Posicionamento de um ModalPopup (VB)
por Christian Wenz
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. No entanto, o controle não oferece uma funcionalidade interna para posicionar o pop-up.
Visão geral
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. No entanto, o controle não oferece uma funcionalidade interna para posicionar o pop-up.
Etapas
Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager. o controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento):
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione um painel que serve como o pop-up modal. Um botão é usado para fechar o pop-up:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Sempre que o pop-up for mostrado, ele será posicionado em um determinado lugar na página. Para essa tarefa, uma função JavaScript do lado do cliente é criada. Primeiro, ele tenta acessar o painel. Se for bem-sucedido, a posição do painel será definida usando CSS e JavaScript (altere a posição do pop-up à vontade). No entanto, o ModalPopupExtender controle também tenta posicionar o pop-up. Portanto, o código JavaScript posiciona repetidamente o pop-up, a cada décimo de segundo.
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
Como você pode ver, o valor retornado do setTimeout() método JavaScript é salvo em uma variável global. Isso permite interromper o posicionamento repetido do pop-up sob demanda, usando o clearTimeout() método :
function stopMoving()
{
clearTimeout(id);
}
</script>
Agora, tudo o que resta fazer é fazer com que o navegador chame essas funções sempre que apropriado. A movePanel() função JavaScript deve ser chamada quando o botão é clicado que dispara o painel:
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
E a stopMoving() função entra em jogo quando o pop-up é fechado, isso pode ser disparado no ModalPopupExtender controle :
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
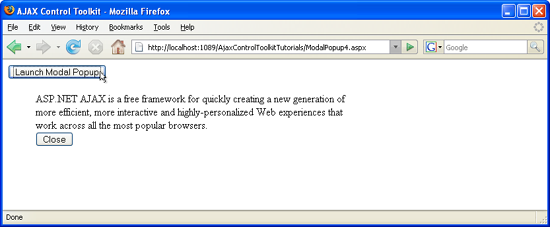
O pop-up modal aparece na posição designada (Clique para exibir a imagem em tamanho real)