Usando os modelos do FormView (VB)
por Scott Mitchell
Ao contrário do DetailsView, o FormView não é composto por campos. Em vez disso, o FormView é renderizado usando modelos. Neste tutorial, examinaremos o uso do controle FormView para apresentar uma exibição menos rígida de dados.
Introdução
Nos dois últimos tutoriais, vimos como personalizar as saídas dos controles GridView e DetailsView usando TemplateFields. TemplateFields permitem que o conteúdo de um campo específico seja altamente personalizado, mas no final, GridView e DetailsView têm uma aparência bastante boxy, semelhante à grade. Para muitos cenários, esse layout semelhante à grade é ideal, mas às vezes uma exibição mais fluida e menos rígida é necessária. Ao exibir um único registro, esse layout fluido é possível usando o controle FormView.
Ao contrário do DetailsView, o FormView não é composto por campos. Você não pode adicionar um BoundField ou TemplateField a um FormView. Em vez disso, o FormView é renderizado usando modelos. Pense no FormView como um controle DetailsView que contém um único TemplateField. O FormView dá suporte aos seguintes modelos:
ItemTemplateusado para renderizar o registro específico exibido no FormViewHeaderTemplateusado para especificar uma linha de cabeçalho opcionalFooterTemplateusado para especificar uma linha de rodapé opcionalEmptyDataTemplatequando o doDataSourceFormView não tem registros, oEmptyDataTemplateé usado no lugar doItemTemplatepara renderizar a marcação do controlePagerTemplatepode ser usado para personalizar a interface de paginação para FormViews que têm a paginação habilitadaEditItemTemplate/InsertItemTemplateusado para personalizar a interface de edição ou a interface de inserção para FormViews que dão suporte a essa funcionalidade
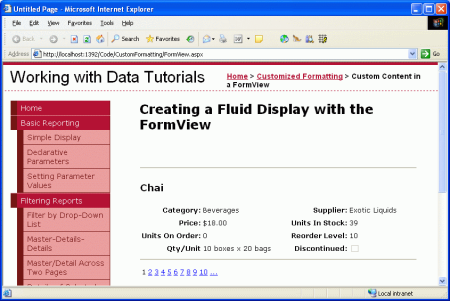
Neste tutorial, examinaremos o uso do controle FormView para apresentar uma exibição menos rígida de produtos. Em vez de ter campos para o nome, categoria, fornecedor e assim por diante, o FormView ItemTemplate mostrará esses valores usando uma combinação de um elemento de cabeçalho e um <table> (consulte a Figura 1).
Figura 1: O FormView sai do layout de Grid-Like visto no DetailsView (clique para exibir a imagem em tamanho real)
Etapa 1: Associar os dados ao FormView
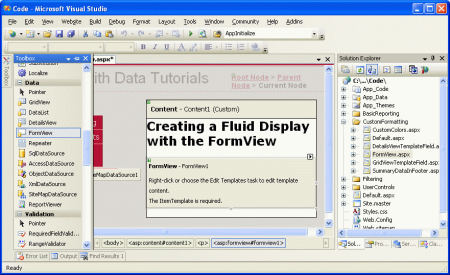
Abra a FormView.aspx página e arraste um FormView da Caixa de Ferramentas para o Designer. Ao adicionar o FormView pela primeira vez, ele aparece como uma caixa cinza, instruindo-nos que um ItemTemplate é necessário.
Figura 2: O FormView não pode ser renderizado no Designer até que um ItemTemplate seja fornecido (clique para exibir a imagem em tamanho real)
O ItemTemplate pode ser criado manualmente (por meio da sintaxe declarativa) ou pode ser criado automaticamente associando o FormView a um controle de fonte de dados por meio do Designer. Este criado automaticamente ItemTemplate contém HTML que lista o nome de cada campo e um controle Label cuja Text propriedade está associada ao valor do campo. Essa abordagem também cria automaticamente um InsertItemTemplate e EditItemTemplate, ambos preenchidos com controles de entrada para cada um dos campos de dados retornados pelo controle da fonte de dados.
Se você quiser criar automaticamente o modelo, a partir da marca inteligente do FormView, adicione um novo controle ObjectDataSource que invoca o ProductsBLL método da GetProducts() classe. Isso criará um FormView com um ItemTemplate, InsertItemTemplatee EditItemTemplate. No modo de exibição Origem, remova e InsertItemTemplateEditItemTemplate , pois ainda não estamos interessados em criar um FormView que dê suporte à edição ou inserção. Em seguida, limpe a marcação dentro de ItemTemplate para que tenhamos um limpo slate para trabalhar.
