Como fazer usar o Controle do Editor de HTML? (VB)
pela Microsoft
HTMLEditor é um controle AJAX ASP.NET que permite criar e editar conteúdo HTML facilmente por meio de botões em uma barra de ferramentas.
O objetivo deste tutorial é fornecer uma visão geral do controle do Editor de HTML incluído no Kit de Ferramentas de Controle AJAX. O Editor de HTML inclui opções para alterar o tamanho da fonte, selecionar uma fonte, alterar a cor da tela de fundo, modificar a cor do primeiro plano, adicionar links, adicionar imagens, alterar o alinhamento do texto e executar operações de recortar, copiar e colar (consulte a Figura 1).
Figura 01: O Editor de HTML (clique para exibir a imagem em tamanho real)
O editor de HTML permite que você insira conteúdo usando um modo de design ou você pode inserir HTML diretamente. Você também tem a opção de visualizar o conteúdo HTML (consulte a Figura 2).
Figura 02: botões Design, HTML e Visualização (Clique para exibir a imagem em tamanho real)
Neste tutorial, você aprenderá a exibir o Editor de HTML, como personalizar os botões da barra de ferramentas que aparecem no Editor de HTML e como evitar ataques de script entre sites.
Exibindo o Editor de HTML
Antes de usar o Editor de HTML em uma página ASP.NET, primeiro você deve adicionar um controle ScriptManager à página. O controle ScriptManager está localizado abaixo da guia Extensões AJAX na caixa de ferramentas Visual Studio/Visual Web Developer Express.
Você deve colocar o controle ScriptManager na parte superior da página antes de qualquer outro controle na página. Por exemplo, você pode colocá-lo imediatamente abaixo da marca de formulário> do lado <do servidor de abertura.
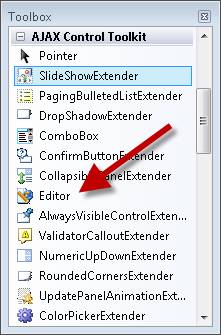
O controle editor de HTML está localizado na caixa de ferramentas com o restante dos controles do Kit de Ferramentas de Controle AJAX. Ele é chamado de controle editor (consulte a Figura 3).
Figura 03: o controle editor html (clique para exibir a imagem em tamanho real)
Depois de arrastar o Editor de HTML para uma página, você pode definir suas propriedades na folha de propriedades. Por exemplo, você normalmente deseja definir as propriedades Width e Height. A listagem 1 contém a origem de uma página ASP.NET que contém um editor de HTML.
Listagem 1 – SimpleEditor.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc2" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
ltlResult.Text = Editor1.Content
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
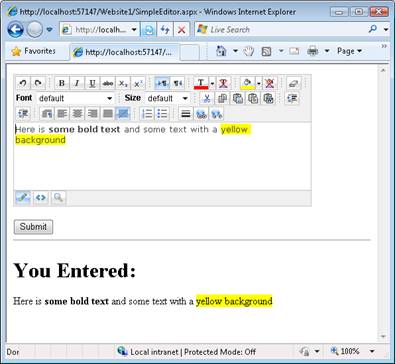
A página na Listagem 1 contém um controle editor html, um controle Button e um controle Literal. Quando você clica no botão, o conteúdo do Editor de HTML aparece no controle Literal (consulte a Figura 4).
Figura 04: Enviando um formulário com um Editor de HTML (Clique para exibir a imagem em tamanho real)
A propriedade Conteúdo do Editor de HTML é usada para recuperar o conteúdo HTML inserido no Editor de HTML. Lembre-se de que esse conteúdo HTML pode conter JavaScript. Na próxima seção, discutiremos como você pode evitar ataques de injeção de JavaScript.
Personalizando a Barra de Ferramentas do Editor de HTML
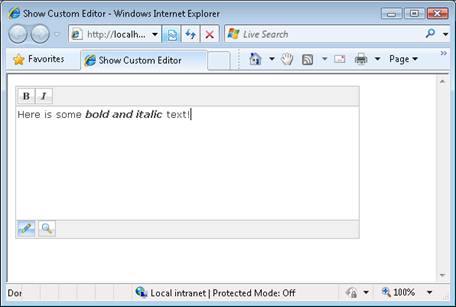
Você pode personalizar exatamente quais botões aparecem no editor. Por exemplo, talvez você queira remover a guia HTML para impedir que os usuários alternem o Editor de HTML para o modo HTML. Ou talvez você queira remover a lista suspensa tamanho da fonte para impedir que os usuários criem texto excessivamente grande em uma postagem de mensagem do fórum (consulte a Figura 5).
