga
Adresy URL muszą być w pełni sformułowane przy użyciu określonego protokołu (tj. musi mieć prepended "http://" lub "https://".
iOS i ATS
Ponieważ wersja 9, system iOS będzie zezwalać aplikacji tylko na komunikację z serwerami, które domyślnie implementują zabezpieczenia najlepszych rozwiązań. Wartości muszą być ustawione w programie , Info.plist aby umożliwić komunikację z niezabezpieczonymi serwerami.
Uwaga
Jeśli aplikacja wymaga połączenia z niezabezpieczoną witryną internetową, zawsze należy wprowadzić domenę jako wyjątek, zamiast wyłączać usługę ATS całkowicie przy użyciu NSExceptionDomains polecenia NSAllowsArbitraryLoads. NSAllowsArbitraryLoads należy używać tylko w skrajnych sytuacjach nadzwyczajnych.
Poniżej przedstawiono sposób włączania określonej domeny (w tym przypadku xamarin.com) w celu obejścia wymagań usługi ATS:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>xamarin.com</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSTemporaryExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
</dict>
</dict>
</dict>
...
</key>
Najlepszym rozwiązaniem jest umożliwienie tylko niektórym domenom obejścia usługi ATS, co pozwala na używanie zaufanych witryn przy jednoczesnym wykorzystaniu dodatkowych zabezpieczeń w niezaufanych domenach. Poniżej przedstawiono mniej bezpieczną metodę wyłączania usługi ATS dla aplikacji:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads </key>
<true/>
</dict>
...
</key>
Zobacz App Transport Security , aby uzyskać więcej informacji na temat tej nowej funkcji w systemie iOS 9.
Ciągi HTML
Jeśli chcesz przedstawić ciąg kodu HTML zdefiniowany dynamicznie w kodzie, musisz utworzyć wystąpienie klasy HtmlWebViewSource:
var browser = new WebView();
var htmlSource = new HtmlWebViewSource();
htmlSource.Html = @"<html><body>
<h1>Xamarin.Forms</h1>
<p>Welcome to WebView.</p>
</body></html>";
browser.Source = htmlSource;

W powyższym kodzie @ jest używany do oznaczania kodu HTML jako literału ciągu dosłownego, co oznacza, że większość znaków ucieczki jest ignorowana.
Uwaga
Może być konieczne ustawienie WidthRequest właściwości WebView i HeightRequest , aby wyświetlić zawartość HTML, w zależności od układu WebView element jest elementem podrzędnym. Na przykład jest to wymagane w obiekcie StackLayout.
Lokalna zawartość HTML
Element WebView może wyświetlać zawartość z plików HTML, CSS i JavaScript osadzonych w aplikacji. Na przykład:
<html>
<head>
<title>Xamarin Forms</title>
</head>
<body>
<h1>Xamarin.Forms</h1>
<p>This is an iOS web page.</p>
<img src="XamarinLogo.png" />
</body>
</html>
CSS:
html,body {
margin:0;
padding:10;
}
body,p,h1 {
font-family: Chalkduster;
}
Należy pamiętać, że czcionki określone w powyższym arkuszu CSS muszą być dostosowane dla każdej platformy, ponieważ nie każda platforma ma te same czcionki.
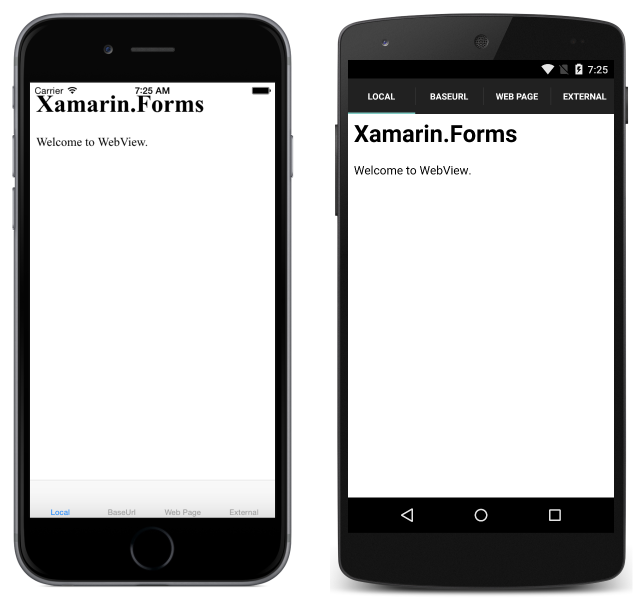
Aby wyświetlić zawartość lokalną WebViewprzy użyciu elementu , musisz otworzyć plik HTML tak jak każdy inny, a następnie załadować zawartość jako ciąg do Html właściwości HtmlWebViewSource. Aby uzyskać więcej informacji na temat otwierania plików, zobacz Praca z plikami.
