Tutorial: Introdução ao SignalR 1.x e MVC 4
por Patrick Fletcher, Tim Teebken
Aviso
Esta documentação não é para a versão mais recente do SignalR. Dê uma olhada em ASP.NET Core SignalR.
Este tutorial mostra como usar ASP.NET SignalR para criar um aplicativo de chat em tempo real. Você adicionará o SignalR a um aplicativo MVC 4 e criará uma exibição de chat para enviar e exibir mensagens.
Visão geral
Este tutorial apresenta o desenvolvimento de aplicativos Web em tempo real com ASP.NET SignalR e ASP.NET MVC 4. O tutorial usa o mesmo código do aplicativo de chat que o tutorial do SignalR Introdução, mas mostra como adicioná-lo a um aplicativo MVC 4 com base no modelo da Internet.
Neste tópico, você aprenderá as seguintes tarefas de desenvolvimento do SignalR:
- Adicionando a biblioteca SignalR a um aplicativo MVC 4.
- Criando uma classe de hub para enviar conteúdo por push aos clientes.
- Usando a biblioteca jQuery do SignalR em uma página da Web para enviar mensagens e exibir atualizações do hub.
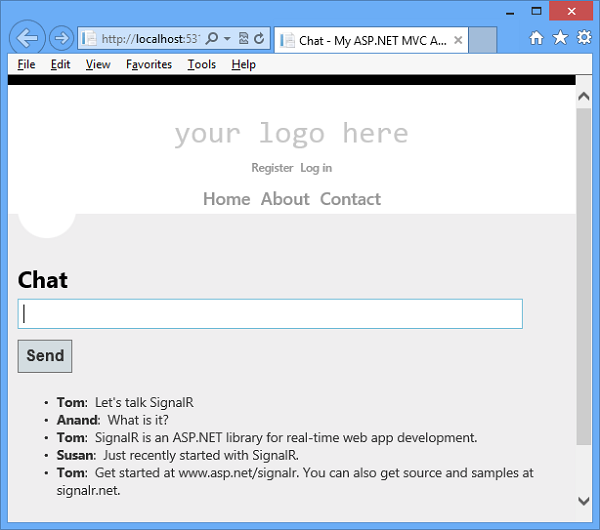
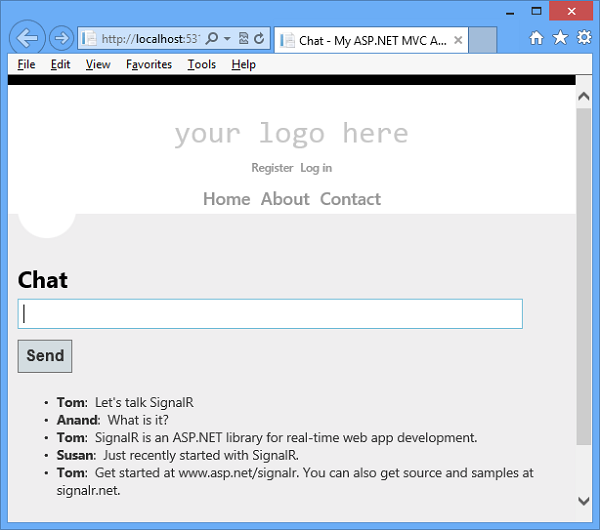
A captura de tela a seguir mostra o aplicativo de chat concluído em execução em um navegador.

Seções:
Configurar o Projeto
Pré-requisitos:
- Visual Studio 2010 SP1, Visual Studio 2012 ou Visual Studio 2012 Express. Se você não tiver o Visual Studio, consulte ASP.NET Downloads para obter a Ferramenta de Desenvolvimento Expressa do Visual Studio 2012 gratuita.
- Para o Visual Studio 2010, instale ASP.NET MVC 4.
Esta seção mostra como criar um aplicativo ASP.NET MVC 4, adicionar a biblioteca SignalR e criar o aplicativo de chat.
