Cartões Adaptáveis para desenvolvedores de bots
Os Cartões Adaptáveis são uma excelente opção para bots. Eles permitem que você crie um cartão uma vez e o renderize perfeitamente em vários aplicativos, como o Microsoft Teams e seu site, entre outros.
Observação
O Skype não é compatível com a versão prévia atual. Confira a página Status de parceiros para obter os mais recentes.
Experimente
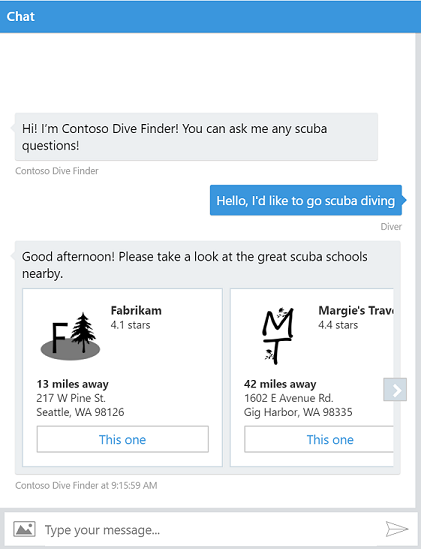
Clique no link a seguir e fale com nosso Scuba Bot. Diga I'm looking for scuba e ele o ajudará a reservar a viagem de mergulho de seus sonhos.
Todas as respostas do bot são criadas com Cartões Adaptáveis.
Obter o código: o código-fonte completo do Contoso Scuba Bot pode ser encontrado no GitHub.
Integração ao Bot Framework
Com o Bot Framework, você pode gravar um bot único que pode conversar com os usuários em vários "canais", como Skype, Microsoft Teams e Facebook Messenger.
Passo a passo
É muito simples adicionar um Cartão Adaptável ao seu bot.
Etapa 0: Começar com uma mensagem básica
Veja a seguir um conteúdo de message padrão do Bot Framework que pode ser entregue a qualquer canal e exibir um texto para o usuário.
{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more..."
}
Etapa 1: Adicionar um Cartão Adaptável attachment
Para adicionar itens sofisticados além de apenas texto, o Bot Framework tem um conceito de attachments.
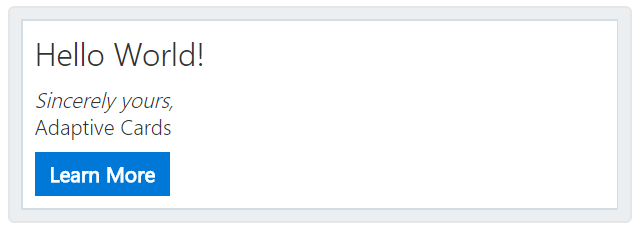
Vamos anexar um Cartão Adaptável que exibe um texto personalizado.

{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more...",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello World!",
"size": "large"
},
{
"type": "TextBlock",
"text": "*Sincerely yours,*"
},
{
"type": "TextBlock",
"text": "Adaptive Cards",
"separation": "none"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"url": "http://adaptivecards.io",
"title": "Learn More"
}
]
}
}
]
}
Etapa 2: Criar cartões ainda mais sofisticados
Os Cartões Adaptáveis oferecem muito mais do que apenas um texto personalizável.
Você poderá:
- Adicionar
Imagesao cartão - Organizar seu conteúdo com
ContainerseColumns - Adicionar vários tipos de
Actions - Coletar
Inputdos usuários - Ter um cartão
show another card - Confira o Schema Explorer completo.
SDKs de plataforma
Se o bot for desenvolvido com o .NET ou o NodeJS, teremos bibliotecas para facilitar ainda mais a criação de Cartões Adaptáveis.
| Plataforma | Instalar | Saiba mais |
|---|---|---|
| .NET | Install-Package AdaptiveCards -IncludePrerelease |
Documentos do .NET do Bot Framework |
| NodeJS | npm install adaptivecards |
Documentos do NodeJS do Bot Framework |
Status de canal
O Bot Framework permite que você publique seu bot em vários canais. Estamos trabalhando com vários canais para fornecer suporte completo para os Cartões Adaptáveis. Confira a página Status de parceiros para obter os mais recentes.
Aprofunde-se!
Apenas apresentamos uma prévia neste tutorial, portanto, dê uma olhada nos links abaixo para explorar outras maneiras pelas quais os Cartões Adaptáveis podem aprimorar seu bot.
- Procurar cartões de exemplo para obter inspiração
- Usar o Schema Explorer para saber mais sobre os elementos disponíveis
- Criar um cartão usando o Visualizador Interativo
- Entre em contato com qualquer comentário que você tenha