Uso de TemplateFields no controle GridView (C#)
por Scott Mitchell
Para fornecer flexibilidade, o GridView oferece o TemplateField, que renderiza usando um modelo. Um modelo pode incluir uma combinação de HTML estático, controles Web e sintaxe de vinculação de dados. Neste tutorial, examinaremos como usar o TemplateField para obter um maior grau de personalização com o controle GridView.
Introdução
O GridView é composto por um conjunto de campos que indicam quais propriedades do DataSource devem ser incluídas na saída renderizada, juntamente com como os dados serão exibidos. O tipo de campo mais simples é o BoundField, que exibe um valor de dados como texto. Outros tipos de campo exibem os dados usando elementos HTML alternativos. O CheckBoxField, por exemplo, é renderizado como uma caixa de seleção cujo estado verificado depende do valor de um campo de dados especificado; o ImageField renderiza uma imagem cuja fonte de imagem é baseada em um campo de dados especificado. Hiperlinks e botões cujo estado depende de um valor de campo de dados subjacente podem ser renderizados usando os tipos de campo HyperLinkField e ButtonField.
Embora os tipos de campo CheckBoxField, ImageField, HyperLinkField e ButtonField permitam uma exibição alternativa dos dados, eles ainda são bastante limitados em relação à formatação. Um CheckBoxField só pode exibir uma única caixa de seleção, enquanto um ImageField só pode exibir uma única imagem. E se um campo específico precisar exibir algum texto, uma caixa de seleção e uma imagem, tudo com base em valores de campo de dados diferentes? Ou e se quiséssemos exibir os dados usando um controle web diferente de CheckBox, Image, HyperLink ou Button? Além disso, o BoundField limita sua exibição a um único campo de dados. E se quiséssemos mostrar dois ou mais valores de campo de dados em uma única coluna GridView?
Para acomodar esse nível de flexibilidade, o GridView oferece o TemplateField, que é renderizado usando um modelo. Um modelo pode incluir uma combinação de HTML estático, controles Web e sintaxe de vinculação de dados. Além disso, o TemplateField tem uma variedade de modelos que podem ser usados para personalizar a renderização para diferentes situações. Por exemplo, o ItemTemplate é usado por padrão para renderizar a célula para cada linha, mas o EditItemTemplate modelo pode ser usado para personalizar a interface ao editar dados.
Neste tutorial, examinaremos como usar o TemplateField para obter um maior grau de personalização com o controle GridView. No tutorial anterior , vimos como personalizar a formatação com base nos dados subjacentes usando os DataBound manipuladores de eventos e RowDataBound . Outra maneira de personalizar a formatação com base nos dados subjacentes é chamando métodos de formatação de dentro de um modelo. Examinaremos essa técnica neste tutorial também.
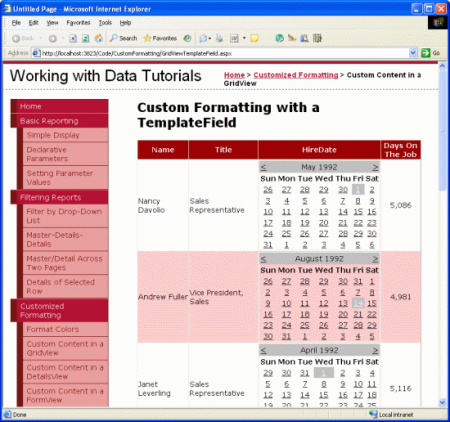
Para este tutorial, usaremos TemplateFields para personalizar a aparência de uma lista de funcionários. Especificamente, listaremos todos os funcionários, mas exibiremos os primeiros e sobrenomes do funcionário em uma coluna, sua data de contratação em um controle Calendário e uma coluna status que indica quantos dias eles foram empregados na empresa.
Figura 1: Três Campos de Modelo são usados para personalizar a exibição (clique para exibir a imagem em tamanho real)
Etapa 1: Associar os dados ao GridView
Em cenários de relatório em que você precisa usar TemplateFields para personalizar a aparência, acho mais fácil começar criando um controle GridView que contém apenas BoundFields primeiro e, em seguida, para adicionar novos TemplateFields ou converter os BoundFields existentes em TemplateFields conforme necessário. Portanto, vamos iniciar este tutorial adicionando um GridView à página por meio do Designer e associando-o a um ObjectDataSource que retorna a lista de funcionários. Essas etapas criarão um GridView com BoundFields para cada um dos campos de funcionário.