-
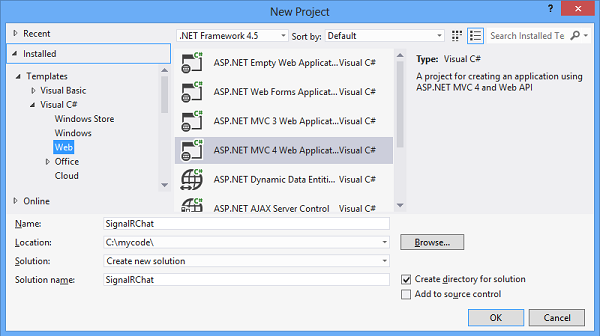
No Visual Studio, crie um aplicativo ASP.NET MVC 4, nomeie-o como SignalRChat e clique em OK.
Observação
No VS 2010, selecione .NET Framework 4 no controle suspenso versão do Framework. O código SignalR é executado nas versões 4 e 4.5 do .NET Framework.
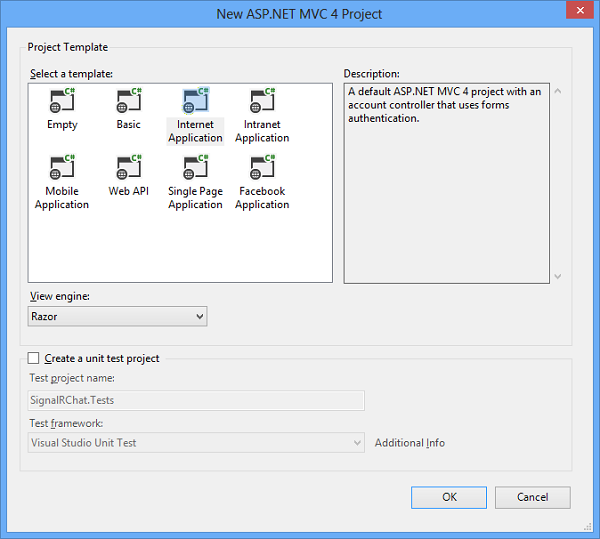
 2. Selecione o modelo aplicativo da Internet, desmarque a opção para Criar um projeto de teste de unidade e clique em OK.
2. Selecione o modelo aplicativo da Internet, desmarque a opção para Criar um projeto de teste de unidade e clique em OK. 3. Abra o Console do Gerenciador de Pacotes do Gerenciador de Pacotes > NuGet das Ferramentas > e execute o comando a seguir. Esta etapa adiciona ao projeto um conjunto de arquivos de script e referências de assembly que habilitam a funcionalidade do SignalR.
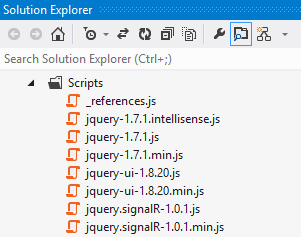
3. Abra o Console do Gerenciador de Pacotes do Gerenciador de Pacotes > NuGet das Ferramentas > e execute o comando a seguir. Esta etapa adiciona ao projeto um conjunto de arquivos de script e referências de assembly que habilitam a funcionalidade do SignalR.install-package Microsoft.AspNet.SignalR -Version 1.1.34. Em Gerenciador de Soluções expanda a pasta Scripts. Observe que as bibliotecas de script para SignalR foram adicionadas ao projeto. 5. Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto, selecione Adicionar | Nova Pasta e adicione uma nova pasta chamada Hubs.
6. Clique com o botão direito do mouse na pasta Hubs , clique em Adicionar | Classe e crie uma nova classe C# chamada ChatHub.cs. Você usará essa classe como um hub do servidor SignalR que envia mensagens para todos os clientes.
5. Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto, selecione Adicionar | Nova Pasta e adicione uma nova pasta chamada Hubs.
6. Clique com o botão direito do mouse na pasta Hubs , clique em Adicionar | Classe e crie uma nova classe C# chamada ChatHub.cs. Você usará essa classe como um hub do servidor SignalR que envia mensagens para todos os clientes.
