Modelo EmberJS
por Xinyang Qiu
O Modelo MVC em EmberJS é escrito por Nathan Totten, Thiago Santos e Xinyang Qiu.
O modelo SPA do EmberJS foi projetado para que você comece a criar rapidamente aplicativos Web interativos do lado do cliente usando o EmberJS.
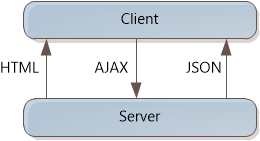
"SPA (aplicativo de página única" é o termo geral para um aplicativo Web que carrega uma única página HTML e atualiza a página dinamicamente, em vez de carregar novas páginas. Após o carregamento da página inicial, o SPA conversa com o servidor por meio de solicitações AJAX.

O AJAX não é novidade, mas hoje há estruturas JavaScript que facilitam a criação e a manutenção de um grande aplicativo SPA sofisticado. Além disso, HTML 5 e CSS3 estão facilitando a criação de interfaces do usuário avançadas.
O Modelo spa do EmberJS usa a biblioteca JavaScript ember para lidar com atualizações de página de solicitações AJAX. Ember.js usa a associação de dados para sincronizar a página com os dados mais recentes. Dessa forma, você não precisa escrever nenhum código que percorre os dados JSON e atualiza o DOM. Em vez disso, você coloca atributos declarativos no HTML que informam Ember.js como apresentar os dados.
No lado do servidor, o modelo EmberJS é quase idêntico ao modelo do KnockoutJS SPA. Ele usa ASP.NET MVC para fornecer documentos HTML e ASP.NET Web API para lidar com solicitações AJAX do cliente. Para obter mais informações sobre esses aspectos do modelo, consulte a documentação do modelo KnockoutJS . Este tópico se concentra nas diferenças entre o modelo Knockout e o modelo EmberJS.
Criar um projeto de modelo spa do EmberJS
Baixe e instale o modelo clicando no botão Baixar acima. Talvez seja necessário reiniciar o Visual Studio.
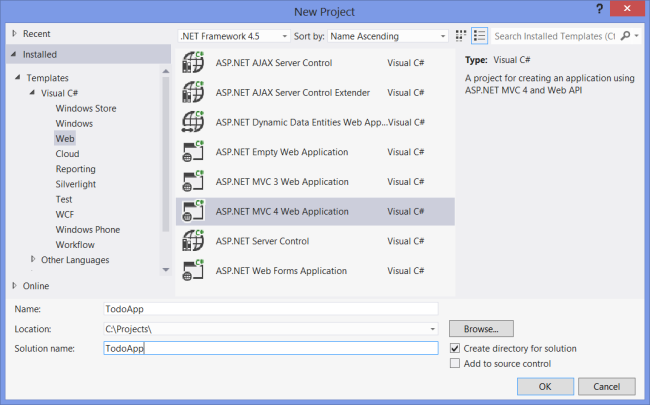
No painel Modelos , selecione Modelos Instalados e expanda o nó Visual C #. Em Visual C#, selecione Web. Na lista de modelos de projeto, selecione ASP.NET Aplicativo Web MVC 4. Nomeie o projeto e clique em OK.

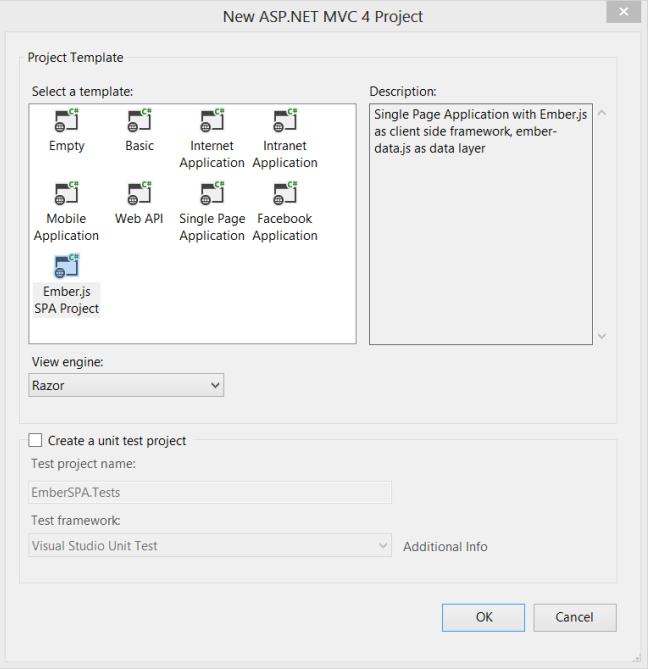
No assistente Novo Projeto , selecione Ember.js Projeto SPA.

