Adicionar uma coluna de GridView de caixas de seleção (C#)
por Scott Mitchell
Este tutorial analisa como adicionar uma coluna de caixas marcar a um controle GridView para fornecer ao usuário uma maneira intuitiva de selecionar várias linhas do GridView.
Introdução
No tutorial anterior, examinamos como adicionar uma coluna de botões de opção ao GridView com a finalidade de selecionar um registro específico. Uma coluna de botões de opção é uma interface do usuário adequada quando o usuário está limitado a escolher no máximo um item da grade. Às vezes, no entanto, talvez queiramos permitir que o usuário escolha um número arbitrário de itens da grade. Clientes de email baseados na Web, por exemplo, normalmente exibem a lista de mensagens com uma coluna de caixas de seleção. O usuário pode selecionar um número arbitrário de mensagens e executar alguma ação, como mover os emails para outra pasta ou excluí-los.
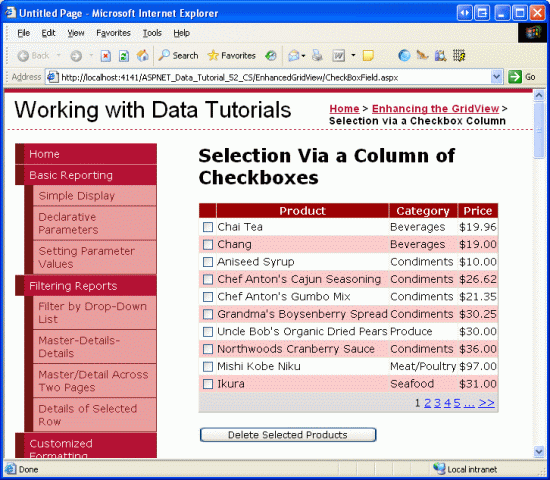
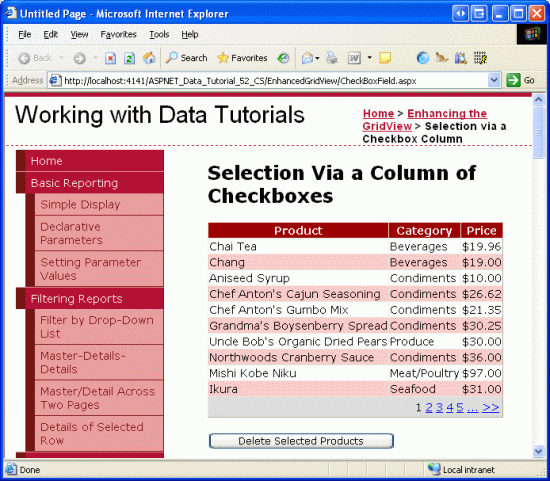
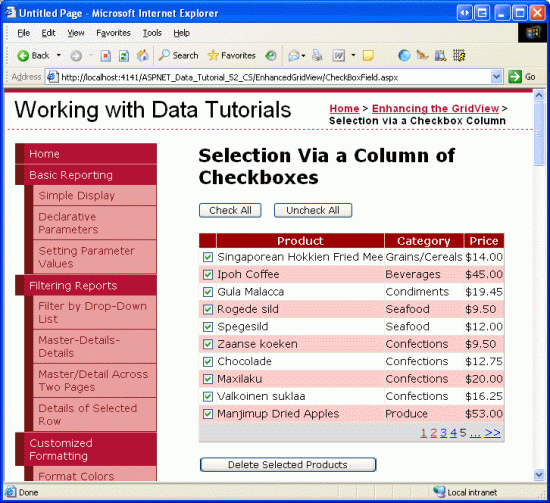
Neste tutorial, veremos como adicionar uma coluna de caixas de seleção e como determinar quais caixas de seleção foram marcadas no postback. Em particular, criaremos um exemplo que imita de perto a interface do usuário do cliente de email baseada na Web. Nosso exemplo incluirá um GridView paginado listando os produtos na tabela de Products banco de dados com uma caixa de seleção em cada linha (consulte a Figura 1). Um botão Excluir Produtos Selecionados, quando clicado, excluirá os produtos selecionados.