Observação
Se você usar o Visual Studio 2012 e tiver instalado a atualização do ASP.NET and Web Tools 2012.2, poderá usar o novo modelo de item do SignalR para criar a classe hub. Para fazer isso, clique com o botão direito do mouse na pasta Hubs , clique em Adicionar | Novo Item, selecione Classe do Hub SignalR (v1)e nomeie a classe ChatHub.cs.
Substitua o código na classe ChatHub pelo código a seguir.
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Abra o arquivo Global.asax para o projeto e adicione uma chamada ao método
RouteTable.Routes.MapHubs();como a primeira linha de código noApplication_Startmétodo . Esse código registra a rota padrão para hubs SignalR e deve ser chamado antes de registrar outras rotas. O método concluídoApplication_Startse parece com o exemplo a seguir.protected void Application_Start() { RouteTable.Routes.MapHubs(); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); }Edite a
HomeControllerclasse encontrada em Controllers/HomeController.cs e adicione o método a seguir à classe . Esse método retorna a exibição chat que você criará em uma etapa posterior.public ActionResult Chat() { return View(); }Clique com o botão direito do mouse no
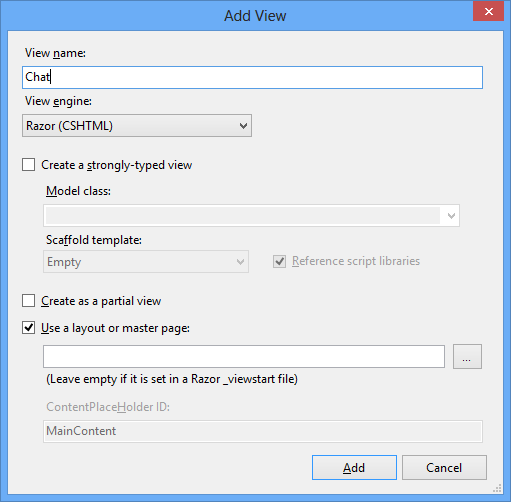
Chatmétodo que você acabou de criar e clique em Adicionar Exibição para criar um novo arquivo de exibição.Na caixa de diálogo Adicionar Exibição, verifique se a caixa marcar está selecionada para Usar um layout ou master página (desmarque as outras caixas marcar) e clique em Adicionar.

Edite o novo arquivo de exibição chamado Chat.cshtml. Após a <marca h2>, cole a seção div> a seguir <e
@section scriptso bloco de código na página. Esse script permite que a página envie mensagens de chat e exiba mensagens do servidor. O código completo para o modo de exibição de chat é exibido no bloco de código a seguir.Importante
Quando você adiciona o SignalR e outras bibliotecas de script ao seu projeto do Visual Studio, o Gerenciador de Pacotes pode instalar versões dos scripts mais recentes do que as versões mostradas neste tópico. Verifique se as referências de script em seu código correspondem às versões das bibliotecas de script instaladas em seu projeto.
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-1.0.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Salve Tudo para o projeto.
Executar o exemplo
Pressione F5 para executar o projeto no modo de depuração.
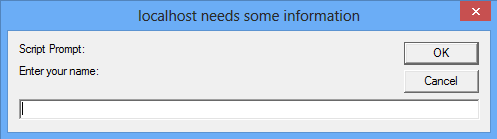
Na linha de endereço do navegador, acrescente /home/chat à URL da página padrão do projeto. A página Chat é carregada em uma instância do navegador e solicita um nome de usuário.

Insira um nome de usuário.
Copie a URL da linha de endereço do navegador e use-a para abrir mais duas instâncias do navegador. Em cada instância do navegador, insira um nome de usuário exclusivo.
Em cada instância do navegador, adicione um comentário e clique em Enviar. Os comentários devem ser exibidos em todas as instâncias do navegador.
Observação
Esse aplicativo de chat simples não mantém o contexto de discussão no servidor. O hub transmite comentários para todos os usuários atuais. Os usuários que ingressarem no chat mais tarde verão mensagens adicionadas a partir do momento em que ingressarem.
A captura de tela a seguir mostra o aplicativo de chat em execução em um navegador.

