Introdução ao ASP.NET MVC 4
por Rick Anderson
Uma versão atualizada deste tutorial está disponível aqui usando o Visual Studio 2013. O novo tutorial usa ASP.NET MVC 5, que fornece muitas melhorias em relação a este tutorial.
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web ASP.NET MVC 4 usando o Microsoft Visual Studio Express 2012 ou o Visual Web Developer 2010 Express Service Pack 1. O Visual Studio 2012 é recomendado, você não precisará instalar nada para concluir o tutorial. Se você estiver usando o Visual Studio 2010, deverá instalar os componentes abaixo. Você pode instalar todos eles clicando nos seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Instalador WPI para ASP.NET MVC 4
- LocalDB
- SSDT
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale o instalador do WPI para ASP.NET MVC 4 e: Pré-requisitos do Visual Studio 2010
Um projeto do Visual Web Developer com código-fonte C# está disponível para acompanhar este tópico. Baixe a versão C#.
No tutorial, você executa o aplicativo no Visual Studio. Você também pode disponibilizar o aplicativo pela Internet implantando-o em um provedor de hospedagem. A Microsoft oferece hospedagem gratuita na Web para até 10 sites em uma conta de avaliação gratuita do Windows Azure. Para obter informações sobre como implantar um projeto Web do Visual Studio em um site do Windows Azure, consulte Criar e implantar um site do ASP.NET e Banco de dados SQL com o Visual Studio. Esse tutorial também mostra como usar as Migrações do Entity Framework Code First para implantar seu banco de dados do SQL Server no Banco de dados SQL do Windows Azure (antigo SQL Azure).
Este tutorial foi escrito por Rick Anderson ( @RickAndMSFT ).
O que você vai construir
Observação
Uma versão atualizada se este tutorial estiver disponível aqui usando o Visual Studio 2013. O novo tutorial usa ASP.NET MVC 5, que fornece muitas melhorias em relação a este tutorial.
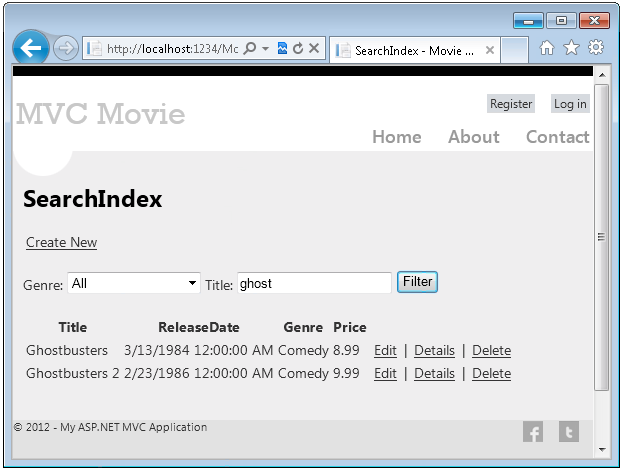
Você implementará um aplicativo simples de listagem de filmes que suporta a criação, edição, pesquisa e listagem de filmes de um banco de dados. Abaixo estão duas capturas de tela do aplicativo que você criará. Inclui uma página que exibe uma lista de filmes de um banco de dados:

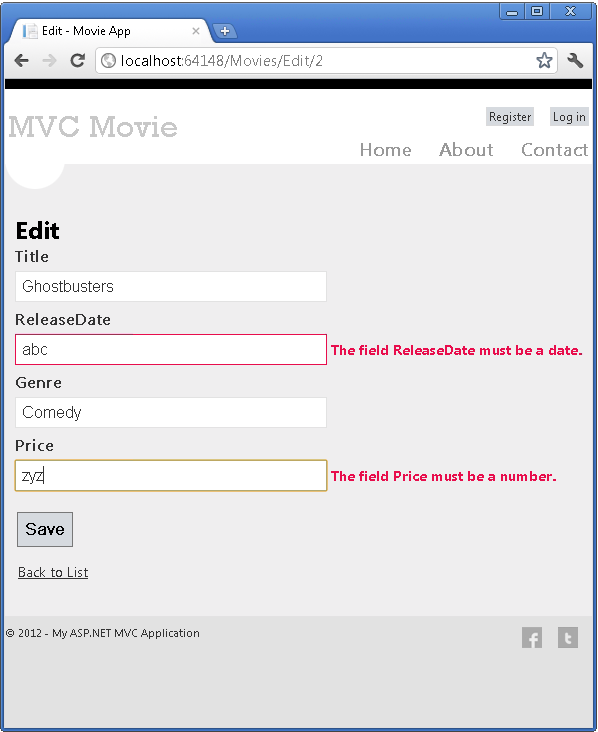
O aplicativo também permite adicionar, editar e excluir filmes, além de ver detalhes sobre os individuais. Todos os cenários de entrada de dados incluem validação para garantir que os dados armazenados no banco de dados estejam corretos.