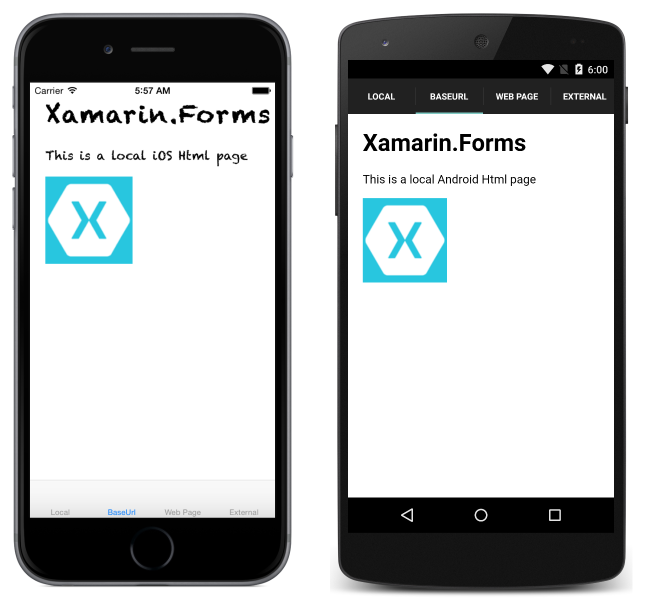
Na poniższych zrzutach ekranu przedstawiono wynik wyświetlania zawartości lokalnej na każdej platformie:

Mimo że pierwsza strona została załadowana, nie ma wiedzy o tym, WebView skąd pochodzi kod HTML. Jest to problem podczas pracy ze stronami, które odwołują się do zasobów lokalnych. Przykłady tego, kiedy może się to zdarzyć, gdy strony lokalne łączą się ze sobą, strona korzysta z oddzielnego pliku JavaScript lub linków strony do arkusza stylów CSS.
Aby rozwiązać ten problem, należy określić WebView miejsce znajdowania plików w systemie plików. Należy to zrobić, ustawiając BaseUrl właściwość na HtmlWebViewSource właściwości używanej WebViewprzez element .
Ponieważ system plików w poszczególnych systemach operacyjnych jest inny, należy określić ten adres URL na każdej platformie. Xamarin.Forms uwidacznia element DependencyService do rozpoznawania zależności w czasie wykonywania na każdej platformie.
Aby użyć elementu , najpierw zdefiniuj DependencyServiceinterfejs, który można zaimplementować na każdej platformie:
public interface IBaseUrl { string Get(); }
Należy pamiętać, że dopóki interfejs nie zostanie zaimplementowany na każdej platformie, aplikacja nie zostanie uruchomiona. W typowym projekcie upewnij się, że pamiętasz, aby ustawić metodę BaseUrl przy użyciu polecenia DependencyService:
var source = new HtmlWebViewSource();
source.BaseUrl = DependencyService.Get<IBaseUrl>().Get();
Następnie należy podać implementacje interfejsu dla każdej platformy.