Figura 1: cada linha do produto inclui uma caixa de seleção (clique para exibir a imagem em tamanho real)
Etapa 1: Adicionar um GridView paginado que Listas informações do produto
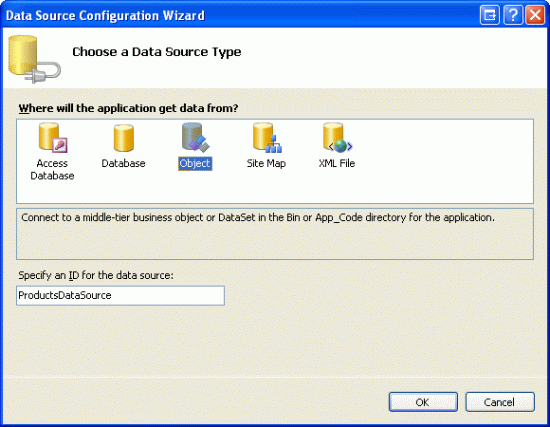
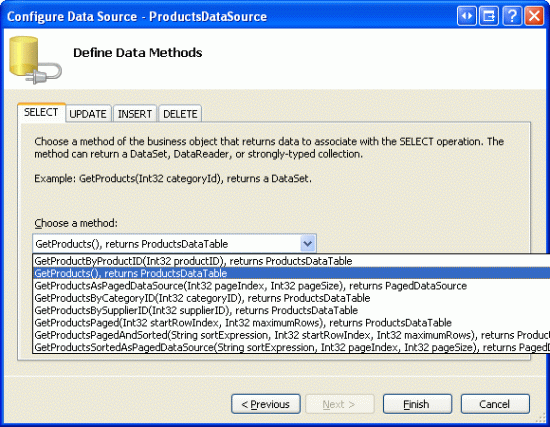
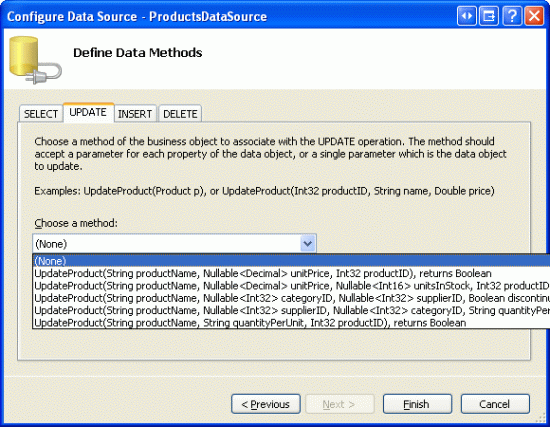
Antes de nos preocuparmos em adicionar uma coluna de caixas de seleção, primeiro vamos nos concentrar em listar os produtos em um GridView que dá suporte à paginação. Comece abrindo a CheckBoxField.aspx página na EnhancedGridView pasta e arraste um GridView da Caixa de Ferramentas para o Designer, definindo-o IDProductscomo . Em seguida, escolha associar GridView a um novo ObjectDataSource chamado ProductsDataSource. Configure o ObjectDataSource para usar a ProductsBLL classe , chamando o GetProducts() método para retornar os dados. Como esse GridView será somente leitura, defina as listas suspensas nas guias UPDATE, INSERT e DELETE como (Nenhum).
