Exibir dados com o ObjectDataSource (C#)
por Scott Mitchell
Este tutorial analisa o controle ObjectDataSource Usando esse controle, você pode associar os dados recuperados da BLL criada no tutorial anterior sem precisar escrever uma linha de código!
Introdução
Com a arquitetura do aplicativo e o layout da página do site concluídos, estamos prontos para começar a explorar como realizar uma variedade de tarefas comuns relacionadas a dados e relatórios. Nos tutoriais anteriores, vimos como associar programaticamente dados do DAL e da BLL a um controle da Web de dados em uma página do ASP.NET. Essa sintaxe que atribui a propriedade do controle da DataSource Web de dados aos dados a serem exibidos e, em seguida, chamar o método do DataBind() controle foi o padrão usado em aplicativos ASP.NET 1.x e pode continuar a ser usado em seus aplicativos 2.0. No entanto, os novos controles de fonte de dados do ASP.NET 2.0 oferecem uma maneira declarativa de trabalhar com dados. Usando esses controles, você pode associar dados recuperados da BLL criada no tutorial anterior sem precisar escrever uma linha de código!
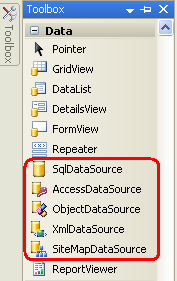
ASP.NET 2.0 é fornecido com cinco controles internos de fonte de dados SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource e SiteMapDataSource , embora você possa criar seus próprios controles de fonte de dados personalizados, se necessário. Como desenvolvemos uma arquitetura para nosso aplicativo tutorial, usaremos o ObjectDataSource em nossas classes BLL.

Figura 1: ASP.NET 2.0 inclui cinco controles de fonte de dados Built-In
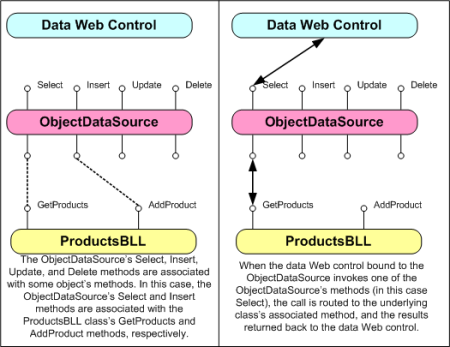
O ObjectDataSource serve como um proxy para trabalhar com algum outro objeto. Para configurar o ObjectDataSource, especificamos esse objeto subjacente e como seus métodos são mapeados para os métodos , InsertUpdate, e Delete do SelectObjectDataSource. Depois que esse objeto subjacente tiver sido especificado e seus métodos mapeados para o objectDataSource, poderemos associar o ObjectDataSource a um controle da Web de dados. ASP.NET é fornecido com muitos controles da Web de dados, incluindo GridView, DetailsView, RadioButtonList e DropDownList, entre outros. Durante o ciclo de vida da página, o controle da Web de dados pode precisar acessar os dados aos quais está associado, o que ele realizará invocando o método objectDataSourceSelect; se o controle da Web de dados der suporte à inserção, atualização ou exclusão, as chamadas poderão ser feitas nos métodos , Updatee ou Delete do InsertObjectDataSource. Essas chamadas são roteadas pelo ObjectDataSource para os métodos do objeto subjacente apropriado, como ilustra o diagrama a seguir.
Figura 2: O ObjectDataSource serve como um proxy (clique para exibir a imagem em tamanho real)
Embora o ObjectDataSource possa ser usado para invocar métodos para inserir, atualizar ou excluir dados, vamos apenas nos concentrar no retorno de dados; Tutoriais futuros explorarão o uso do ObjectDataSource e dos controles da Web de dados que modificam os dados.