Se você preferir compilar o ItemTemplate manualmente, poderá adicionar e configurar o ObjectDataSource arrastando-o da Caixa de Ferramentas para o Designer. No entanto, não defina a fonte de dados do FormView do Designer. Em vez disso, vá para o modo de exibição Origem e defina manualmente a propriedade do DataSourceID FormView como o ID valor de ObjectDataSource. Em seguida, adicione manualmente o ItemTemplate.
Independentemente da abordagem que você decidiu adotar, neste ponto a marcação declarativa do FormView deve ser semelhante a:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Reserve um momento para marcar caixa de seleção Habilitar Paginação na marca inteligente do FormView; isso adicionará o AllowPaging="True" atributo à sintaxe declarativa do FormView. Além disso, defina a EnableViewState propriedade como False.
Etapa 2: Definindo aItemTemplate marcação do
Com o FormView associado ao controle ObjectDataSource e configurado para dar suporte à paginação, estamos prontos para especificar o conteúdo para o ItemTemplate. Para este tutorial, vamos exibir o nome do produto em um <h3> título. Depois disso, vamos usar um HTML <table> para exibir as propriedades restantes do produto em uma tabela de quatro colunas em que a primeira e a terceira colunas listam os nomes de propriedade e a segunda e a quarta listam seus valores.
Essa marcação pode ser inserida por meio da interface de edição de modelo do FormView no Designer ou inserida manualmente por meio da sintaxe declarativa. Ao trabalhar com modelos, normalmente acho mais rápido trabalhar diretamente com a sintaxe declarativa, mas fique à vontade para usar qualquer técnica com a qual você esteja mais confortável.
A marcação a seguir mostra a marcação declarativa do FormView após a ItemTemplateestrutura do ter sido concluída:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Observe que a sintaxe de associação de dados – <%# Eval("ProductName") %>, por exemplo, pode ser injetada diretamente na saída do modelo. Ou seja, ele não precisa ser atribuído à propriedade de Text um controle Label. Por exemplo, temos o ProductName valor exibido em um <h3> elemento usando <h3><%# Eval("ProductName") %></h3>, que para o produto Chai será renderizado como <h3>Chai</h3>.
As ProductPropertyLabel classes e ProductPropertyValue CSS são usadas para especificar o estilo dos nomes e valores de propriedade do produto no <table>. Essas classes CSS são definidas em Styles.css e fazem com que os nomes de propriedade sejam em negrito e alinhados à direita e adicionem um preenchimento à direita aos valores da propriedade.
Como não há CheckBoxFields disponíveis com o FormView, para mostrar o Discontinued valor como uma caixa de seleção, devemos adicionar nosso próprio controle CheckBox. A Enabled propriedade é definida como False, tornando-a somente leitura e a propriedade checkbox Checked está associada ao valor do campo de Discontinued dados.
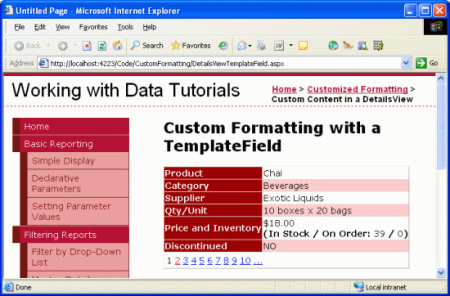
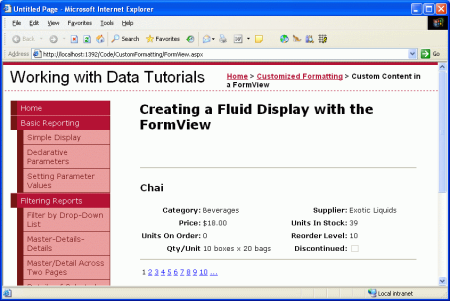
Com o ItemTemplate completo, as informações do produto são exibidas de maneira muito mais fluida. Compare a saída detailsView do último tutorial (Figura 3) com a saída gerada pelo FormView neste tutorial (Figura 4).
Figura 3: a saída de DetailsView rígida (clique para exibir a imagem em tamanho real)
Figura 4: a saída Fluid FormView (clique para exibir a imagem em tamanho real)
Resumo
Embora os controles GridView e DetailsView possam ter sua saída personalizada usando TemplateFields, ambos ainda apresentam seus dados em um formato boxy semelhante à grade. Para aqueles momentos em que um único registro precisa ser mostrado usando um layout menos rígido, o FormView é uma opção ideal. Assim como o DetailsView, o FormView renderiza um único registro de seu DataSource, mas ao contrário do DetailsView, ele é composto apenas por modelos e não dá suporte a campos.
Como vimos neste tutorial, o FormView permite um layout mais flexível ao exibir um único registro. Em tutoriais futuros, examinaremos os controles DataList e Repeater, que fornecem o mesmo nível de flexibilidade que o FormsView, mas são capazes de exibir vários registros (como o GridView).
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi E.R. Gilmore. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4GuysFromRolla.com.