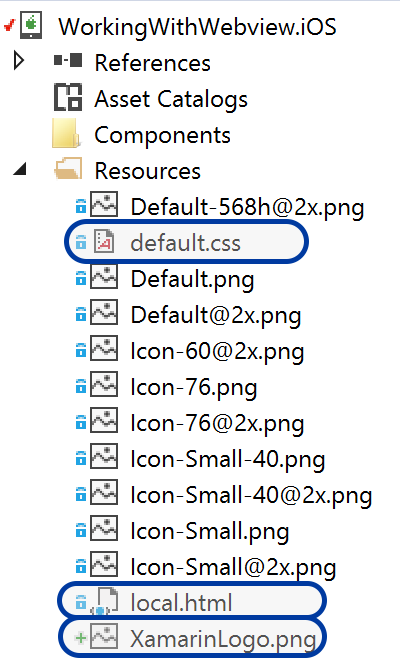
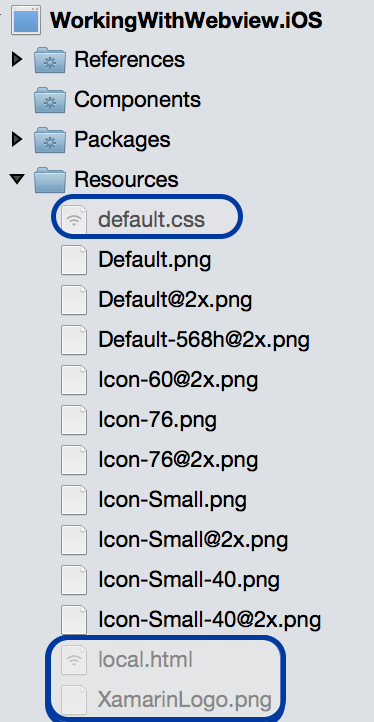
iOS
W systemie iOS zawartość internetowa powinna znajdować się w katalogu głównym projektu lub katalogu Resources z pakietem akcji kompilacjiResource, jak pokazano poniżej:
Element BaseUrl powinien być ustawiony na ścieżkę głównego pakietu:
[assembly: Dependency (typeof (BaseUrl_iOS))]
namespace WorkingWithWebview.iOS
{
public class BaseUrl_iOS : IBaseUrl
{
public string Get()
{
return NSBundle.MainBundle.BundlePath;
}
}
}
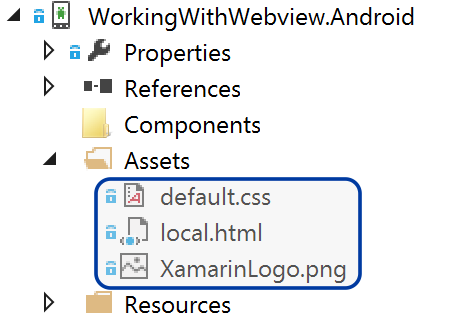
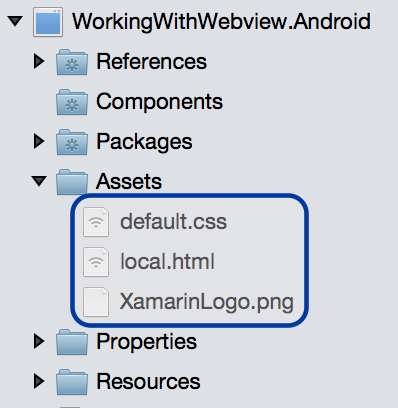
Android
W systemie Android umieść pliki HTML, CSS i obrazy w folderze Assets z akcją kompilacji AndroidAsset , jak pokazano poniżej:
W systemie Android BaseUrl należy ustawić "file:///android_asset/"wartość :
[assembly: Dependency (typeof(BaseUrl_Android))]
namespace WorkingWithWebview.Android
{
public class BaseUrl_Android : IBaseUrl
{
public string Get()
{
return "file:///android_asset/";
}
}
}
W systemie Android dostęp do plików w folderze Assets można również uzyskać za pośrednictwem bieżącego MainActivity.Instance kontekstu systemu Android, który jest udostępniany przez właściwość:
var assetManager = MainActivity.Instance.Assets;
using (var streamReader = new StreamReader (assetManager.Open ("local.html")))
{
var html = streamReader.ReadToEnd ();
}
Platforma uniwersalna systemu Windows
W projektach platformy platforma uniwersalna systemu Windows (UWP) umieść kod HTML, CSS i obrazy w katalogu głównym projektu z akcją kompilacji ustawioną na Zawartość.
Element BaseUrl powinien być ustawiony na wartość "ms-appx-web:///":
[assembly: Dependency(typeof(BaseUrl))]
namespace WorkingWithWebview.UWP
{
public class BaseUrl : IBaseUrl
{
public string Get()
{
return "ms-appx-web:///";
}
}
}
Nawigacja
Element WebView obsługuje nawigację za pomocą kilku metod i właściwości, które udostępnia:
- GoForward() — jeśli
CanGoForwardma wartość true, wywołanieGoForwardpowoduje przejście do następnej odwiedzonej strony. - GoBack() — jeśli
CanGoBackma wartość true, wywołanieGoBackspowoduje przejście do ostatniej odwiedzonej strony. - CanGoBack —
truejeśli istnieją strony, do których należy wrócić,falsejeśli przeglądarka znajduje się pod początkowym adresem URL. - CanGoForward —
truejeśli użytkownik przechodzi do tyłu i może przejść do przodu do strony, która została już odwiedzona.