Etapa 1: Adicionar e configurar o controle ObjectDataSource
Comece abrindo a SimpleDisplay.aspx página na pasta, alterne para o BasicReporting modo design e arraste um controle ObjectDataSource da Caixa de Ferramentas para a superfície de design da página. O ObjectDataSource aparece como uma caixa cinza na superfície de design porque não produz nenhuma marcação; ele simplesmente acessa dados invocando um método de um objeto especificado. Os dados retornados por um ObjectDataSource podem ser exibidos por um controle da Web de dados, como GridView, DetailsView, FormView e assim por diante.
Observação
Como alternativa, você pode primeiro adicionar o controle da Web de dados à página e, em seguida, em sua marca inteligente, escolher a opção <Nova fonte> de dados na lista suspensa.
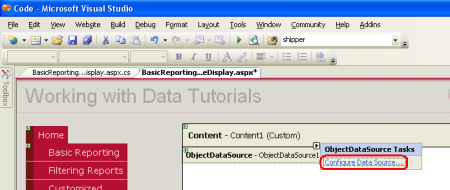
Para especificar o objeto subjacente do ObjectDataSource e como os métodos desse objeto são mapeados para o objectDataSource, clique no link Configurar Fonte de Dados da marca inteligente objectDataSource.
Figura 3: Clique no Source Link Configurar Dados da Marca Inteligente (Clique para exibir a imagem em tamanho real)
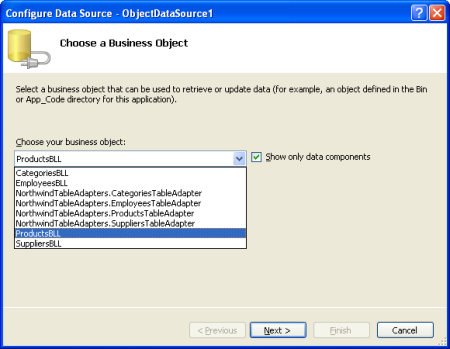
Isso abre o assistente Configurar Fonte de Dados. Primeiro, devemos especificar o objeto com o qual ObjectDataSource deve trabalhar. Se a caixa de seleção "Mostrar somente componentes de dados" estiver marcada, a lista suspensa nesta tela listará apenas os objetos que foram decorados com o DataObject atributo . Atualmente, nossa lista inclui os TableAdapters no Conjunto de Dados Tipado e as classes BLL que criamos no tutorial anterior. Se você esqueceu de adicionar o DataObject atributo às classes camada de lógica de negócios, não as verá nesta lista. Nesse caso, desmarque a caixa de seleção "Mostrar somente componentes de dados" para exibir todos os objetos, que devem incluir as classes BLL (juntamente com as outras classes no Conjunto de Dados Tipado, datatables, datarows e assim por diante).
Nessa primeira tela, escolha a ProductsBLL classe na lista suspensa e clique em Avançar.
Figura 4: Especificar o objeto a ser usado com o controle ObjectDataSource (clique para exibir a imagem em tamanho real)
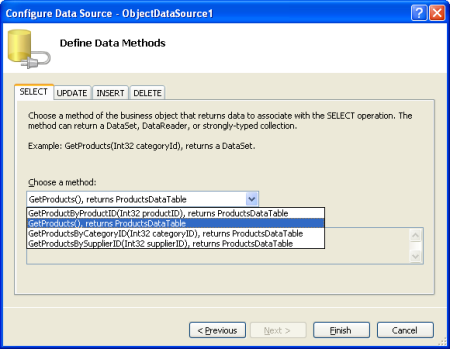
A próxima tela do assistente solicita que você selecione qual método ObjectDataSource deve invocar. A lista suspensa lista os métodos que retornam dados no objeto selecionado na tela anterior. Aqui, vemos GetProductByProductID, GetProducts, GetProductsByCategoryIDe GetProductsBySupplierID. Selecione o GetProducts método na lista suspensa e clique em Concluir (se você adicionou o DataObjectMethodAttribute aos ProductBLLmétodos de , conforme mostrado no tutorial anterior, essa opção será selecionada por padrão).