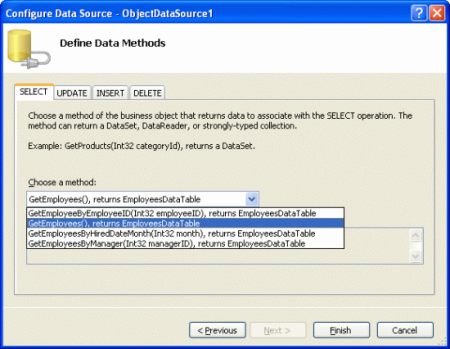
Abra a GridViewTemplateField.aspx página e arraste um GridView da Caixa de Ferramentas para o Designer. Na marca inteligente do GridView, escolha adicionar um novo controle ObjectDataSource que invoca o EmployeesBLL método da GetEmployees() classe.
Figura 2: Adicionar um novo controle ObjectDataSource que invoca o GetEmployees() método (clique para exibir a imagem em tamanho real)
Associar o GridView dessa maneira adicionará automaticamente um BoundField para cada uma das propriedades do funcionário: EmployeeID, LastName, FirstName, Title, HireDate, ReportsToe Country. Para este relatório, não vamos nos preocupar em exibir as EmployeeIDpropriedades , ReportsToou Country . Para remover esses BoundFields, você pode:
- Use a caixa de diálogo Campos clique no link Editar Colunas da marca inteligente do GridView para abrir essa caixa de diálogo. Em seguida, selecione BoundFields na lista inferior esquerda e clique no botão X vermelho para remover o BoundField.
- Edite a sintaxe declarativa do GridView manualmente do modo de exibição Source, exclua o
<asp:BoundField>elemento para o BoundField que você deseja remover.
Depois de remover o EmployeeID, ReportsToe Country BoundFields, a marcação do GridView deverá ser semelhante a:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
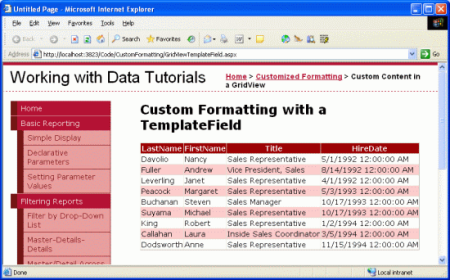
Reserve um momento para ver nosso progresso em um navegador. Neste ponto, você deverá ver uma tabela com um registro para cada funcionário e quatro colunas: uma para o sobrenome do funcionário, uma para o nome, uma para o título e outra para a data de contratação.
Figura 3: os LastNamecampos , FirstName, Titlee HireDate são exibidos para cada funcionário (clique para exibir a imagem em tamanho real)
Etapa 2: exibindo os nomes primeiro e sobrenome em uma única coluna
Atualmente, os primeiros e sobrenomes de cada funcionário são exibidos em uma coluna separada. Pode ser bom combiná-los em uma única coluna. Para fazer isso, precisamos usar um TemplateField. Podemos adicionar um novo TemplateField, adicionar a ele a sintaxe de marcação e vinculação de dados necessárias e, em seguida, excluir o FirstName e LastName BoundFields, ou podemos converter o FirstName BoundField em um TemplateField, editar o TemplateField para incluir o LastName valor e, em seguida, remover o LastName BoundField.
Ambas as abordagens geram o mesmo resultado, mas, pessoalmente, gosto de converter BoundFields em TemplateFields quando possível, pois a conversão adiciona automaticamente um ItemTemplate e EditItemTemplate com controles Web e sintaxe de vinculação de dados para imitar a aparência e a funcionalidade do BoundField. O benefício é que precisaremos trabalhar menos com o TemplateField, pois o processo de conversão terá executado parte do trabalho para nós.
