Preenchimento dinâmico de um controle (C#)
por Christian Wenz
O controle DynamicPopulate no ASP.NET kit de ferramentas de controle AJAX chama um serviço Web (ou método de página) e preenche o valor resultante em um controle de destino na página, sem uma atualização de página.
Visão geral
O DynamicPopulate controle no ASP.NET Kit de Ferramentas de Controle AJAX chama um serviço Web (ou método de página) e preenche o valor resultante em um controle de destino na página, sem uma atualização de página. Este tutorial mostra como configurar isso.
Etapas
Em primeiro lugar, você precisa de um serviço Web ASP.NET que implemente o método a ser chamado por DynamicPopulate. A classe de serviço Web requer o ScriptService atributo definido em Microsoft.Web.Script.Services; caso contrário, ASP.NET AJAX não poderá criar o proxy JavaScript do lado do cliente para o serviço Web que, por sua vez, é exigido por DynamicPopulate.
O método Web deve esperar um argumento de cadeia de caracteres de tipo, chamado contextKey, já que o DynamicPopulate controle envia uma parte das informações de contexto com cada chamada de serviço Web. O seguinte serviço Web retorna a data atual em um formato representado pelo contextKey argumento :
<%@ WebService Language="C#" Class="DynamicPopulate" %>
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
[ScriptService]
public class DynamicPopulate : System.Web.Services.WebService
{
[WebMethod]
public string getDate(string contextKey)
{
string myDate = "";
switch (contextKey)
{
case "format1":
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now);
break;
case "format2":
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now);
break;
case "format3":
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now);
break;
}
return myDate;
}
}
Em seguida, o serviço Web é salvo como DynamicPopulate.cs.asmx. Como alternativa, você pode implementar o getDate() método como um método de página na página ASP.NET real com o DynamicPopulate controle .
Na próxima etapa, crie um novo arquivo ASP.NET. Como sempre, a primeira etapa é incluir o ScriptManager na página atual para carregar o ASP.NET biblioteca AJAX e fazer o Kit de Ferramentas de Controle funcionar:
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione um controle de rótulo (por exemplo, usando o controle HTML de mesmo nome ou o <asp:Label controle /> Web) que posteriormente mostrará o resultado da chamada do serviço Web.
<label id="myDate" runat="server" />
Um botão HTML (como um controle HTML, já que não precisamos de um postback no servidor) será usado para disparar a população dinâmica:
<input type="button" id="Button1" runat="server" value="Load date (m-d-y)" />
Por fim, precisamos do DynamicPopulateExtender controle para ligar as coisas. Os atributos a seguir serão definidos (além dos óbvios ID e runat="server"):
TargetControlIDonde colocar o resultado da chamada do serviço WebServicePathcaminho para o serviço Web (omita se você quiser usar um método de página)ServiceMethodnome do método web ou do método de páginaContextKeyinformações de contexto a serem enviadas para o serviço WebPopulateTriggerControlIDelemento que dispara a chamada do serviço WebClearContentsDuringUpdatese deve esvaziar o elemento de destino durante a chamada do serviço Web
Como você pode ver, o controle requer algumas informações, mas colocar tudo no lugar é bastante direto. Aqui está a marcação para o DynamicPopulateExtender controle no cenário atual:
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="myDate" ServicePath="DynamicPopulate.cs.asmx"
ServiceMethod="getDate"
ContextKey="format1" PopulateTriggerControlID="Button1" />
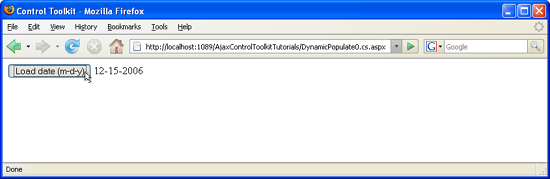
Execute a página ASP.NET no navegador e clique no botão ; você receberá a data atual no formato mês-dia-ano.
Um clique no botão recupera a data do servidor (Clique para exibir a imagem em tamanho real)