Figura 5: Escolha o método para retornar dados da guia SELECT (clique para exibir a imagem em tamanho real)
Configurar o ObjectDataSource manualmente
O assistente Configurar Fonte de Dados do ObjectDataSource oferece uma maneira rápida de especificar o objeto que ele usa e associar quais métodos do objeto são invocados. No entanto, você pode configurar o ObjectDataSource por meio de suas propriedades, por meio do janela Propriedades ou diretamente na marcação declarativa. Basta definir a TypeName propriedade como o tipo do objeto subjacente a ser usado e o SelectMethod para o método a ser invocado ao recuperar dados.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Mesmo que você prefira o assistente Configurar Fonte de Dados, pode haver ocasiões em que você precisa configurar manualmente o ObjectDataSource, pois o assistente lista apenas classes criadas pelo desenvolvedor. Se você quiser associar o ObjectDataSource a uma classe no .NET Framework, como a classe Membership, para acessar informações da conta de usuário ou a classe Directory para trabalhar com informações do sistema de arquivos, você precisará definir manualmente as propriedades do ObjectDataSource.
Etapa 2: Adicionar um controle da Web de dados e vinculá-lo ao ObjectDataSource
Depois que o ObjectDataSource tiver sido adicionado à página e configurado, estaremos prontos para adicionar controles da Web de dados à página para exibir os dados retornados pelo método objectDataSource Select . Qualquer controle da Web de dados pode ser associado a um ObjectDataSource; vamos examinar a exibição dos dados do ObjectDataSource em gridView, DetailsView e FormView.
Associando um GridView ao ObjectDataSource
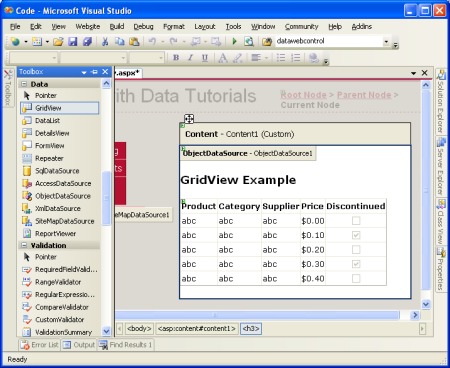
Adicione um controle GridView da Caixa de Ferramentas à SimpleDisplay.aspxsuperfície de design do . Na marca inteligente gridView, escolha o controle ObjectDataSource que adicionamos na Etapa 1. Isso criará automaticamente um BoundField no GridView para cada propriedade retornada pelos dados do método objectDataSource Select (ou seja, as propriedades definidas pela Products DataTable).
Figura 6: Um GridView foi adicionado à página e associado ao ObjectDataSource (clique para exibir a imagem em tamanho real)
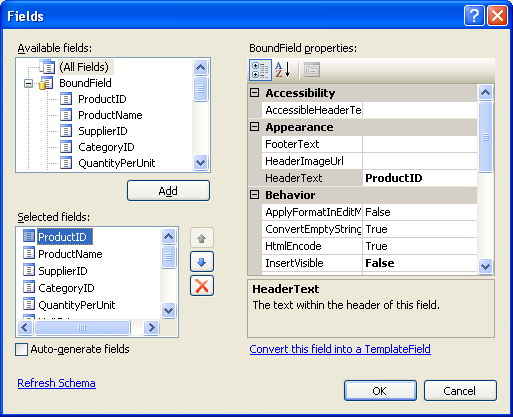
Em seguida, você pode personalizar, reorganizar ou remover BoundFields do GridView clicando na opção Editar Colunas da marca inteligente.