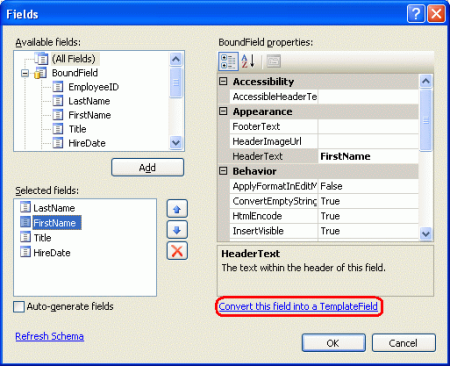
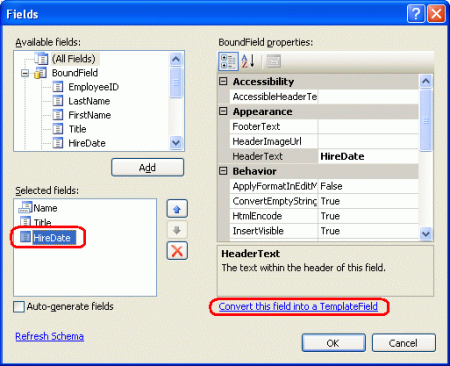
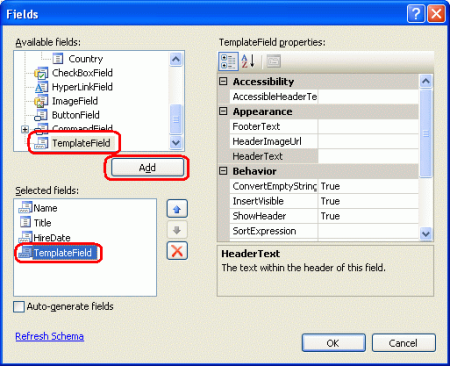
Para converter um BoundField existente em um TemplateField, clique no link Editar Colunas da marca inteligente do GridView, trazendo a caixa de diálogo Campos. Selecione o BoundField a ser convertido na lista no canto inferior esquerdo e clique no link "Converter este campo em um TemplateField" no canto inferior direito.
Figura 4: Converter um BoundField em um TemplateField da caixa de diálogo Campos (Clique para exibir a imagem em tamanho real)
Vá em frente e converta BoundField FirstName em um TemplateField. Após essa alteração, não há diferença perceptiva no Designer. Isso ocorre porque converter o BoundField em um TemplateField cria um TemplateField que mantém a aparência do BoundField. Apesar de não haver nenhuma diferença visual neste ponto no Designer, esse processo de conversão substituiu a sintaxe declarativa do BoundField - - <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> pela seguinte sintaxe TemplateField:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Como você pode ver, o TemplateField consiste em dois modelos um ItemTemplate que tem um Label cuja Text propriedade é definida como o valor do campo de FirstName dados e um com um EditItemTemplate controle TextBox cuja Text propriedade também é definida como o FirstName campo de dados. A sintaxe de vinculação de dados – <%# Bind("fieldName") %> – indica que o campo fieldName de dados está associado à propriedade de controle da Web especificada.
Para adicionar o valor do LastName campo de dados a este TemplateField, precisamos adicionar outro controle Web label no ItemTemplate e associar sua Text propriedade a LastName. Isso pode ser feito manualmente ou por meio do Designer. Para fazer isso manualmente, basta adicionar a sintaxe declarativa apropriada ao ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
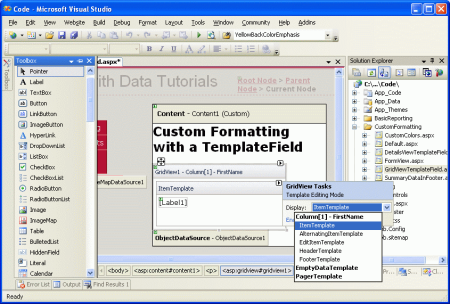
Para adicioná-lo por meio do Designer, clique no link Editar Modelos da marca inteligente do GridView. Isso exibirá a interface de edição de modelo do GridView. Na marca inteligente dessa interface há uma lista dos modelos no GridView. Como temos apenas um TemplateField neste ponto, os únicos modelos listados na lista suspensa são esses modelos para o FirstName TemplateField junto com o EmptyDataTemplate e PagerTemplateo . O EmptyDataTemplate modelo, se especificado, é usado para renderizar a saída do GridView se não houver resultados nos dados associados ao GridView; o PagerTemplate, se especificado, é usado para renderizar a interface de paginação para um GridView que dá suporte à paginação.