Figura 2: Criar um novo objectDataSource chamado ProductsDataSource (clique para exibir a imagem em tamanho real)
Figura 3: Configurar o ObjectDataSource para recuperar dados usando o GetProducts() método (clique para exibir a imagem em tamanho real)
Figura 4: Definir o Drop-Down Listas nas guias UPDATE, INSERT e DELETE como (Nenhum) (Clique para exibir a imagem em tamanho real)
Depois de concluir o assistente Configurar Fonte de Dados, o Visual Studio criará automaticamente BoundColumns e uma CheckBoxColumn para os campos de dados relacionados ao produto. Como fizemos no tutorial anterior, remova todos, exceto , ProductNameCategoryNamee UnitPrice BoundFields, e altere as HeaderText propriedades para Produto, Categoria e Preço. Configure o UnitPrice BoundField para que seu valor seja formatado como uma moeda. Configure também o GridView para dar suporte à paginação marcando a caixa de seleção Habilitar Paginação na marca inteligente.
Vamos também adicionar a interface do usuário para excluir os produtos selecionados. Adicione um controle Web button abaixo do GridView, definindo como IDDeleteSelectedProducts e sua Text propriedade como Excluir Produtos Selecionados. Em vez de realmente excluir produtos do banco de dados, neste exemplo, apenas exibiremos uma mensagem informando os produtos que teriam sido excluídos. Para acomodar isso, adicione um controle Da Web rótulo abaixo do Botão. Defina sua ID como DeleteResults, limpe sua Text propriedade e defina suas Visible propriedades e EnableViewState como false.
Depois de fazer essas alterações, a marcação declarativa GridView, ObjectDataSource, Button e Label deve ser semelhante à seguinte:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
Reserve um momento para exibir a página em um navegador (consulte a Figura 5). Neste ponto, você deve ver o nome, a categoria e o preço dos dez primeiros produtos.
Figura 5: o nome, a categoria e o preço dos dez primeiros produtos estão listados (clique para exibir a imagem em tamanho real)
Etapa 2: Adicionar uma coluna de caixas de seleção
Como ASP.NET 2.0 inclui um CheckBoxField, pode-se pensar que ele pode ser usado para adicionar uma coluna de caixas de seleção a um GridView. Infelizmente, esse não é o caso, pois o CheckBoxField foi projetado para funcionar com um campo de dados booliano. Ou seja, para usar o CheckBoxField, devemos especificar o campo de dados subjacente cujo valor é consultado para determinar se a caixa de seleção renderizada está marcada. Não é possível usar o CheckBoxField para incluir apenas uma coluna de caixas de seleção desmarcadas.
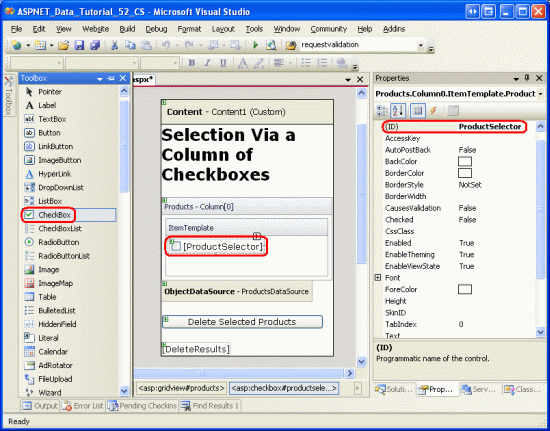
Em vez disso, devemos adicionar um TemplateField e adicionar um controle Web CheckBox ao seu ItemTemplate. Vá em frente e adicione um TemplateField ao Products GridView e torne-o o primeiro campo (à esquerda). Na marca inteligente GridView, clique no link Editar Modelos e arraste um controle Web CheckBox da Caixa de Ferramentas para o ItemTemplate. Defina essa propriedade ProductSelectorde CheckBox como ID .