Figura 7: Gerenciar os BoundFields do GridView por meio da caixa de diálogo Editar Colunas (clique para exibir a imagem em tamanho real)
Reserve um momento para modificar os BoundFields do GridView, removendo os ProductIDBoundFields , SupplierID, CategoryID, QuantityPerUnit, UnitsInStockUnitsOnOrdere ReorderLevel BoundFields. Basta selecionar BoundField na lista na parte inferior esquerda e clicar no botão excluir (o X vermelho) para removê-los. Em seguida, reorganize boundfields para que o CategoryName e SupplierName BoundFields precedam o UnitPrice BoundField selecionando esses BoundFields e clicando na seta para cima. Defina as HeaderText propriedades dos BoundFields restantes como Products, Category, Suppliere Price, respectivamente. Em seguida, tenha o Price BoundField formatado como uma moeda definindo a propriedade boundField HtmlEncode como False e sua DataFormatString propriedade como {0:c}. Por fim, alinhe horizontalmente o Price à direita e a Discontinued caixa de seleção no centro por meio da ItemStyle/HorizontalAlign propriedade .
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Figura 8: Os BoundFields do GridView foram personalizados (clique para exibir a imagem em tamanho real)
Usando temas para uma aparência consistente
Esses tutoriais se esforçam para remover qualquer configuração de estilo no nível de controle, em vez disso, usando folhas de estilo em cascata definidas em um arquivo externo sempre que possível. O Styles.css arquivo contém DataWebControlStyleclasses CSS , HeaderStyleRowStyle, e AlternatingRowStyle que devem ser usadas para ditar a aparência dos controles da Web de dados usados nestes tutoriais. Para fazer isso, podemos definir a propriedade do CssClass GridView como DataWebControlStyle, e suas HeaderStylepropriedades CssClass , RowStylee AlternatingRowStyle adequadamente.
Se definirmos essas CssClass propriedades no controle da Web, precisaremos lembrar de definir explicitamente esses valores de propriedade para cada controle da Web de dados adicionado aos nossos tutoriais. Uma abordagem mais gerenciável é definir as propriedades padrão relacionadas ao CSS para os controles GridView, DetailsView e FormView usando um Tema. Um Tema é uma coleção de configurações de propriedade no nível do controle, imagens e classes CSS que podem ser aplicadas a páginas em um site para impor uma aparência comum.
Nosso Tema não incluirá nenhuma imagem ou arquivos CSS (deixaremos a folha Styles.css de estilos como está, definida na pasta raiz do aplicativo Web), mas incluiremos duas Skins. Um Skin é um arquivo que define as propriedades padrão para um controle da Web. Especificamente, teremos um arquivo Skin para os controles GridView e DetailsView, indicando as propriedades padrão CssClassrelacionadas.
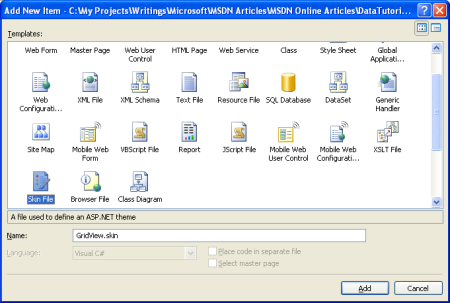
Comece adicionando um novo Skin File ao projeto chamado GridView.skin clicando com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e escolhendo Adicionar Novo Item.
Figura 9: Adicionar um arquivo de pele chamado GridView.skin (clique para exibir a imagem em tamanho real)
Os arquivos skin precisam ser colocados em um Tema, que está localizado na App_Themes pasta . Como ainda não temos essa pasta, o Visual Studio se oferecerá gentilmente para criar uma para nós ao adicionar nossa primeira Skin. Clique em Sim para criar a App_Theme pasta e colocar o novo GridView.skin arquivo lá.
Figura 10: Permitir que o Visual Studio crie a App_Theme pasta (clique para exibir a imagem em tamanho real)
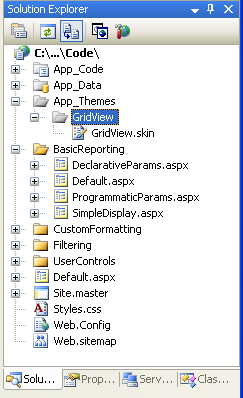
Isso criará um novo Tema na App_Themes pasta chamada GridView com o arquivo GridView.skinSkin .

