Usando o Link do Navegador no Visual Studio 2013
O Link do Navegador é um novo recurso em Visual Studio 2013 que cria um canal de comunicação entre o ambiente de desenvolvimento e um ou mais navegadores da Web. Você pode usar o Link do Navegador para atualizar seu aplicativo Web em vários navegadores ao mesmo tempo, o que é útil para testes entre navegadores.
- Atualização do navegador
- Exibindo o Painel de Link do Navegador
- Habilitando o link do navegador para arquivos HTML estáticos
- Desabilitando o link do navegador
- Como funciona?
Atualização do navegador
Com a Atualização do Navegador, você pode atualizar vários navegadores conectados ao Visual Studio por meio do Link do Navegador.
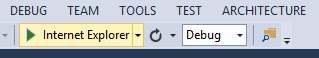
Para usar a Atualização do Navegador, primeiro crie um aplicativo ASP.NET, usando qualquer um dos modelos de projeto. Depure o aplicativo pressionando F5 ou clicando no ícone de seta na barra de ferramentas:

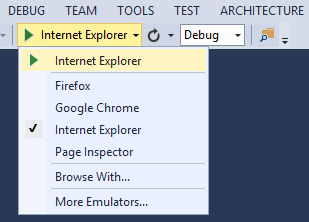
Você também pode usar a lista suspensa para selecionar um navegador específico para depuração.

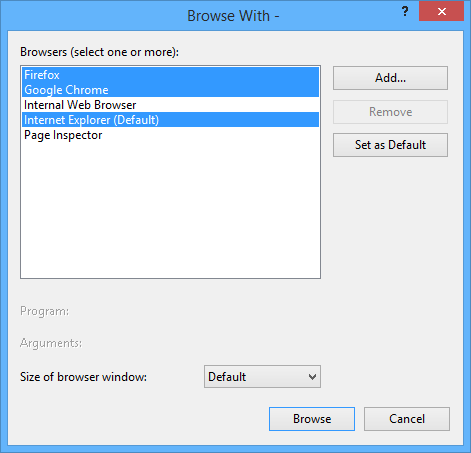
Para depurar com vários navegadores, selecione Procurar Com. Na caixa de diálogo Procurar com , mantenha pressionada a tecla CTRL para selecionar mais de um navegador. Clique em Procurar para depurar com os navegadores selecionados. O Link do Navegador também funcionará se você iniciar um navegador de fora do Visual Studio e navegar até a URL do aplicativo.

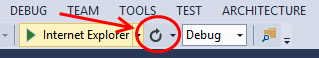
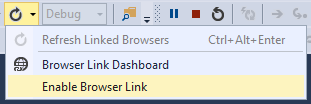
Os controles do Link do Navegador estão localizados na lista suspensa com o ícone de seta circular. O ícone de seta é o botão Atualizar .

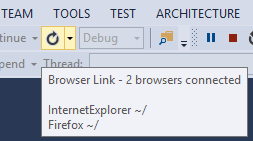
Para ver quais navegadores estão conectados, passe o mouse sobre o botão Atualizar durante a depuração. Os navegadores conectados são mostrados em uma janela ToolTip.

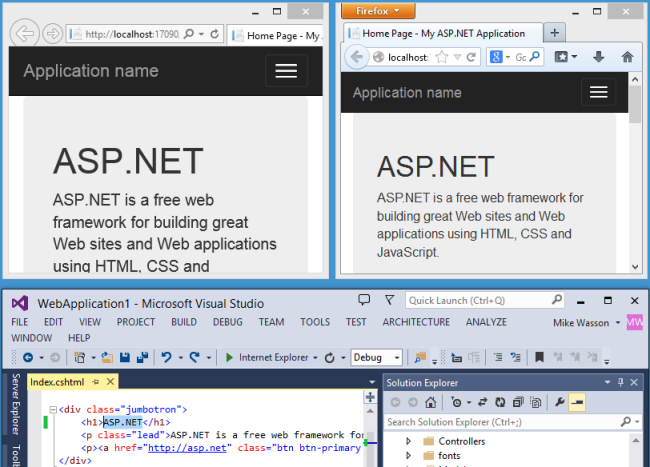
Para atualizar os navegadores conectados, clique no botão Atualizar ou pressione CTRL+ALT+ENTER. Por exemplo, a captura de tela a seguir mostra um projeto ASP.NET, que criei usando o modelo de projeto MVC 5. Você pode ver o aplicativo em execução em dois navegadores na parte superior. Na parte inferior, o projeto está aberto no Visual Studio.

