Ajuste do índice Z de um DropShadow (C#)
por Christian Wenz
O controle DropShadow no Kit de Ferramentas de Controle AJAX estende um painel com uma sombra de soltar. No entanto, essa sombra às vezes entra em conflito com outros controles, por exemplo, o controle menu ASP.NET. Quando uma entrada de menu aparece, ela aparece atrás da sombra suspensa.
Visão geral
O controle DropShadow no Kit de Ferramentas de Controle AJAX estende um painel com uma sombra de soltar. No entanto, essa sombra às vezes entra em conflito com outros controles, por exemplo, o controle menu ASP.NET. Quando uma entrada de menu aparece, ela aparece atrás da sombra suspensa.
Etapas
O código começa com o próprio Painel, contendo texto suficiente para que o painel contenha texto suficiente para que o efeito seja visível:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Outro painel é colocado diretamente antes do panelShadow painel. Ele contém um menu com orientação horizontal para que as entradas de menu apareçam no painel (ou melhor: em dropShadow ):
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
Em seguida, o DropShadowExtender é adicionado para estender o panelShadow painel com um efeito de sombra de soltar:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
Por fim, o controle AJAX ScriptManager ASP.NET permite que o Kit de Ferramentas de Controle funcione:
<asp:ScriptManager ID="asm" runat="server" />
Quando você executa esse script, as entradas de menu aparecem abaixo do painel. No entanto, o menu usa a classe panel CSS em que você só precisa definir duas coisas para fazer com que os elementos apareçam na frente do outro painel:
- Posicionamento relativo
- Um índice z positivo
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
Em seguida, o DropShadowExtender controle não entra em conflito mais com o controle Menu.
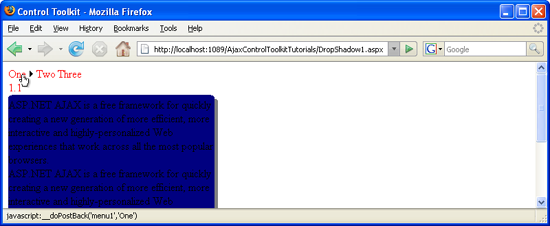
Antes: a entrada de menu não está visível (Clique para exibir a imagem em tamanho real)
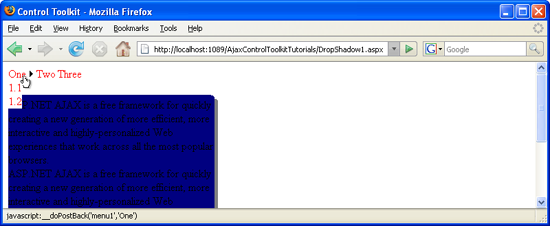
Depois: a entrada de menu é exibida (Clique para exibir a imagem em tamanho real)