Figura 5: Os modelos do GridView podem ser editados por meio do Designer (Clique para exibir a imagem em tamanho real)
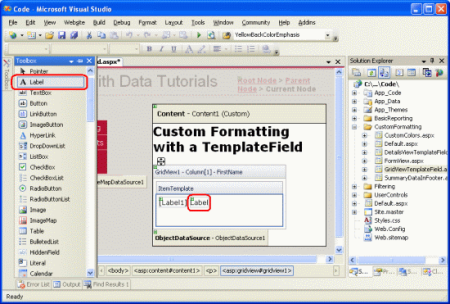
Para também exibir o LastNameFirstName no TemplateField, arraste o controle Rótulo da Caixa de Ferramentas para o FirstName TemplateField ItemTemplate na interface de edição de modelo do GridView.
Figura 6: Adicionar um controle Web de rótulo ao FirstName ItemTemplate do TemplateField (Clique para exibir a imagem em tamanho real)
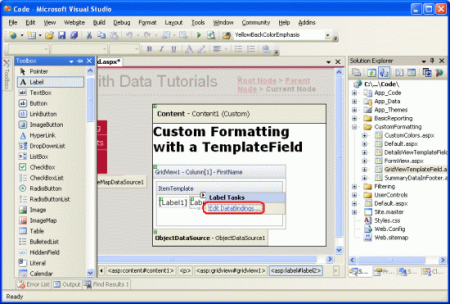
Neste ponto, o controle Web Label adicionado ao TemplateField tem sua Text propriedade definida como "Label". Precisamos alterar isso para que essa propriedade esteja associada ao valor do campo de LastName dados. Para fazer isso, clique na marca inteligente do controle Rótulo e escolha a opção Editar DadosBindings.
Figura 7: escolha a opção Editar DataBindings na Marca Inteligente do Rótulo (Clique para exibir a imagem em tamanho real)
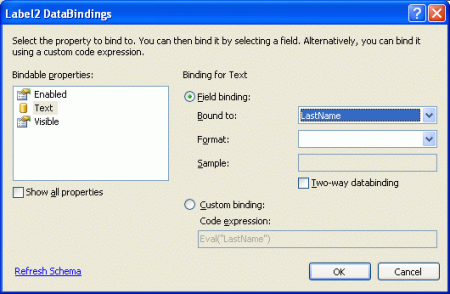
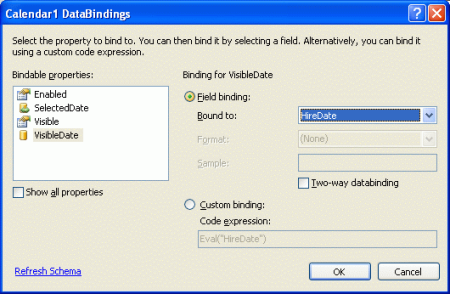
Isso abrirá a caixa de diálogo DataBindings. A partir daqui, você pode selecionar a propriedade para participar da vinculação de dados na lista à esquerda e escolher o campo ao qual associar os dados na lista suspensa à direita. Escolha a Text propriedade à esquerda e o LastName campo à direita e clique em OK.
Figura 8: associar a Text propriedade ao LastName campo de dados (clique para exibir a imagem em tamanho real)
Observação
A caixa de diálogo DataBindings permite que você indique se deseja executar a vinculação de dados bidirecional. Se você deixar isso desmarcado, a sintaxe <%# Eval("LastName")%> de vinculação de dados será usada em vez de <%# Bind("LastName")%>. Qualquer abordagem é adequada para este tutorial. A vinculação de dados bidirecional torna-se importante ao inserir e editar dados. Para simplesmente exibir dados, no entanto, qualquer abordagem funcionará igualmente bem. Discutiremos a vinculação de dados bidirecional em detalhes em tutoriais futuros.
Reserve um momento para exibir esta página por meio de um navegador. Como você pode ver, o GridView ainda inclui quatro colunas; no entanto, a FirstName coluna agora lista os valores do FirstName campo de dados e LastName .