Introdução
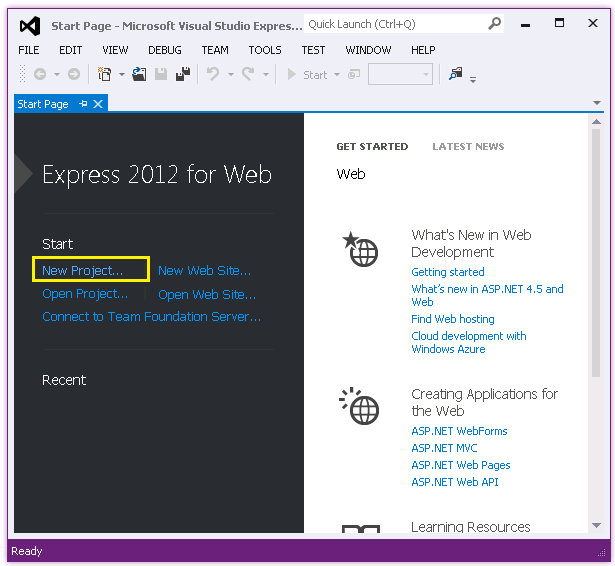
Comece executando o Visual Studio Express 2012 ou o Visual Web Developer 2010 Express. A maioria das capturas de tela nesta série usa o Visual Studio Express 2012, mas você pode concluir este tutorial com o Visual Studio 2010/SP1, o Visual Studio 2012, o Visual Studio Express 2012 ou o Visual Web Developer 2010 Express. Selecione Novo projeto na página inicial .
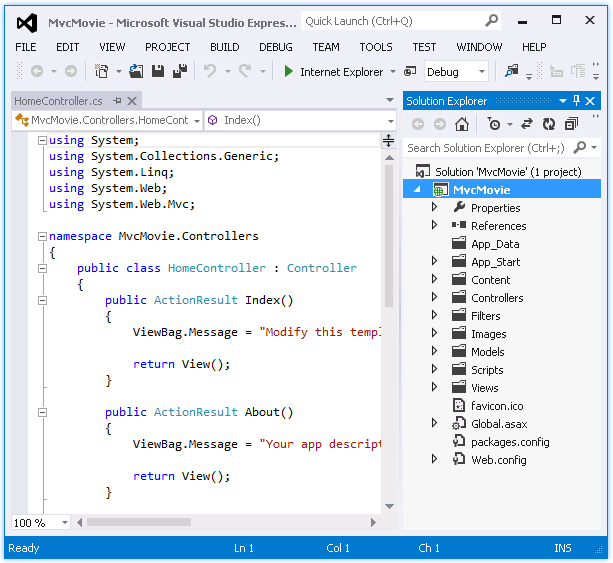
O Visual Studio é um IDE, ou ambiente de desenvolvimento integrado. Assim como você usa o Microsoft Word para escrever documentos, você usará um IDE para criar aplicativos. No Visual Studio, há uma barra de ferramentas na parte superior mostrando várias opções disponíveis para você. Há também um menu que fornece outra maneira de executar tarefas no IDE. (Por exemplo, em vez de selecionar Novo projeto na página inicial, você pode usar o menu e selecionar Arquivo>Novo projeto.)

Criando seu primeiro aplicativo
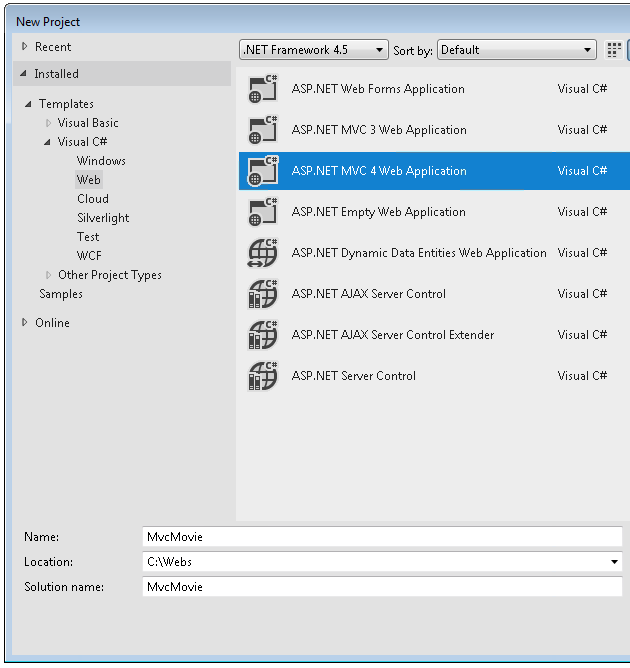
Você pode criar aplicativos usando Visual Basic ou Visual C# como linguagem de programação. Selecione Visual C# à esquerda e, em seguida, selecione ASP.NET Aplicativo Web MVC 4. Nomeie seu projeto como "MvcMovie" e clique em OK.

