Interface do usuário e navegação
por Erik Reitan
Baixe o projeto de amostra de brinquedos Wingtip (C#) ou baixe o e-book (PDF)
Esta série de tutoriais ensinará os conceitos básicos da criação de um aplicativo Web Forms ASP.NET usando o ASP.NET 4.5 e o Microsoft Visual Studio Express 2013 para Web. Um projeto do Visual Studio 2013 com código-fonte C# está disponível para acompanhar esta série de tutoriais.
Neste tutorial, você modificará a interface do usuário do aplicativo Web padrão para dar suporte aos recursos do aplicativo de vitrine Wingtip Toys. Além disso, você adicionará navegação simples e vinculada a dados. Este tutorial se baseia no tutorial anterior "Criar a camada de acesso a dados" e faz parte da série de tutoriais Wingtip Toys.
O que você aprenderá:
- Como alterar a interface do usuário para dar suporte aos recursos do aplicativo de vitrine Wingtip Toys.
- Como configurar um elemento HTML5 para incluir navegação de página.
- Como criar um controle controlado por dados para navegar até dados específicos do produto.
- Como exibir dados de um banco de dados criado usando o Entity Framework Code First.
ASP.NET Web Forms permitem que você crie conteúdo dinâmico para seu aplicativo Web. Cada página da Web ASP.NET é criada de maneira semelhante a uma página da Web HTML estática (uma página que não inclui processamento baseado em servidor), mas ASP.NET página da Web inclui elementos extras que ASP.NET reconhece e processa para gerar HTML quando a página é executada.
Com uma página HTML estática (.htm ou .html arquivo), o servidor atende a uma Web solicitação lendo o arquivo e enviando-o no estado em que se encontra para o navegador. Por outro lado, quando alguém solicita uma página da Web ASP.NET (arquivo .aspx ), a página é executada como um programa no servidor Web. Enquanto a página está em execução, ela pode executar qualquer tarefa que seu site exija, incluindo calcular valores, ler ou gravar informações de banco de dados ou chamar outros programas. Como saída, a página produz marcação dinamicamente (como elementos em HTML) e envia essa saída dinâmica para o navegador.
Modificando a interface do usuário
Você continuará esta série de tutoriais modificando a página Default.aspx . Você modificará a interface do usuário que já está estabelecida pelo modelo padrão usado para criar o aplicativo. O tipo de modificações que você fará é típico ao criar qualquer aplicativo Web Forms. Você fará isso alterando o título, substituindo algum conteúdo e removendo conteúdo padrão desnecessário.
Abra ou alterne para a página Default.aspx .
Se a página aparecer no modo Design , alterne para o modo Código-fonte .
Na parte superior da página da
@Pagediretiva, altere oTitleatributo para "Bem-vindo", conforme mostrado em amarelo abaixo.<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>Também na página Default.aspx , substitua todo o conteúdo padrão contido na
<asp:Content>tag para que a marcação apareça como abaixo.<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>Salve a página Default.aspx selecionando Salvar Default.aspx no menu Arquivo.
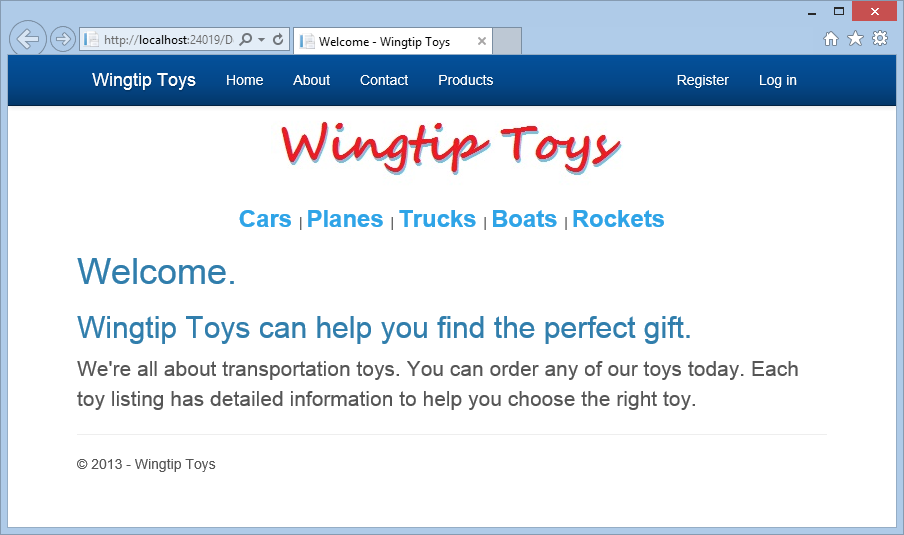
A página Default.aspx resultante será exibida da seguinte maneira:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
No exemplo, você definiu o Title @Page atributo da diretiva. Quando o HTML é exibido em um navegador, o código <%: Page.Title %> do servidor é resolvido para o conteúdo contido no Title atributo.
