Uso de DynamicPopulate com um controle de usuário e o JavaScript (VB)
por Christian Wenz
O controle DynamicPopulate no kit de ferramentas de controle ASP.NET AJAX chama um serviço Web (ou método de página) e preenche o valor resultante em um controle de destino na página, sem uma atualização de página. Também é possível disparar a população usando código JavaScript personalizado do lado do cliente. No entanto, é necessário ter cuidado especial quando o extensor reside em um controle de usuário.
Visão geral
O DynamicPopulate controle no ASP.NET kit de ferramentas de controle AJAX chama um serviço Web (ou método de página) e preenche o valor resultante em um controle de destino na página, sem uma atualização de página. Também é possível disparar a população usando código JavaScript personalizado do lado do cliente. No entanto, é necessário ter cuidado especial quando o extensor reside em um controle de usuário.
Etapas
Em primeiro lugar, você precisa de um serviço Web ASP.NET que implemente o método a ser chamado pelo DynamicPopulateExtender controle . O serviço Web implementa o método getDate() que espera um argumento do tipo cadeia de caracteres, chamado contextKey, já que o DynamicPopulate controle envia uma parte das informações de contexto com cada chamada de serviço Web. Aqui está o código (arquivos DynamicPopulate.vb.asmx) que recupera a data atual em um dos três formatos:
<%@ WebService Language="VB" Class="DynamicPopulate" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class DynamicPopulate
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function getDate(ByVal contextKey As String) As String
Dim myDate As String = ""
Select Case contextKey
Case "format1"
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now)
Case "format2"
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now)
Case "format3"
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now)
End Select
Return myDate
End Function
End Class
Na próxima etapa, crie um novo controle de usuário (.ascx arquivo), indicado pela seguinte declaração em sua primeira linha:
<%@ Control Language="C#" ClassName="DynamicPopulate2" %>
Um <label> elemento será usado para exibir os dados provenientes do servidor.
<label id="myDate" runat="server" />
Também no arquivo de controle de usuário, usaremos três botões de opção, cada um representando um dos três formatos de data possíveis compatíveis com o serviço Web. Quando o usuário clicar em um dos botões de opção, o navegador executará um código JavaScript semelhante a este:
$find("mcd1_dpe1").populate(this.value)
Esse código acessa o DynamicPopulateExtender (não se preocupe com a ID estranha ainda, isso será abordado posteriormente) e dispara a população dinâmica com dados. No contexto do botão de opção atual, this.value refere-se ao seu valor, que é format1ou format2format3 exatamente o que o método Web espera.
A única coisa ausente no controle de usuário ainda é o DynamicPopulateExtender controle que vincula os botões de opção ao serviço Web.
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="mcd1$myDate"
ServicePath="DynamicPopulate.vb.asmx" ServiceMethod="getDate"/>
Novamente, você pode observar a ID estranha usada no controle: mcd1$myDate em vez de myDate. Anteriormente, o código JavaScript usado mcd1_dpe1 para acessar o DynamicPopulateExtender em vez de dpe1. Essa estratégia de nomenclatura é um requisito especial ao usar DynamicPopulateExtender dentro de um controle de usuário. Além disso, você precisa inserir o controle de usuário de uma maneira específica para que tudo funcione. Crie uma nova página ASP.NET e registre um prefixo de marca para o controle de usuário que você acabou de implementar:
<%@ Register TagPrefix="uc1" TagName="myCustomDate" Src="~/DynamicPopulate2.vb.ascx"%>
Em seguida, inclua o controle AJAX ScriptManager ASP.NET na nova página:
<asp:ScriptManager ID="asm" runat="server" />
Por fim, adicione o controle de usuário à página. Você só precisa definir seu ID atributo (e runat="server", é claro), mas também precisa defini-lo como um nome específico: mcd1 como esse é o prefixo usado no controle de usuário para acessá-lo usando JavaScript.
<div>
<uc1:myCustomDate ID="mcd1" runat="server" />
</div>
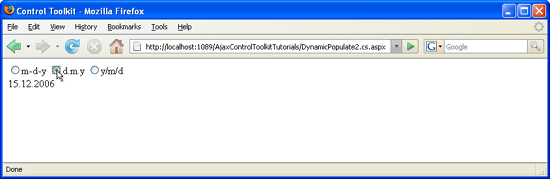
Pronto! A página se comporta conforme o esperado: um usuário clica em um dos botões de opção, o controle no Kit de Ferramentas chama o serviço Web e exibe a data atual no formato desejado.
Os botões de opção residem em um controle de usuário (clique para exibir a imagem em tamanho real)