Visão geral do modelo EMBERJS SPA
O modelo EmberJS usa uma combinação de jQuery, Ember.js Handlebars.js para criar uma interface do usuário suave e interativa.
Ember.js é uma biblioteca JavaScript que usa um padrão MVC do lado do cliente.
- Um modelo, escrito na linguagem de modelagem Handlebars, descreve a interface do usuário do aplicativo. No modo de versão, o compilador Handlebars é usado para agrupar e compilar o modelo de guidbars.
- Um modelo armazena os dados do aplicativo que ele obtém do servidor (listas ToDo e itens ToDo).
- Um controlador armazena o estado do aplicativo. Os controladores geralmente apresentam dados de modelo para os modelos correspondentes.
- Uma exibição converte eventos primitivos do aplicativo e os passa para o controlador.
- Um roteador gerencia o estado do aplicativo, mantendo URLs e modelos em sincronia.
Além disso, a biblioteca de dados Ember pode ser usada para sincronizar objetos JSON (obtidos do servidor por meio de uma API RESTful) e os modelos de cliente.
O modelo SPA do EmberJS organiza os scripts em oito camadas:
- webapi_adapter.js, webapi_serializer.js: estende a biblioteca ember data para trabalhar com ASP.NET Web API.
- Scripts/helpers.js: define novos auxiliares de Barras de Identificador de Brasa.
- Scripts/app.js: cria o aplicativo e configura o adaptador e o serializador.
- Scripts/app/models/*.js: define os modelos.
- Scripts/app/views/*.js: define os modos de exibição.
- Scripts/app/controllers/*.js: define os controladores.
- Scripts/aplicativo/rotas, Scripts/aplicativo/router.js: define as rotas.
- Templates/*.hbs: define os modelos de guidão.
Vamos examinar alguns desses scripts com mais detalhes.
Modelos
Os modelos são definidos na pasta Scripts/aplicativo/modelos. Há dois arquivos de modelo: todoItem.js e todoList.js.
todo.model.js define os modelos do lado do cliente (navegador) para as listas de tarefas pendentes. Há duas classes de modelo: todoItem e todoList. Em Ember, os modelos são subclasses de DS. Modelo. Um modelo pode ter propriedades com atributos:
todoItemId: attr('number'),
title: attr('string')
Os modelos podem definir relações com outros modelos:
todoList: DS.belongsTo('App.TodoList'),
Os modelos podem ter propriedades computadas que se associam a outras propriedades:
hasError: function () {
var currentError = this.get("error");
return !(currentError === '' || currentError === null);
}.property('error'),
Os modelos podem ter funções de observador, que são invocadas quando uma propriedade observada é alterada:
saveCheckbox: function () {
if(this.get("isDirty")){
if (this.get("todoItemId")) {
App.store.commit();
}
}
}.observes('isDone'),
Exibições
Os modos de exibição são definidos na pasta Scripts/aplicativo/exibições. Uma exibição converte eventos da interface do usuário do aplicativo. Um manipulador de eventos pode chamar de volta para funções de controlador ou simplesmente chamar o contexto de dados diretamente.
Por exemplo, o código a seguir é de exibições/TodoItemEditView.js. Ele define o tratamento de eventos para um campo de texto de entrada.