A página de exemplo inclui os elementos básicos que constituem uma página da Web ASP.NET. A página contém texto estático como você pode ter em uma página HTML, juntamente com elementos específicos para ASP.NET. O conteúdo contido na página Default.aspx será integrado ao conteúdo da página mestra, que será explicado posteriormente neste tutorial.
@Page Diretiva
ASP.NET Web Forms geralmente contêm diretivas que permitem especificar propriedades de página e informações de configuração para a página. As diretivas são usadas pelo ASP.NET como instruções sobre como processar a página, mas não são renderizadas como parte da marcação enviada ao navegador.
A diretiva mais usada é a @Page diretiva, que permite especificar muitas opções de configuração para a página, incluindo as seguintes:
- A linguagem de programação do servidor para código na página, como C#.
- Se a página é uma página com código de servidor diretamente na página, que é chamada de página de arquivo único, ou se é uma página com código em um arquivo de classe separado, que é chamada de página code-behind.
- Se a página tem uma página mestra associada e, portanto, deve ser tratada como uma página de conteúdo.
- Opções de depuração e rastreamento.
Se você não incluir uma @Page diretiva na página ou se a diretiva não incluir uma configuração específica, uma configuração será herdada do arquivo de configuração Web.config ou do arquivo de configuração Machine.config . O arquivo Machine.config fornece definições de configuração adicionais para todos os aplicativos em execução em um computador.
Observação
O Machine.config também fornece detalhes sobre todas as definições de configuração possíveis.
Controles de servidor Web
Na maioria dos aplicativos Web Forms ASP.NET, você adicionará controles que permitem que o usuário interaja com a página, como botões, caixas de texto, listas e assim por diante. Esses controles de servidor Web são semelhantes a botões HTML e elementos de entrada. No entanto, eles são processados no servidor, permitindo que você use o código do servidor para definir suas propriedades. Esses controles também geram eventos que você pode manipular no código do servidor.
Os controles de servidor usam uma sintaxe especial que ASP.NET reconhece quando a página é executada. O nome da marca para controles de servidor ASP.NET começa com um asp: prefixo. Isso permite que ASP.NET reconheça e processe esses controles de servidor. O prefixo pode ser diferente se o controle não fizer parte do .NET Framework. Além do prefixo asp: , ASP.NET controles de servidor também incluem o atributo e um runat="server" ID que você pode usar para fazer referência ao controle no código do servidor.
Quando a página é executada, ASP.NET identifica os controles do servidor e executa o código associado a esses controles. Muitos controles renderizam algum HTML ou outra marcação na página quando ela é exibida em um navegador.
Código do servidor
A maioria ASP.NET aplicativos Web Forms inclui código que é executado no servidor quando a página é processada. Como mencionado acima, o código do servidor pode ser usado para fazer uma variedade de coisas, como adicionar dados a um controle ListView. ASP.NET oferece suporte a muitas linguagens para execução no servidor, incluindo C#, Visual Basic, J# e outras.
ASP.NET oferece suporte a dois modelos para escrever código de servidor para uma página da Web. No modelo de arquivo único, o código da página está em um elemento de script em que a marca de abertura inclui o runat="server" atributo. Como alternativa, você pode criar o código para a página em um arquivo de classe separado, que é conhecido como modelo code-behind. Nesse caso, a página ASP.NET Web Forms geralmente não contém código de servidor. Em vez disso, a @Page diretiva inclui informações que vinculam a página .aspx ao seu arquivo code-behind associado.
O CodeBehind atributo contido na @Page diretiva especifica o nome do arquivo de classe separado e o Inherits atributo especifica o nome da classe dentro do arquivo code-behind que corresponde à página.