Figura 11: O tema GridView foi adicionado à App_Theme pasta
Renomeie o Tema GridView para DadosWebControls (clique com o botão direito do mouse na pasta GridView na App_Theme pasta e escolha Renomear). Em seguida, insira a seguinte marcação no GridView.skin arquivo :
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Isso define as propriedades padrão para as CssClasspropriedades relacionadas a qualquer GridView em qualquer página que use o Tema DataWebControls. Vamos adicionar outro Skin para o DetailsView, um controle da Web de dados que usaremos em breve. Adicione um novo Skin ao Tema DataWebControls chamado DetailsView.skin e adicione a seguinte marcação:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Com nosso Tema definido, a última etapa é aplicar o Tema à nossa página ASP.NET. Um Tema pode ser aplicado em uma base página por página ou para todas as páginas em um site. Vamos usar esse tema para todas as páginas no site. Para fazer isso, adicione a seguinte marcação à Web.configseção de :<system.web>
<pages styleSheetTheme="DataWebControls" />
Isso é tudo! A styleSheetTheme configuração indica que as propriedades especificadas no Tema não devem substituir as propriedades especificadas no nível de controle. Para especificar que as configurações de Tema devem superar as configurações de controle, use o theme atributo no lugar de styleSheetTheme; infelizmente, as configurações de tema especificadas por meio do theme atributo não aparecem no modo design do Visual Studio. Consulte Visão geral de temas e capas ASP.NET e estilos do lado do servidor usando temas para obter mais informações sobre temas e capas; consulte Como aplicar ASP.NET temas para obter mais informações sobre como configurar uma página para usar um tema.
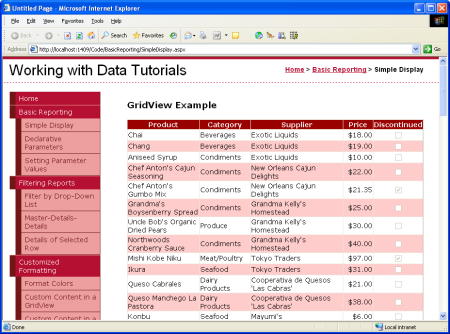
Figura 12: o GridView exibe o nome, a categoria, o fornecedor, o preço e as informações descontinuadas do produto (clique para exibir a imagem em tamanho real)
Exibindo um registro por vez no DetailsView
O GridView exibe uma linha para cada registro retornado pelo controle da fonte de dados ao qual está associado. Há momentos, no entanto, em que podemos querer exibir um único registro ou apenas um registro por vez. O controle DetailsView oferece essa funcionalidade, renderizando como um HTML <table> com duas colunas e uma linha para cada coluna ou propriedade associada ao controle. Você pode pensar no DetailsView como um GridView com um único registro girado 90 graus.
Comece adicionando um controle DetailsView acima do GridView em SimpleDisplay.aspx. Em seguida, associe-o ao mesmo controle ObjectDataSource que o GridView. Assim como com o GridView, um BoundField será adicionado ao DetailsView para cada propriedade no objeto retornado pelo método objectDataSource Select . A única diferença é que os BoundFields do DetailsView são dispostos horizontalmente em vez de verticalmente.
