Criação de um controle Classificação (C#)
por Christian Wenz
Muitos sites, do comércio eletrônico aos sites da comunidade, oferecem aos usuários para classificar artigos ou itens. Isso geralmente requer algum esforço de codificação, mas temos o Kit de Ferramentas de Controle à nossa disposição.
Visão geral
Muitos sites, do comércio eletrônico aos sites da comunidade, oferecem aos usuários para classificar artigos ou itens. Isso geralmente requer algum esforço de codificação, mas temos o Kit de Ferramentas de Controle à nossa disposição.
Etapas
Em primeiro lugar, você precisa de (pelo menos) dois tipos de imagens: um para um item de classificação preenchido e outro para um item de classificação vazio. Um item de classificação geralmente é um star ou um smiley. Para esse cenário, você encontra três arquivos, smiley.png e empty.png e smiley-done.png como parte dos downloads de código-fonte para este tutorial.
Em seguida, crie um novo arquivo ASP.NET e comece a adicionar um ScriptManager controle a ele:
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione o Rating controle do kit de ferramentas de controle ASP.NET AJAX. Os seguintes atributos precisam ser definidos para este exemplo:
CurrentRatinga classificação inicial a ser usadaMaxRatinga classificação máximaEmptyStarCssClassa classe CSS a ser usada quando um item de classificação ( star ) estiver vazioFilledStarCssClassa classe CSS a ser usada quando um item de classificação ( star ) é preenchidoStarCssClassa classe CSS a ser usada para uma estatística visívelWaitingStarCssClassa classe CSS a ser usada enquanto uma classificação de star é enviada de volta para o servidor
E aqui está a marcação que cria um controle de classificação com cinco itens (smileys) dos quais nenhum é preenchido inicialmente:
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
As três classes CSS referenciadas agora precisam mostrar os arquivos de imagem apropriados, o que é fácil de fazer usando CSS:
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
Certifique-se de fornecer a largura e a altura das três imagens, caso contrário, a exibição pode parecer um pouco confusa.
Por fim, o resultado da classificação deve ser exibido para o usuário (ou, pelo menos, salvo em um banco de dados). Portanto, adicione um rótulo para a saída de uma mensagem de texto e um botão enviar para postar novamente o formulário de classificação no servidor:
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
No código do lado do servidor, acesse o controle Rating por meio de seu ID e, em seguida, acesse sua CurrentRating propriedade, que é o número dos itens de classificação selecionados, em nosso exemplo, um valor entre 0 e 5.
<script runat="server">
void Page_Load()
{
if (Page.IsPostBack)
{
Label1.Text = "Your rating: " + r1.CurrentRating;
}
}
</script>
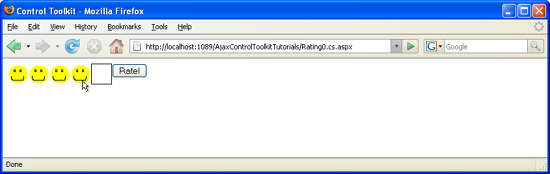
Salve a página e carregue-a no navegador. Quando você passa o mouse sobre os itens de classificação (inicialmente vazios), ocorre um efeito JavaScript: a classificação é alterada. Quando você clica no conjunto de estrelas, a classificação atual é mantida. Por fim, quando você envia o formulário, o código do lado do servidor gera a classificação selecionada.
Criando um sistema de classificação com código mínimo (clique para exibir a imagem em tamanho real)