Atualizando a página mestra
Nos Web Forms ASP.NET, as páginas mestras permitem que você crie um layout consistente para as páginas em seu aplicativo. Uma única página mestra define a aparência e comportamento padrão que você deseja para todas as páginas (ou um grupo de páginas) em seu aplicativo. Em seguida, você pode criar páginas de conteúdo individuais que contenham o conteúdo que deseja exibir, conforme explicado acima. Quando os usuários solicitam as páginas de conteúdo, o ASP.NET as combina com a página mestra para produzir um resultado que combine o layout da página mestra com o conteúdo da página de conteúdo.
O novo site precisa de um único logotipo para ser exibido em todas as páginas. Para adicionar esse logotipo, você pode modificar o HTML na página mestra.
No Gerenciador de Soluções, encontre a página Site.Master e abra-a.
Se a página estiver no modo Design , alterne para o modo Código-fonte .
Atualize a página mestra modificando ou adicionando a marcação destacada em amarelo:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
Esse HTML exibirá a imagem chamada logo.jpg da pasta Imagens do aplicativo Web, que você adicionará posteriormente. Quando uma página que usa a página mestra é exibida em um navegador, o logotipo será exibido. Se um usuário clicar no logotipo, ele navegará de volta para a página Default.aspx . A marca <a> de âncora HTML encapsula o controle do servidor de imagem e permite que a imagem seja incluída como parte do link. O href atributo da marca de âncora especifica a raiz "~/" do site como o local do link. Por padrão, a página Default.aspx é exibida quando o usuário navega até a raiz do site. O controle Servidor de imagem <asp:Image> inclui propriedades de adição, como BorderStyle, que são renderizadas como HTML quando exibidas em um navegador.
Páginas mestras
Uma página mestra é um arquivo ASP.NET com a extensão .master (por exemplo, Site.Master) com um layout predefinido que pode incluir texto estático, elementos HTML e controles de servidor. A página mestra é identificada por uma diretiva especial @Master que substitui a @Page diretiva usada para páginas .aspx comuns.
Além da @Master diretiva, a página mestra também contém todos os elementos HTML de nível superior de uma página, como html, heade form. Por exemplo, na página mestra adicionada acima, você usa um HTML table para o layout, um img elemento para o logotipo da empresa, texto estático e controles de servidor para lidar com a associação comum do seu site. Você pode usar qualquer elemento HTML e ASP.NET como parte de sua página mestra.
Além do texto estático e dos controles que aparecerão em todas as páginas, a página mestra também inclui um ou mais controles ContentPlaceHolder . Esses controles de espaço reservado definem regiões onde o conteúdo substituível aparecerá. Por sua vez, o conteúdo substituível é definido em páginas de conteúdo, como Default.aspx, usando o controle Servidor de conteúdo .
Adicionando arquivos de imagem
A imagem do logotipo mencionada acima, juntamente com todas as imagens do produto, deve ser adicionada ao aplicativo Web para que possam ser vistas quando o projeto for exibido em um navegador.
Baixe do site de exemplos do MSDN:
Introdução ao ASP.NET 4.5 Web Forms e ao Visual Studio 2013 - Wingtip Toys (C#)
O download inclui recursos na pasta WingtipToys-Assets que são usados para criar o aplicativo de amostra.
Se você ainda não tiver feito isso, baixe os arquivos de exemplo compactados usando o link acima no site de exemplos do MSDN.
Uma vez baixado, abra o arquivo .zip e copie o conteúdo para uma pasta local em sua máquina.