Figura 05: Um Editor de HTML personalizado (clique para exibir a imagem em tamanho real)
Você personaliza os botões da barra de ferramentas derivando um novo Editor de HTML da classe base do Editor. Por exemplo, o editor personalizado na Listagem 2 contém apenas botões de barra de ferramentas para negrito e itálico. Todos os outros botões da barra de ferramentas foram removidos. Além disso, a guia HTML foi removida da parte inferior do editor (mas as guias Design e Visualização ainda estão lá).
Listagem 2 – App_Code\CustomEditor.vb
Imports AjaxControlToolkit.HTMLEditor
Namespace MyControls
Public Class CustomEditor
Inherits Editor
Protected Overrides Sub FillTopToolbar()
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold())
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic())
End Sub
Protected Overrides Sub FillBottomToolbar()
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode())
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode())
End Sub
End Class
End Namespace
Você deve adicionar a classe na Listagem 2 à pasta App_Code para que a classe seja compilada automaticamente. Se a pasta App_Code não existir em seu site, você poderá simplesmente adicionar a pasta.
Depois de criar um editor personalizado, você pode adicioná-lo a uma página ASP.NET da mesma forma que você adiciona o Editor de HTML normal (consulte Listagem 3).
Listagem 3 – ShowCustomEditor.aspx
<%@ Page Language="VB" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor ID="CustomEditor1"
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Evitando ataques de XSS (script entre sites)
Sempre que você aceita a entrada de um usuário e reproduz essa entrada em seu site, você potencialmente abre seu site para ataques XSS (Cross-Site Scripting). Em teoria, um hacker mal-intencionado poderia enviar código JavaScript que é executado quando a entrada é reproduzida. O JavaScript pode ser usado para roubar senhas de usuário ou outras informações confidenciais.
Normalmente, você pode derrotar ataques XSS codificando HTML qualquer entrada que recuperar de um usuário antes de exibi-la em uma página da Web. No entanto, a codificação HTML da saída do Editor de HTML não apenas codificaria <marcas de script> , como também codificaria todas as marcas HTML. Em outras palavras, você perderia toda a formatação, como o tipo de fonte, o tamanho da fonte e a cor da tela de fundo.
Se você estiver coletando informações confidenciais de seus usuários , como senhas, números de cartão de crédito e números de seguro social , não deverá exibir o conteúdo não codificado recuperado de um usuário com o Editor de HTML. Você deve usar o Editor de HTML somente em situações em que não está reproduzndo o conteúdo HTML ou o conteúdo HTML está sendo enviado ao seu site por uma parte confiável.
Imagine, por exemplo, que você está criando um aplicativo de blog. Nessa situação, faz sentido usar o Editor de HTML ao redigir postagens no blog. Você é o único que envia uma postagem no blog e, presumivelmente, pode confiar em si mesmo para não enviar JavaScript mal-intencionado. No entanto, não faz sentido usar o Editor de HTML ao permitir que usuários anônimos publiquem comentários. Você deve ser especialmente cuidadoso em situações em que os usuários enviam informações confidenciais, como senhas. Potencialmente, um usuário mal-intencionado pode postar um comentário que contém o JavaScript certo para roubar uma senha.
Resumo
Neste tutorial, você foi fornecido com uma breve visão geral do controle do Editor de HTML incluído no Kit de Ferramentas de Controle AJAX. Você aprendeu a usar o Editor de HTML para aceitar conteúdo avançado de um usuário e enviar o conteúdo para o servidor. Também discutimos como você pode personalizar os botões da barra de ferramentas exibidos pelo Editor de HTML. Por fim, você aprendeu a evitar ataques de script entre sites ao usar o Editor de HTML para aceitar entradas potencialmente mal-intencionadas.