Na stronach WebView nie obsługuje gestów wielodotykowych. Ważne jest, aby upewnić się, że zawartość jest zoptymalizowana pod kątem urządzeń przenośnych i pojawia się bez konieczności powiększania.
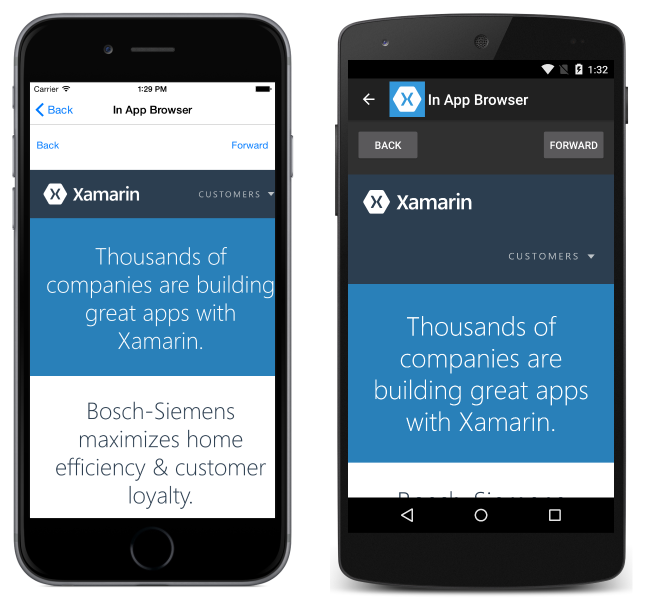
Aplikacje często wyświetlają link w przeglądarce WebView, a nie w przeglądarce urządzenia. W takich sytuacjach warto zezwolić na normalną nawigację, ale gdy użytkownik trafi z powrotem, gdy znajduje się na linku początkowym, aplikacja powinna powrócić do normalnego widoku aplikacji.
Użyj wbudowanych metod nawigacji i właściwości, aby włączyć ten scenariusz.
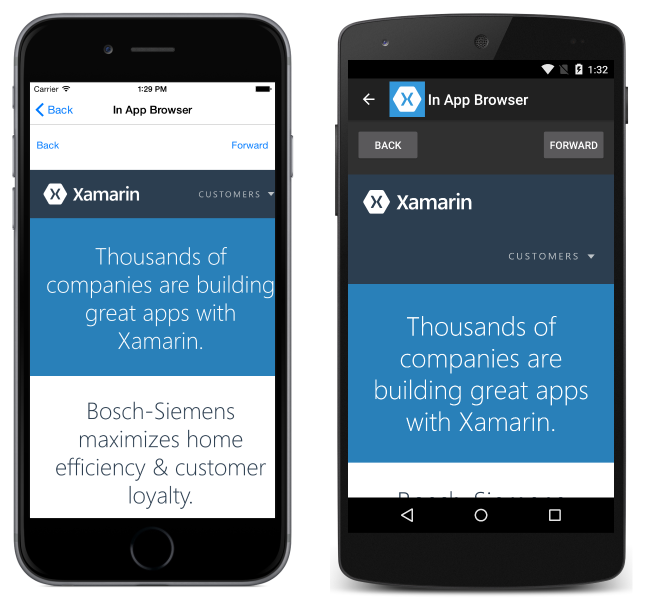
Zacznij od utworzenia strony dla widoku przeglądarki:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.InAppBrowserXaml"
Title="Browser">
<StackLayout Margin="20">
<StackLayout Orientation="Horizontal">
<Button Text="Back" HorizontalOptions="StartAndExpand" Clicked="OnBackButtonClicked" />
<Button Text="Forward" HorizontalOptions="EndAndExpand" Clicked="OnForwardButtonClicked" />
</StackLayout>
<!-- WebView needs to be given height and width request within layouts to render. -->
<WebView x:Name="webView" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>
</ContentPage>
W kodzie:
public partial class InAppBrowserXaml : ContentPage
{
public InAppBrowserXaml(string URL)
{
InitializeComponent();
webView.Source = URL;
}
async void OnBackButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoBack)
{
webView.GoBack();
}
else
{
await Navigation.PopAsync();
}
}
void OnForwardButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoForward)
{
webView.GoForward();
}
}
}
I już!