App.TodoItemEditView = Em.TextField.extend({
lastValue: '',
focusIn: function (evt) {
this.lastValue = this.get('parentView').templateData.view.content.get("title");
},
focusOut: function (evt) {
this.changeContent();
},
insertNewline: function (evt) {
$(evt.target).blur();
},
changeContent: function () {
var todoItem = this.get('parentView').templateData.view.content;
var newValue = todoItem.get("title");
if (this.lastValue != newValue) {
App.store.commit();
this.lastValue = newValue;
}
}
});
Controller
Os controladores são definidos na pasta Scripts/aplicativo/controladores. Para representar um único modelo, estenda Ember.ObjectController:
App.TodoItemController = Ember.ObjectController.extend({
});
Um controlador também pode representar uma coleção de modelos estendendo Ember.ArrayController. Por exemplo, TodoListController representa uma matriz de todoList objetos . O controlador classifica por ID todoList, em ordem decrescente:
App.TodoListController = Ember.ArrayController.extend({
error: "",
sortProperties: ['todoListId'],
sortAscending: true,
// ...
O controlador define uma função chamada addTodoList, que cria uma nova todoList e a adiciona à matriz . Para ver como essa função é chamada, abra o arquivo de modelo chamado todoListTemplate.html, na pasta Modelos. O código de modelo a seguir associa um botão à addTodoList função :
<input type="button" {{action "addTodoList"}} class="isActive" value="Add Todo list"></input>
O controlador também contém uma error propriedade , que contém uma mensagem de erro. Aqui está o código do modelo para exibir a mensagem de erro (também em todoListTemplate.html):
<p class="error">{{error}}</p>
Rotas
Router.js define as rotas e o modelo padrão a ser exibido, configura o estado do aplicativo e corresponde às URLs às rotas:
App.Router.map(function () {
this.route("index", { path: "/" });
this.route("about");
this.route("todoList", { path: "/todo" });
});
TodoListRoute.js carrega dados para o TodoListRoute substituindo a função setupController:
App.TodoListRoute = Ember.Route.extend({
setupController: function (controller, model) {
controller.set('content', App.TodoList.find());
}
});
Ember usa convenções de nomenclatura para corresponder URLs, nomes de rota, controladores e modelos. Para obter mais informações, consulte http://emberjs.com/guides/routing/defining-your-routes/ a documentação do EmberJS.
Modelos
A pasta Modelos contém quatro modelos:
- application.hbs: o modelo padrão que é renderizado quando o aplicativo é iniciado.
- about.hbs: o modelo para a rota "/about".
- index.hbs: o modelo para a rota raiz "/".
- todoList.hbs: o modelo para a rota "/todo".
- _navbar.hbs: o modelo define o menu de navegação.
O modelo de aplicativo atua como uma página de master. Ele contém um cabeçalho, um rodapé e um "{{outlet}}" para inserir outros modelos, dependendo da rota. Para obter mais informações sobre modelos de aplicativo no Ember, consulte http://guides.emberjs.com/v1.10.0/templates/the-application-template//.
O modelo "/todoList" contém duas expressões de loop. O loop externo é {{#each controller}}e o loop interno é {{#each todos}}. O código a seguir mostra uma exibição Ember.Checkbox interna, uma personalizada App.TodoItemEditViewe um link com uma deleteTodo ação.
{{view Ember.Checkbox checkedBinding="isDone"}}
{{view App.TodoItemEditView valueBinding="title" class="required" disabledBinding="isDone"}}
<a href="#" {{action "deleteTodo" on="click" target="view"}}>X</a>
A HtmlHelperExtensions classe , definida em Controllers/HtmlHelperExtensions.cs, define uma função auxiliar para armazenar em cache e inserir arquivos de modelo quando a depuração é definida como true no arquivo Web.config. Essa função é chamada do arquivo de exibição MVC ASP.NET definido em Views/Home/App.cshtml:
@if (HttpContext.Current.IsDebuggingEnabled)
{
@Html.RenderEmber()
}
else
{
@Scripts.Render("~/bundles/templates")
}
Chamada sem argumentos, a função renderiza todos os arquivos de modelo na pasta Modelos. Você também pode especificar uma subpasta ou um arquivo de modelo específico.
Quando a depuração é falsa em Web.config, o aplicativo inclui o item de pacote "~/bundles/templates". Esse item de pacote é adicionado em BundleConfig.cs, usando a biblioteca do compilador Handlebars:
if (!HttpContext.Current.IsDebuggingEnabled)
{
bundles.Add(new Bundle("~/bundles/templates",
new EmberHandlebarsBundleTransform()).Include(
"~/scripts/app/templates/*.hbs"
));
}