Uso de CascadingDropDown com um banco de dados (C#)
por Christian Wenz
O controle CascadingDropDown no Kit de Ferramentas de Controle AJAX estende um controle DropDownList para que as alterações em um DropDownList carreguem valores associados em outro DropDownList. Para que isso funcione, um serviço Web especial deve ser criado.
Visão geral
O controle CascadingDropDown no Kit de Ferramentas de Controle AJAX estende um controle DropDownList para que as alterações em um DropDownList carreguem valores associados em outro DropDownList. (Por exemplo, uma lista fornece uma lista de estados dos EUA e a próxima lista é preenchida com as principais cidades desse estado.) Para que isso funcione, um serviço Web especial deve ser criado.
Etapas
Em primeiro lugar, uma fonte de dados é necessária. Este exemplo usa o banco de dados AdventureWorks e o microsoft SQL Server 2005 Express Edition. O banco de dados é uma parte opcional de uma instalação do Visual Studio (incluindo a edição expressa) e também está disponível como um download separado em https://go.microsoft.com/fwlink/?LinkId=64064. O banco de dados AdventureWorks faz parte do SQL Server 2005 Samples and Sample Databases (baixe em https://www.microsoft.com/download/details.aspx?id=10679). A maneira mais fácil de configurar o banco de dados é usar o Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) e anexar o arquivo de AdventureWorks.mdf banco de dados.
Para este exemplo, presumimos que a instância do SQL Server 2005 Express Edition é chamada SQLEXPRESS e reside no mesmo computador que o servidor Web; essa também é a configuração padrão. Se a configuração for diferente, você precisará adaptar as informações de conexão para o banco de dados.
Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento ):
<asp:ScriptManager ID="asm" runat="server" />
Na próxima etapa, dois controles DropDownList são necessários. Neste exemplo, usamos as informações de fornecedor e contato da AdventureWorks, portanto, criamos uma lista para os fornecedores disponíveis e outra para os contatos disponíveis:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/><br />
Contacts: <asp:DropDownList ID="ContactsList" runat="server"/><br />
</div>
Em seguida, dois extensores CascadingDropDown devem ser adicionados à página. Um preenche a primeira lista (fornecedores) e o outro preenche a segunda lista (contatos). Os seguintes atributos devem ser definidos:
ServicePath: URL de um serviço Web que fornece as entradas da listaServiceMethod: método Web que fornece as entradas da listaTargetControlID: ID da lista suspensaCategory: informações de categoria que são enviadas ao método Web quando chamadasPromptText: texto exibido ao carregar de forma assíncrona os dados da lista do servidorParentControlID: (opcional) lista suspensa pai que dispara o carregamento da lista atual
Dependendo da linguagem de programação usada, o nome do serviço Web em questão é alterado, mas todos os outros valores de atributo são os mesmos. Aqui está o elemento CascadingDropDown para a primeira lista suspensa:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown1.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor"
PromptText="Select Vendor" />
Os extensores de controle para a segunda lista precisam definir o ParentControlID atributo para que a seleção de uma entrada na lista de fornecedores dispare o carregamento de elementos associados na lista de contatos.
<ajaxToolkit:CascadingDropDown ID="ccd2" runat="server"
ServicePath="CascadingDropdown1.cs.asmx" ServiceMethod="GetContactsForVendor"
TargetControlID="ContactsList" ParentControlID="VendorsList"
Category="Contact"
PromptText="Select Contact" />
Em seguida, o trabalho real é feito no serviço Web, que é configurado da seguinte maneira. Observe que o [ScriptService] atributo é usado, caso contrário, ASP.NET AJAX não pode criar o proxy JavaScript para acessar os métodos Web do código de script do lado do cliente.
<%@ WebService Language="C#" Class="CascadingDropdown1" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
using System.Collections.Specialized;
using System.Data.SqlClient;
[ScriptService]
public class CascadingDropdown1 : System.Web.Services.WebService
{
// ...