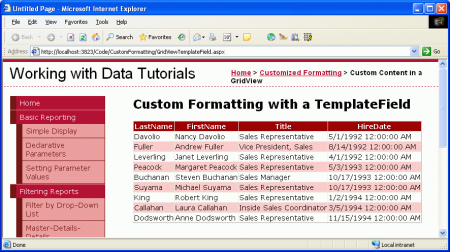
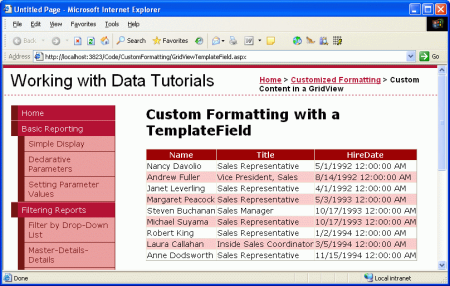
Figura 9: os FirstName valores e LastName são mostrados em uma única coluna (clique para exibir a imagem em tamanho real)
Para concluir esta primeira etapa, remova BoundField LastName e renomeie a FirstName propriedade TemplateField HeaderText como "Name". Após essas alterações, a marcação declarativa do GridView deve ser semelhante à seguinte:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
Figura 10: Os primeiros e sobrenomes de cada funcionário são exibidos em uma coluna (clique para exibir a imagem em tamanho real)
Etapa 3: Usando o controle Calendário para exibir oHiredDatecampo
Exibir um valor de campo de dados como texto em um GridView é tão simples quanto usar um BoundField. Para determinados cenários, no entanto, os dados são melhor expressos usando um controle Web específico em vez de apenas texto. Essa personalização da exibição de dados é possível com TemplateFields. Por exemplo, em vez de exibir a data de contratação do funcionário como texto, poderíamos mostrar um calendário (usando o controle Calendário) com a data de contratação realçada.
Para fazer isso, comece convertendo o HiredDate BoundField em um TemplateField. Basta acessar a marca inteligente do GridView e clicar no link Editar Colunas, trazendo a caixa de diálogo Campos. Selecione BoundField HiredDate e clique em "Converter este campo em um TemplateField".
Figura 11: Converter o HiredDate BoundField em um TemplateField (clique para exibir a imagem em tamanho real)
Como vimos na Etapa 2, isso substituirá BoundField por um TemplateField que contém um ItemTemplate e EditItemTemplate por um Label e TextBox cujas Text propriedades estão associadas ao HiredDate valor usando a sintaxe <%# Bind("HiredDate")%>de vinculação de dados .
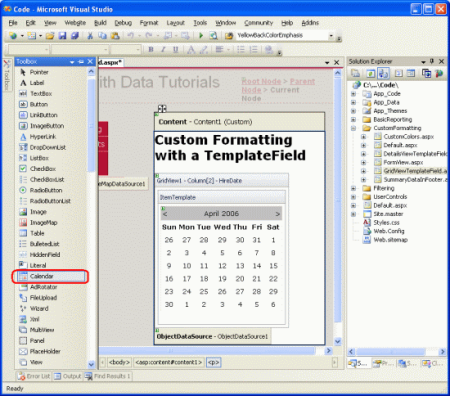
Para substituir o texto por um controle Calendário, edite o modelo removendo o Rótulo e adicionando um controle Calendário. Na Designer, selecione Editar Modelos na marca inteligente do GridView e escolha o HireDate TemplateField na ItemTemplate lista suspensa. Em seguida, exclua o controle Rótulo e arraste um controle Calendário da Caixa de Ferramentas para a interface de edição de modelo.
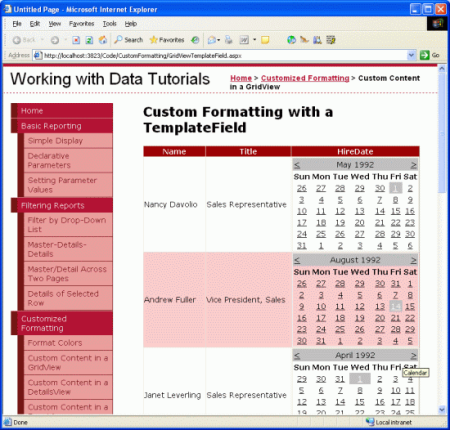
Figura 12: Adicionar um controle de calendário ao HireDate TemplateField's ItemTemplate (Clique para exibir a imagem em tamanho real)
Neste ponto, cada linha no GridView conterá um controle Calendar em seu HiredDate TemplateField. No entanto, o valor real HiredDate do funcionário não é definido em nenhum lugar no controle Calendário, fazendo com que cada controle Calendário mostre o padrão do mês e da data atuais. Para corrigir isso, precisamos atribuir os de HiredDate cada funcionário às propriedades SelectedDate e VisibleDate do controle Calendário.
Na marca inteligente do controle Calendário, escolha Editar DataBindings. Em seguida, associe as SelectedDate propriedades e VisibleDate ao HiredDate campo de dados.