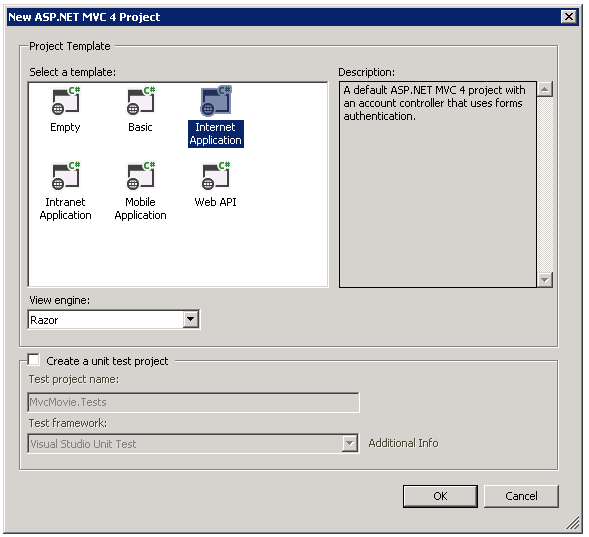
Na caixa de diálogo Novo ASP.NET Projeto MVC 4, selecione Aplicativo da Internet. Deixe o Razor como o mecanismo de exibição padrão.

Clique em OK. O Visual Studio usou um modelo padrão para o projeto MVC ASP.NET que você acabou de criar, então você tem um aplicativo funcionando agora sem fazer nada! Este é um projeto simples "Hello World!" e é um bom lugar para começar sua inscrição.

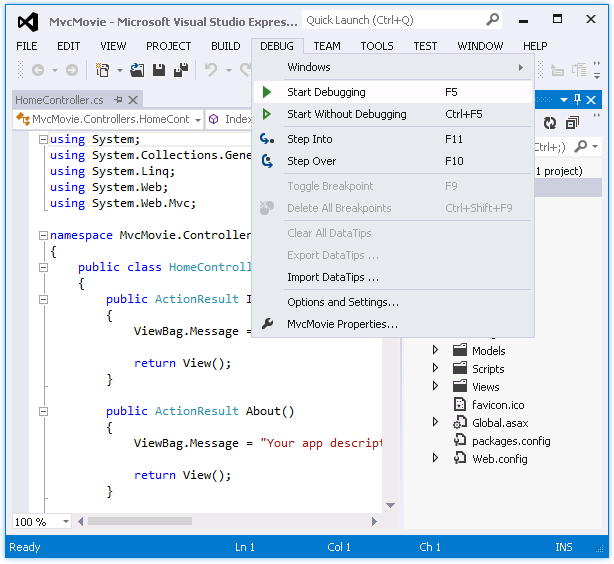
No menu Depuração, selecione Iniciar Depuração.

Observe que o atalho de teclado para iniciar a depuração é F5.
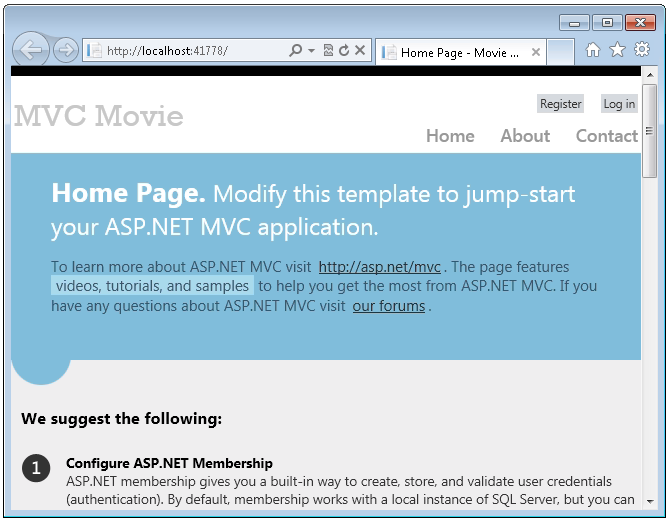
F5 faz com que o Visual Studio inicie o IIS Express e execute seu aplicativo Web. Em seguida, o Visual Studio inicia um navegador e abre a home page do aplicativo. Observe que a barra de endereços do navegador diz localhost e não algo como example.com. Isso porque localhost sempre aponta para o seu próprio computador local, que neste caso está executando o aplicativo que você acabou de criar. Quando o Visual Studio executa um projeto Web, uma porta aleatória é usada para o servidor Web. Na imagem abaixo, o número da porta é 41788. Ao executar o aplicativo, você provavelmente verá um número de porta diferente.

Direto da caixa, este modelo padrão oferece páginas Início, Contato e Sobre. Ele também fornece suporte para se registrar e fazer login e links para o Facebook e Twitter. O próximo passo é mudar o funcionamento desse aplicativo e aprender um pouco sobre ASP.NET MVC. Feche seu navegador e vamos alterar algum código.