Zdarzenia
Element WebView zgłasza następujące zdarzenia, które ułatwiają reagowanie na zmiany w stanie:
Navigating— zdarzenie zgłaszane, gdy element WebView rozpoczyna ładowanie nowej strony.Navigated— zdarzenie zgłaszane po załadowaniu strony i zatrzymaniu nawigacji.ReloadRequested— zdarzenie zgłaszane po wysłaniu żądania ponownego załadowania bieżącej zawartości.
Obiekt WebNavigatingEventArgs , który towarzyszy Navigating zdarzeniu, ma cztery właściwości:
Cancel— wskazuje, czy anulować nawigację.NavigationEvent— zdarzenie nawigacji, które zostało zgłoszone.Source— element, który wykonał nawigację.Url— miejsce docelowe nawigacji.
Obiekt WebNavigatedEventArgs , który towarzyszy Navigated zdarzeniu, ma cztery właściwości:
NavigationEvent— zdarzenie nawigacji, które zostało zgłoszone.Result— opisuje wynik nawigacji przy użyciu elementuWebNavigationResultczłonkowskiego wyliczenia. Prawidłowe wartości toCancel, ,SuccessFailureiTimeout.Source— element, który wykonał nawigację.Url— miejsce docelowe nawigacji.
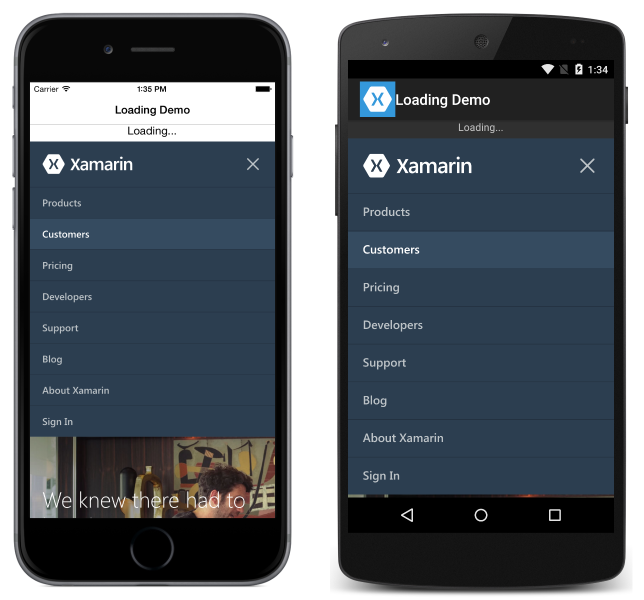
Jeśli przewidujesz, że ładowanie stron internetowych zajmuje dużo czasu, rozważ użycie Navigating zdarzeń i Navigated w celu zaimplementowania wskaźnika stanu. Na przykład:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.LoadingLabelXaml"
Title="Loading Demo">
<StackLayout>
<!--Loading label should not render by default.-->
<Label x:Name="labelLoading" Text="Loading..." IsVisible="false" />
<WebView HeightRequest="1000" WidthRequest="1000" Source="https://dotnet.microsoft.com/apps/xamarin" Navigated="webviewNavigated" Navigating="webviewNavigating" />
</StackLayout>
</ContentPage>
Dwa programy obsługi zdarzeń:
void webviewNavigating(object sender, WebNavigatingEventArgs e)
{
labelLoading.IsVisible = true;
}
void webviewNavigated(object sender, WebNavigatedEventArgs e)
{
labelLoading.IsVisible = false;
}
Spowoduje to wyświetlenie następujących danych wyjściowych (ładowanie):

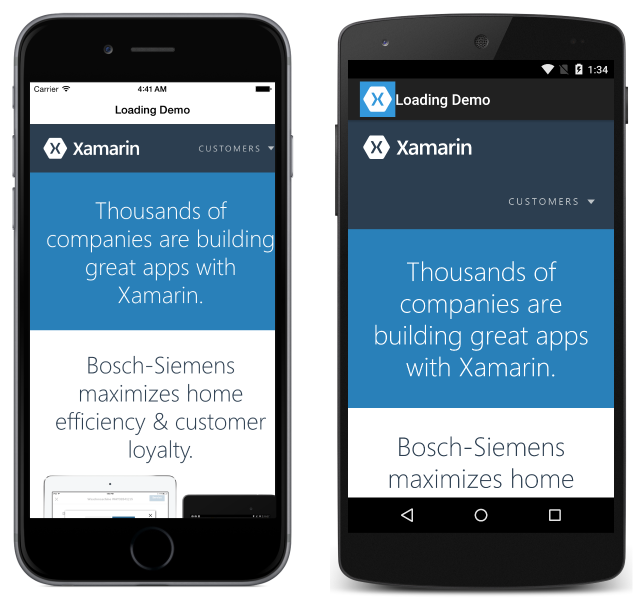
Zakończono ładowanie:

Ponowne ładowanie zawartości
WebView ma metodę Reload , która może służyć do ponownego załadowania bieżącej zawartości:
var webView = new WebView();
...