Figura 13: Associar as SelectedDate propriedades e VisibleDate ao HiredDate campo de dados (clique para exibir a imagem em tamanho real)
Observação
A data selecionada do controle Calendário não precisa necessariamente estar visível. Por exemplo, um Calendário pode ter1º de agosto de 1999 como a data selecionada, mas mostrar o mês e o ano atuais. A data selecionada e a data visível são especificadas pelas propriedades e VisibleDate pelo controle SelectedDate Calendário. Como queremos selecionar o do HiredDate funcionário e garantir que ele seja mostrado, precisamos associar essas duas propriedades ao HireDate campo de dados.
Ao exibir a página em um navegador, o calendário agora mostra o mês da data de contratação do funcionário e seleciona essa data específica.
Figura 14: o funcionário HiredDate é mostrado no controle calendário (clique para exibir a imagem em tamanho real)
Observação
Ao contrário de todos os exemplos que vimos até agora, para este tutorial não definimos EnableViewState a propriedade como false para este GridView. O motivo dessa decisão é porque clicar nas datas do controle Calendário causa um postback, definindo a data selecionada do Calendário como a data que acabou de clicar. No entanto, se o estado de exibição do GridView estiver desabilitado, em cada postback, os dados do GridView serão recuperados para sua fonte de dados subjacente, o que faz com que a data selecionada do Calendário seja definida de volta para o funcionário HireDate, substituindo a data escolhida pelo usuário.
Para este tutorial, esta é uma discussão discutível, pois o usuário não pode atualizar o do HireDatefuncionário. Provavelmente seria melhor configurar o controle Calendário para que suas datas não sejam selecionáveis. Independentemente disso, este tutorial mostra que, em algumas circunstâncias, o estado de exibição deve ser habilitado para fornecer determinadas funcionalidades.
Etapa 4: Mostrando o número de dias em que o funcionário trabalhou para a empresa
Até agora, vimos dois aplicativos de TemplateFields:
- Combinando dois ou mais valores de campo de dados em uma coluna e
- Expressando um valor de campo de dados usando um controle da Web em vez de texto
Um terceiro uso de TemplateFields está na exibição de metadados sobre os dados subjacentes do GridView. Além de mostrar as datas de contratação dos funcionários, por exemplo, talvez também queiramos ter uma coluna que exiba quantos dias totais eles estiveram no trabalho.
Outro uso de TemplateFields surge em cenários em que os dados subjacentes precisam ser exibidos de forma diferente no relatório da página da Web do que no formato armazenado no banco de dados. Imagine que a Employees tabela tinha um Gender campo que armazenava o personagem M ou F para indicar o sexo do funcionário. Ao exibir essas informações em uma página da Web, talvez queiramos mostrar o gênero como "Masculino" ou "Feminino", em vez de apenas "M" ou "F".
Esses dois cenários podem ser tratados criando um método de formatação na classe code-behind da página ASP.NET (ou em uma biblioteca de classes separada, implementada como um static método) invocada do modelo. Esse método de formatação é invocado do modelo usando a mesma sintaxe de vinculação de dados vista anteriormente. O método de formatação pode receber qualquer número de parâmetros, mas deve retornar uma cadeia de caracteres. Essa cadeia de caracteres retornada é o HTML que é injetado no modelo.
Para ilustrar esse conceito, vamos aumentar nosso tutorial para mostrar uma coluna que lista o número total de dias que um funcionário esteve no trabalho. Esse método de formatação usará um Northwind.EmployeesRow objeto e retornará o número de dias em que o funcionário foi empregado como uma cadeia de caracteres. Esse método pode ser adicionado à classe code-behind da página ASP.NET, mas deve ser marcado como protected ou public para ser acessível a partir do modelo.
protected string DisplayDaysOnJob(Northwind.EmployeesRow employee)
{
// Make sure HiredDate is not null... if so, return "Unknown"
if (employee.IsHireDateNull())
return "Unknown";
else
{
// Returns the number of days between the current
// date/time and HireDate
TimeSpan ts = DateTime.Now.Subtract(employee.HireDate);
return ts.Days.ToString("#,##0");
}
}
Como o HiredDate campo pode conter NULL valores de banco de dados, primeiro devemos garantir que o valor não NULL esteja antes de prosseguir com o cálculo. Se o HiredDate valor for NULL, simplesmente retornaremos a cadeia de caracteres "Unknown"; se não NULLfor , calcularemos a diferença entre a hora atual e o HiredDate valor e retornaremos o número de dias.