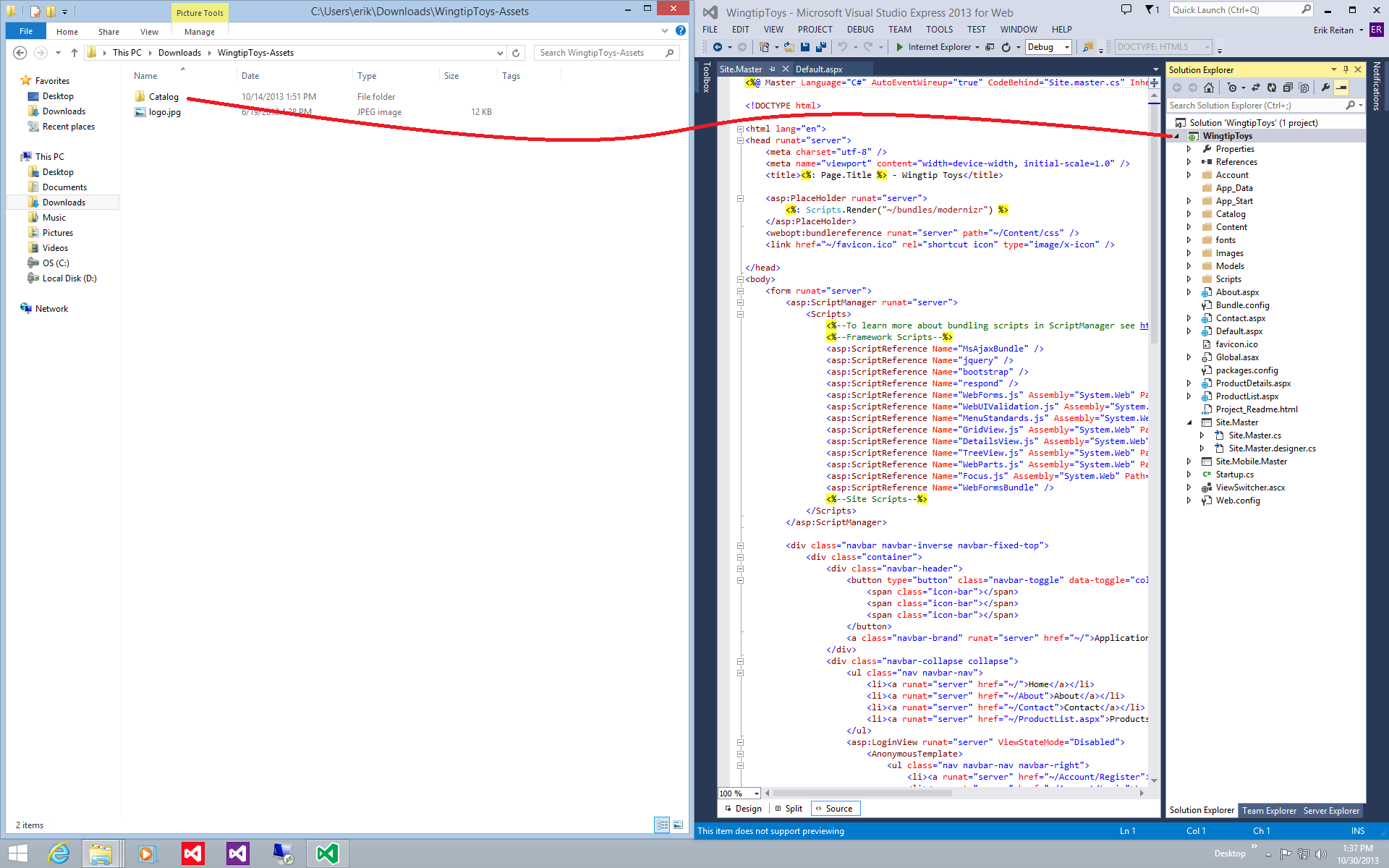
Encontre e abra a pasta WingtipToys-Assets .
Arrastando e soltando, copie a pasta Catálogo da pasta local para a raiz do projeto de aplicativo Web no Gerenciador de Soluções do Visual Studio.

Em seguida, crie uma nova pasta chamada Imagens clicando com o botão direito do mouse no projeto WingtipToys no Gerenciador de Soluções e selecionando Adicionar ->Nova Pasta.
Copie o arquivo logo.jpg da pasta WingtipToys-Assets no Explorador de Arquivos para a pasta Imagens do projeto de aplicativo Web no Gerenciador de Soluções do Visual Studio.
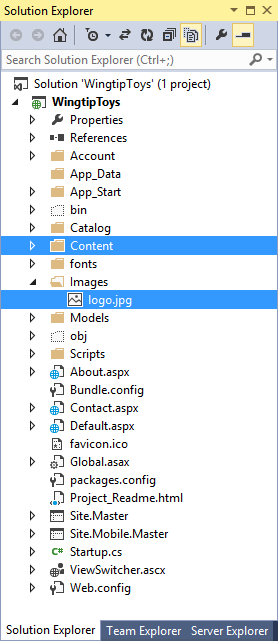
Clique na opção Mostrar Todos os Arquivos na parte superior do Gerenciador de Soluções para atualizar a lista de arquivos se você não vir os novos arquivos.
O Gerenciador de Soluções agora mostra os arquivos de projeto atualizados.