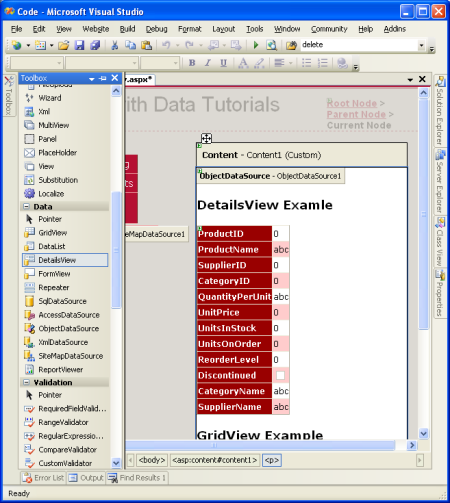
Figura 13: Adicionar um DetailsView à Página e associá-lo ao ObjectDataSource (clique para exibir a imagem em tamanho real)
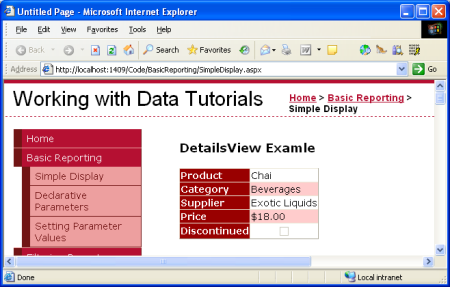
Assim como o GridView, os BoundFields do DetailsView podem ser ajustados para fornecer uma exibição mais personalizada dos dados retornados pelo ObjectDataSource. A Figura 14 mostra o DetailsView depois que seus BoundFields e CssClass propriedades foram configurados para tornar sua aparência semelhante ao exemplo gridView.
Figura 14: O DetailsView mostra um único registro (clique para exibir a imagem em tamanho real)
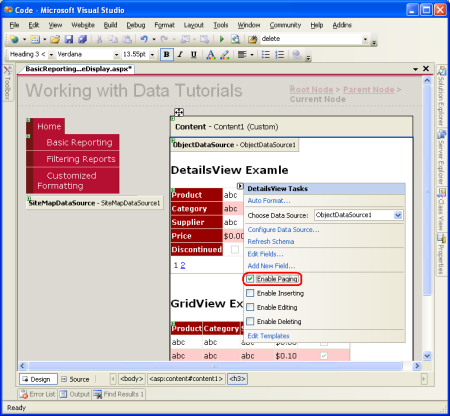
Observe que o DetailsView exibe apenas o primeiro registro retornado por sua fonte de dados. Para permitir que o usuário percorra todos os registros, um de cada vez, devemos habilitar a paginação para o DetailsView. Para fazer isso, retorne ao Visual Studio e marcar caixa de seleção Habilitar Paginação na marca inteligente detailsView.
Figura 15: Habilitar Paginação no controle DetailsView (clique para exibir a imagem em tamanho real)
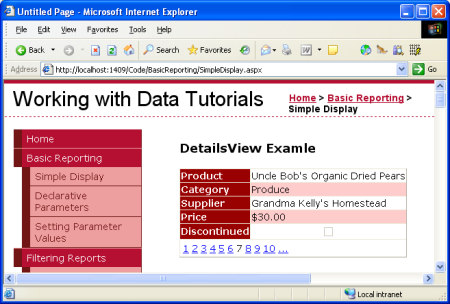
Figura 16: Com paginação habilitada, o DetailsView permite que o usuário exiba qualquer um dos produtos (clique para exibir a imagem em tamanho real)
Falaremos mais sobre paginação em tutoriais futuros.
Um layout mais flexível para mostrar um registro por vez
O DetailsView é bastante rígido em como exibe cada registro retornado do ObjectDataSource. Talvez queiramos uma exibição mais flexível dos dados. Por exemplo, em vez de mostrar o nome, a categoria, o fornecedor, o preço e as informações descontinuadas do produto em uma linha separada, convém mostrar o nome e o preço do produto em um <h4> título, com as informações de categoria e fornecedor aparecendo abaixo do nome e do preço em um tamanho de fonte menor. E talvez não nos importemos em mostrar os nomes de propriedade (Produto, Categoria e assim por diante) ao lado dos valores.
O controle FormView fornece esse nível de personalização. Em vez de usar campos (como GridView e DetailsView), o FormView usa modelos, que permitem uma combinação de controles da Web, HTML estático e sintaxe de vinculação de dados. Se você estiver familiarizado com o controle Repeater do ASP.NET 1.x, poderá pensar no FormView como o Repetidor para mostrar um único registro.