Figura 6: Adicionar um controle Web CheckBox chamado ProductSelector a TemplateField s ItemTemplate (clique para exibir a imagem em tamanho real)
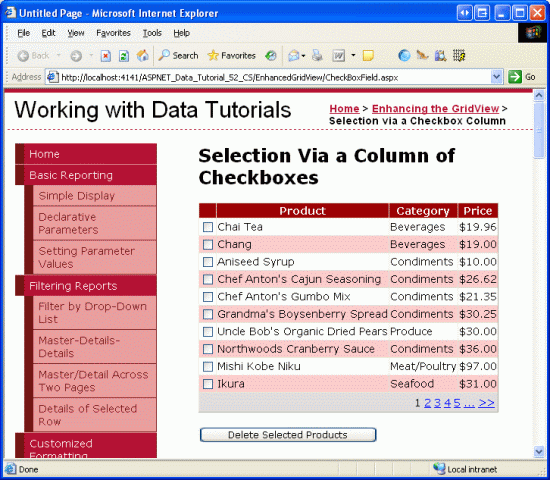
Com o controle Web TemplateField e CheckBox adicionados, cada linha agora inclui uma caixa de seleção. A Figura 7 mostra essa página, quando exibida por meio de um navegador, depois que TemplateField e CheckBox foram adicionados.
Figura 7: Cada linha do produto agora inclui uma caixa de seleção (clique para exibir a imagem em tamanho real)
Etapa 3: Determinando quais caixas de seleção foram marcadas no postback
Neste ponto, temos uma coluna de caixas de seleção, mas não há como determinar quais caixas de seleção foram marcadas no postback. No entanto, quando o botão Excluir Produtos Selecionados é clicado, precisamos saber quais caixas de seleção foram marcadas para excluir esses produtos.
A propriedade GridView fornece Rows acesso às linhas de dados no GridView. Podemos iterar por essas linhas, acessar programaticamente o controle CheckBox e consultar sua Checked propriedade para determinar se a CheckBox foi selecionada.
Crie um manipulador de eventos para o DeleteSelectedProducts evento do controle Web Click button e adicione o seguinte código:
protected void DeleteSelectedProducts_Click(object sender, EventArgs e)
{
bool atLeastOneRowDeleted = false;
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null && cb.Checked)
{
// Delete row! (Well, not really...)
atLeastOneRowDeleted = true;
// First, get the ProductID for the selected row
int productID =
Convert.ToInt32(Products.DataKeys[row.RowIndex].Value);
// "Delete" the row
DeleteResults.Text += string.Format(
"This would have deleted ProductID {0}<br />", productID);
}
}
// Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted;
}
A Rows propriedade retorna uma coleção de GridViewRow instâncias que compõem as linhas de dados do GridView. O foreach loop aqui enumera essa coleção. Para cada GridViewRow objeto, a CheckBox das linhas é acessada programaticamente usando row.FindControl("controlID"). Se a CheckBox estiver marcada, o valor correspondente ProductID da linha será recuperado da DataKeys coleção. Neste exercício, simplesmente exibimos uma mensagem informativa no DeleteResults Rótulo, embora em um aplicativo funcional, em vez disso, façamos uma chamada para o ProductsBLL método da classe.DeleteProduct(productID)
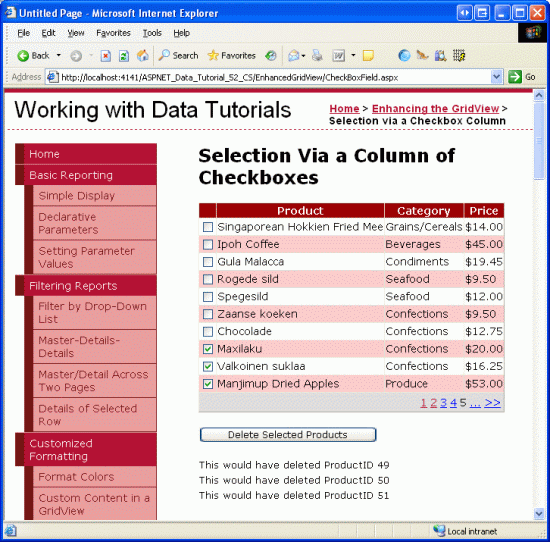
Com a adição desse manipulador de eventos, clicar no botão Excluir Produtos Selecionados agora exibe os ProductID s dos produtos selecionados.