Para utilizar esse método, precisamos invocá-lo de um TemplateField no GridView usando a sintaxe de vinculação de dados. Comece adicionando um novo TemplateField ao GridView clicando no link Editar Colunas na marca inteligente do GridView e adicionando um novo TemplateField.
Figura 15: Adicionar um Novo TemplateField ao GridView (Clique para exibir a imagem em tamanho real)
Defina a propriedade deste HeaderText novo TemplateField como "Dias no Trabalho" e sua ItemStylepropriedade Centercomo HorizontalAlign . Para chamar o DisplayDaysOnJob método do modelo, adicione um ItemTemplate e use a seguinte sintaxe de vinculação de dados:
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
Container.DataItem retorna um DataRowView objeto correspondente ao DataSource registro associado ao GridViewRow. Sua Row propriedade retorna o fortemente tipado Northwind.EmployeesRow, que é passado para o DisplayDaysOnJob método . Essa sintaxe de vinculação de dados pode aparecer diretamente no ItemTemplate (conforme mostrado na sintaxe declarativa abaixo) ou pode ser atribuída à Text propriedade de um controle Web Label.
Observação
Como alternativa, em vez de passar uma EmployeesRow instância, poderíamos simplesmente passar o HireDate valor usando <%# DisplayDaysOnJob(Eval("HireDate")) %>. No entanto, o Eval método retorna um object, portanto, teríamos que alterar nossa DisplayDaysOnJob assinatura de método para aceitar um parâmetro de entrada do tipo object, em vez disso. Não é possível converter cegamente a Eval("HireDate") chamada em um DateTime porque a HireDate coluna na Employees tabela pode conter NULL valores. Portanto, precisamos aceitar um object como o parâmetro de entrada para o DisplayDaysOnJob método , marcar para ver se ele tinha um valor de banco de dados NULL (que pode ser realizado usando Convert.IsDBNull(objectToCheck)), e continuar de acordo.
Devido a essas sutilezas, optei por passar toda EmployeesRow a instância. No próximo tutorial, veremos um exemplo mais adequado para usar a Eval("columnName") sintaxe para passar um parâmetro de entrada para um método de formatação.
A seguir, mostra a sintaxe declarativa para nosso GridView depois que TemplateField foi adicionado e o DisplayDaysOnJob método chamado de ItemTemplate:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate"
SortExpression="HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
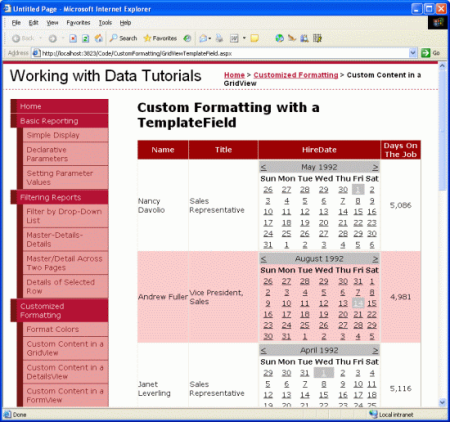
A Figura 16 mostra o tutorial concluído, quando exibido por meio de um navegador.
Figura 16: o número de dias em que o funcionário esteve no trabalho é exibido (clique para exibir a imagem em tamanho real)
Resumo
O TemplateField no controle GridView permite um maior grau de flexibilidade na exibição de dados do que o disponível com os outros controles de campo. TemplateFields são ideais para situações em que:
- Vários campos de dados precisam ser exibidos em uma coluna GridView
- Os dados são melhor expressos usando um controle web em vez de texto sem formatação
- A saída depende dos dados subjacentes, como a exibição de metadados ou a reformatação dos dados
Além de personalizar a exibição de dados, TemplateFields também são usados para personalizar as interfaces do usuário usadas para editar e inserir dados, como veremos em tutoriais futuros.
Os próximos dois tutoriais continuam explorando modelos, começando com uma visão de como usar TemplateFields em um DetailsView. Depois disso, vamos recorrer ao FormView, que usa modelos em vez de campos para fornecer maior flexibilidade no layout e na estrutura dos dados.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Dan Jagers. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4GuysFromRolla.com.