webView.Reload();
Reload Po wywołaniu metody zdarzenie zostanie wyzwoloneReloadRequested, co oznacza, że żądanie zostało wykonane w celu ponownego załadowania bieżącej zawartości.
Wydajność
Popularne przeglądarki internetowe przyjmują technologie, takie jak przyspieszone renderowanie sprzętowe i kompilacja języka JavaScript. Xamarin.Forms Przed wersją 4.4 Xamarin.FormsWebView klasa została zaimplementowana w systemie iOSUIWebView. Jednak wiele z tych technologii było niedostępnych w tej implementacji. W związku z tym od Xamarin.Forms wersji 4.4 element Xamarin.FormsWebView jest implementowany w systemie iOS przez klasę WkWebView , która obsługuje szybsze przeglądanie.
Uwaga
W systemie iOS WkWebViewRenderer element ma przeciążenie konstruktora, które akceptuje WkWebViewConfiguration argument. Umożliwia to skonfigurowanie modułu renderowania podczas tworzenia.
Aplikacja może wrócić do użycia klasy systemu iOS UIWebView w celu zaimplementowania klasy Xamarin.FormsWebView, ze względów zgodności. Można to osiągnąć, dodając następujący kod do pliku AssemblyInfo.cs w projekcie platformy systemu iOS dla aplikacji:
// Opt-in to using UIWebView instead of WkWebView.
[assembly: ExportRenderer(typeof(Xamarin.Forms.WebView), typeof(Xamarin.Forms.Platform.iOS.WebViewRenderer))]
Uwaga
W Xamarin.Forms wersji 5.0 klasa została usunięta WebViewRenderer . Xamarin.Forms W związku z tym 5.0 nie zawiera odwołania do kontrolkiUIWebView.
WebView w systemie Android domyślnie jest mniej więcej tak szybko, jak wbudowana przeglądarka.
Składnik WebView platformy UWP używa aparatu renderowania przeglądarki Microsoft Edge. Urządzenia stacjonarne i tablety powinny mieć taką samą wydajność, jak w przypadku korzystania z przeglądarki Edge.
Uprawnienia
Aby można WebView było pracować, należy upewnić się, że uprawnienia są ustawione dla każdej platformy. Należy pamiętać, WebView że na niektórych platformach będzie działać w trybie debugowania, ale nie w przypadku kompilacji na potrzeby wydania. Wynika to z faktu, że niektóre uprawnienia, takie jak te dla dostępu do Internetu w systemie Android, są domyślnie ustawiane Visual Studio dla komputerów Mac w trybie debugowania.
- Platforma UWP — wymaga możliwości Internetu (klienta i serwera) podczas wyświetlania zawartości sieciowej.
- Android — wymaga
INTERNETtylko w przypadku wyświetlania zawartości z sieci. Zawartość lokalna nie wymaga specjalnych uprawnień. - iOS — nie wymaga specjalnych uprawnień.
Układ
W przeciwieństwie do większości innych Xamarin.Forms widoków wymaga WebView , aby HeightRequest element i WidthRequest był określony w przypadku elementy StackLayout lub RelativeLayout. Jeśli nie określisz tych właściwości, WebView element nie zostanie renderowany.
