Criar um layout para personalizar os resultados da pesquisa
Você pode criar o layout de resultado para uma vertical personalizada usando o designer de layout de pesquisa. Você pode começar a projetar o layout escolhendo modelos oferecidos no designer de layout e usando-os se eles se ajustarem aos seus requisitos. Ou você pode optar por editar esses modelos de várias maneiras para atender aos seus requisitos. Por exemplo, adicione/remova imagens, adicione/remova texto e modifique o texto. Se nenhum dos modelos atender aos seus requisitos, você poderá optar por começar a projetar seu layout usando um modelo em branco.
Depois que o layout estiver pronto, use a linguagem Modelo de Cartões Adaptáveis para criar um JSON de layout de resultado usado para definir um tipo de resultado. Você mapeia as propriedades de resultado para o layout usando a etapa Mapeamento no designer de layout.
Criar um layout por conta própria
Criar um layout por conta própria requer conhecimento de cartões adaptáveis e seu esquema. O layout do resultado da pesquisa usa um subconjunto dos elementos oferecidos por cartões adaptáveis e você pode usar o designer de layout para saber mais sobre o conjunto de elementos com suporte.
Ao criar seu próprio layout, crie o layout do cartão adaptável usando dados do conector e finalize o layout. Há duas etapas principais na criação do seu próprio layout:
- Projete o layout.
- Separe os dados do modelo.
Criar o layout
Neste exemplo, mostramos um layout com um cabeçalho, logotipo, link e texto descritivo.

E aqui está o arquivo JSON associado do layout:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[Contoso Solutions](https://contoso.com)",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[https://contoso.com](https://contoso.com)",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Separar os dados do layout
Você pode separar os dados do layout e associar os dados.
Aqui está Layout JSON depois de associar os dados:
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/OOTBLayouts/search.png",
"altText": "Thumbnail image",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": 10,
"items": [
{
"type": "TextBlock",
"text": "[${title}](${titleLink})",
"weight": "bolder",
"color": "accent",
"size": "medium",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "[${titleLink}](${titleLink})",
"weight": "bolder",
"spacing": "small",
"maxLines": 3
},
{
"type": "TextBlock",
"text": "${description}",
"maxLines": 3,
"wrap": true
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
Dados de exemplo: especifique dados de exemplo no Editor de Dados de Exemplo para exibir o cartão vinculado a dados quando estiver no Modo de Visualização.
{
"title": "Contoso Solutions",
"titleLink": "https://contoso.com",
"description": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20.."
}
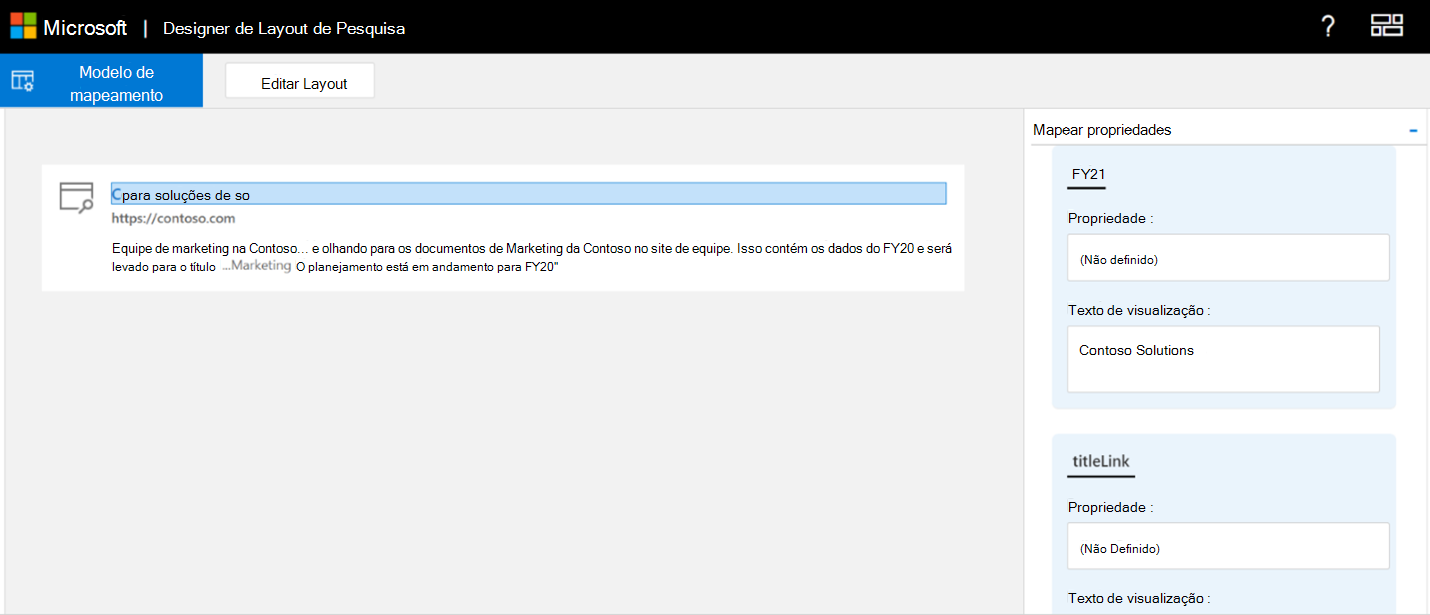
Mapear o layout para as propriedades de resultado
Você deve mapear cada campo do layout para uma propriedade de resultado ou uma propriedade do conector para gerar o JSON do layout do resultado.