Adicionando páginas
Antes de adicionar navegação ao aplicativo Web, você primeiro adicionará duas novas páginas para as quais navegará. Mais adiante nesta série de tutoriais, você exibirá produtos e detalhes do produto nessas novas páginas.
No Gerenciador de Soluções, clique com o botão direito do mouse em WingtipToys, clique em Adicionar e clique em Novo Item.
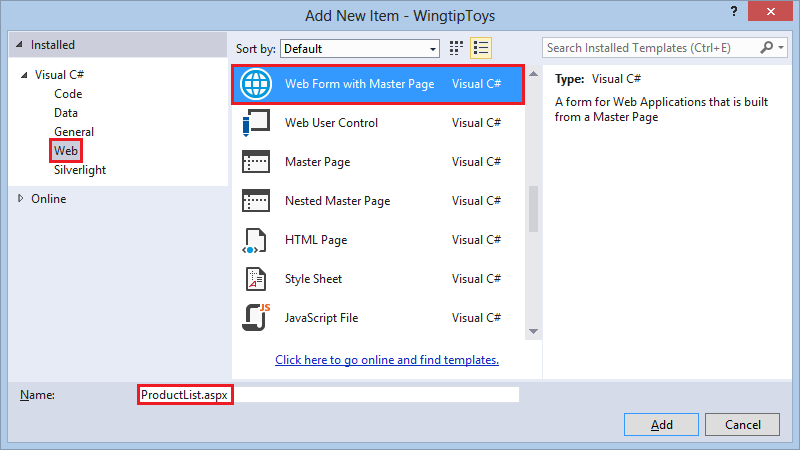
A caixa de diálogo Adicionar novo item é exibida.Selecione o grupo de modelos Visual C# ->Web à esquerda. Em seguida, selecione Formulário da Web com Página Mestra na lista do meio e nomeie-o ProductList.aspx.

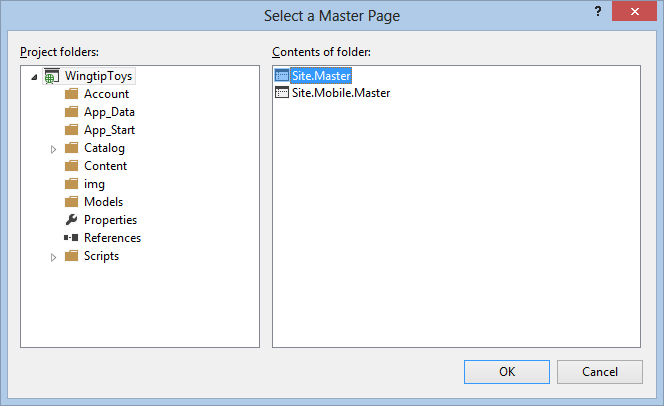
Selecione Site.Master para anexar a página mestra à página .aspx recém-criada.

Adicione uma página adicional chamada ProductDetails.aspx seguindo estas mesmas etapas.
Atualizando o Bootstrap
Os modelos de projeto do Visual Studio 2013 usam o Bootstrap, uma estrutura de layout e temas criada pelo Twitter. O Bootstrap usa CSS3 para fornecer design responsivo, o que significa que os layouts podem se adaptar dinamicamente a diferentes tamanhos de janela do navegador. Você também pode usar o recurso de temas do Bootstrap para efetuar facilmente uma alteração na aparência do aplicativo. Por padrão, o modelo de Aplicativo Web ASP.NET no Visual Studio 2013 inclui o Bootstrap como um pacote NuGet.
Neste tutorial, você alterará a aparência do aplicativo Wingtip Toys substituindo os arquivos CSS do Bootstrap.
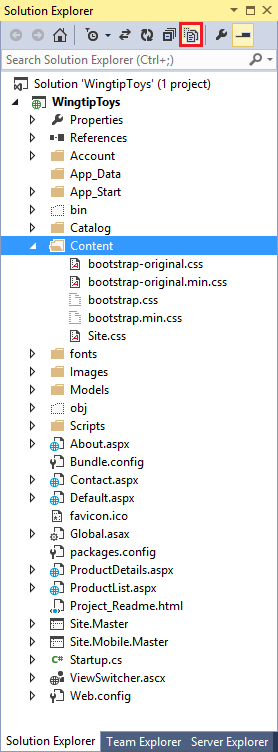
No Gerenciador de Soluções, abra a pasta Conteúdo .