Figura 8: Quando o botão Excluir Produtos Selecionados é Clicado, os Produtos ProductID Selecionados são Listados (Clique para exibir a imagem em tamanho real)
Etapa 4: Adicionar Verificar Tudo e Desmarcar Todos os Botões
Se um usuário quiser excluir todos os produtos na página atual, ele deverá marcar cada uma das dez caixas de seleção. Podemos ajudar a agilizar esse processo adicionando um botão Verificar Tudo que, quando clicado, seleciona todas as caixas de seleção na grade. Um botão Desmarcar Tudo seria igualmente útil.
Adicione dois controles web de botão à página, colocando-os acima do GridView. Defina o primeiro s ID como CheckAll e sua Text propriedade como Check All ; defina o segundo como IDUncheckAll e sua Text propriedade como Desmarcar Todos .
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Em seguida, crie um método na classe code-behind denominado ToggleCheckState(checkState) que, quando invocado, enumera a Products coleção gridView s Rows e define cada propriedade de CheckBox como Checked o valor do parâmetro checkState passado.
private void ToggleCheckState(bool checkState)
{
// Iterate through the Products.Rows property
foreach (GridViewRow row in Products.Rows)
{
// Access the CheckBox
CheckBox cb = (CheckBox)row.FindControl("ProductSelector");
if (cb != null)
cb.Checked = checkState;
}
}
Em seguida, crie Click manipuladores de eventos para os CheckAll botões e UncheckAll . No CheckAll manipulador de eventos s, basta chamar ToggleCheckState(true); em UncheckAll, chame ToggleCheckState(false).
protected void CheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(true);
}
protected void UncheckAll_Click(object sender, EventArgs e)
{
ToggleCheckState(false);
}
Com esse código, clicar no botão Verificar Tudo causa um postback e verifica todas as caixas de seleção no GridView. Da mesma forma, clicar em Desmarcar Todas as seleções desmarca todas as caixas de seleção. A Figura 9 mostra a tela após a verificação do botão Verificar Tudo.
Figura 9: Clicar no botão Verificar Tudo seleciona todas as caixas de seleção (clique para exibir a imagem em tamanho real)
Observação
Ao exibir uma coluna de caixas de seleção, uma abordagem para selecionar ou desmarcar todas as caixas de seleção é por meio de uma caixa de seleção na linha de cabeçalho. Além disso, a implementação atual Verificar Tudo/Desmarcar Tudo requer um postback. As caixas de seleção podem ser marcadas ou desmarcadas, no entanto, inteiramente por meio do script do lado do cliente, fornecendo assim uma experiência de usuário mais rápida. Para explorar usando uma caixa de seleção de linha de cabeçalho para Verificar Tudo e Desmarcar Tudo em detalhes, juntamente com uma discussão sobre como usar técnicas do lado do cliente, marcar Check-out Check All CheckBoxes em um GridView usando Client-Side Script e uma CheckBox Check All.
Resumo
Nos casos em que você precisa permitir que os usuários escolham um número arbitrário de linhas de um GridView antes de continuar, adicionar uma coluna de caixas de seleção é uma opção. Como vimos neste tutorial, incluir uma coluna de caixas de seleção no GridView envolve a adição de um TemplateField com um controle Web CheckBox. Usando um controle da Web (em vez de injetar marcação diretamente no modelo, como fizemos no tutorial anterior) ASP.NET lembra automaticamente o que eram CheckBoxes e não foram verificadas no postback. Também podemos acessar programaticamente as CheckBoxes no código para determinar se uma determinada CheckBox está marcada ou alterar o estado verificado.
Este tutorial e o último analisaram a adição de uma coluna de seletor de linha ao GridView. Em nosso próximo tutorial, examinaremos como, com um pouco de trabalho, podemos adicionar recursos de inserção ao GridView.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.