Selecione um campo no layout para realçar as variáveis que precisam ser mapeadas. Você pode usar várias variáveis para um único campo e todos os campos devem ser mapeados para as propriedades de resultado.
Mostrar snippet no resultado da pesquisa
Snippets dinâmicos gerados na propriedade de conteúdo do resultado do conector podem ser mostrados no resultado da pesquisa. ResultSnippet é a propriedade do sistema que atua como uma propriedade espaço reservado para os snippets gerados para cada resultado do Conector. Para mostrar os snippets no layout do resultado, a propriedade do sistema ResultSnippet deve ser mapeada para um campo apropriado, por exemplo, Descrição, no layout do resultado da pesquisa. Snippets gerados em cada resultado também realçam as correspondências no Snippet com o termo de consulta inserido pelo usuário.
Itens a considerar
Antes de começar, há algumas coisas que você deve fazer e algumas coisas que você deve evitar para garantir que seus layouts sejam bem-sucedidos.
Fazer
- Ao projetar os layouts, pense na estrutura de layout como linha e coluna e crie-os adicionando elementos de conjunto de colunas
- Forneça um logotipo/ícone para cada layout de resultado, pois isso mantém a consistência e a verificação fácil com outros resultados. Edite um modelo para fornecer o link de logotipo no layout se você estiver usando links estáticos para logotipos e não propriedades de resultado.
- É recomendável usar um logotipo quadrado para garantir o alinhamento adequado dos resultados. Para evitar pixelação, use um logotipo com um tamanho mínimo de 32px por 32px.
- Pense nos requisitos do tema ao projetar um layout de resultado, seu ícone de resultado também deve estar visível no tema escuro.
- Valide o layout de resultado para cenários em que nenhum dado é retornado para uma propriedade de resultado usada no JSON do resultado. Use a
$whencondição para ocultar um elemento se a propriedade não contiver dados. - Verifique se os tipos de dados da
$whencondição e da propriedade de resultado correspondem. Por exemplo, não compareNumbercomTextna$whencondição. - Verifique se o
Textblockelemento pode lidar com o conteúdo dinâmico. Você pode usar as propriedades dowrapelemento emaxLinespara essa finalidade. - Formate corretamente a data ao usar
{DATE()}no Markdown. - Verifique se as propriedades do tipo StringCollection são encapsuladas em um método de junção como:
json ${propertyName} -> ${join(propertyName, ‘,’)}. Se você quiser mostrar um único valor (por exemplo, o item ith) de um StringCollection, você pode especifique-o da seguinte maneira: (Observação:json ${propertyName} -> ${propertyName[i]}indexação em tipos StringCollection começam a partir de 0 )
Não fazer
- Não defina tipos de dados inválidos ao associar valores. Para obter mais informações sobre tipos de dados, consulte Gerenciar o esquema de pesquisa.
- Evite cortar o resultado na página de resultado seguindo a altura máxima do JSON do layout do resultado. Se você exceder a altura máxima do layout do resultado, o resultado será cortado na página de resultado.
- Não use
pxvalores em propriedades do elemento. - Não use markdown com a propriedade ResultSnippet no layout do resultado para realçar a correspondência de consulta no resultado da pesquisa.
Recursos
Personalizar a página de resultados da pesquisa