Clique com o botão direito do mouse no arquivo bootstrap.css e renomeie-o para bootstrap-original.css.
Renomeie o bootstrap.min.css para bootstrap-original.min.css.
No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Conteúdo e selecione Abrir Pasta no Explorador de Arquivos.
O Explorador de Arquivos será exibido. Você salvará um arquivo CSS de bootstrap baixado neste local.No navegador, vá para https://bootswatch.com/3/.
Role a janela do navegador até ver o tema Cerúleo.

Baixe o arquivo bootstrap.css e o arquivo bootstrap.min.css para a pasta Conteúdo. Use o caminho para a pasta de conteúdo exibida na janela do Explorador de Arquivos que você abriu anteriormente.
No Visual Studio , na parte superior do Gerenciador de Soluções, selecione a opção Mostrar Todos os Arquivos para exibir os novos arquivos na pasta Conteúdo.

Você verá os dois novos arquivos CSS na pasta Conteúdo , mas observe que o ícone ao lado de cada nome de arquivo está esmaecido. Isso significa que o arquivo ainda não foi adicionado ao projeto.
Clique com o botão direito do mouse no bootstrap.css e nos arquivos bootstrap.min.css e selecione Incluir no projeto.
Quando você executar o aplicativo Wingtip Toys posteriormente neste tutorial, a nova interface do usuário será exibida.
Observação
O modelo de aplicativo Web ASP.NET usa o arquivo Bundle.config na raiz do projeto para armazenar o caminho dos arquivos CSS do Bootstrap.
Modificando a navegação padrão
A navegação padrão para cada página no aplicativo pode ser modificada alterando o elemento de lista de navegação não ordenada que está na página Site.Master .
No Gerenciador de Soluções, localize e abra a página Site.Master .
Adicione o link de navegação adicional destacado em amarelo à lista não ordenada mostrada abaixo:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
Como você pode ver no HTML acima, você modificou cada item <li> de linha que contém uma tag <a> de âncora com um atributo de link href . Cada href um aponta para uma página no aplicativo Web. No navegador, quando um usuário clica em um desses links (como Produtos), ele navega até a página contida no href (como ProductList.aspx). Você executará o aplicativo no final deste tutorial.
Observação
O caractere til (~) é usado para especificar que o href caminho começa na raiz do projeto.
Adicionando um controle de dados para exibir dados de navegação
Em seguida, você adicionará um controle para exibir todas as categorias do banco de dados. Cada categoria funcionará como um link para a página ProductList.aspx . Quando um usuário clica em um link de categoria no navegador, ele navega até a página de produtos e vê apenas os produtos associados à categoria selecionada.
Você usará um controle ListView para exibir todas as categorias contidas no banco de dados. Para adicionar um controle ListView à página mestra:
Na página Site.Master, adicione o seguinte elemento realçado
<div>após o<div>elemento que contém oid="TitleContent"que você adicionou anteriormente:<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
Este código exibirá todas as categorias do banco de dados. O controle ListView exibe cada nome de categoria como texto de link e inclui um link para a página ProductList.aspx com um valor de cadeia de caracteres de consulta contendo o ID da categoria. Ao definir a ItemType propriedade no controle ListView , a expressão Item de associação de dados está disponível dentro do ItemTemplate nó e o controle se torna fortemente tipado. Você pode selecionar detalhes do objeto usando o Item IntelliSense, como especificar o CategoryName. Esse código está contido dentro do contêiner <%#: %> que marca uma expressão de associação de dados. Ao adicionar o (:) ao final do prefixo <%# , o resultado da expressão de associação de dados é codificado em HTML. Quando o resultado é codificado em HTML, seu aplicativo está mais protegido contra ataques de injeção de script entre sites (XSS) e injeção de HTML.
Observação
Dica
Ao adicionar código digitando durante o desenvolvimento, você pode ter certeza de que um membro válido de um objeto foi encontrado porque os controles de dados fortemente tipados mostram os membros disponíveis com base no IntelliSense. O IntelliSense oferece opções de código apropriadas ao contexto à medida que você digita código, como propriedades, métodos e objetos.
Na próxima etapa, você implementará o GetCategories método para recuperar dados.
Vinculando o controle de dados ao banco de dados
Antes de exibir dados no controle de dados, você precisa vincular o controle de dados ao banco de dados. Para fazer o link, você pode modificar o code-behind do arquivo Site.Master.cs .