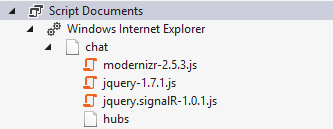
Em Gerenciador de Soluções, inspecione o nó Documentos de Script para o aplicativo em execução. Esse nó ficará visível no modo de depuração se você estiver usando a Internet Explorer como navegador. Há um arquivo de script chamado hubs que a biblioteca SignalR gera dinamicamente em runtime. Esse arquivo gerencia a comunicação entre o script jQuery e o código do lado do servidor. Se você usar um navegador diferente da Internet Explorer, também poderá acessar o arquivo de hubs dinâmicos navegando diretamente nele, por exemplohttp://mywebsite/signalr/hubs.

Examinar o código
O aplicativo de chat SignalR demonstra duas tarefas básicas de desenvolvimento do SignalR: criar um hub como o objeto de coordenação main no servidor e usar a biblioteca jQuery do SignalR para enviar e receber mensagens.
Hubs SignalR
No exemplo de código, a classe ChatHub deriva da classe Microsoft.AspNet.SignalR.Hub . Derivar da classe Hub é uma maneira útil de criar um aplicativo SignalR. Você pode criar métodos públicos em sua classe de hub e, em seguida, acessar esses métodos chamando-os de scripts jQuery em uma página da Web.
No código de chat, os clientes chamam o método ChatHub.Send para enviar uma nova mensagem. O hub, por sua vez, envia a mensagem para todos os clientes chamando Clients.All.addNewMessageToPage.
O método Send demonstra vários conceitos de hub:
Declare métodos públicos em um hub para que os clientes possam chamá-los.
Use a propriedade Microsoft.AspNet.SignalR.Hub.Clients para acessar todos os clientes conectados a esse hub.
Chame uma função jQuery no cliente (como a
addNewMessageToPagefunção) para atualizar clientes.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR e jQuery
O arquivo de exibição Chat.cshtml no exemplo de código mostra como usar a biblioteca jQuery do SignalR para se comunicar com um hub signalr. As tarefas essenciais no código estão criando uma referência ao proxy gerado automaticamente para o hub, declarando uma função que o servidor pode chamar para enviar conteúdo por push aos clientes e iniciando uma conexão para enviar mensagens para o hub.
O código a seguir declara um proxy para um hub.
var chat = $.connection.chatHub;
Observação
No jQuery, a referência à classe de servidor e seus membros está em caso de camel. O exemplo de código faz referência à classe ChatHub do C# em jQuery como chatHub. Se você quiser referenciar a ChatHub classe em jQuery com maiúsculas e minúsculas pascal convencionais como faria em C#, edite o arquivo de classe ChatHub.cs. Adicione uma using instrução para fazer referência ao Microsoft.AspNet.SignalR.Hubs namespace. Em seguida, adicione o HubName atributo à ChatHub classe , por exemplo [HubName("ChatHub")]. Por fim, atualize sua referência jQuery para a ChatHub classe .
O código a seguir mostra como criar uma função de retorno de chamada no script. A classe hub no servidor chama essa função para enviar atualizações de conteúdo por push para cada cliente. A chamada opcional para a htmlEncode função mostra uma maneira de codificar html o conteúdo da mensagem antes de exibi-lo na página, como uma maneira de evitar a injeção de script.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
O código a seguir mostra como abrir uma conexão com o hub. O código inicia a conexão e, em seguida, passa uma função para manipular o evento de clique no botão Enviar na página Chat.
Observação
Essa abordagem garante que a conexão seja estabelecida antes da execução do manipulador de eventos.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Próximas etapas
Você aprendeu que o SignalR é uma estrutura para criar aplicativos Web em tempo real. Você também aprendeu várias tarefas de desenvolvimento do SignalR: como adicionar o SignalR a um aplicativo ASP.NET, como criar uma classe de hub e como enviar e receber mensagens do hub.
Para saber mais sobre os conceitos mais avançados de desenvolvimento do SignalR, visite os seguintes sites para código-fonte do SignalR e recursos :