W poniższych przykładach pokazano układy, które powodują działanie, renderowanie WebViewelementów:
StackLayout z elementem WidthRequest & HeightRequest:
<StackLayout>
<Label Text="test" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
HeightRequest="1000"
WidthRequest="1000" />
</StackLayout>
RelativeLayout z widthRequest i HeightRequest:
<RelativeLayout>
<Label Text="test"
RelativeLayout.XConstraint= "{ConstraintExpression
Type=Constant, Constant=10}"
RelativeLayout.YConstraint= "{ConstraintExpression
Type=Constant, Constant=20}" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant,
Constant=10}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant,
Constant=50}"
WidthRequest="1000" HeightRequest="1000" />
</RelativeLayout>
AbsoluteLayout bez właściwości WidthRequest i HeightRequest:
<AbsoluteLayout>
<Label Text="test" AbsoluteLayout.LayoutBounds="0,0,100,100" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
AbsoluteLayout.LayoutBounds="0,150,500,500" />
</AbsoluteLayout>
Siatka bez właściwości WidthRequest i HeightRequest. Siatka jest jednym z niewielu układów, które nie wymagają określenia żądanych wysokości i szerokości.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Text="test" Grid.Row="0" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin" Grid.Row="1" />
</Grid>
Wywoływanie języka JavaScript
WebView program zawiera możliwość wywoływania funkcji JavaScript z języka C#i zwracania dowolnego wyniku do wywołującego kodu języka C#. Jest to realizowane za WebView.EvaluateJavaScriptAsync pomocą metody :
var numberEntry = new Entry { Text = "5" };
var resultLabel = new Label();
var webView = new WebView();
...
int number = int.Parse(numberEntry.Text);
string result = await webView.EvaluateJavaScriptAsync($"factorial({number})");
resultLabel.Text = $"Factorial of {number} is {result}.";
Metoda WebView.EvaluateJavaScriptAsync oblicza kod JavaScript określony jako argument i zwraca dowolny wynik jako string. W tym przykładzie wywoływana factorial jest funkcja JavaScript, która zwraca współczynniki number w wyniku. Ta funkcja JavaScript jest zdefiniowana w lokalnym pliku HTML ładowanych WebView i jest pokazana w poniższym przykładzie:
<html>
<body>
<script type="text/javascript">
function factorial(num) {
if (num === 0 || num === 1)
return 1;
for (var i = num - 1; i >= 1; i--) {
num *= i;
}
return num;
}
</script>
</body>
</html>
Pliki cookie
Pliki cookie można ustawić na WebViewobiekcie , który następnie jest wysyłany za pomocą żądania internetowego do określonego adresu URL. Jest to realizowane przez dodanie Cookie obiektów do obiektu , który jest następnie ustawiany jako wartość właściwości możliwej WebView.Cookies do CookieContainerpowiązania. Poniższy kod przedstawia przykład tego:
using System.Net;
using Xamarin.Forms;
// ...
CookieContainer cookieContainer = new CookieContainer();
Uri uri = new Uri("https://dotnet.microsoft.com/apps/xamarin", UriKind.RelativeOrAbsolute);
Cookie cookie = new Cookie
{
Name = "XamarinCookie",
Expires = DateTime.Now.AddDays(1),
Value = "My cookie",
Domain = uri.Host,
Path = "/"
};
cookieContainer.Add(uri, cookie);
webView.Cookies = cookieContainer;
webView.Source = new UrlWebViewSource { Url = uri.ToString() };
W tym przykładzie CookieContainer do obiektu jest dodawany pojedynczy elementCookie, który jest następnie ustawiany jako wartość WebView.Cookies właściwości. Po wysłaniu WebView żądania internetowego do określonego adresu URL plik cookie jest wysyłany wraz z żądaniem.
UIWebView — wycofanie i odrzucenie ze sklepu App Store (ITMS-90809)
Od kwietnia 2020 r. firma Apple odrzuci aplikacje, które nadal używają przestarzałego UIWebView interfejsu API. Mimo Xamarin.Forms że przełączył się na WKWebView wartość domyślną, nadal istnieje odwołanie do starszego zestawu SDK w plikach Xamarin.Forms binarnych. Bieżące zachowanie konsolidatora systemu iOS nie powoduje usunięcia tego problemu, a w rezultacie przestarzały interfejs API będzie nadal odwoływane UIWebView z aplikacji po przesłaniu do sklepu App Store.
Ważne
W Xamarin.Forms wersji 5.0 klasa została usunięta WebViewRenderer . Xamarin.Forms W związku z tym 5.0 nie zawiera odwołania do kontrolkiUIWebView.