No Gerenciador de Soluções, clique com o botão direito do mouse na página Site.Master e clique em Exibir Código. O arquivo Site.Master.cs é aberto no editor.
Perto do início do arquivo Site.Master.cs , adicione dois namespaces adicionais para que todos os namespaces incluídos apareçam da seguinte maneira:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;Adicione o método realçado
GetCategoriesapós o manipulador dePage_Loadeventos da seguinte maneira:protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
O código acima é executado quando qualquer página que usa a página mestra é carregada no navegador. O ListView controle (chamado "categoryList") que você adicionou anteriormente neste tutorial usa a associação de modelo para selecionar dados. Na marcação do ListView controle, você define a propriedade do SelectMethod controle como o GetCategories método, mostrado acima. O ListView controle chama o GetCategories método no momento apropriado no ciclo de vida da página e associa automaticamente os dados retornados. Você aprenderá mais sobre como vincular dados no próximo tutorial.
Executando o aplicativo e criando o banco de dados
Anteriormente nesta série de tutoriais, você criou uma classe inicializadora (chamada "ProductDatabaseInitializer") e especificou essa classe no arquivo global.asax.cs . O Entity Framework gerará o banco de dados quando o aplicativo for executado pela primeira vez, pois o Application_Start método contido no arquivo global.asax.cs chamará a classe inicializador. A classe inicializador usará as classes de modelo (Category e Product) que você adicionou anteriormente nesta série de tutoriais para criar o banco de dados.
- No Gerenciador de Soluções, clique com o botão direito do mouse na página Default.aspx e selecione Definir como Página Inicial.
- No Visual Studio, pressione F5.
Levará um pouco de tempo para configurar tudo durante esta primeira execução.

Quando você executar o aplicativo, o aplicativo será compilado e o banco de dados chamado wingtiptoys.mdf será criado na pasta App_Data. No navegador, você verá um menu de navegação de categoria. Este menu foi gerado recuperando as categorias do banco de dados. No próximo tutorial, você implementará a navegação. - Feche o navegador para interromper o aplicativo em execução.
Revisando o banco de dados
Abra o arquivo Web.config e examine a seção de cadeia de conexão. Você pode ver que o AttachDbFilename valor na cadeia de conexão aponta para o DataDirectory projeto do aplicativo Web. O valor |DataDirectory| é um valor reservado que representa a pasta App_Data no projeto. Essa pasta é onde o banco de dados que foi criado a partir de suas classes de entidade está localizado.
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
Observação
Se a pasta App_Data não estiver visível ou se a pasta estiver vazia, selecione o ícone Atualizar e, em seguida, o ícone Mostrar Todos os Arquivos na parte superior da janela Gerenciador de Soluções. Expandir a largura das janelas do Gerenciador de Soluções pode ser necessário para mostrar todos os ícones disponíveis.
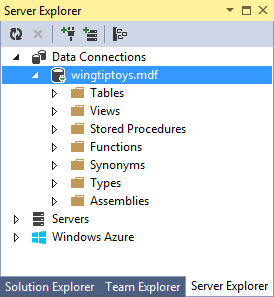
Agora você pode inspecionar os dados contidos no arquivo de banco de dados wingtiptoys.mdf usando a janela Gerenciador de Servidores.
Expanda a pasta App_Data . Se a pasta App_Data não estiver visível, consulte a observação acima.
Se o arquivo de banco de dados wingtiptoys.mdf não estiver visível, selecione o ícone Atualizar e, em seguida, o ícone Mostrar Todos os Arquivos na parte superior da janela Gerenciador de Soluções.
Clique com o botão direito do mouse no arquivo de banco de dados wingtiptoys.mdf e selecione Abrir.
O Gerenciador de Servidores é exibido.
Expanda a pasta Tabelas .