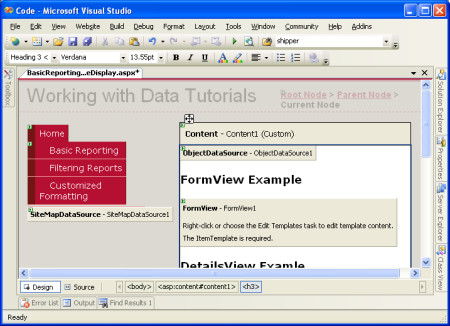
Adicione um controle FormView à SimpleDisplay.aspx superfície de design da página. Inicialmente, o FormView é exibido como um bloco cinza, informando que precisamos fornecer, no mínimo, o controle ItemTemplate.
Figura 17: O FormView deve incluir um ItemTemplate (clique para exibir a imagem em tamanho real)
Você pode associar o FormView diretamente a um controle de fonte de dados por meio da marca inteligente do FormView, que criará um padrão ItemTemplate automaticamente (juntamente com um EditItemTemplate e InsertItemTemplate, se as propriedades e UpdateMethod do InsertMethod controle ObjectDataSource estiverem definidas). No entanto, para este exemplo, vamos associar os dados ao FormView e especificar seus ItemTemplate manualmente. Comece definindo a propriedade do DataSourceID FormView como o ID do controle ObjectDataSource, ObjectDataSource1. Em seguida, crie o ItemTemplate para que ele exiba o nome e o preço do produto em um <h4> elemento e os nomes de categoria e transportadora abaixo disso em um tamanho de fonte menor.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
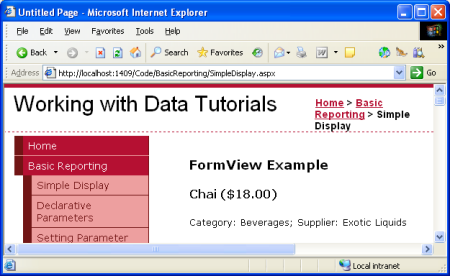
Figura 18: O primeiro produto (Chai) é exibido em um formato personalizado (clique para exibir a imagem em tamanho real)
O <%# Eval(propertyName) %> é a sintaxe de associação de dados. O Eval método retorna o valor da propriedade especificada para o objeto atual que está sendo associado ao controle FormView. Confira o artigo de Alex Homer Sintaxe simplificada e estendida de associação de dados no ASP.NET 2.0 para obter mais informações sobre entradas e saídas de associação de dados.
Assim como o DetailsView, o FormView mostra apenas o primeiro registro retornado do ObjectDataSource. Você pode habilitar a paginação no FormView para permitir que os visitantes percorram os produtos um de cada vez.
Resumo
O acesso e a exibição de dados de uma camada lógica de negócios podem ser realizados sem escrever uma linha de código graças ao controle ObjectDataSource do ASP.NET 2.0. O ObjectDataSource invoca um método especificado de uma classe e retorna os resultados. Esses resultados podem ser exibidos em um controle da Web de dados associado ao ObjectDataSource. Neste tutorial, examinamos a associação dos controles GridView, DetailsView e FormView ao ObjectDataSource.
Até agora, só vimos como usar o ObjectDataSource para invocar um método sem parâmetros, mas e se quisermos invocar um método que espera parâmetros de entrada, como o ProductBLL da GetProductsByCategoryID(categoryID)classe ? Para chamar um método que espera um ou mais parâmetros, devemos configurar o ObjectDataSource para especificar os valores desses parâmetros. Veremos como fazer isso em nosso próximo tutorial.
Programação feliz!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
- Criar seus próprios controles de fonte de dados
- Exemplos de GridView para ASP.NET 2.0
- Temas no ASP.NET 2.0
- Estilos do lado do servidor usando temas
- Como aplicar temas ASP.NET programaticamente
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Hilton Giesenow. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4GuysFromRolla.com.