Dostępna jest wersja zapoznawcza konsolidatora, aby rozwiązać ten problem. Aby włączyć wersję zapoznawcza, należy podać dodatkowy argument --optimize=experimental-xforms-product-type konsolidatorowi.
Wymagania wstępne dotyczące tego działania to:
- Xamarin.Forms 4.5 lub nowszy. Xamarin.Forms Wersja 4.6 lub nowsza jest wymagana, jeśli aplikacja używa wizualizacji Material Visual.
- Xamarin.iOS 13.10.0.17 lub nowszy. Sprawdź wersję platformy Xamarin.iOS w programie Visual Studio. Ta wersja platformy Xamarin.iOS jest dołączona do wersji Visual Studio dla komputerów Mac 8.4.1 i Visual Studio 16.4.3.
- Usuń odwołania do
UIWebViewelementu . Kod nie powinien zawierać żadnych odwołań doUIWebViewani żadnych klas, które korzystają z klasyUIWebView.
Aby uzyskać więcej informacji na temat wykrywania i usuwania UIWebView odwołań, zobacz UIWebView — wycofanie.
Konfigurowanie konsolidatora
Wykonaj następujące kroki, aby konsolidator usunąć UIWebView odwołania:
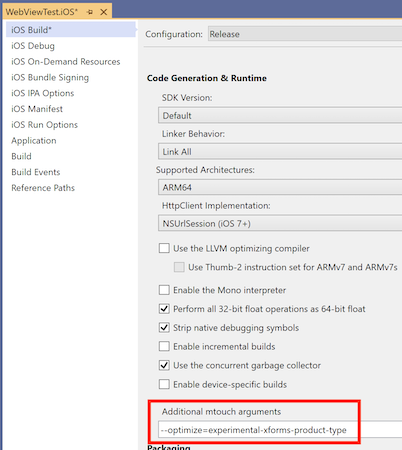
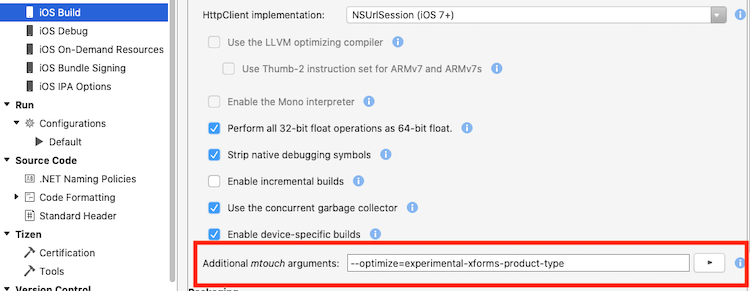
- Otwórz właściwości projektu systemu iOS — kliknij prawym przyciskiem myszy projekt systemu iOS i wybierz polecenie Właściwości.
- Przejdź do sekcji Kompilacja systemu iOS — wybierz sekcję Kompilacja systemu iOS.
- Zaktualizuj dodatkowe argumenty mtouch — w dodatkowych argumentach mtouch dodaj tę flagę
--optimize=experimental-xforms-product-type(oprócz wszystkich wartości, które mogą już znajdować się w tym miejscu). Uwaga: ta flaga działa razem z zachowaniem konsolidatora ustawionym na wartość Tylko zestaw SDK lub Połącz wszystko. Jeśli z jakiegokolwiek powodu podczas ustawiania zachowania konsolidatora na Wszystkie występują błędy, najprawdopodobniej jest to problem w kodzie aplikacji lub bibliotece innej firmy, która nie jest bezpieczna dla konsolidatora. Aby uzyskać więcej informacji na temat konsolidatora, zobacz Łączenie aplikacji platformy Xamarin.iOS. - Zaktualizuj wszystkie konfiguracje kompilacji — użyj listy Konfiguracja i platforma w górnej części okna, aby zaktualizować wszystkie konfiguracje kompilacji. Najważniejszą konfiguracją do zaktualizowania jest konfiguracja wydania/telefonu iPhone , ponieważ jest ona zwykle używana do tworzenia kompilacji na potrzeby przesyłania ze sklepu App Store.
Zostanie wyświetlone okno z nową flagą na tym zrzucie ekranu:
Teraz po utworzeniu nowej kompilacji (wydania) i przesłaniu jej do sklepu App Store nie powinno być żadnych ostrzeżeń dotyczących przestarzałego interfejsu API.