}
A assinatura dos métodos web chamados por CascadingDropDown é a seguinte:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues,
string category)
Portanto, o valor retornado deve ser uma matriz do tipo CascadingDropDownNameValue que é definida pelo Kit de Ferramentas de Controle. O GetVendors() método é muito fácil de implementar: o código se conecta ao banco de dados AdventureWorks e consulta os primeiros 25 fornecedores. O primeiro parâmetro no CascadingDropDownNameValue construtor é o legenda da entrada de lista, o segundo seu valor (atributo de valor no elemento HTMLoption<>). Eis o código:
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues, string category)
{
SqlConnection conn = new SqlConnection("server=(local)\\SQLEXPRESS;
Integrated Security=true; Initial Catalog=AdventureWorks");
conn.Open();
SqlCommand comm = new SqlCommand("SELECT TOP 25 VendorID, Name
FROM Purchasing.Vendor",conn);
SqlDataReader dr = comm.ExecuteReader();
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
while (dr.Read())
{
l.Add(new CascadingDropDownNameValue(dr["Name"].ToString(),
dr["VendorID"].ToString()));
}
conn.Close();
return l.ToArray();
}
Obter os contatos associados para um fornecedor (nome do método: GetContactsForVendor()) é um pouco mais complicado. Em primeiro lugar, o fornecedor que foi selecionado na primeira lista suspensa deve ser determinado. O Kit de Ferramentas de Controle define um método auxiliar para essa tarefa: o ParseKnownCategoryValuesString() método retorna um StringDictionary elemento com os dados suspensos:
[WebMethod]
public CascadingDropDownNameValue[] GetContactsForVendor(string knownCategoryValues,
string category)
{
int VendorID;
CascadingDropDown.ParseKnownCategoryValuesString(knownCategoryValues);
Por motivos de segurança, esses dados devem ser validados primeiro. Portanto, se houver uma entrada Vendor (porque a Category propriedade do primeiro elemento CascadingDropDown está definida "Vendor"como ), a ID do fornecedor selecionado poderá ser recuperada:
if (!kv.ContainsKey("Vendor") || !Int32.TryParse(kv["Vendor"],out VendorID))
{
throw new ArgumentException("Couldn't find vendor.");
};
O restante do método é bastante direto, então. A ID do fornecedor é usada como um parâmetro para uma consulta SQL que recupera todos os contatos associados para esse fornecedor. Mais uma vez, o método retorna uma matriz do tipo CascadingDropDownNameValue.
SqlConnection conn = new SqlConnection("server=(local)\\SQLEXPRESS;
Integrated Security=true; Initial Catalog=AdventureWorks");
conn.Open();
SqlCommand comm = new SqlCommand("SELECT Person.Contact.ContactID, FirstName, LastName
FROM Person.Contact,Purchasing.VendorContact
WHERE VendorID=@VendorID
AND Person.Contact.ContactID=Purchasing.VendorContact.ContactID",conn);
comm.Parameters.AddWithValue("@VendorID", VendorID);
SqlDataReader dr = comm.ExecuteReader();
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
while (dr.Read())
{
l.Add(new CascadingDropDownNameValue(
dr["FirstName"].ToString() + " " + dr["LastName"].ToString(),
dr["ContactID"].ToString()));
}
conn.Close();
return l.ToArray();
}
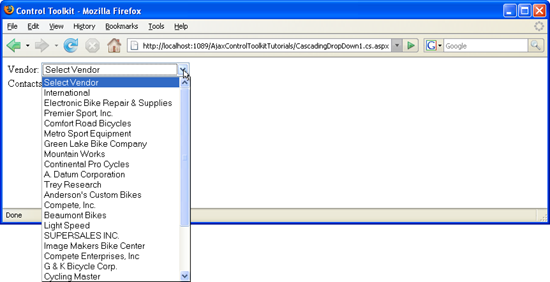
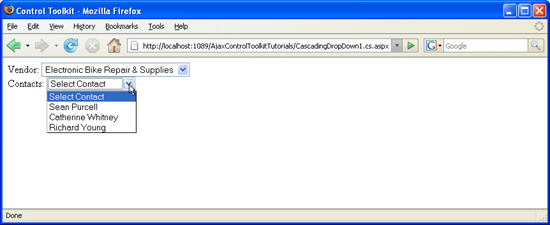
Carregue a página ASP.NET e, após um curto período, a lista de fornecedores é preenchida com 25 entradas. Escolha uma entrada e observe como a segunda lista suspensa é preenchida com dados.
A primeira lista é preenchida automaticamente (clique para exibir a imagem em tamanho real)
A segunda lista é preenchida de acordo com a seleção na primeira lista (Clique para exibir a imagem em tamanho real)