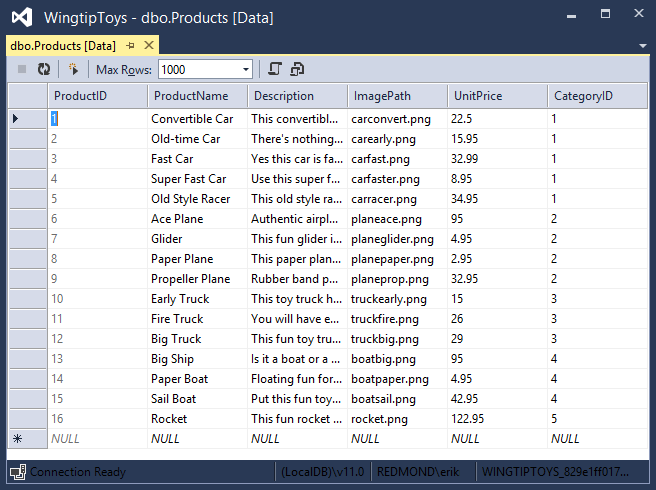
Clique com o botão direito do mouse na tabela Produtose selecione Mostrar Dados da Tabela.
A tabela Produtos é exibida.
Essa exibição permite que você veja e modifique os dados na tabela Produtos manualmente.
Feche a janela da tabela Produtos .
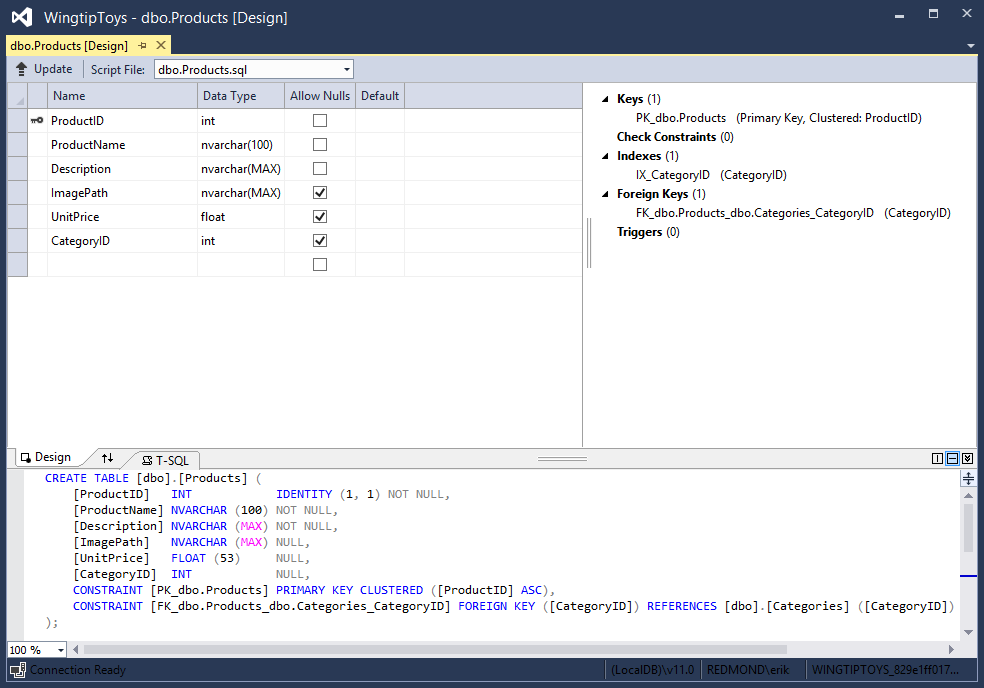
No Gerenciador de Servidores, clique com o botão direito do mouse na tabela Produtos novamente e selecione Abrir Definição de Tabela.
O design de dados para a tabela Produtos é exibido.
Na guia T-SQL, você verá a instrução DDL SQL que foi usada para criar a tabela. Você também pode usar a interface do usuário na guia Design para modificar o esquema.
No Gerenciador de Servidores, clique com o botão direito do mouse no banco de dados WingtipToys e selecione Fechar Conexão.
Ao desanexar o banco de dados do Visual Studio, o esquema de banco de dados poderá ser modificado posteriormente nesta série de tutoriais.Retorne ao Gerenciadorde Soluções selecionando a guia Gerenciador de Soluções na parte inferior da janela Gerenciador de Servidores.
Resumo
Neste tutorial da série, você adicionou algumas interfaces básicas, gráficos, páginas e navegação. Além disso, você executou o aplicativo Web, que criou o banco de dados a partir das classes de dados adicionadas no tutorial anterior. Você também exibiu o conteúdo da tabela Produtos do banco de dados exibindo o banco de dados diretamente. No próximo tutorial, você exibirá itens de dados e detalhes do banco de dados.
Recursos adicionais
Introdução à programação ASP.NET páginas da Web
Visão geral dos controles de servidor Web do ASP.NET
CSS Tutorial