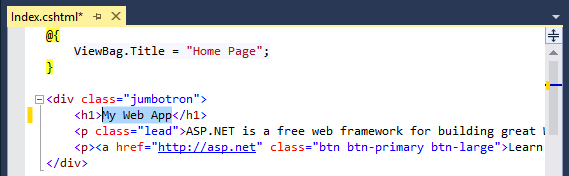
No Visual Studio, alterei o <título h1> para a home page:

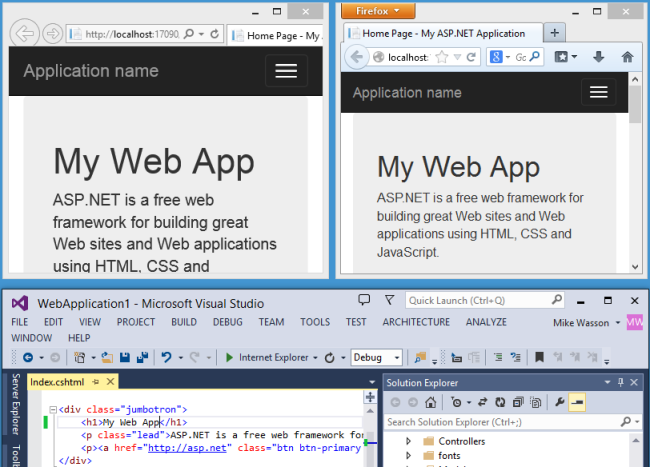
Quando cliquei no botão Atualizar , a alteração apareceu em ambas as janelas do navegador:

Observações
- Para habilitar o Link do Navegador, defina
debug=trueno <elemento de compilação> no arquivo Web.config do projeto. - O aplicativo deve estar em execução no localhost.
- O aplicativo deve ter como destino o .NET 4.0 ou posterior.
Exibindo o Painel de Link do Navegador
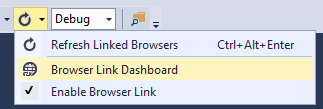
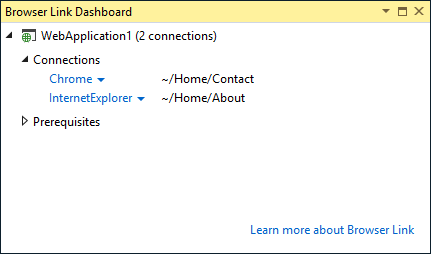
O Link do Navegador dashboard mostra informações sobre as conexões do Link do Navegador. Para exibir o dashboard, selecione o menu suspenso Link do Navegador (a seta pequena ao lado do botão Atualizar). Em seguida, clique em Painel de Link do Navegador.

O dashboard lista os Navegadores conectados e a URL para a qual cada navegador navegou.

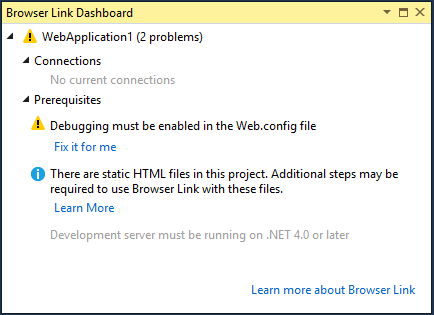
A seção Pré-requisitos mostra as etapas necessárias para habilitar o Link do Navegador para esse projeto. Por exemplo, a captura de tela a seguir mostra um projeto em que "depuração" é definido como false no arquivo Web.config.

Habilitando o link do navegador para arquivos HTML estáticos
Para habilitar o Link do Navegador para arquivos HTML estáticos, adicione o seguinte ao arquivo Web.config.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Por motivos de desempenho, remova essa configuração ao publicar seu projeto.
Desabilitando o link do navegador
O Link do Navegador está habilitado por padrão. Há várias maneiras de desabilitá-lo:
No menu suspenso Link do Navegador, desmarque Habilitar Link do Navegador.

No arquivo Web.config, adicione uma chave chamada "vs:EnableBrowserLink" com o valor "false" na seção appSettings.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>No arquivo Web.config, defina depuração como false.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
Como funciona?
O Link do Navegador usa o SignalR para criar um canal de comunicação entre o Visual Studio e o navegador. Quando o Link do Navegador está habilitado, o Visual Studio atua como um servidor SignalR ao qual vários clientes (navegadores) podem se conectar. O Link do Navegador também registra um módulo HTTP com ASP.NET. Este módulo injeta referências de script> especiais <em cada solicitação de página do servidor. Você pode ver as referências de script selecionando "Exibir origem" no navegador.

Seus arquivos de origem não são modificados. O módulo HTTP injeta as referências de script dinamicamente.
Como o código do lado do navegador é todo JavaScript, ele funciona em todos os navegadores compatíveis com o SignalR, sem a necessidade de nenhum plug-in do navegador.